使用WebStorm上传本地项目到GitHub和GitLab
在使用 WebStorm 上传本地项目到 GitHub 之前,先要做一些相关配置。
首先打开 WebStorm ,依次点击File -> Settings… 打开系统设置面板,在上面搜索 github 配置 GitHub 相关参数。
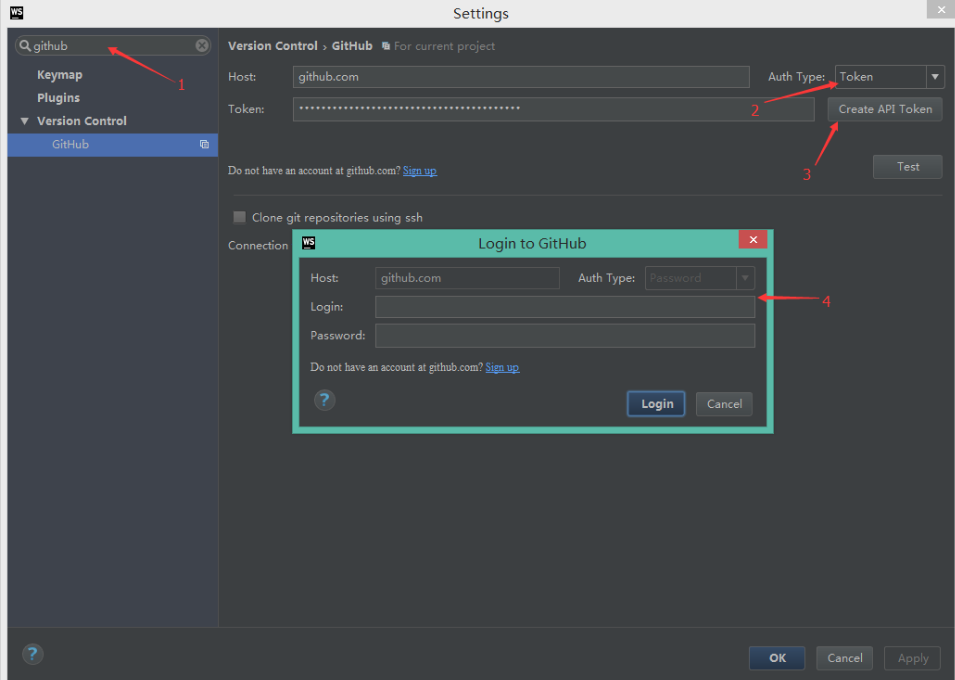
如下图所示,在1处搜索 github ,如果2处是 Token 则点击3处的 Create API Token 打开4处的弹窗,输入用户名密码。

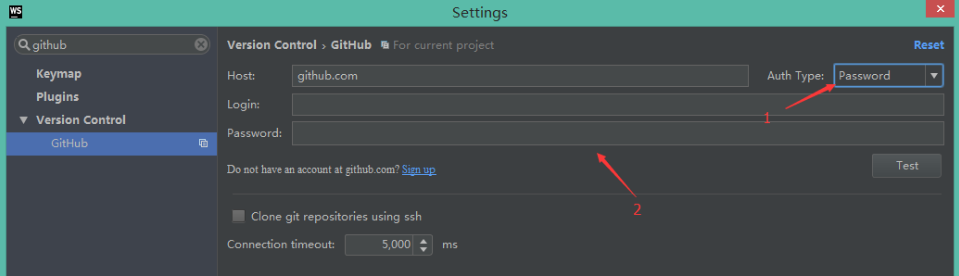
如下图所示,如果1处是 Password ,直接在下面输入用户名密码即可

登录完成后,可以点击下图1处 Test 按钮,测试一下,出现2处所示弹窗,表示连接成功。

连接成功后,我们还要连接我们下载的 Git,依旧,在1处搜索 git ,在2处输入 Git 安装路径,一般情况下这里能自动获取,然后点击3处 Test 按钮,出现4处弹窗,说明连接成功。

因为我们本地 Git 仓库和 GitHub 仓库之间的传输是通过 SSH 加密的,所以我们需要配置验证信息。
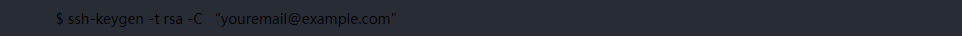
使用以下命令生成 SSH Key:

