ios 下防止整个网页滑动(阻尼回弹 . 瞒天过海,骗IOS,把阻尼回弹限制在滚动区div内
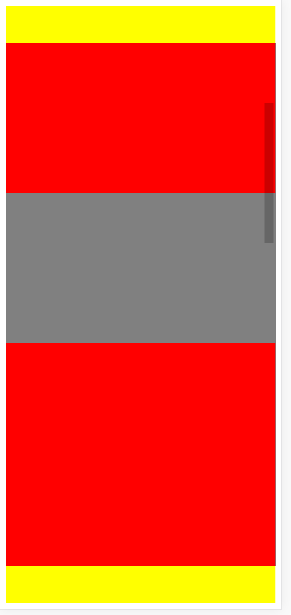
下面是一个手机APP页面,分成上中下三部分,最上面和最下面是固定的,中间可以滚动。这是常见的APP布局方式。
<style>
.box{
overflow: auto;
-webkit-overflow-scrolling: touch; /*使得div内的超出滑动具有惯性,阻尼回弹等特性,否则滑动很生涩*/
}
</style>
</head> <body class="box" >
<div id="top" class="scroll1" style="height:50px;"></div> <div class="scroll" style="height:calc( 100% - 100px);width:100%;overflow:auto;">
<div style="height:500px;width:100%;">
</div>
<div style="height:500px;margin-top:200px; ">
</div>
<div style="height:500px;margin-top:200px; ">
</div>
<div style="height:500px;margin-top:200px; "> </div>
</div>
<div id="bottom" class="scroll1" style="height:50px;"></div>
运行效果如下,顶部和底部固定区域都是黄色,中间的滚动div包含了红灰相间的色块。
在ios测试时发现基本正常,可是有以下几个问题:
1.当滚动到底部(稍停几秒),再上拉的时候,整个网页就会上滑,松手后阻尼回弹。
2.当滚动到顶部(稍微停几秒),再下拉时,整个网页就下滑,松手后阻尼回弹。
3.上在顶部或底部上下滑动时,整个页面会上下滑动。松手后立即滑动中间区域,也是上下滑动(停留秒后再滑,则正常滑动中间区域)
问题1,2其实是一个问题,解决原理如下:
当滚动区滚到顶部时,手再触屏时,把把div的滚动位置向下调一点点,这样系统就会以为还没有滚到头,就会继续滑动,然后是div内的阻尼滑动,整个网页不会滑动。滚动到底部时,再触屏时,同理向上调一点。这一招欺骗手法瞒天过海把IOS骗过去了。代码如下:
var overscroll = function(el) {
el.addEventListener('touchstart', function() {
var top = el.scrollTop
,totalScroll = el.scrollHeight
,currentScroll = top + el.offsetHeight;
if(top === 0) {
el.scrollTop = 1;
}else if(currentScroll === totalScroll) {
el.scrollTop = top - 1;
}
});
}
overscroll(document.querySelector('.scroll'));
问题3,更简单,直接忽略滚动事件即可:
document.all.bottom.addEventListener('touchmove', function(evt) {
evt.preventDefault();
});
document.all.top.addEventListener('touchmove', function(evt) {
evt.preventDefault();
});
ios 下防止整个网页滑动(阻尼回弹 . 瞒天过海,骗IOS,把阻尼回弹限制在滚动区div内的更多相关文章
- 微信小程序在ios下Echarts图表不能滑动的解决方案
问题现象 这个问题的现象说起来很简单. 小程序页面中有一篇很长的文章,内部有一个Echarts图表,手指上下滑动观看内容. 但是手指滑动区域在Echarts图表上时,页面却不能滑动了. 如下图: 追踪 ...
- 【ionic】Mac IOS下真机调试
模拟调试不能保证真机一定没问题,所以真机调试是非常必要的一步 IOS设备 启用设备调试 在IOS设备中(Iphone,Ipad)中开始web检测器 设备->safari->高级->w ...
