为BlueLake主题增加图片放大效果
fancyBox 是一个流行的媒体展示增强组件,可以方便为网站添加图片放大、相册浏览、视频弹出层播放等效果。优点有使用简单,支持高度自定义,兼顾触屏、响应式移动端特性,总之使用体验相当好。
现在,我们就将 fancyBox 集成到 hexo BlueLake 中。
一、下载 fancybox
git clone https://github.com/fancyapps/fancybox.git
文件下载下来之后,如下图所示:

- 将 dist 目录下的两个 js 文件拷贝到 BlueLake 主题的 source/js 目录下。
- 将 dist 目录下的两个 css 文件拷贝到 BlueLake 主题的 source/css 目录下,并将后缀名修改为 .styl 。
fancybox 插件依赖 jquery ,所以也需要准备 jquery 相关 js 文件。将 jquery.js 也下载到 BlueLake 主题的 source/js 目录下。
二、增加图片放大功能
1、设置 fancybox 使用开关
在 BlueLake 主题的 _config.yml 文件中,添加:
# 图片放大功能
fancybox:
enabled: true
2、引入 js 文件
基于 fancybox 插件,我们还需要写一些自定义 js 代码,给文章中的图片加点样式:
$(document).ready(function() {
wrapImageWithFancyBox();
});
/**
* Wrap images with fancybox support.
*/
function wrapImageWithFancyBox() {
$('img').not('.sidebar-image img').not('#author-avatar img').not(".mdl-menuimg").not(".something-else-logo img").not('.avatar').not('.share-body img').each(function() {
var $image = $(this);
var alt = $image.attr('alt');
var src = $image.attr('src');
$imageWrapLink = $image.wrap('<a data-fancybox=images data-caption="'+ alt +'" href="' + src + '"></a>');
});
// fix微信分享二维码需要开新页面查看问题
$('.qrcode').attr('data-fancybox', 'images');
$().fancybox({
selector: '[data-fancybox="images"]',
thumbs: false,
hash: true,
loop: false,
fullScreen: false,
slideShow: false,
protect: true,
});
}
新建 wrapImage.js 文件,将上述 js 代码添加到 wrapImage.js 中,也放到 BlueLake 主题的 source/js 目录下。
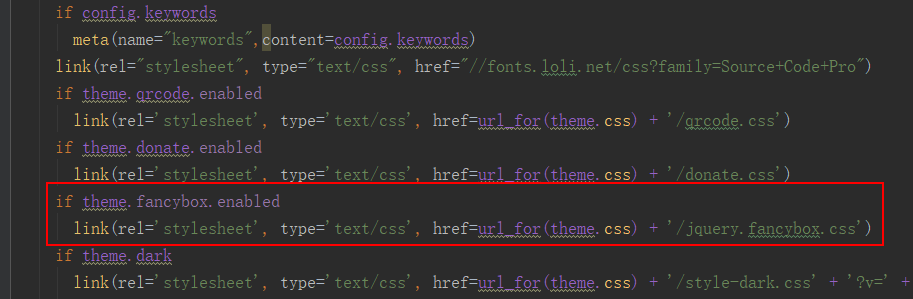
在 BlueLake 主题下的 layout/post.jade 文件中,添加引入 js 文件的代码:
if theme.fancybox.enabled
script(type='text/javascript', src=url_for(theme.js) + '/jquery.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/jquery.fancybox.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/wrapImage.js' + '?v=' + theme.version, async)
如下图所示:

3、引入 css 文件
在引入 css 文件之前,需要将部分代码注释掉,否则在执行 hexo -g 时失败:
/* 将第483行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding: 75px max(44px, env(safe-area-inset-right)) max(25px, env(safe-area-inset-bottom)) max(44px, env(safe-area-inset-left));
}
}
和
/* 将第670行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
然后在 BlueLake 主题下的 layout/base.jade 文件中,添加引入 styl 文件的代码:
if theme.fancybox.enabled
link(rel='stylesheet', type='text/css', href=url_for(theme.css) + '/jquery.fancybox.css')
如下图所示:

三、hexo 部署
切换到博客根目录下,执行以下命令来预览主题效果:
hexo clean
hexo s
这时会在博客根目录下生成 public 目录,新创建的 js 和 css 文件会被添加到这里。浏览器访问 localhost:4000 查看图片放大效果。
如果图片放大效果没有问题的话,执行 hexo -d 命令将主题更新到 github 上。
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是 人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !

