Vue+Element实现网页版个人简历系统

作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
简书:https://www.jianshu.com/u/cb1c3884e6d5
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
这篇文章介绍一个使用Vue+Element实现的个人简历系统,主要用到的技术有:vue、element、css3、css定位。
作者在window10进行开发,目前只在chrome上进行过测试,没有大的毛病。但是还有很多小功能还不完善,代码也未进行优化,后续会继续完善功能,优化代码。
声明:项目相对来说就是一个纯静态页面,代码都比较简单,大佬可闭眼绕过,或者看一眼留下宝贵意见也可
一.项目介绍
本项目是一个网页版的个人简历系统,主要使用的技术为vue2+element进行实现。
个人简历系统主要包含六个单文件组件:顶部菜单、首页、个人简介、个人技能、工作经历和底部页脚。
先来一个动图感受一下:

项目目录:

下面就来详细介绍一下每个组件。
二.顶部菜单

顶部菜单组件为:src\components\menu\TopMenu.vue
1.源代码
<template>
<!-- components/TopMenu.vue -->
<div class="menupage">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<p class="logo-title"><i class="el-icon-user"></i>JEmbrace</p>
<el-menu-item index="1" style="margin-left:250px;">首页</el-menu-item>
<el-menu-item index="2">个人简介</el-menu-item>
<el-menu-item index="3">个人技能</el-menu-item>
<el-menu-item index="4">工作经历</el-menu-item>
</el-menu>
</div>
</template>
<style>
.menupage{
position: fixed;
width: 100%;
top: 0px;
z-index: 100;
}
.menupage .el-menu.el-menu--horizontal{
border-bottom: none;
height: 100px;
line-height: 100px;
}
.menupage .el-menu.el-menu--horizontal>.el-menu-item,.menupage .el-menu--horizontal>.el-submenu .el-submenu__title{
height: 100px;
line-height: 100px;
padding: 0px 50px;
font-size: 16px;
letter-spacing: 4px;
}
.menupage .el-menu--horizontal>.el-menu-item.is-active,.menupage .el-menu--horizontal>.el-submenu.is-active .el-submenu__title{
border-bottom-width: 4px;
}
.menupage .logo-title .el-icon-user{
margin-right: 5px;
}
</style>
<style scoped>
.logo-title{
position: absolute;
left: 100px;
top: 0px;
color:#fff;
font-size:26px;
cursor: pointer;
}
.logo-title img{
width: 80px;
outline:none;
vertical-align: middle;
}
</style>
<script>
export default {
name: 'topMenu',
data () {
return {
activeIndex2: '1'
}
},
methods: {
handleSelect (key, keyPath) {
var name = ''
if (key === '1') name = 'homepage'
if (key === '4') name = 'productpage'
if (key === '3') name = 'securityresearch'
if (key === '2') name = 'aboutus'
var targetEle = document.querySelector('.' + name)
var offsetTop = targetEle.offsetTop
document.documentElement.scrollTop = offsetTop - 150
}
}
}
</script>
2.说明
菜单
菜单的实现使用了element的 NavMenu 导航菜单组件
菜单整体使用了fixed定位,将其固定在浏览器顶部;并且使用z-index设置菜单堆叠在最顶层。
图标
 图标采用了element的 icon 组件
图标采用了element的 icon 组件
菜单跳转
我们点击菜单栏的四个选项,页面会自动滚动到对应的视图。对应的实现的函数是handleSelect函数,该函数作用于 NavMenu 导航菜单 提供的select事件的回调函数。

在这里,需要关注的参数为index,它是<el-menu-item>元素设置的index属性值。

handleSelect函数根据index参数,可以得知当前激活了那个菜单,然后根据菜单的name值,让滚动条至对应的视图。
//点击菜单栏的选择,自动滚动到对应的视图
handleSelect (index, indexPath) {
var name = ''
if (index === '1') name = 'homepage'
if (index === '4') name = 'productpage'
if (index === '3') name = 'securityresearch'
if (index === '2') name = 'aboutus'
var targetEle = document.querySelector('.' + name)
var offsetTop = targetEle.offsetTop
document.documentElement.scrollTop = offsetTop - 150
}
三.首页