- new Date在ios下的兼容bug
今天发现在ios下new Date("2019-03-06").getTime()返回NaN 原因是ios下不支持“-”必须用"/" 记录备忘 var d = ...
- ios下元素溢出设置 overflow:auto; 不能滑动解决办法
ios下元素溢出设置 overflow:auto; 不能滑动解决办法: overflow:auto; overflow-y:scroll; -webkit-overflow-scrolling:tou ...
- 网页在ios下点击无效的原因
之前在做一个项目的时候,发现元素在ios系统中点击无法触发效果,网上查了一下发现 ios下 如果不是button,input这类标签的话 ,如果有点击事件的话最好给加一个css样式cursor:p ...
- ios下fixed回复框bug的解决方案
前几天做一个移动端的页面,要加个像微信那样附着在底部的回复框,按照做PC端网页的思路,首先是用fixed,在安卓上测了一下是好的,结果到朋友的iphone6p上就不行了,点击输入框之后它总会跳到屏幕中 ...
- ios下input获取焦点以及在软键盘的上面
<!----/此方法基于zepto.min.js--> <!--/div元素没有blur和focus事件,blur focus 只适用于input 这类的表格元素--> < ...
- ionic教程之Win10环境下ionic+angular实现滑动菜单及列表
写博客,不容易,你们的评论和转载,就是我的动力,但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili/p/5124940.html 2016年1月11日 21 ...
- iOS下JS与OC互相调用(一)--UIWebView 拦截URL
最近准备把之前用UIWebView实现的JS与原生相互调用功能,用WKWebView来替换.顺便搜索整理了一下JS 与OC 交互的方式,非常之多啊.目前我已知的JS 与 OC 交互的处理方式: * 1 ...
随机推荐
- hasattr(object, name)
查看object有没name属性 有返回True 没有返回 False
- ipython 导入模块 非法ascii字符问题
SyntaxError: Non-ASCII character '\xe2‘ ipython 使用了 python2 加入 #coding=utf-8 ipython3 使用 python3
- GitHub访问下载太慢解决办法
原因 为什么慢?github的CDN被某墙屏了. 解决方法 绕过dns解析,在本地直接绑定host,该方法也可加速其他因为CDN被屏蔽导致访问慢的网站. 实现 在本地host文件中添加映射,步骤如下: ...
- redis 学习笔记(一)
redis 基本类型 String 基本操作: GET 获取存储在给定键中的值 SET 设置存储在给定键中的值 DEL 删除存储在给定键中的值 List 基本操作: LPUSH/RPUSH 从左/右推 ...
- Python+Selenium之cannot focus element 解决方法
有时候刚进入页面输入第一个值时脚本会报错:cannot focus element 贴下我的脚本和解决办法供大家参考 我原本的脚本是: WebDriverWait(driver,15,0.5).unt ...
- Request笔记
1 Request 的简介和运行环境 1.HttpServletRequest 概述 我们在创建 Servlet 时会覆盖 service()方法,或 doGet()/doPost(),这些方法都有两 ...
- ES6中的类继承和ES5中的继承模式详解
1.ES5中的继承模式 我们先看ES5中的继承. 既然要实现继承,首先我们得要有一个父类. Animal.prototype.eat = function(food) { console.log(th ...
- 查找正序排列的List中缺失的日期数据的一个算法
Code: public List<DateTime> getMissDateData() { DateTime[] keys = { DateTime.Now.AddDays(-5), ...
- 架构实战项目心得(四)(补):Maven settings.xml的所有标签详解
文章内容较长,各位看客可以根据自己需要CTRL+F 直接定位到自己需要了解的地方哦~ <?xmlversion="1.0" encoding="UTF-8" ...
- [H5表单]html5自带表单验证体验优化及提示气泡修改
慕课网之前录制的视频,js/jquery各种宽高的理解和应用,最近终于上线了.还有一个html5左侧导航没有上线!最近慕课网系列课程让我录制一个html5表单验证的课程.今天就稍微说一下表单验证!另外 ...