后面的 youremail@youremail.com 为你在 GitHub 上注册的邮箱,运行命令后会要求确认路径和输入密码,这里 我们无需输入,一路回车就行。成功的话会在C:\Users\Administrator\ 下生成 .ssh 文件夹,进去,打开 id_rsa.pub,复制里面的Key。
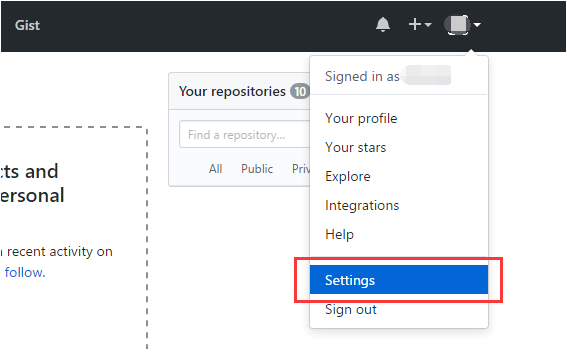
打开 GitHub 上,如下图所示,进入Account -> Settings 。

如下图所示,点击1处的 SSH and GPG keys,然后点击2处的 New SSH key 按钮,在3处填写刚刚生成的SSH Key,Title 处填写标题,可以随便填,Key 处粘贴刚才生成的 key。添加成功后如4处所示。

可以输入以下命令验证是否成功

第一次运行该命令可能会出现提示信息,输入 yes 即可。
最后返回如下信息则表示已成功连上 GitHub。

到这里,所有的配置已经完成,我们就可以会用 WebStorm 上传本地项目到 GitHub 了。
———————————————————-手动分割线———————————————————-
这里如果我们是将已有项目上传到 GitHub ,则在 WebStorm 打开项目后,如下图操作。

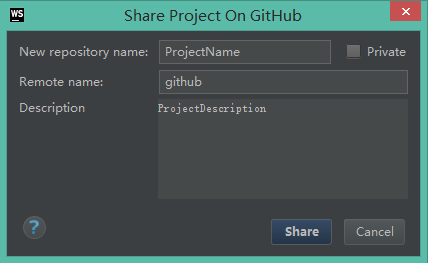
点击 Share Project on GitHub 后打开下图所示面板,输入想要上传到哪个仓库,这里注意,不能与 GitHub 已有仓库重名,因为这步操作会在GitHub创建一个新的仓库。

点击 Share 按钮后,可以立即在后续弹窗中将代码提交到 GitHub 仓库。也可以以后自己单独提交。
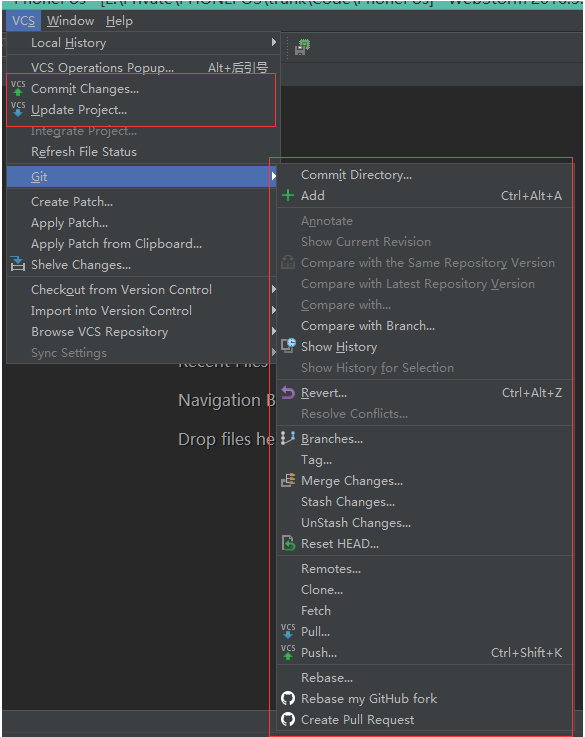
如下图所示,为Git相关操作,Commit,Push,Pull 等。这里不对这些操作的作用做相关说明。
红色方框框出来的两处,Commit 都可以打开 Commit 面板,Update 和 Pull 都可以从远程仓库更新代码。

