alpine 上部署netcore 项目
1 Alpine部署
注:以下教程是以Alpine v3.7.0系统部署;其他Linux系统部署也基本相同
1.1 .NET Core环境包下载
.net core下载地址:https://dotnet.microsoft.com/download;
也可以使用命令下载(.NET Core Runtime):wget https://download.visualstudio.microsoft.com/download/pr/45c5f94c-d22b-4fd8-92f5-de27bbaa29d5/cc2edbae53dfcadeb8ef3fb3330dbc62/aspnetcore-runtime-2.2.2-linux-musl-x64.tar.gz
本示例使用root用户登录,所以下载后文件默认所在目录路径:/root/ aspnetcore-runtime-2.2.2-linux-musl-x64.tar.gz
注:网站使用.net core 2.1开发,请下载.net core 2.1及更高版本
其他版本也是适用本教程,下载.NET Core SDK或NET Core Runtime都适用,本示例使用.NET Core 2.2 Runtime,因为Runtime占用存储空间相对于.NET Core偏小。
1.2 .NET Core 环境部署
alpine 包源地址 https://pkgs.alpinelinux.org/packages?name=tar&branch=edge,更新包源 vi /etc/apk/repositories apk update.
root 用户SSH登录 vi /etc/ssh/sshd_config esc !:wq service sshd restart
在部署环境前请先安装相关依赖性,执行以下几个命令:
- apk add libstdc++
- apk add openssl
- apk add ICU
- apk add libintl
将下载的.NET Core Runtime包解压至指定目录,命令:
sudo mkdir -p /home/dotnet && sudo tar zxf /root/aspnetcore-runtime-2.2.2-linux-musl-x64.tar.gz -C /home/dotnet
创建链接命令:
sudo ln -s /home/dotnet/dotnet /usr/local/bin
如图所示

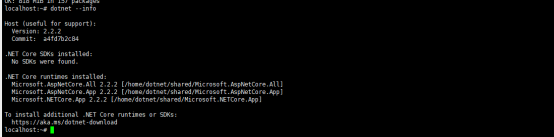
安装完成后再执行命令dotnet --info
成功后会提示如下信息

如果安装的.NET Core SDK可以使用命令:dotnet –version
注:以上环境部署教程同时适用.NET Core SDK
1.3 部署网站
网站发布包如图所示:
将发布好的网站上传至服务器,如图下图所示:
目录路径:/home/wwwroot/AppCore
1.4 创建守护进程
以下教程可以参考:https://www.cnblogs.com/qinghub/p/6396382.html
- 安装守护进程命令:apk add supervisor
- 创建目录:mkdir /etc/supervisor
- 初始化配置文件:
echo_supervisord_conf > /etc/supervisor/supervisord.conf
- 编辑默认文件:vi /etc/supervisor/supervisord.conf
在文件末尾添加
[include]
files=conf.d/*.conf
使用命令进入supervisor 文件夹:cd /etc/supervisor
在当前目录创建conf.d文件夹:mkdir conf.d
在conf.d目录下创建配置文件:vi app.conf
文件内容如下:
[program:app]
command=dotnet AppCore.dll --urls http://192.168.153.136:8090
directory=/home/wwwroot/AppCore
environment=ASPNETCORE__ENVIRONMENT=Production
user=root
stopsignal=INT
autostart=true
autorestart=true
startsecs=1
stderr_logfile=/var/log/app.err.log
stdout_logfile=/var/log/app.out.log
配置以上文件后需重新进入进入supervisor 文件夹:cd /etc/supervisor
重启服务:sudo supervisorctl shutdown
重新加载配置:sudo supervisord -c /etc/supervisor/supervisord.conf
执行以上操作后通过IP加端口即可访问网站,端口号默认是80端口,如下图所示
涉及到图形验证码二维码,需要添加图形库libgdiplus
字体库apk add font-adobe-100dpi 此font-adobe-100dpi安装文件会在/usr/share/fonts中生成自己所需的文件夹,加载字体
#cd /usr/share/fonts #fc-list(查看所有字体)
1.5 重新发布网站
后续重新发布网站后需要重启服务,可通过守护进程管理页面配置,首先需修改配置文件,
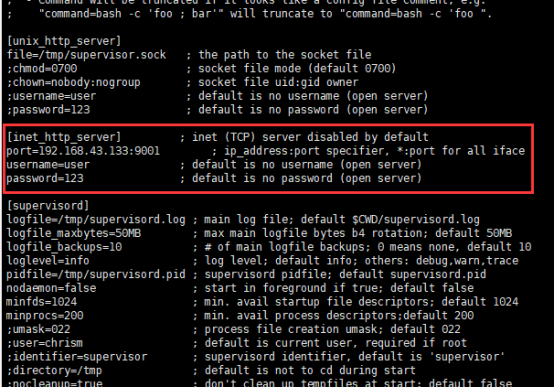
命令:vi /etc/supervisor/supervisord.conf
如图所示

