html点击圆形扩散显示界面特效
开场白
经常看到某些app有点击扩散的特效,有些当做扩散显示界面,有些扩散改变主题颜色,想在网页上实现一下,所以就有了这个。
效果

不想听逼逼的直接去源码
用到的核心代码
css的样式
overflow:hidden;/*隐藏超出部分*/
position:fixed;/*用于悬浮*/
jquery的动画
$("#id").animate()
思考
先创建一个圆形div和一个按钮:
<div id="side_circle"></div>
<button type="button" id="spread" >点我扩散</button>
#side_circle{
position:fixed;
overflow:hidden;
width:0;height: 0;
background-color:#0f0;
border-radius:50%; }
然后试着对齐进行animate放大动画,效果是点击按钮,圆圈逐渐放大
$(document).ready(function() {
$("#spread").click(function() {
$("#side_circle").animate({
height:"1000px",
width:"1000px",
}, 1500, function() {/*结束后要做的事*/ });
});
})
完成看下效果

可以看到他是逐渐扩大了,但是他也发生了位移,我们想要的效果是,点击的按钮的位置始终保持是圆心!那就需要用到margin-top:;margin-left:;因为圆里面是需要有界面的,所以扩大后的圆还要铺满屏幕。
要做的大概是:
- [ ] 保持圆心位置与按钮位置一致
- [ ] 外圆必须铺满屏幕
- [ ] 圆内的界面保持位置
探索

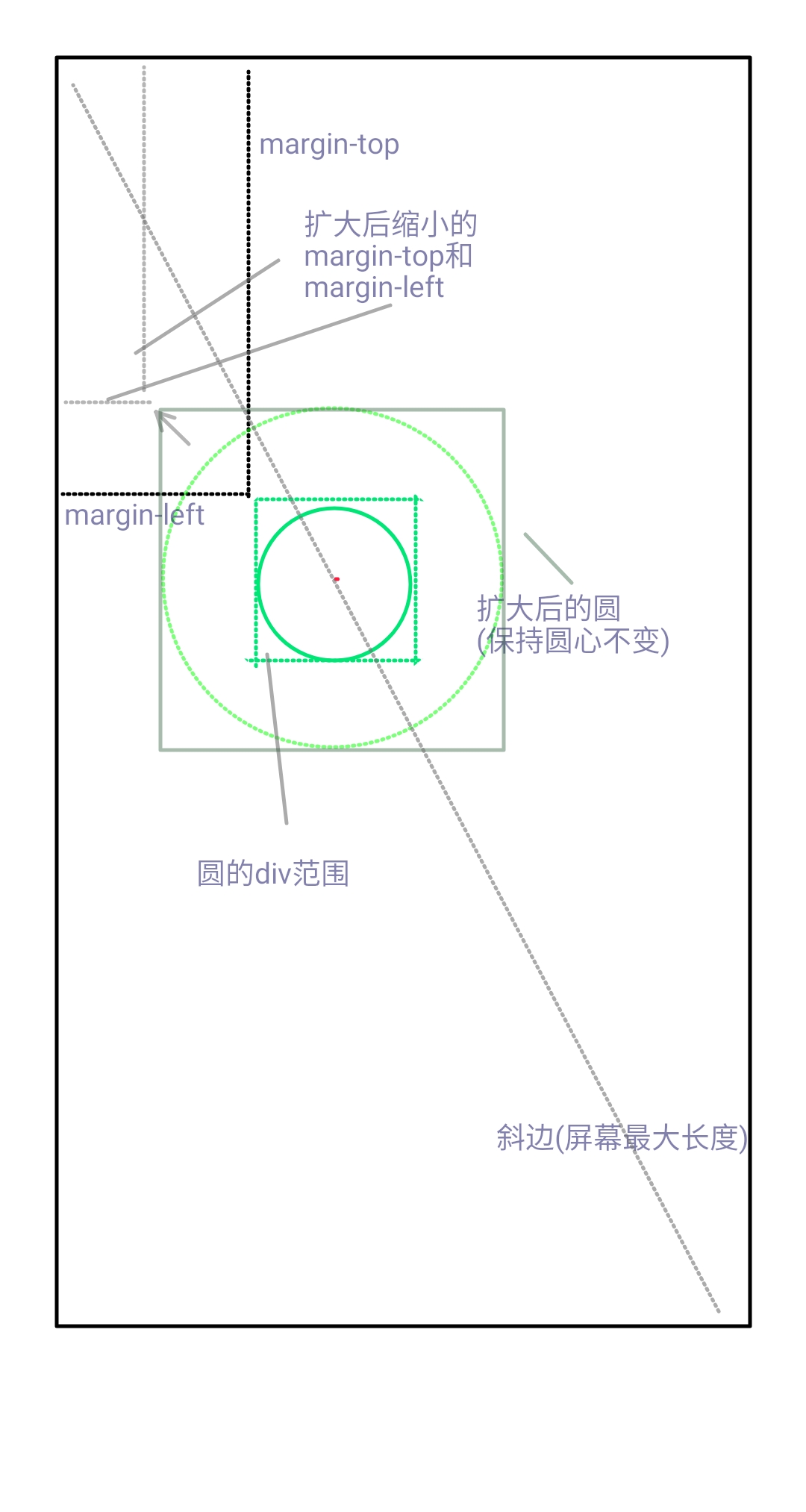
如图(画的不好),我们需要得知
$(this).offset().top;//按钮与上的距离
$(this).offset().left;//按钮与左的距离
var cir_radius = $("#side_circle").css("width")//圆宽度
var cir_top = $("#side_circle").css("marginTop")//圆与顶部的距离
var cir_left = $("#side_circle").css("marginLeft")//圆与左边的距离
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);//斜边大小
//圆需要放大且移动到屏幕外的这个位置
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
//圆半径至少要大于斜边 所以宽度=斜边x2
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",
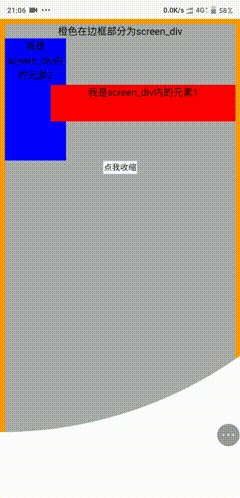
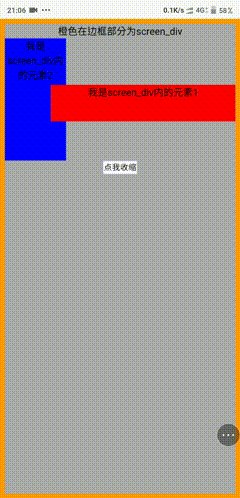
逻辑已经理清楚了。看看效果

和想象中的一样!接下来就是往圆内添加div内容了,这里有个让我觉得有些奇怪,但是又是利用了这点实现的,圆的子div同样设置为
position:fixed;
(先别打我),你没听错,奇怪之处在于即使子div设置了fixed也会受到父div
overflow:hidden;
的影响而隐藏[但是元素大小不变(你无法点击,不过这正和扩展显示界面的意,防止误点了)]
,收缩的方式也依样画葫芦就好了。
源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>这里填写标题</title>
<meta name="keywords" content="这里填写关键词" />
<meta name="description" content="这里填写说明内容" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<!--div style="position:fixed;overflow:hidden;width:100%;height:100%"-->
<div id="side_circle">
<div id="screen_div">
橙色在边框部分为screen_div
<div>
我是screen_div内的元素1
</div>
<div >
我是screen_div内的元素2