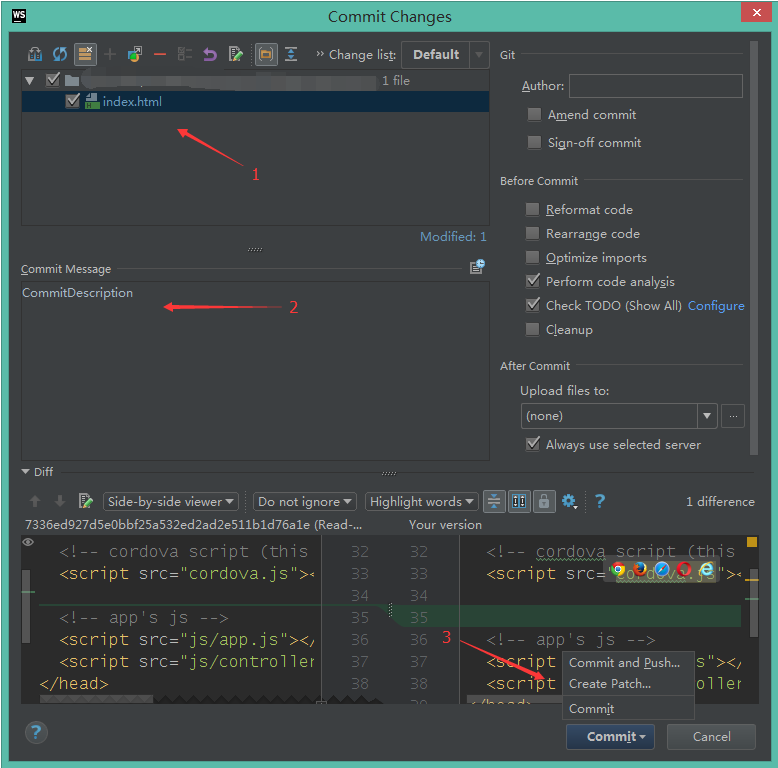
点击 Commit 后,出现如下图所示窗口,1处显示的为有改动的文件,2处填写这次 Commit 的备注,3处可以选择只 Commit 还是 Commit and Push 。等 Push 完成之后,我们再去 GitHub,就可以看到刚才提交的代码了。

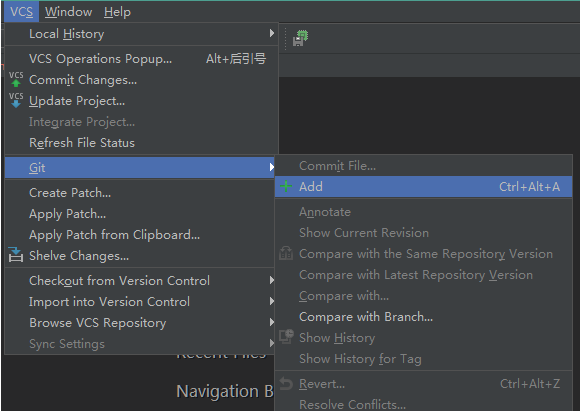
这里如果我们是新创建的文件,首先需要点击如下图所示Add,才能进行 Commit

———————————————————-手动分割线———————————————————-
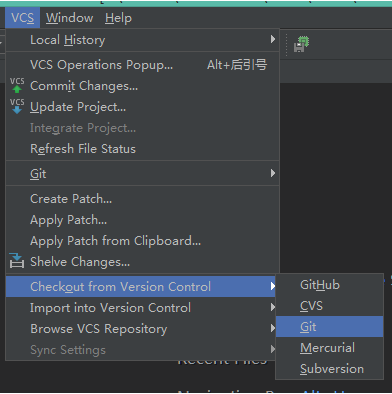
如果我们要从 GitHub 已有的仓库中 Clone 代码。那么如下图选择。

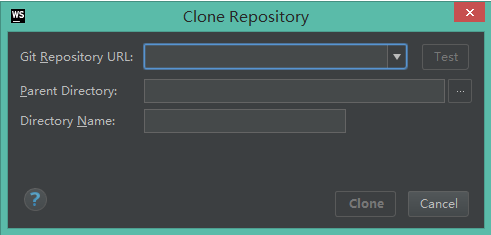
点击后出现如下弹窗,填入相对应的仓库URL,克隆到本地的地址,就可以进行克隆了。

