Django项目:CRM(客户关系管理系统)--18--10PerfectCRM实现King_admin日期优化

#kingadmin_tags.py # ————————06PerfectCRM实现King_admin注册功能获取内存优化处理———————— # # 因为前端禁止使用下划线开头(_meta.verbose_name ),所以通过后端处理后返回前端。
# from django import template #模板
# register = template.Library() #模板库
#
# @register.simple_tag #Django中利用filter与simple_tag为前端自定义函数的实现方法
# def get_app_name(model_obj):
#
# # ————————06PerfectCRM实现King_admin注册功能获取内存优化处理————————
# # return model_obj._meta.verbose_name_plural
# '''
# #判断 数据库 里如果有 verbose_name 或者 verbose_name_plural 就 调用 如果都没有 就使用默认的(英文)
# class Meta:
# verbose_name = "04客户信息表" #在 Django Admin 里 表名显示中文 但是会加s
# verbose_name_plural = "04客户信息表" #在 Django Admin 里 表名显示中文 不会加s
# '''
# model_name = model_obj._meta.verbose_name_plural if model_obj._meta.verbose_name else model_obj._meta.verbose_name_plural
# if not model_name:
# model_name = model_obj._meta.model_name
#
# return model_name
# ————————06PerfectCRM实现King_admin注册功能获取内存优化处理———————— # ————————06PerfectCRM实现King_admin注册功能获取内存优化处理———————— # ————————07PerfectCRM实现King_admin显示注册的表————————
#因为前端禁止使用下划线开头(_meta.verbose_name ),所以通过后端处理后返回前端。
from django import template #模板
register = template.Library() #模板库 @register.simple_tag #Django中利用filter与simple_tag为前端自定义函数的实现方法
def get_model_verbose_name(model_obj):
'''
#判断 数据库 里如果有 verbose_name 或者 verbose_name_plural 就 调用 如果都没有 就使用默认的(英文)
class Meta:
verbose_name = "04客户信息表" #在 Django Admin 里 表名显示中文 但是会加s
verbose_name_plural = "04客户信息表" #在 Django Admin 里 表名显示中文 不会加s
'''
model_name = model_obj._meta.verbose_name_plural if model_obj._meta.verbose_name else model_obj._meta.verbose_name_plural
if not model_name:
model_name = model_obj._meta.model_name
return model_name @register.simple_tag
def get_model_name(model_obj):