去掉节点前面的“;”,将port节点中的ip改为服务器IP地址,
username和password可以重新修改,修改完配置后需重新加载配置才可生效。
使用命令进入supervisor目录:cd /etc/supervisor
关闭服务:supervisorctl shutdown
重新加载配置: sudo supervisord -c /etc/supervisor/supervisord.conf
完成以上步骤可以通过IP加端口号(默认是9001)访问supervisor可视化操作界面,如下图所示:
输入配置文件中设置的用户名和密码,默认用户名/密码:user/123
重新发布网站替换文件后可在可视化界面点击“Restart ”按钮即可,如图所示:
1.6 加入开机启动脚本
启动脚本是防止服务器重启后网站无法访问;脚本需要在/etc/local.d目录中创建;创建一个.start后缀的文件
创建命令:vi app.start
app.start脚本内容:
sudo supervisord -c /etc/supervisor/supervisord.conf
创建后保存app.start文件并赋予权限
在当前local.d目录执行命令:chmod +x app.start
并加入开机启动:rc-update add local
alpine 上部署netcore 项目的更多相关文章
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- 在Linux上部署Web项目
You believe it or not there is a feeling, lifetime all not lost to time. 在Linux上部署Web项目 这个是普通的web项目, ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- 新手小白在github上部署一个项目
新手小白在github上部署一个项目 一. 注册github账号 github地址:https://www.github.com/ 二.下载安装Git 地址:https://git-scm.com/d ...
- 在Linux服务器部署 .NET-Core 项目
一.文章概要 这篇文章是讲述一个Linux 新手将 .NET-Core 项目部署在 Linux 服务器上的一个记录,以及在部署期间遇到的问题以及解决办法.有不恰当的地方.欢迎大神指正. 二.前期准备 ...
- 一、netcore跨平台之 Linux上部署netcore和webapi
这几天闲着的时候在linux上部署了一下netcore webapi,下面就纪要一下这个过程. 中间遇到不少的坑,心里都是泪啊. 话不多说,开始干活. ------------------------ ...
- 如何在阿里云linux上部署java项目
前2天把git练了下,敲了很多命令,也借助图形界面增强自己的理解,乘着余热把linux在熟悉下.然后想起以前婷主有让我帮忙搭建的阿里云服务器,所以就想自己试着在阿里云的linux上搭建自己的jav ...
- 在腾讯云&阿里云上部署JavaWeb项目(Tomcat+MySQL)
之前做项目都是在本地跑,最近遇到需要在在云服务器(阿里云或者腾讯云都可以,差不多)上部署Java Web项目的问题,一路上遇到了好多坑,在成功部署上去之后写一下部署的步骤与过程,一是帮助自己总结记忆, ...
- 在Linux服务器上部署node项目(git部署,forever持续运行,配置SSL证书)
一.环境部署 1.下载安装包: wget https://nodejs.org/dist/v9.9.0/node-v9.9.0-linux-x64.tar.xz 2.解压并进入目录: xz -d no ...
随机推荐
- c# 与 Mysql 的通讯方式总结
两种开发方式 1.使用 vs 自带的可视化工具,不推荐. 在 vs 的项目中添加 ‘数据集’,然后通过可视化的工具添加数据库为数据源,默认可添加 SQL Server 和 Oracle 等,添加 My ...
- vim 插入时间戳的方法
这里主要说明用内置函数 strftime 来插入,而不用 :r!date 或类似方法. 用命令 "=strftime('%c')<Ret>p ,或<C-r>=strf ...
- 《Beginning Java 7》 - 3 - Equalty 判等
== 用于判断是否为同一引用. 比如对于 String: System.out.println("abc" == "abc"); // Output: true ...
- Android学习之 adb被占用解决办法
1.adb被占用解决办法 方法一:(1)查看5037端口哪个进程在用 netstat -a -o 5037 (2)查看上面进程是哪个执行文件在占用 tasklist ...
- 忽略warning 警告
1
- binlog2sql
从MySQL binlog解析出你要的SQL.根据不同选项,你可以得到原始SQL.回滚SQL.去除主键的INSERT SQL等. 安装 shell> git clone https://gith ...
- drf 三级菜单后台序列化以及数据库的设计
第一种, model.py结构: class GoodsCategory(models.Model): """ 商品类别 """ CATEG ...
- LAMPer 技能树
- JavaScript Debug 之 Console
简评:只知道 console.log ?是时候提升一下对 console 的认知了. JavaScript console 是现代浏览器的一种内置功能,它允许开发者: 查看网页上的错误和警告日志. 使 ...
- leetcode-821-Shortest Distance to a Character
题目描述: Given a string S and a character C, return an array of integers representing the shortest dist ...