</div>
<button type="button" id="shrink" >点我收缩</button>
</div>
</div>
<button type="button" id="spread" >点我扩散</button>
<!--/div-->
</body>
<style type="text/css">
*{margin:0;padding:0;}
#side_circle{
display:none;/*隐藏*/
position:fixed;
z-index:9;
overflow:hidden;/*即使子元素设置了position:fixed;但父元素overflow:hidden仍然可以限制它*/
/*margin-top:50%;margin-left:30%;/*外圆的位置随意更改*/
width:0;height:0;
background-color:#0f0;
border-radius:50%;
/*border:3px solid #f00;*/
}
#screen_div{
display:none;/*隐藏*/
z-index:8;
position:fixed;left:0;top:0;
margin-left:0px;margin-top:0px;
width:100%;height:100%;
background-color:#aaa;
border:8px solid #f90;
text-align:center;box-sizing: border-box;
}
/*以下是screen_div下元素的样式可忽略*/
#screen_div div{
width:100px;height:200px;background-color:#00f;
}
#screen_div div:first-child{
width:80%;height:60px;background-color:#f00;
position:absolute;right:0;top:100px;
}
</style>
<script>
/*以斜边为最大半径*/
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);
$(document).ready(function() {
$("#spread").click(function() {
//按钮距离屏幕最上方和最左边的距离
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
//将圆的位置移动到按钮的位置
$("#side_circle").css({"marginTop":button_top+"px",
"marginLeft":button_left+"px"});
//显示隐藏的外圆和全屏div
$("#side_circle").css("display","block");
$("#screen_div").css("display","block");
var cir_radius = $("#side_circle").css("width").replace("px", "");
var cir_top = $("#side_circle").css("marginTop").replace("px", "");
var cir_left = $("#side_circle").css("marginLeft").replace("px", "");
$("#side_circle").animate({
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",
}, 1500, function() {/*结束后要做的事*/ });
});//click
});
$(document).ready(function() {
$("#shrink").click(function() {
//扩散完毕后隐藏的外圆显示
// $("#side_circle").css("display", "block");
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
$("#side_circle").animate({
marginLeft:button_left + "px",
marginTop:button_top + "px",
height:1+ "px",//不设置为0 ,0的话结束之后screen_div会显示,此时再none的话会出现闪烁!