return model_obj._meta.model_name
@register.simple_tag
def get_app_name(model_obj):
return model_obj._meta.app_label
# ————————07PerfectCRM实现King_admin显示注册的表———————— # ————————09PerfectCRM实现King_admin显示注册表的内容————————
from django.utils.safestring import mark_safe #使用mark_safe函数标记后,django将不再对该函数的内容进行转义
@register.simple_tag
def build_table_row(admin_obj,obj):#通过kingadmin_tags在后台处理 再传到前端
row_ele = "" #为了生成一整行返回前端
if admin_obj.list_display:#如果不为空,有在crm/kingadmin.py注册site.register(models.Customer,CustomerAdmin)
#循环所有 要显示 的字符串 进行反射 展示 字段
for column in admin_obj.list_display: #循环base_admin里class BaseAdmin下list_display = ()
column_obj = obj._meta.get_field(column)#遍历获取 传进的参数对象 if column_obj.choices:#判断如果字段有choices属性
#获取choices的字符串(外健)
get_column_data = getattr(obj,"get_%s_display" % column) #反射,传进的参数对象,拼接字段
column_data = get_column_data()#函数,拿到数据
else:
column_data = getattr(obj, column)#反射,
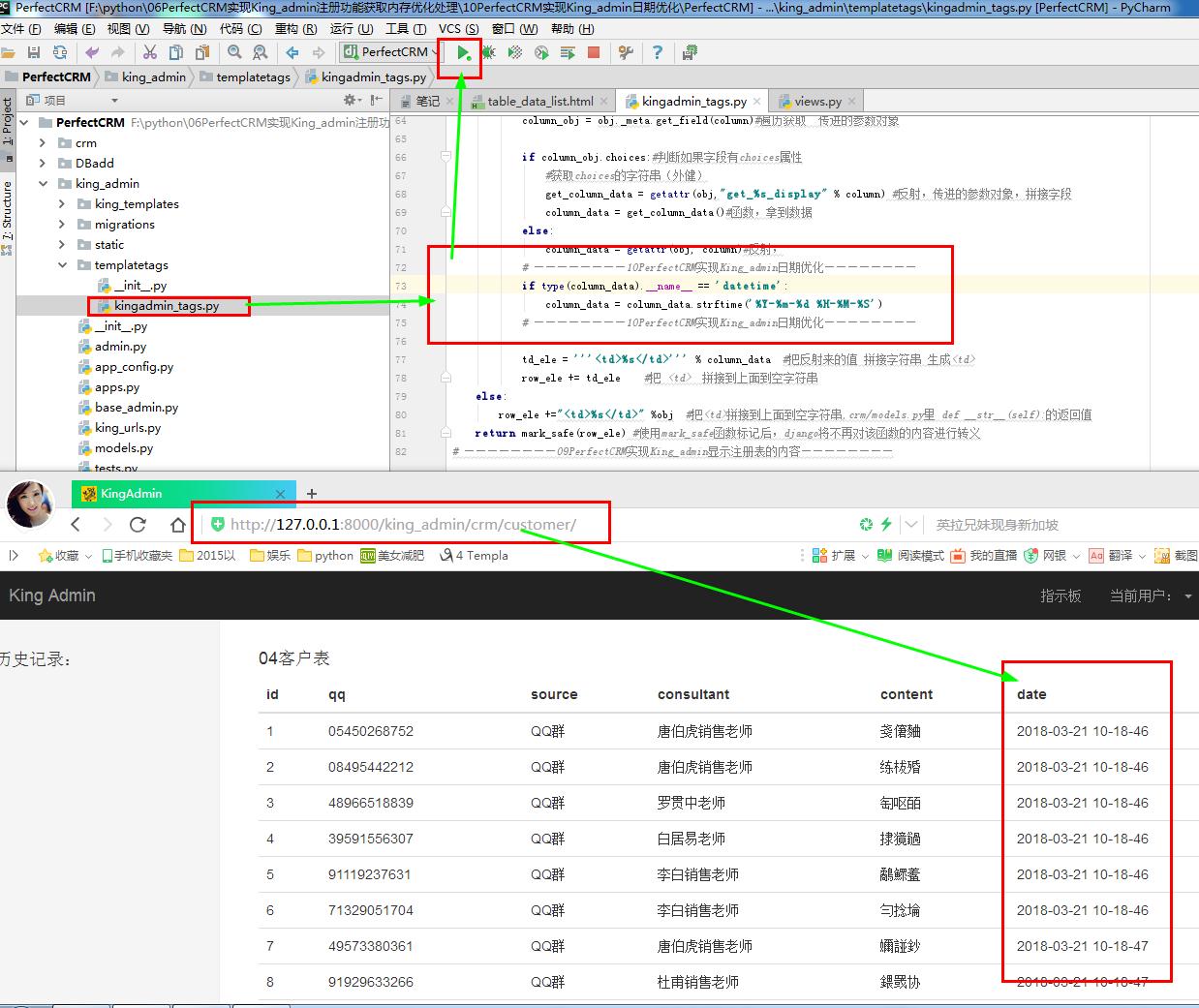
# ————————10PerfectCRM实现King_admin日期优化————————
if type(column_data).__name__ == 'datetime':
column_data = column_data.strftime('%Y-%m-%d %H-%M-%S')
# ————————10PerfectCRM实现King_admin日期优化———————— td_ele = '''<td>%s</td>''' % column_data #把反射来的值 拼接字符串 生成<td>
row_ele += td_ele #把 <td> 拼接到上面到空字符串
else:
row_ele +="<td>%s</td>" %obj #把<td>拼接到上面到空字符串,crm/models.py里 def __str__(self):的返回值
return mark_safe(row_ele) #使用mark_safe函数标记后,django将不再对该函数的内容进行转义
# ————————09PerfectCRM实现King_admin显示注册表的内容————————
#kingadmin_tags.py

登陆密码设置参考
http://www.cnblogs.com/ujq3/p/8553784.html

Django项目:CRM(客户关系管理系统)--18--10PerfectCRM实现King_admin日期优化的更多相关文章
- Django项目:CRM(客户关系管理系统)--32--24PerfectCRM实现King_admin自定义操作数据
#admin.py # ————————01PerfectCRM基本配置ADMIN———————— from django.contrib import admin # Register your m ...
