css 百分比继承关系的探讨
引入:近日在回顾css基础的时候发现了一个有趣的问题,就是css在继承百分比类属性的时候是继承百分比后再根据父级宽高计算,还是继承父级根据百分比计算过后的绝对值。下面举一个简单的例子来描述这一个问题,如下代码,两个段落最后会缩进多少距离呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent {
width: 1000px;
background: #ccc;
}
.textParent {
width: 800px;
text-indent: 10%;
}
.textParent2 {
width: 800px;
}
</style>
</head>
<body>
<div class="parent">
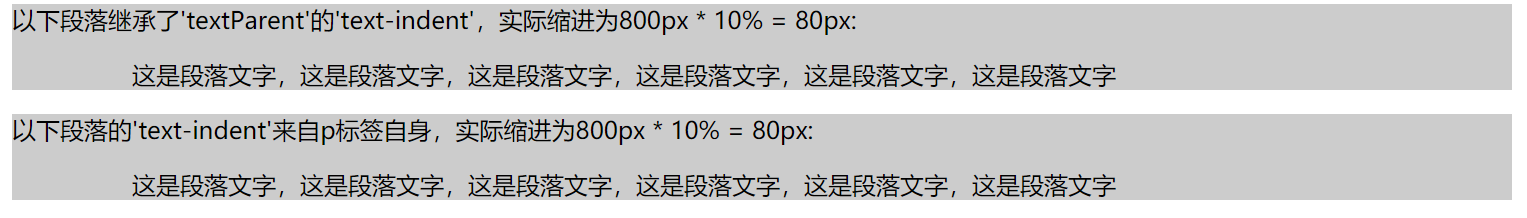
以下段落继承了'textParent'的'text-indent',实际缩进为800px * 10% = 80px:
<div class="textParent">
<p>这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字</p>
</div>
</div>
<div class="parent">
以下段落的'text-indent'来自p标签自身,实际缩进为800px * 10% = 80px:
<div class="textParent2">
<p style="text-indent: 10%;">这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字</p>
</div>
</div>
</body>
</html>
分析: 如果是继承百分比后再根据父级宽高计算,那么第一个段落应该最后缩进:800px * 10% = 80px; 如果是继承父级根据百分比计算过后的绝对值,那么第一个段落应该最后缩进: 1000px * 10% = 100px; 由于第二个段落不存在继承,所以缩进是固定的 800px * 10% = 80px,所以我们以第二个段落作为标准就可以看到css在继承百分比属性时是采取上述何种方式了

结果: 打开浏览器可以看到上图的运行结果,说明css在继承百分比类属性时,是先继承原始百分比的声明,再根据此声明计算最后的样式。
css 百分比继承关系的探讨的更多相关文章
- css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 * ...
- CSS3学习笔记-1:CSS样式继承
自己在写css时总会遇上css样式继承的问题,好在一般问题不大,但一直也不明白css样式继承的规则,最近发现了一篇文章讲的不错,因此转载过来: 所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- css的继承之width属性(容易忽略)
众所周知,css的三大特性分别是 继承性,层叠性,和优先级. 那么这里就详细说一下css中width的继承性及其特殊情况. 继承性概念详解:css的继承性指的被包在内部的标签拥有外部标签的样式性,子元 ...
- CSS系列:CSS的继承与层叠特性
1. CSS的继承特性 所有的CSS语句都是基于各个标记直接的继承关系,CSS继承是指子标记会继承父标记的所有样式风格,并可以再父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式完全不会影 ...
- Dom中的继承关系
首先声明,一些内容基于个人猜测,如果哪里有错误,请立即联系在下! 我们用js操作Dom时,会经常用到一些个方法比如基于获取到的元素选择其子元素: <!DOCTYPE html> <h ...
- [原创]java WEB学习笔记87:Hibernate学习之路-- -映射 继承关系(subclass , joined-subclass,union-subclass )
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Entity Framework Code First 映射继承关系
转载 http://www.th7.cn/Program/net/201301/122153.shtml Code First如何处理类之间的继承关系.Entity Framework Code Fi ...
- CSS的继承和使用方式
CSS的继承 css的继承指的是当标签具有嵌套关系时,内部标签自动拥有外部标签的不冲突的样式的性质. 在Css中有些属性不允许继承,例如,border属性没有继承性.多边框类的属性都没有继承 ,例如, ...
随机推荐
- 阿里小二的日常工作要被TA们“接管”了!
昨天有人偷偷告诉我说 阿里巴巴其实是一家科技公司! 我想了整整一夜 究竟是谁走漏了风声 那么重点来了,阿里到底是如何在内部的办公.生活中,玩转“黑科技”的呢? AI取名:给你专属的“武侠”花名 花名是 ...
- jq方法的注意点
当jq方法里面引用的ajax方法和其它方法时,就需要把ajax改为同步,通过ajax方法返回值来判断下一步执行那个方法,你不做判断,浏览器编译执行的时候不会不会按你想的从上之下执行下来. 当安卓手机跟 ...
- HDU_1005:Number Sequence
Problem Description A number sequence is defined as follows: f(1) = 1, f(2) = 1, f(n) = (A * f(n - 1 ...
- NDK(1)简介
AndroidNDK Android NDK 是在SDK前面又加上了“原生”二字,即Native Development Kit,因此又被Google称为“NDK”. Android程序运行在Dalv ...
- oracle函数 ROW_NUMBER()
[语法]ROW_NUMBER() OVER (PARTITION BY COL1 ORDER BY COL2) [功能]表示根据COL1分组,在分组内部根据 COL2排序,而这个值就表示每组内部排序后 ...
- Flask学习之八 关注、联系人和好友
英文博客地址:http://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-viii-followers-contacts-and- ...
- @雅礼集训01/10 - T1@ matrix
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个矩阵.求它的所有子矩阵中本质不同的行的个数之和. inp ...
- php 正则表达式怎么匹配标签里面的style?
$str = '<div style="margin:0px;text-align:left;padding:0px;">任意内容</div>'; $reg ...
- sspanel 常用审计规则
规则 禁用 BT 防止版权争议 BitTorrent protocol 数据包明文匹配 禁止 百度高精度定位 防止IP与客户端地理位置被记录 (api|ps|sv|offnavi|newvector| ...
- SVN的使用与教程
1.先下载SVN安装包 SVN安装教程
