JavaScript 入门之常见对象
常见对象
1. Object 对象2. String 对象3. Array 对象4. Date 对象5. Number 对象6. 自定义对象
with 语句
- 为了简化对象调用内容的书写
- 格式:
with(对象){在该区域中可以直接使用指定的对象内容,不需要写对象名}// 示例:var date = new Date();with(date){var year = getFullYear();var month = getMonth()+1;var day = getDate();}
for...in 循环
- 遍历对象的属性
// 格式:for(变量 in 对象){要执行的代码;}// 示例:var person = {name:"zhangsan",sex:"male",age:"23"};for(x in person){document.write(person[x]);}// 输出结果: zhangsanmale23
Object 对象
- 提供所有 JS 对象通用的功能
- 常用方法
toString()将对象变成字符串valueOf()和toString()返回值相似
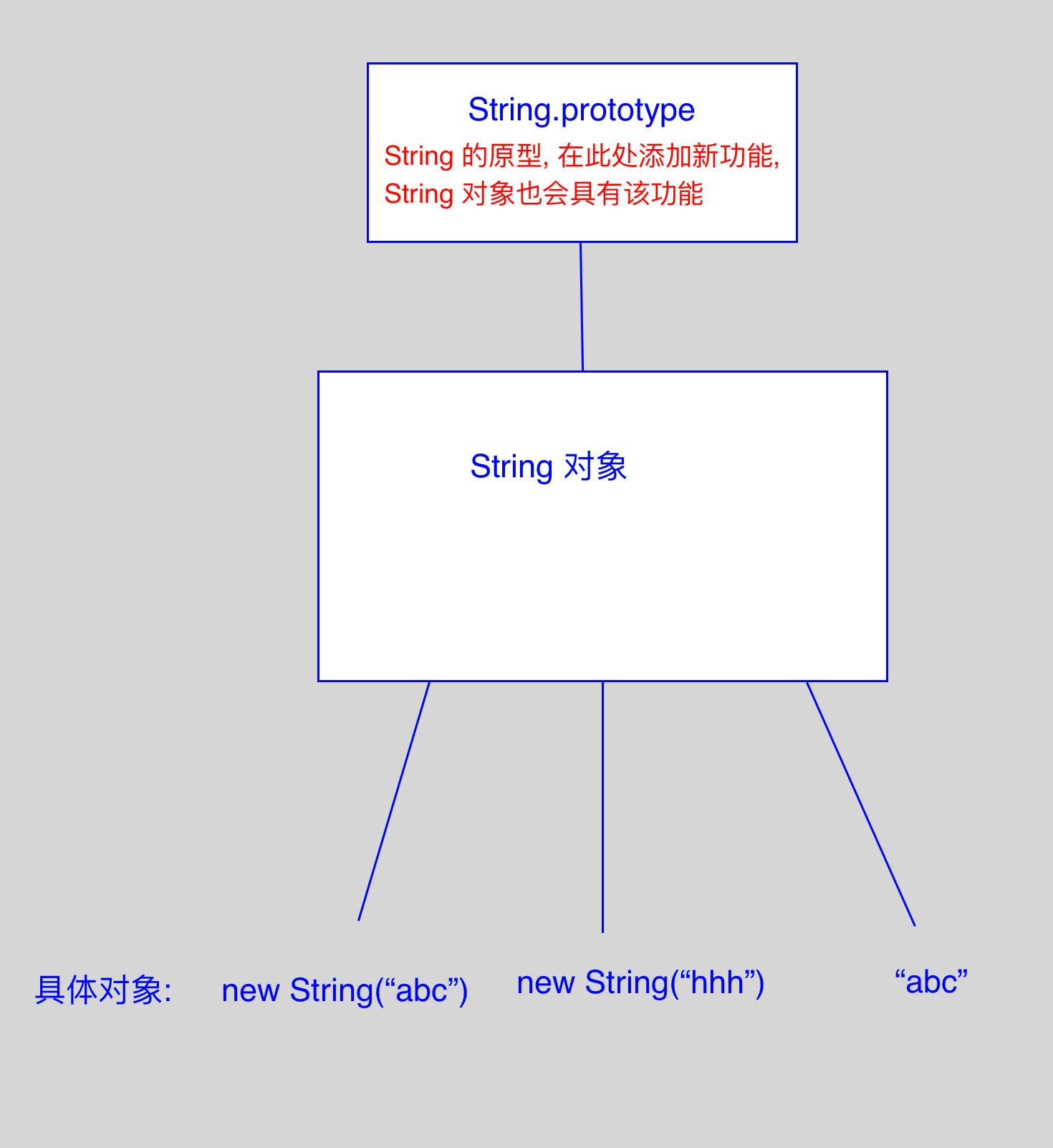
String 对象
// 表现形式var str = new String("abc");var str = "abc";var str = "abcde";// 属性: length, 获取字符串长度document.write("len="str.length);// 方法:// 加粗str.bold();// 设置字体颜色str.fontcolor("red");// 返回指定位置的字符str.charAt(1); // b// substr() 和 substring()str.substr(1,3); // 结果为 bcd, 3 表示获得的子串的长度str.substring(1,3); // 结果为 bc, 3 表示字符串的角标. 包含头,不包含尾// 自定义去除字符串两端空格的方法: trim()function trim(str){var start, end;start=0;end=str.length-1;while(start<=end && str.charAt(start)){start++;}while(start<=end && str.charAt(end)){end--;}return str.substring(start,end+1);}// prototype 属性// String.prototype 为字符串的原型// 原型: 就是该对象的一个描述, 该描述中如果添加了新功能,那么该对象都会具备这些新功能.// 因此, 可以通过 prototype 实现对象功能的扩展// 给 String 的原型中添加一个 trim() 功能String.prototype.trim = function(){var start, end;start = 0;end = this.length - 1; // 此处, 使用 this 指定调用该方法的函数while(start<=end && this.charAt(start)){start++;}while(start<=end && this.charAt(end)){end--;}return this.substring(start,end+1);}// String 对象调用该方法" a b c ".trim();