为BlueLake主题增加图片放大效果的更多相关文章
- js图片放大效果
实现购物网站里的图片放大效果,jqzoom很好用.今天才接触它,很快就上手了.看了一个示例,在放大图像上方貌似有水印,后经排查,原来是图片的标题,然后设置title为false,搞定.
- magento中如何实现产品图片放大效果
Magento列表页用jQuery实现产品图片放大效果今天看到个网站,鼠标移到列表页的产品图片上,旁边会弹出一个大图,感觉不错,就自己在Magento里写了个.先看看效果 这个效果比较好实现,打开li ...
- jquery图片放大插件鼠标悬停图片放大效果
都知道jquery都插件是非常强大的,最近分享点jquery插件效果,方便效果开发使用. 一.HTML代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例. 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3 ...
- [原创]实现android知乎、一览等的开场动画图片放大效果
代码下载地址: https://github.com/Carbs0126/AutoZoomInImageView 知乎等app的开场动画为:一张图片被显示到屏幕的正中央,并充满整个屏幕,过一小段时间后 ...
- jQuery实现网站图片放大效果
实现效果:当鼠标指向商品图片时,图片会自动放大. <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- iOSUITableView头部带有图片并且下拉图片放大效果
最近感觉UITableview头部带有图片,并且下拉时图片放大这种效果非常炫酷,所以动手实现了一下,效果如下图: 1.gif 实现原理很简单,就是在UITableview上边添加一个图片子视图,在ta ...
- 【前端】特效-Javascript实现购物页面图片放大效果
实现效果 实现代码: <!DOCTYPE html> <html> <head> <title>购物图片放大</title> <met ...
- 为BlueLake主题增加自定义icon图标
一.前言 hexo 的 Bluelake 主题是我一直在用的,简单大方,很喜欢.但最近有了添加自定义 icon 图标的需求,比如,添加 "地址"."扫一扫".& ...
随机推荐
- RocketMQ(消息重发、重复消费、事务、消息模式)
分布式开放消息系统(RocketMQ)的原理与实践 RocketMQ基础:https://github.com/apache/rocketmq/tree/rocketmq-all-4.5.1/docs ...
- 802.1X的体系结构
- linux 手动睡眠
在 Linux 内核的之前的版本, 正式的睡眠要求程序员手动处理所有上面的步骤. 它是一 个繁琐的过程, 包含相当多的易出错的样板式的代码. 程序员如果愿意还是可能用那种方 式手动睡眠; <li ...
- 【52.55%】【BZOJ 4520】K远点对
Time Limit: 30 Sec Memory Limit: 512 MB Submit: 588 Solved: 309 [Submit][Status][Discuss] Descript ...
- HDU4742 CDQ分治,三维LIS
HDU4742 CDQ分治,三维LIS 传送门:http://acm.hdu.edu.cn/showproblem.php?pid=4742 题意: 每个球都有三个属性值x,y,z,要求最长的lis的 ...
- centos6.5单用户模式拯救系统
系统出现启动异常,某个软件卡住了不能启动(按Fx键可以查看是哪个软件卡住了),需要进入单用户模式或修复模式对系统进行管理. 使用单用户模式有一个前提,只要系统引导器(grub)能正常工作,否则要进行系 ...
- 学习Java第七周
重要知识点 1.“super”的用法 构造器和方法,都用关键字super指向超类,但是用的方法不一样.方法用这个关键字去执行被重载的超类中的方法 2.接口和抽象类的异同 相同: 1.接口和抽象类都有抽 ...
- slim的简单使用
1.在命令行进入项目根目录,然后用composer下载slim composer require slim/slim "^3.0" 2.下载slim完成后,在php文件中引入req ...
- Java面向对象程序设计第8章3-5
Java面向对象程序设计第8章3-5 3.String类型有什么特点? 一旦赋值,便不能更改其指向的字符对象 如果更改,则会指向一个新的字符对象 不能为null 4.String什么时候进行值比较,什 ...
- 35.python之事件驱动模型
转载:https://www.cnblogs.com/yuanchenqi/articles/5722574.html 事件驱动模型 上节的问题: 协程:遇到IO操作就切换. 但什么时候切回去呢?怎么 ...