- Django项目:CRM(客户关系管理系统)--31--23PerfectCRM实现King_admin数据删除
登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html # king_urls.py # ————————02PerfectCRM创建ADMIN页面—— ...
- Django项目:CRM(客户关系管理系统)--69--59PerfectCRM实现king_admin行内编辑
#base_admin.py # ————————24PerfectCRM实现King_admin自定义操作数据———————— from django.shortcuts import render ...
- Django项目:CRM(客户关系管理系统)--65--55PerfectCRM实现CRM客户报名状态颜色变化
# kingadmin.py # ————————04PerfectCRM实现King_admin注册功能———————— from crm import models #print("ki ...
- Django项目:CRM(客户关系管理系统)--64--54PerfectCRM实现CRM客户报名链接
# kingadmin.py # ————————04PerfectCRM实现King_admin注册功能———————— from crm import models #print("ki ...
- Django项目:CRM(客户关系管理系统)--35--27PerfectCRM实现King_admin编辑复选框
#admin.py # ————————01PerfectCRM基本配置ADMIN———————— from django.contrib import admin # Register your m ...
- Django项目:CRM(客户关系管理系统)--27--19PerfectCRM实现King_admin数据修改
登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html {#table_data_list.html#} {## ————————08PerfectCR ...
- Django项目:CRM(客户关系管理系统)--26--18PerfectCRM实现King_admin搜索关键字
search_fields = ('name','qq',) 登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html search_fields = ( ...
- Django项目:CRM(客户关系管理系统)--25--17PerfectCRM实现King_admin单列排序
登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html {#table_data_list.html#} {## ————————08PerfectCR ...
- Django项目:CRM(客户关系管理系统)--24--16PerfectCRM实现King_admin日期过滤
登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html list_filter = ('date','source','consultant','con ...
随机推荐
- Kill- Linux必学的60个命令
1.作用 kill命令用来中止一个进程. 2.格式 kill [ -s signal | -p ] [ -a ] pid ... kill -l [ signal ] 3.参数 -s:指定发送的信号. ...
- 【数位DP】[LOJ10163]Amount of Degrees
发现自己以前对数位DP其实一窍不通... 这题可以做一个很简单的转换:一个数如果在$b$进制下是一个01串,且1的个数恰好有k个,那么这个数就是合法的(刚开始没判断必定是01串,只判断了1的个数竟然有 ...
- 【默默努力】react-drag-grid
先放项目地址:https://github.com/Bilif/react-drag-grid 项目运行效果 感谢无私开源的程序员 先看项目入口文件 //index.js import React f ...
- 迅雷 API 接口说明文档 -调用迅雷自动下载
我们可以利用迅雷提供的开放API接口来自动下载文件.详细的接口说明大家可以看下面的. 先要说明一下的就是 迅雷的API接口是用 .com 来调用的 首先就是脚本了,各种语言写法不同,我这里提供用vbs ...
- vue如何关闭sourceMap
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- date函数
- CentOS源码安装Wireshark
(2019年2月19日注:这篇文章原先发在自己github那边的博客,时间是2016年8月25日) Wireshark为网络管理员常用的一个网络管理工具,通过使用这个软件,我们可以对本机网卡上的经过的 ...
- C++ #define,typedef,using用法区别
一.#define #define 是宏定义命令,宏定义就是将一个标识符定义为一个字符串,源程序中的该标识符均以指定的字符串来代替,是预编译命令,因此会在预编译阶段被执行 1.无参宏定义 无参宏的宏名 ...
- day 39 MySQL之多表查询
MySQL之多表查询 阅读目录 一 介绍 二 多表连接查询 三 符合条件连接查询 四 子查询 五 综合练习 一 介绍 本节主题 多表连接查询 复合条件连接查询 子查询 首先说一下,我们写项目一般都 ...
- vue-cli2.0+webpack 项目搭建
一:准备工作 安装nodejs + 安装webpack + 配置环境变量 => 确保在dos界面的任何路径都都可直接使用命令 二:搭建项目 1.全局安装vue脚手架 [DOS界面] npm i ...
