vue使用axios调用接口
vue本身不支持ajax接口的请求,所以在vue中经常使用axios这个接口请求工具,这个axios也是vue官方推荐的库。
axios的官方github: https://github.com/mzabriskie/axios
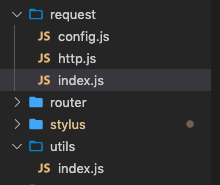
首先在自己的项目中新建一个request文件夹和utils文件夹。然后在目录下创建这几个文件

一、安装axios
npm install axios --save
二、封装axios 、配置request文件夹 config.js
export const baseURL = 'http://www.aistool.com' // 请求的url地址baseUrl
export const ERR_OK = '00000' // 请求成功校验码
export default {
baseURL
}
三、配置utils文件夹 index.js
// 把获取到的数据通过调用JSON.parse()方法转换成对象
export const isJSON = s => {
try {
JSON.parse(s)
} catch (e) {
return false
}
return true
}
四、配置http.js
import axios from 'axios'
import config from './config'
import { isJSON } from '../utils' const instance = axios.create({
baseURL: config.baseURL
}) instance.defaults.transformRequest = [
function (data) {
return data
}
]
// 添加响应拦截器
instance.defaults.transformResponse = [
function (data) {
if (isJSON(data)) {
return JSON.parse(data)
}
return data
}
] export default instance
五、在request文件夹下新建index.js,用于封装get、post等请求
import http from './http' // 封装 get 请求 返回的是一个promise
export function get (url, params) {
return new Promise((resolve, reject) => {
http.get(url, { params }).then(res => {
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
// 封装 post 请求 返回的是一个promise
export function post (url, params) {
return new Promise((resolve, reject) => {
http.post(url, JSON.stringify(params), {
headers: {
'Content-Type': 'application/json'
}
}).then(res => {
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
// 获取轮播图数据
export const getSwiper = data => get('/ftzs/adimg/rotation/list', data)
六、在页面中的使用
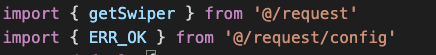
这里千万要注意路径的引用问题

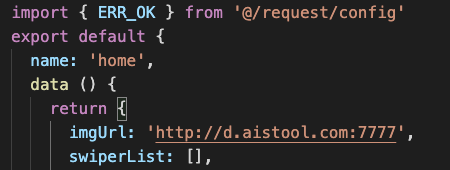
在data()方法中配置getswiperList

在mounted生命周期函数中调用这个方法

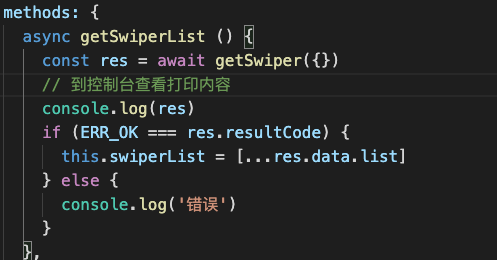
在methods定义这个方法 到控制台查看打印内容

【参考链接】:
vue使用axios调用接口的更多相关文章
- vue中axios调用接口和用node.js跨域
<script>const API_PROXY = 'https://bird.ioliu.cn/v1/?url='import axios from 'axios'export defa ...
- axios调用接口
axios调用接口 1. 按照axiosnpm install --save-dev axios2.在main.js 引入axios, 设置全局属性$http 指向axios main.js impo ...
- vue 配合vue-resource调用接口,获取数据
1.先用node+express+mysql简单配置一下后台 const express = require('express');const mysql = require('mysql');con ...
- vue项目axios请求接口,后端代理请求接口404,问题出现在哪?
在vue项目中,列表数据需要用到qq音乐接口中的数据,但是直接请求不行,有host及referer限制,需要采用后端代理的方式.借助axios及node的express,在dev-server.js中 ...
- vue使用axios调用豆瓣API跨域问题
最近做了一个vue小demo,使用了豆瓣开源的API,通过ajax请求时需要跨域才能使用. 封面.jpg 一.以下是豆瓣常用的开源接口: 正在热映 :https://api.douban.com/ ...
- Nuxt服务端使用Axios调用接口时传递cookies
个人博客 地址:http://www.wenhaofan.com/article/20190321183709 介绍 在做单点登录时,后端需要根据cookie获取登录用户,由于前端项目使用了Nuxt做 ...
- vue 利用axios请求接口下载excel
一般有三种方法: 方法一: 通过a标签下载 // href为文件的存储路径或者地址,download为问文件名 <a href="/images/download.jpg" ...
- vue 中使用 axios 请求接口,请求会发送两次问题
在开发项目过程中,发现在使用axios调用接口都会有两个请求,第一个请求时,看不到请求参数,也看不到请求的结果:只有第二次请求时才会有相应的请求参数以及请求结果: 那为甚么会有这么一次额外的请求呢,后 ...
- 05 . Vue前端交互,fetch,axios,以asyncawait方式调用接口使用及案例
目标 /* 1. 说出什么是前后端交互模式 2. 说出Promise的相关概念和用法 3. 使用fetch进行接口调用 4. 使用axios进行接口调用 5. 使用asynnc/await方式调用接口 ...
随机推荐
- shell awk杂项
awk '{ ;++i<=NF;){ a[i]=a[i]?a[i]",'\''"$i"'\''":"'\''"$i"'\'' ...
- oracle使用DECODE函数来减少处理时间
使用DECODE函数可以避免重复扫描相同记录或重复连接相同的表. 例如: SELECT COUNT(*),SUM(SAL) FROM EMP WHERE DEPT_NO = 0020 AND ENAM ...
- css设置Overflow实现隐藏滚动条的同时又可以滚动
.scroll-list ul{ white-space: nowrap; -webkit-overflow-scrolling: touch; overflow-x: auto; overflow- ...
- ajax上传文件 基于jquery form表单上传文件
<script src="/static/js/jquery.js"></script><script> $("#reg-btn&qu ...
- Python基础知识汇总
1.执行脚本的两种方式 Python a.py 直接调用Python解释器执行文件 chomd +x a.py ./a.py #修改a.py文件的属性,为可执行,在用 ./ 执行 ...
- Python--day25--接口类多继承
- hibernate无限递归问题
项目异常如下: 2018-01-26 17:12:38.162 WARN 3128 --- [nio-8080-exec-6] .w.s.m.s.DefaultHandlerExceptionReso ...
- win10 uwp 在 Canvas 放一个超过大小的元素会不会被裁剪
我尝试在一个宽度200高度200的 Canvas 放了一个宽度 300 高度 300 的元素,这个元素会不会被 Canvas 裁剪了? 经过我的测试,发现默认是不会被裁剪 火火问了我一个问题,如果有一 ...
- P1063 高兴的津津
题目描述 津津上高中了.她在自己的妈妈的魔鬼训练下,成为了一个神犇,每次参加一次OI比赛必拿Au虐全场.每次她拿到一个Au后就很高兴.假设津津不会因为其它事高兴,并且她的高兴会持续T天(包包含获奖当天 ...
- MySQL视图 definer & invoker 权限
1.创建视图 CREATE VIEW `NewView`AS SELECT `user`.USER_ID, `user`.USER_NAME, department.DEPT_ID, departme ...