首页组件为:src\components\home\HomePage.vue
1.源代码
<template>
<div class='homepage'>
<div class="content">
<div class='box' id='box1'></div>
<div class='box' id='box2'> </div>
<p>{{sign}}</p>
<div class='box' id='box3'></div>
<div class='box' id='box4'></div>
</div>
</div>
</template>
<style scoped>
.homepage{
height: 550px;
background: url(../../assets/home_bg.jpg) no-repeat;
background-size: 100% 120%;
color: #fff;
font-size: 28px;
margin-top: 100px;
animation: bg infinite 100s linear alternate;
}
@keyframes bg {
0% {background-size: 110% 130%; }
10% {background-size: 111% 131%; }
20% {background-size: 112% 132%; background-position: bottom;}
30% {background-size: 113% 133%; }
40% {background-size: 114% 134%;}
50% {background-size: 115% 135%;background-position: left;}
60% {background-size: 116% 136%;}
70% {background-size: 117% 137%;}
80% {background-size: 118% 138%;background-position: right;}
90% {background-size: 119% 139%;}
100% {background-size: 120% 140%;}
}
.content{
display: inline-block;
position: relative;
top: 40%;
}
p{
text-shadow: 0px 0px 10px rgba(255,255,255,0.5);
letter-spacing: 10px;
}
.box{
display: inline-block;
width: 100px;
height: 20px;
}
#box1{
border-left:8px solid;
border-top: 8px solid;
position: relative;
right: 150px;
bottom: 20px;
}
#box2{
border-top: 8px solid;
border-right: 8px solid;
position: relative;
left: 150px;
bottom: 20px;
}
#box3{
border-left: 8px solid;
border-bottom: 8px solid;
position: relative;
right: 150px;
top: 20px;
}
#box4{
border-right: 8px solid;
border-bottom: 8px solid;
position: relative;
left: 150px;
top: 20px;
}
</style>
<script>
export default {
name: 'HomePage',
data () {
return {
sign: '专注web前端开发 '
}
}
}
</script>
2.说明
首页主要是一个动画和中间的文字布局。
动画
关于背景图片的动画特性使用的就是css3的animation,动画名为bg,在整个动画过程中改变background-size的大小,改变background-position的位置即可。
中间文字和布局
中间的文字和文字周围的局部依靠的是p标签和四个div去实现的。

按照正常的文档流,这一个p元素和四个div的布局如下:

设置四个div元素为行内块级元素:display:inline-block;(此时p元素依然是块级元素)

这个时候布局基本是下面的样子

然后在使用相对定位将四个边框的top/bottom/left/right位置进行调整

最后就是将对应的border边框进行修改,比如:左上角的div#box1只设置border--top和border-left;左下角的div#box3只设置border-left和border-bottom。
修改完成后的样式:

四.个人简介

个人简介组件代码:src\components\AboutUs\AboutUs.vue
1.源代码
<template>
<div class="aboutus">
<div class="title">
<el-divider content-position="center">个人简介</el-divider>
<p><el-tag>xxxx大学</el-tag><el-tag>本科</el-tag></p>
</div>
<el-card class="box-card" style="margin-bottom: 20px;">
<div class="text item">
<el-row :gutter="110">
<el-col :span="8">
<div class="grid-content bg-purple">
于2005.07月毕业于<span class="large">某喵喵喵大学</span>,本科学历。在校专业为xxxxxxx,主修课程为xxxx、xxxx、xx和xxxx等课程。在校期间主要技能为java和php语言,和实验室小伙伴一起完成过内部管理平台(成员在线时长记录、周计划制定和组长评价)、纳新面试系统等。
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
毕业后在某某公司做web开发工作,主要的技能为css、javascript、jquery和python。主要参与的产品有xxxxxxx、xxxx。现就职于一家创业公司做web前端岗位,主要的技能为vue全家桶。
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
工作中比较自律,对待工作认真负责,喜欢<span class="large">不断学习</span>来提升自己。希望能找到一群志同道合的人一起工作,不断进步和成长。
</div>
</el-col>
</el-row>
</div>
<div class='topMask square'></div><div class='topMask circular'></div>
</el-card>
</div>
</template>
<script>
export default {
name: 'AboutUs'
}
</script>
<style>
.aboutus .grid-content.line{
border-right: 1px solid #ddd;
height: 150px;
}
.aboutus .el-card__header{
background: #545c64;
}
.aboutus .el-card__body{
padding: 50px 20px;
}
.aboutus .el-timeline-item__wrapper{
top: -8px;
}
.aboutus .title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
</style>
<style scoped>
.aboutus{
font-size: 14px;
text-align: left;
padding: 0px 100px;
}
.intro{
width: 200px;
border: 1px solid #ddd;
border-radius: 5px;
}
.text {
font-size: 14px;
text-align: left;
line-height: 30px;
text-indent: 2em;
}
.box-card{
position: relative;
}
.item {
display: inline-block;
margin: 30px 50px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.clearfix span{
color: #fff;
font-weight: bold;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-bottom: 80px;
text-align: center;
}
.grid-content .large{
font-size: 16px;
color: #409EFF;
font-weight: bold;
}
.topMask{
width: 100px;
height: 100px;
background-color: rgba(68,138,255,0.2);
transform: rotate(45deg);
position: absolute;
}
.square{
border-radius: 5px;
top: 0px;
}
.circular{
border-radius: 50%;
top:80px;
left: 80%;
background-color: rgba(255, 208, 75,0.2);
}
</style>
2.说明
个人简介这个组件中,主要包含三个内容:分割线标题、分割线标题下的蓝色标签、内容部分和文字上方半透明圆形/方形阴影
分割线标题
分割线使用了element的 Divider 分割线组件,并且在分割线上面添加子自定义的文字内容。
分割线的样式为公共的样式,在src\components\Product\Product.vue组件中,可以在浏览器中-右键-查看元素样式,可以看到生效的样式来源于该Product组件。
蓝色标签
蓝色的标签使用了element的 Tag 标签组件。
内容
内容部分使用了element的 layout24分栏布局,总共分为三列,每一栏占据的列数为8列:el-col的span属性设置为8(同一行的span设置数组相加不能超过24,否则会换行)

同时三列中间的间隔通过设置el-row的gutter属性来实现。

文字上方半透明圆形/方形阴影
文字上方有两个阴影:蓝色方形半透明阴影和橙色圆形半透明阴影
这两个也比较简单,代码位于分栏布局下方,设置了两个div

对这两个div都设置为100*100的大小,圆形形状的实现通过设置圆角属性border-radius为50%;菱形形状通过将div进行2d的旋转45度即可实现。
两个阴影的颜色和透明度可以自行修改,两个阴影的位置通过设置两个元素的定位为absolute,并且设置相应的偏移量(top、bottom、left、right)即可。
五.个人技能