width:1+ "px",
}, 1500, function() {/*结束后要做的事*/ $("#side_circle").css("display", "none"); $("#screen_div").css("display", "none");});
});//click
});
</script>
</html>
兼容性问题
功能实现了,可是引发了两个未能解决的问题[愁],
1.父级div与子级div同时设置fixed,且父级div设置overflow:hidden;的效果,谷歌浏览器不支持,ie QQ浏览器等都试过了都可以,除了谷歌浏览器不支持,会直接显示子div不受控制。
2.第一次点击扩展按钮时,screen_div会闪烁一下,起初以为是display的问题或者父级的width height的问题,但是尝试失败。
html点击圆形扩散显示界面特效的更多相关文章
- VS编程,编辑WPF过程中,点击设计器中界面某一控件,在XAML中高亮突出显示相应的控件代码的设置方法。
原文:VS编程,编辑WPF过程中,点击设计器中界面某一控件,在XAML中高亮突出显示相应的控件代码的设置方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net ...
- C#470多例winform 界面特效的源码
一共470多例winform 界面特效的源码. 窗体与界面设计... 9 实例001 带历史信息的菜单 10 实例002 菜单动态合并 12 实例003 像开始菜单一样漂亮的菜单.. ...
- winform界面特效470多例
一共470多例winform 界面特效的源码. 实例030 窗口颜色的渐变 实例说明 在程序设计时,可以通过设置窗体的BackColor属性来改变窗口的背景颜色.但是这个属性改变后整个窗体的客户区都会 ...
- 基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- wxPython制作跑monkey工具(python3)-带事件百分比显示界面
一. wxPython制作跑monkey工具(python3)-带事件百分比显示界面 源代码 Run Monkey.py #!/usr/bin/env python import wx import ...
- 百度“搜索设置”之基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- [Android] 给图像加入相框、圆形圆角显示图片、图像合成知识
前一篇文章讲述了Android触屏setOnTouchListener实现突破缩放.移动.绘制和加入水印,继续我的"随手拍"项目完毕给图片加入相框.圆形圆角显示图片和图像合 ...
- canvas动画—圆形扩散、运动轨迹
介绍 在ECharts中看到过这种圆形扩散效果,类似css3,刚好项目中想把它用上,but我又不想引入整个echart.js文件,更重要的是想弄明白它的原理,所以自己动手.在这篇文章中我们就来分析实现 ...
- 使用javascript生成的植物显示过程特效
查看效果:http://keleyi.com/keleyi/phtml/html5/33.htm .NET版本:http://keleyi.com/a/bjac/66mql4bc.htm 完整HTML ...
随机推荐
- CCF_201612-4_交通规划
http://115.28.138.223/view.page?gpid=T44 好像也没想象中的那么难,没办法,当初连个优先队列dij都不会写= = 在优先队列dij算法上加上相等的时候的处理就可以 ...
- PTA 7-10 树的遍历(二叉树基础、层序遍历、STL初体验之queue)
7-10 树的遍历(25 分) 给定一棵二叉树的后序遍历和中序遍历,请你输出其层序遍历的序列.这里假设键值都是互不相等的正整数. 输入格式: 输入第一行给出一个正整数N(≤30),是二叉树中结点的个数 ...
- 题解 SP1716 【GSS3 - Can you answer these queries III】
\[ Preface \] 没有 Preface. \[ Description \] 维护一个长度为 \(n\) 的数列 \(A\) ,需要支持以下操作: 0 x y 将 \(A_x\) 改为 \( ...
- 20200223--python学习第15天
今日内容 模块知识 内置模块 time/datatime/json/其他 内容回顾&作业题 重点知识点 构造字典和函数对应的关系,避免重复的if else a = 1 b = 2 ----- ...
- 20200105--python学习第七天
今日内容 深浅拷贝 文件操作 内容回顾及补充 1.内容回顾 计算机基础 编码 语法 if/while/for 数据类型 type/id/range 运算符 2.面试题 a.公司线上的系统用的是什么? ...
- Spring源码阅读笔记01:源码阅读环境准备
1. 写在前面 对于做Java开发的同学来说,Spring就像是一条绕不过去的路,但是大多数也只是停留在对Spring的简单使用层面上,对于其背后的原理所知不多也不愿深究,关于这个问题,我在平时的生活 ...
- dubbo-admin dubbo-monitor 安装
dubbo-admin: 因为我们不能直观的看到dubbo和zk上到底有什么服务(提供者),所以我们需要一个可视化工具来方便我们管理每一个服务和每一个节点.dubbo-admin 就是dubbo的管理 ...
- 多校二 1003Maximum Sequence 模拟
Maximum Sequence Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- php 的file 缓存
PDO方式连接数据库类 <?php /** * @author 黄功延 * createTime 2018/5/28 0028 09:44 */ class Db { //私有化数据库连接数据, ...
- 将jsp页面转化为图片或pdf(一)(qq:1324981084)
java高级架构师全套vip教学视频,需要的加我qq1324981084 在项目中遇见了将jsp页面转化为pdf的问题,试过itext,但是itext需要标准的html代码,我的页面中的一些属性是it ...
