Django 中的自定义分页标签
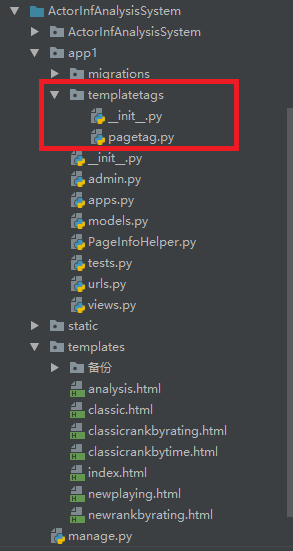
目录结构:

1.在应用下,migrations的同级目录创建templatetags目录(主要两个文件,包含__init__.py)
2.创建分页标签(pagetag.py)
#!/usr/bin/env python
# _*_ coding:utf-8 _*_ from django import template
from django.utils.html import format_html # 注册标签
register = template.Library()
@register.simple_tag
def circle_page(curr_page,loop_page):
offset = abs(curr_page - loop_page)
if offset < 3:
if curr_page == loop_page:
page_ele = '<li class="active"><a href="?page=%s">%s</a></li>'%(loop_page,loop_page)
else:
page_ele = '<li><a href="?page=%s">%s</a></li>'%(loop_page,loop_page)
return format_html(page_ele)
else:
return ''
3.在view.py中将数据分页处理
# 数据分析
def analysisMovie(request):
movies = AnalysisMovie.objects.all().filter(is_delete='')
# 分页
paginator = Paginator(movies, 25, 2) # Show 25 contacts per page
page = request.GET.get('page')
try:
contacts = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
contacts = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
contacts = paginator.page(paginator.num_pages)
context = {'contacts': contacts}
return render(request,'analysis.html',context=context)
4.在url.py中设置指向
url(r'^analysis/$', views.analysisMovie),
5.在analysis.html中数据展示(部分)
{% load pagetag %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据分析</title>
<!-- 全局样式 -->
<link rel="stylesheet" href="/static/css/global.css">
<!-- 导航菜单样式 -->
<link rel="stylesheet" href="/static/navigation.css">
<!-- 数据展现表格样式 -->
<link rel="stylesheet" href="/static/table.css">
<!-- bootstrap样式 -->
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css">
<script type="text/javascript" src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-body">
<form>
<div class="input-group col-md-3" style="margin-top:0px;positon:relative">
<input type="text" class="form-control" placeholder="请输入明星"/>
<span class="input-group-btn">
<button class="btn btn-info btn-search">查找</button>
<button class="btn btn-info btn-search" style="margin-left:3px">添加</button>
</span>
</div>
<table id="hor-minimalist-a" align="center">
<tr>
<th>演员</th>
<th>电影名称</th>
<th>评分</th>
<th>类型</th>
<th>评论数</th>
</tr>
{% for movie in contacts %}
<tr>
<td>
{{ movie.actor_name }}
</td>
<td>
{{ movie.movie_name }}
</td>
<td>
{% if movie.movie_mark == 0 %}
暂无评分
{% else %}
{{ movie.movie_mark }}分
{% endif %}
</td>
<td>
{{ movie.movie_type }}
</td>
<td>
{% if movie.movie_rating_num == '' %}
暂无评论
{% else %}
{{ movie.movie_rating_num }}
{% endif %}
</td>
</tr>
{% endfor %}
</table>
<!-- 分页 -->
<nav aria-label="Page navigation">
<ul class="pagination">
{% if contacts.has_previous %}
<li>
<a href="?page={{ contacts.previous_page_number }}" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
<a href="?page=1" aria-label="First">
<span aria-hidden="true">首页</span>
</a>
</li>
{% endif %}
{% for pg in contacts.paginator.page_range %}
{% circle_page contacts.number pg %}
{% endfor %}
{% if contacts.has_next %}
<li>
<a href="?page={{ contacts.paginator.num_pages }}" aria-label="Last">
<span aria-hidden="true">尾页</span>
</a>
<a href="?page={{ contacts.next_page_number }}" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
{% endif %}
</li>
</ul>
</nav>
</form>
</div>
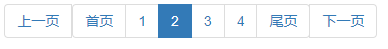
6.效果


Django 中的自定义分页标签的更多相关文章
- Struts2自定义标签4自定义分页标签
第一步:webroot/web-inf下的str.tld文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- Django中的自定义过滤器
一.为什么要自定义Django中的自定义过滤器:Django中提供了很多内置的过滤器和标签,详见链接django官网,主要有以下几个: autoescape(自动转义)block(模板继承)csrf_ ...