个人技能组件代码:src\components\SecurityResearch\SecurityResearch.vue
1.源代码
<template>
<div class="securityresearch">
<div class="title">
<el-divider content-position="center">个人技能</el-divider>
<p><el-tag>vue全家桶</el-tag><el-tag >javascript</el-tag><el-tag>css</el-tag></p>
</div>
<div class="skill">
<span class='vue'>Vue</span>
<span class='js'>JS</span>
<span class='css'>CSS</span>
<span class='echarts'>Echarts</span>
<span class='webpack'>webpack</span>
<span class='python'>python</span>
<span class='linux'>linux</span>
</div>
</div>
</template>
<style>
.securityresearch .title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
.securityresearch .box-card .text{
text-align: left;
}
</style>
<style scoped>
.securityresearch{
font-size: 14px;
padding: 0px 100px;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-bottom: 80px;
text-align: center;
}
.content p{
font-size: 20px;
color: #8c8888;
}
.skill{
margin: 100px 0px;
position: relative;
}
.skill span{
display: inline-block;
color: #fff;
border-radius: 50%;
}
span.vue{
background-color: rgba(102,153,204,1) ;
width: 200px;
height: 200px;
line-height: 200px;
font-size: 28px;
z-index: 100;
}
span.js{
background-color: rgba(255,153,102,0.5);
width: 130px;
height: 130px;
line-height: 130px;
font-size: 26px;
position: absolute;
left: 43%;
bottom: 150px;
z-index: 0;
}
span.css{
background-color: rgba(102,204,204,0.8);
width: 90px;
height: 90px;
font-size: 26px;
line-height: 90px;
font-size: 26px;
position: absolute;
left: 35%;
top: 100px;
z-index: 0;
}
span.echarts{
background-color: rgba(255,153,153,0.7) ;
width: 100px;
height: 100px;
line-height: 100px;
font-size: 24px;
position: absolute;
left: 59%;
bottom: 10px;
z-index: 0;
}
span.webpack{
background-color: rgba(255,204,51,0.8);
width: 70px;
height: 70px;
line-height: 70px;
font-size: 13px;
position: absolute;
left: 30%;
top: 20px;
z-index: 0;
}
span.python{
background-color: rgba(204,102,102,0.5) ;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 14px;
position: absolute;
left: 51%;
bottom: -10px;
z-index: 0;
}
span.linux{
background-color: rgba(153,153,255,0.8) ;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 14px;
position: absolute;
left: 60%;
top: -50px;
z-index: 0;
}
</style>
<script>
export default {
name: 'SecurityResearch'
}
</script>
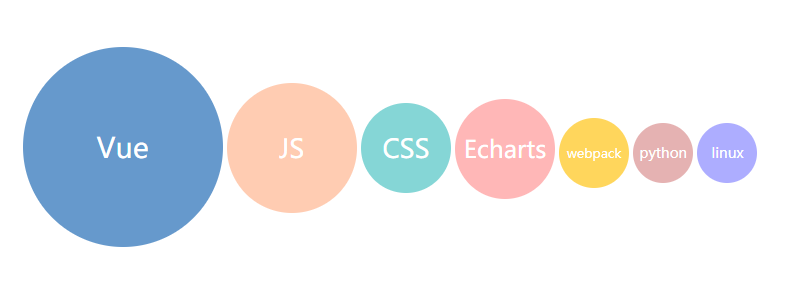
2.说明
个人技能组件主要就是技能模块的布局(分割线和蓝色标签在个人简介组件介绍时已经说过,这里不再重复)
技能模块布局
所有的技能模块均使用span元素实现