其他操作如 Commit,Push,Pull,Add 等和上面一样,不再赘述。
二、
3. 本地项目往gitlab上上传

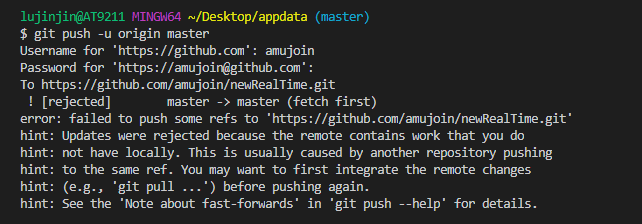
出现此问题执行下面命令
在本地新建一个分支: git branch newBranch
切换到你的新分支: git checkout newBranch创建并切换到新分支: git checkout -b newBranch将新分支发布在github上: git push origin newBranch在本地删除一个分支: git branch -d newBranch在github远程端删除一个分支: git push origin :newBranch (分支名前的冒号代表删除)直接使用git pull和git push的设置,两种方式:意思是默认将本地的dev分支的推送到origin/devgit branch --set-upstream-to=origin/dev devgit branch --set-upstream dev origin/devgit config --global push.default matchinggit push --set-upstream origin master//git push -u origin master
创建分支
Git branch yourbranch
git checkout yourbranch
# 创建并切换到分支
git checkout -b yourbranch合并分支
git checkout master
git merge yourbranchgit status查看哪些文件需要合并, 合并后提交.
删除分支
git branch -d yourbranch但是这个只是删除了本地分支, 远程的还在
删除远程分支
git push origin -d yourbranch分支未合并会提示合并
若分支有修改还未合并,会提示你还没合并。
强行删除本地分支:
git branch -D Su-modify 使用WebStorm上传本地项目到GitHub和GitLab的更多相关文章
- 使用WebStorm/IDEA上传本地项目到GitHub
在使用 WebStorm/IDEA 上传本地项目到 GitHub 之前,先要做一些相关配置. 以 WebStorm 为例,IDEA 同. 首先打开 WebStorm ,依次点击File -> S ...
- 半小时学会上传本地项目到github
半小时学会上传本地项目到github 闲着无聊写给那些正在学习怎么上传本地项目到github的同学. 开始学习 一.创建github账号 好吧,这步多余了. 二.创建个人仓库 三.配置SSH keys ...
- 通过Git Gui Here上传本地项目到GitHub上
要使用此种方法上传本地项目到GitHub上,前提得是你已安装Git for window工具. Git for window下载地址:http://www.xp510.com/xiazai/Appli ...
- 用git上传本地项目到github上
首先确认自己已经安装了git,打开git bash,输入ssh-keygen -t rsa -C "自己的邮箱地址@XXX.com" ,生成自己的公钥与私钥 一路默认回车,会生 ...
- 第一次使用Git上传本地项目到github上
对于程序原来说都听说过GitHub,GitHub有许多开源的的项目和一些前沿的技术.因为自己在刚刚开始使用Git把自己写的一些小dome放到GitHub上遇到许多的坑,这么长时间过去了,想对第一次使用 ...
- git入门学习(一):github for windows上传本地项目到github
Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法.Github发布了Github for Windows 则大大降低了学习成本和使用难度,他甚至比SVN都简单. 一.首先在g ...
- git上传本地项目到github
git软件下载地址:https://git-scm.com/download/ 1. 在GitHub上建立项目登录GitHub后,你可以在右边靠中那里找到一个按钮“New Repository”,点击 ...
- 上传本地项目到Github
进入要上传的本地文件夹,右键打开Git Bash Here,然后进行以下步骤: 1.在命令行中,输入"git init",使Test文件夹加入git管理: 2.输入"gi ...
- 如何上传本地项目到gitHub解决方案
最近有人有人问到我怎么将新创建的本地代码上传到github上,这里简单的记录一下,我喜欢使用命令行,这里全用命令行来实现,不了解Git命令的可以去了解下. 1. 建立本地仓库,cd到你想要上传文件的 ...
随机推荐
- Python全栈开发:Javascript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
- js排他功能示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- vue之父子组件执行对方的方法
一.子组件执行父组件中的方法 1.父组件将方法名传给子组件,子组件进行调用 父组件中: <Vbutton typeBtn="success" :btnUserMethod=& ...
- 浏览器http跳转至https问题
Chrome 浏览器 地址栏中输入 chrome://net-internals/#hsts 在 Delete domain security policies 中输入项目的域名,并 Delete 删 ...
- java中的访问修饰符详解
主要讲述一下java中protected的修饰控制范围. 在叙述protected修饰符使用之前,先来说一下java,可以发现,开发java程序是一个时时刻刻都在编写类.开发类.定义类的过程.类里面可 ...
- WPF RichTextBox 当前光标后一个字符是文档的第几个字符
WPF RichTextBox 当前光标后一个字符是文档的第几个字符 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-05 参考: TextP ...
- 廖雪峰Java13网络编程-1Socket编程-2TCP编程
1. Socket 在开发网络应用程序的时候,会遇到Socket这个概念. Socket是一个抽象概念,一个应用程序通过一个Socket来建立一个远程连接,而Socket内部通过TCP/IP协议把数据 ...
- Python查看对象属性的方法
帮助https://docs.python.org/2/library/functions.html dir() 函数 D:\pythontest>python Python (v3. , :: ...
- ionic-CSS:ionic checkbox(复选框)
ylbtech-ionic-CSS:ionic checkbox(复选框) 1.返回顶部 1. ionic checkbox(复选框) ionic 里面的 Checkbox 和普通的 Checkbox ...
- map、filter、forEach、reduce数组方法的封装
1.map方法的封装 Array.prototype.mapAlley = function(callback){ //获取调用mapAlley这个方法的数组 let arr = thi ...
