es6笔记 day4---模块化
模块化:
注意:需要放到服务器环境
1.如何定义模块?
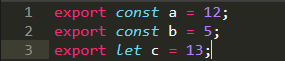
export 东西
export const a = 12;
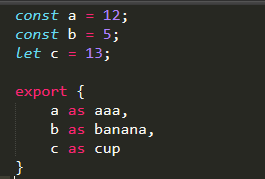
export {
a as aaa,
b as banana
}
2.如何使用?
import
import './modules/1.js';
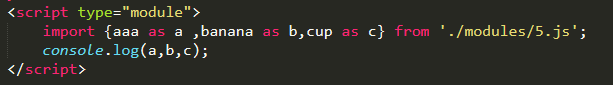
import {a as a, banana , c} from
使用模块:
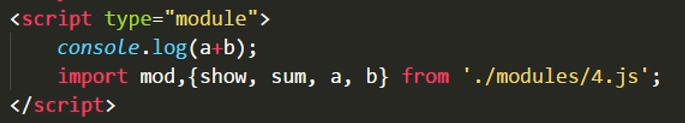
<script type="module"></script>
import 的特点
1. import 可以是相对路径,也可以是绝对路径
2. import 模块只会导入一次,无论你引入多少次
3. import './modules/1.js'; 如果这么用,相当于引入文件
4. 有提升效果,import会自动提升到顶部,首先执行
4

-------------------------------------------------------------


//12,5,13
-----------------------------------------------------------------
或者另一种写法:


-----------------------------------------------------------------------
还有一种写法:


--------------------------------------------------------------------------
今天的笔记暂时到这.... 这一块还不是很懂,下去要加深理解
es6笔记 day4---模块化的更多相关文章
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- ES6笔记系列
ES6,即ECMAScript 6.0,ES6的第一个版本是在2015年发布的,所以又称作ECMAScript 2015 如今距ES6发布已经一年多的时间,这时候才去学,作为一个JSer,羞愧羞愧,还 ...
- ES6笔记(1) -- 环境配置支持
系列文章 -- ES6笔记系列 虽然ES6已经发布一年多了,但在各大浏览器之中的支持度还不是很理想,在这查看ES6新特性支持度 Chrome的最新版本浏览器大部分已经支持,在Node.js环境上支持度 ...
- ES6笔记(2)-- let的块级作用域
系列文章 -- ES6笔记系列 一.函数级作用域 我们都知道,在ES6以前,JS只有函数级作用域,没有块级作用域这个概念 没有块级作用域,有利有弊,利于方便自由,弊于作用域内的变量容易被共享,例如这个 ...
- ES6笔记(3)-- 解构赋值
系列文章 -- ES6笔记系列 解构赋值,即对某种结构进行解析,然后将解析出来的值赋值给相关的变量,常见的有数组.对象.字符串的解构赋值等 一.数组的解构赋值 function ids() { ret ...
- ES6笔记(4)-- Symbol类型
系列文章 -- ES6笔记系列 Symbol是什么?中文意思是标志.记号,顾名思义,它可以用了做记号. 是的,它是一种标记的方法,被ES6引入作为一种新的数据类型,表示独一无二的值. 由此,JS的数据 ...
- ES6笔记(6)-- Set、Map结构和Iterator迭代器
系列文章 -- ES6笔记系列 搞ES6的人也是够无聊,把JS弄得越来越像Java.C++,连Iterator迭代器.Set集合.Map结构都出来了,不知道说什么好... 一.简单使用 1. iter ...
- ES6笔记(7)-- Promise异步编程
系列文章 -- ES6笔记系列 很久很久以前,在做Node.js聊天室,使用MongoDB数据服务的时候就遇到了多重回调嵌套导致代码混乱的问题. JS异步编程有利有弊,Promise的出现,改善了这一 ...
- thinkphp学习笔记5—模块化设计
原文:thinkphp学习笔记5-模块化设计 1.模块结构 完整的ThinkPHP用用围绕模块/控制器/操作设计,并支持多个入口文件盒多级控制.ThinkPHP默认PATHINFO模式,如下: htt ...
- es6中的模块化
在之前的javascript中是没有模块化概念的.如果要进行模块化操作,需要引入第三方的类库.随着技术的发展,前后端分离,前端的业务变的越来越复杂化.直至ES6带来了模块化,才让javascript第 ...
随机推荐
- spring boot + mybatis 访问 neo4j
之前有通过rest的风格去访问,但是每次需要访问时候将statement一并加入header中去数据库执行,方式简单.且思路清晰,但是不便于形成模板调用,固采用mybaits来集成. 1.关键pom. ...
- 重温Observer模式--热水器·改
引言 在 C#中的委托和事件 一文的后半部分,讲述了Observer(观察者)模式,并使用委托和事件实现了这个模式.实际上,不使用委托和事件,一样可以实现Observer模式.在本文中,我将使用GOF ...
- 网络流24题 骑士共存(DCOJ8023)
题目描述 在一个 n*n 个方格的国际象棋棋盘上,马(骑士)可以攻击的棋盘方格如图所示.棋盘上某些方格设置了障碍,骑士不得进入. 对于给定的 n*n 个方格的国际象棋棋盘和障碍标志,计算棋盘上最多可以 ...
- odoo 内置协议说明列表
odoo 内置协议说明列表 在以下目录. /odoo/odoo/addons/base/models/ir_module.py license = fields.Selection([ ('GPL-2 ...
- Java练习 SDUT-2761_编码
编码 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 给你一个由大写字母组成的组成的字符串,你可以用如下规则对其进行编码 ...
- 走近科学,探究阿里闲鱼团队通过数据提升Flutter体验的真相
背景 闲鱼客户端的flutter页面已经服务上亿级用户,这个时候Flutter页面的用户体验尤其重要,完善Flutter性能稳定性监控体系,可以及早发现线上性能问题,也可以作为用户体验提升的衡量标准. ...
- day5-python之递归与二分法
一.递归的定义 递归调用是函数嵌套调用的一种特殊形式,函数在调用时,直接或间接调用了自身,就是递归调用 二.递归分为两个阶段:递推,回溯 age(5) = age(4) + 2 age(4) = ag ...
- 2019-8-31-dotnet-通过-WMI-获取设备厂商
title author date CreateTime categories dotnet 通过 WMI 获取设备厂商 lindexi 2019-08-31 16:55:59 +0800 2019- ...
- day6_python序列化之 json & pickle & shelve 模块
一.json & pickle & shelve 模块 json,用于字符串 和 python数据类型间进行转换pickle,用于python特有的类型 和 python的数据类型间进 ...
- C++第5次作业
运算符重载 定义 - 运算符重载是对已有的运算符赋予多重含义,使同一个运算符作用于不同类型的数据时导致不同行为. 运算符重载规则 - C++运算符除了少数几个,全都可以重载,且只能重载C++已有的运算 ...