默认的情况下,这七个技能模块并排在一行显示,且没有任何样式

然后给这七个模块设置共同的样式:字体颜色白色、圆角50%;在给这七个技能模块设置你想要的元素大小(width/height)、字体大小、背景颜色。

然后我们需要设置两个定位:
技能模块的父元素div#skill设置为relative相对定位
将vue技能模块之外的其他六个技能模块进行absolute绝对定位

最后一步就是根据自己的喜好设置其他六个技能模块的偏移量(top、bottom、left、right),将不同的技能模块移动到不同的位置。
六.工作经历

工作经历组件代码:src\components\SecurityResearch\SecurityResearch.vue
1.源代码
<template>
<div class="productpage">
<div class="title">
<el-divider content-position="center">工作经历</el-divider>
<p><el-tag >某司</el-tag><el-tag>某某司</el-tag></p>
</div>
<div class='experience'>
<el-timeline>
<el-timeline-item timestamp="2010/07/-2014/10" placement="top">
<el-card>
<h4>某司</h4>
<p>
主要负责某某产品、某某某产品的前端开发和部分后端功能开发<br>
产品bug修复<br>
产品前场问题反馈处理<br>
</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2014/10-至今" placement="top">
<el-card>
<h4>xxx</h4>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
<div class="project">
<div class="content" @click="drawerHander(1)" >
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>项目1</p>
</div>
</div>
<div class="content" @click="drawerHander(2)">
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>项目2</p>
</div>
</div>
<div class="content" @click="drawerHander(3)">
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>项目3</p>
</div>
</div>
</div>
<el-drawer
:title="projectInfo[currentIndex]['title']"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
项目介绍:{{projectInfo[currentIndex]['intro']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
所在公司:{{projectInfo[currentIndex]['company']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
开发环境:{{projectInfo[currentIndex]['developEnv']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
职责描述:
</div>
<div class="grid-content bg-purple-dark" v-for="(item,key) in projectInfo[currentIndex]['responsibility']" :key="key">
{{projectInfo[currentIndex]['responsibility'][key]}}
</div>
</el-col>
</el-row>
</p>
</el-drawer>
</div>
</template> <script>
export default {
name: 'Products',
data () {
return {
drawer: false,
direction: 'btt',
currentIndex: 0,
projectInfo: [
{
title: '项目1',
intro: '这里是项目介绍',
company: '某司',
developEnv: '这里是开发环境介绍',
responsibility: {
res1: '职责1',
res2: '职责2',
res3: '职责3'
}
}, {
title: '项目2',
intro: '这里是项目2介绍',
company: '某司',
developEnv: '这里是开发环境介绍',
responsibility: {
res1: '职责1',
res2: '职责2',
res3: '职责3'
}
}, {
title: '项目3',
intro: '这里是项目3介绍',
company: '某司',
developEnv: '这里是开发环境介绍',
responsibility: {
res1: '职责1',
res2: '职责2',
res3: '职责3'
}
}
]
}
},
methods: {
handleClose (done) {
done()
},
drawerHander (index) {
this.drawer = true
this.currentIndex = index - 1
}
}
}
</script>
<style>
div .el-divider--horizontal{
height: 2px;
margin-top:100px;
background-color: rgb(84, 92, 100);
}
div .el-divider__text{
font-size: 26px;
color: #545c64;
}
div .el-drawer__header{
font-size: 20px;
font-weight: blod;
padding-bottom: 20px;
border-bottom: 1px solid;
}
div .el-drawer{
background-color: rgb(61, 67, 72);
color: #ccc;
}
div .el-drawer__body{
padding: 0px 20px 0px 20px;
}
</style>
<style scoped>
.productpage{
padding: 0px 100px 0px 100px;
}
.productpage .project{
display: flex;
justify-content:space-around;
}
.ifns{
width:85%;
display: inline-block;
outline: 1px dashed rgba(84, 92, 100, 0.1);
}
.experience{
text-align: left;
}
.content{
text-align: center;
display: inline;
position: relative;
margin: 20px;
}
.content p{
width: 95%;
color: #fff;
font-size: 14px;
text-align: center;
}
.hover{
position: absolute;
bottom: 5px;
left: 7.5%;
background-color: rgba(84, 92, 100, 0.3);
height: 60px;
width: 85%;
line-height: 60px;
cursor: pointer;
}
.hover:hover{
background-color: rgba(84, 92, 100, 0.6);
}
h1{
border:1px solid #ccc;
height: 0px;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-top: 30px;
margin-bottom: 20px;
}
.title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
.info{
font-size: 14px;
color: #72767b;
line-height: 25px;
}
</style>
2.说明
工作经历组件主要包含两个部分:时间轴、项目介绍、点击项目打开详情
时间轴
时间轴使用的是element的 Timeline 时间线 组件。
项目介绍
项目介绍这块先说一下三个项目的布局。