- 第三百一十四节,Django框架,自定义分页
第三百一十四节,Django框架,自定义分页 自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring impo ...
- Java自定义分页标签的实现
主要字段含义: 页号 pagaNo页面大小 pageSize总记录条数 recordCount计算本次一共分多少页 myPageSize页号显示开始 start 页号显示结束 end PageTag需 ...
- 自定义分页标签,并使分页标签能获得url中的参数
如题,要实现一个分页功能,其次,要让分页标签“智能一点”,在分页时能自动带上url后面的参数 <tag> <description>分页标签</description&g ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- (转)java web自定义分页标签
转载至http://liuxi1024.iteye.com/blog/707784 效果如图: 1.JSP规范1.1版本后增加了自定义标签库.实现自定义标签的步骤 (1)开发自定义标签处理类. (2) ...
- django cookie session 自定义分页
cookie cookie的由来 http协议是无状态的,犹如人生若只如初见,每次都是初次.由此我们需要cookie来保持状态,保持客户端和服务端的数据通信. 什么是cookie Cookie具体指的 ...
- Django模板之自定义过滤器/标签/组件
自定义步骤: 1. 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag. 2. 在app应用中创建templatet ...
随机推荐
- SQL外键约束
1.查询表已有的外键 select name from sys.foreign_key_columns f join sys.objects o on f.constraint_object_id=o ...
- hihoCoder[Offer收割]编程练习赛1题目解析
题目1 : 九宫 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描写叙述 小Hi近期在教邻居家的小朋友小学奥数.而近期正好讲述到了三阶幻方这个部分,三阶幻方指的是将1~9不反 ...
- Editplus 文件中批量搜索字符串的技巧
常规情况下,我们利用Crtl+F可以在文档中查找字符串,进行替换等操作. 但要有的时候,我们要在大量文件中做这种查找操作,显然,一个个的打开文档是不现实的. 比如: 最近,谷歌被墙的很厉害,导致很多w ...
- Html Agility Pack/SgmlReader 解析html
Html Agility Pack/SgmlReader 解析html HtmlDocument htmlDoc = new HtmlDocument(); //输出成xml格式 htmlDoc.Op ...
- memcache基础知识-stats参数
安装memcache: #tar -xvf libevent-1.4.13-stable.tar.gz#cd libevent-1.4.13-stable#./configure && ...
- Java并发编程(一):并发与高并发等基础概念
并发概念 同时拥有两个或者多个线程,如果程序在单核处理器上运行,多个线程将交替地换入或者换出内存,这些线程是同时存在的,每个线程都处于执行过程中的某个状态.如果运行在多核处理器上,程序中的每个线程都将 ...
- JDBC深度封装的工具类 (具有高度可重用性)
首先介绍一下Dbutils: Common Dbutils是操作数据库的组件,对传统操作数据库的类进行二次封装,可以把结果集转化成List. 补充一下,传统操作数据库的类指的是JDBC(java ...
- PHP QR Code - QR code generator, an LGPL PHP library
http://phpqrcode.sourceforge.net/examples/index.php http://phpqrcode.sourceforge.net/examples/index. ...
- Linux之实用GDB技巧
一.引言 在Linux下开发,肯定少不了与gdb打交道,而gdb的命令又非常多,有些是不常用的但是特殊情况下却是必须的,因此记录在此,以便翻阅 二.基本命令 前面是命令全名,在不混淆的情况下,可以简写 ...
- Action的mapping.findFoward(forwardName)必须要在struts-config.xml中的对应的action节点配置一个forward节点
比如说你有个SampleAction,在execute(ActionMapping mapping, ...)中写了句 return mapping.findForward("some_pa ...