这三个div包裹在div#project中,div#project采用了flex布局,就可以轻松的实现三个div并排显示,并且根据屏幕大小自适应显示。
点击项目打开详情
点击项目显示的这个详情使用了element的Drawer 抽屉 组件,在这里有一些逻辑代码,就是div#content的drawerHander函数。在点击项目时,传递了对应项目的编号index,然后设置两个数据:
drawer=true
currentIndex = index-1
drawer数据是控制Drawer 抽屉组件是否显示的一个变量,设置为true表示抽屉打开。
currentIndex用于记录当前用户点击打开的是那个项目,假如传递的index是1,表示当前用户点击打开的是项目1,那么currentIndex的值就为0(使用index-1的原因就是因为数组下标是从0开始的,后面需要从projectInfo数组中获取数据)。
此时我们就可以通过这个currentIndex,从保存项目数据的projectInfo中获取下标为0的元素的项目的标题(title)、项目介绍(intro)、开发该项目时所属的公司(company)、项目开发环境(developEnv)和职责(responsibility),并且将这几个数据展示到 Drawer 抽屉组件中。
<el-drawer
:title="projectInfo[currentIndex]['title']"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
项目介绍:{{projectInfo[currentIndex]['intro']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
所在公司:{{projectInfo[currentIndex]['company']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
开发环境:{{projectInfo[currentIndex]['developEnv']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
职责描述:
</div>
<div class="grid-content bg-purple-dark" v-for="(item,key) in projectInfo[currentIndex]['responsibility']" :key="key">
{{projectInfo[currentIndex]['responsibility'][key]}}
</div>
</el-col>
</el-row>
</p>
</el-drawer>
七.底部页脚

底部页脚组件:src\components\Footer\Footer.vue
1.源代码
<template>
<div class='footer'>
<span class="scroll"></span>
<el-divider></el-divider>
<span>法律声明</span>
<el-divider direction="vertical"></el-divider>
<span>友情链接</span>
<el-divider direction="vertical"></el-divider>
<span @click="drawer = true">联系我</span>
<br/>
<br/>
<span class="copyright">版权所有 JEmbrace</span>
<el-drawer
title="联系我"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<i class="el-icon-phone"></i>电话:18822299999<br/>
<i class="el-icon-message"></i>邮箱:18822299999@163.com<br/>
<i class="el-icon-message"></i>博客:https://www.cnblogs.com/HouJiao/<br/>
<i class="el-icon-message"></i>github:https://github.com/JEmbrace<br/>
</p>
</el-drawer>
</div>
</template>
<style>
.el-divider{
background-color: rgb(84, 92, 100);
}
</style>
<style scoped>
.footer{
height: 250px;
text-align: center;
font-size: 16px;
padding: 0px 100px;
position: relative;
}
.footer{
cursor: pointer;
}
.copyright{
font-size: 12px;
}
.info{
font-size: 14px;
color: #72767b;
line-height: 25px;
}
.footer .scroll{
display: inline-block;
width: 20px;
height: 20px;
border-radius: 5px;
border:1px solid #448aff;
background-color: rgba(68,138,255,0.2);
position: absolute;
left: 5%;
top: -25px;
z-index: 10;
animation: scrollA infinite 20s linear alternate;
}
@keyframes scrollA {
0% {left: 5%;transform: rotate(180deg);};
10% {left: 5%;transform: rotate(270deg);}
20% {left: 5%;transform: rotate(450deg);}
25% {left: 10%;transform: rotate(540deg);}
30% {left: 20%;transform: rotate(720deg);}
35% {left: 30%;transform: rotate(900deg);}
40% {left: 40%;transform: rotate(1080deg);}
45% {left: 50%;transform: rotate(1260deg);}
50% {left: 60%;transform: rotate(1440deg);}
55% {left: 70%;transform: rotate(1620deg);}
60% {left: 80%;transform: rotate(1800deg);}
80% {left: 90%;transform: rotate(2610deg);}
90% {left: 90%;transform: rotate(2340deg);}
100% {left: 90%;transform: rotate(2520deg);}
}
</style>
<script>
export default {
name: 'Footer',
data () {
return {
drawer: false,
direction: 'btt'
}
},
methods: {
handleClose (done) {
done()
}
}
}
</script>
2.说明
底部页脚组件比较简单,三个文字+两个分割线也是使用了element的分割线组件中的垂直分割线。
点击联系我,可以打开一个抽屉,这个跟工作经历中的抽屉一样,不在重复说明。
八.总结
到此这个简单的简历项目就完成了,其实还有很多细节的小功能没有完善,后期会继续完善。
欢迎大家提出宝贵意见。

Vue+Element实现网页版个人简历系统的更多相关文章
- 循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
在一个系统的权限管理模块中,一般都需要跟踪一些具体的日志,ABP框架的系统的日志管理,包括登录日志.接口访问日志.实体变化历史日志,本篇随笔介绍ABP框架中这些日志的管理和界面处理. 1.系统登录日志 ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- 自搭的一个系统框架,使用Spring boot+Vue+Element
基于:jdk1.8.spring boot2.1.3.vue-cli3.4.1 特性: ~ 数据库访问使用spring data jpa+alibaba druid ~ 前后端数据交互使用 ...
- 解决ubuntu系统中firefox无法播放网页版音乐播放器音乐
Reference: https://blog.csdn.net/h736131708/article/details/80775382 因为网页版的qq音乐或者网易云音乐都把音频换成了AAC格式,这 ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- 在微信框架模块中,基于Vue&Element前端的事件和内容的管理
在微信后台管理中,我们需要定义好菜单对应的事件管理,因为微信通过菜单触发相关的事件,因此菜单事件的响应关系,我们如果处理好,就能构建出我们的微信应用入口了.通过入口,我们可以响应用户菜单的事件,如响应 ...
- 学习笔记︱Nvidia DIGITS网页版深度学习框架——深度学习版SPSS
DIGITS: Deep Learning GPU Training System1,是由英伟达(NVIDIA)公司开发的第一个交互式深度学习GPU训练系统.目的在于整合现有的Deep Learnin ...
- 网页版Rstudio︱RStudio Server多人在线协作开发
网页版Rstudio︱RStudio Server多人在线协作开发 想了解一下RStudio Server,太给力的应用,可以说成是代码分布式运行,可以节省时间,放大空间. RStudio是一个非常优 ...
随机推荐
- MaxCompute 图计算用户手册(下)
示例程序 强连通分量 在有向图中,如果从任意一个顶点出发,都能通过图中的边到达图中的每一个顶点,则称之为强连通图.一张有向图的顶点数极大的强连通子图称为强连通分量.此算法示例基于 parallel C ...
- oracle 表空间/用户 增加删除
create temporary tablespace user_temp tempfile 'C:\dmp\user_temp.dbf' size 50m autoextend on next 50 ...
- codeblocs的安装使用
安装后,上面菜单栏 点击“Setting --> Compiler” "Creat a new project"
- W600 一块新的 KiCad PCB
W600 一块新的 KiCad PCB 打算做以下功能. Type-C USB. 使用 KiCad 画板. 加入串口芯片,方便调试. 使用 PCB 天线.
- 2019-2-3-VisualStudio-扩展开发-添加输出窗口
title author date CreateTime categories VisualStudio 扩展开发 添加输出窗口 lindexi 2019-02-03 11:41:40 +0800 2 ...
- 1176. Two Ends
题目链接地址:http://soj.me/1176 题目大意:两头取数.第一个人随机取,第二个人用贪婪算法(每次都取大的),求两人取数在第一个人赢的情况下的最大分差.使用贪婪算法时,如果左右两边相等, ...
- Collections.sort list内部排序
public class ComparatorUser implements Comparator{ public int compare(Object arg0, Object arg1) { ...
- JS高级第1天
阶段目标 主要学习 JS 的面向对象编程思想. 对象 概念 在编程领域,任何 事 和 物都可以概括成对象. 对象概念练习 用编程思想抽象出你心仪对象的属性和方法. 对象由属性和方法组成,属性和方法都可 ...
- Android 高仿QQ滑动弹出菜单标记已读、未读消息
在上一篇博客<Android 高仿微信(QQ)滑动弹出编辑.删除菜单效果,增加下拉刷新功能>里,已经带着大家学习如何使用SwipeMenuListView这一开源库实现滑动列表弹出菜单,接 ...
- python selenium 测试 LOG
1.首先在根目录中新建一个Logs文件夹,写入文件 2.在framework文件夹中写入logger.py 3.在testsuits文件夹中写入test_log.py logger.py # _*_ ...