Array 对象
// 属性: length, 获取数组长度// 方法:// concat(): 合并数组中的元素var arr = ["abc","nba","cba"];var arr1 = ["wangcai","xiaoqiang"];document.write(arr.concat("mm",arr1)); // 在 arr 数组上连接一个元素 "mm", 再连接一个 arr1 数组// 结果: ["abc","nba","cba","mm","wangcai","xiaoqiang"]// join(): 把数组的所有元素放入一个字符串, 元素通过指定的分隔符进行分隔. 默认为逗号arr.join(...); // 结果为 abc...nba...cba// pop(): 移除数组中的最后一个元素, 并返回该元素// push(): 向数组的末尾添加一个或多个元素, 并返回新的长度// reverse(): 数组反转// shift(): 移除数组中的第一个元素, 并返回该元素// slice(): 从某个已有的数组返回选定的元素, 不包含尾// splice(): 删除元素并进行元素的替换// sort(): 排序// unshift(): 将指定元素插入到数组开始位置,并返回该数组
Date 对象
- 日期对象和毫秒值之间的转换
- 获取毫秒值:
var time = date.getTime(); - 将毫秒值转成日期对象
new Date(time);setTime();
- 获取毫秒值:
- 日期对象和字符串之间的转换
- 日期对象转成字符串
- toLocaleString(); // 返回日期和时间
- toLocaleDateString(); // 返回只有日期
- 将日期格式字符串转成日期对象
- parse(); 该方法是 Date 对象的静态方法, 不需要创建对象即可调用.
即 Date.parse(), 返回的是毫秒数 - 将毫秒数转换成日期对象
- parse(); 该方法是 Date 对象的静态方法, 不需要创建对象即可调用.
- 日期对象转成字符串
Math 对象
- 该对象中的方法都是静态的, 不需要 new, 直接 Math 调用即可
- 常用方法:
Math.ceil(12.34);// 结果为 13Math.floor(12.34);// 结果为 12Math.round(12.34);// 结果为 12Math.pow(10,2);// 结果为 100Math.random();// 伪随机数
JavaScript 全局对象
- 全局属性和方法可用于所有内建的 JavaScript 对象
- 全局方法
isNaN();判断某个值是否是数字Number();将对象的值转换为数字parseInt();解析一个字符串并返回一个整数String();将对象的值转换为字符串
// 示例:document.write(parsInt("123")+1); // 124parseInt("abc"); // 结果为 NaN,parseInt("12abc"); // 结果为 12// parseInt(string, radix); 将指定进制格式的字符串转成十进制parseInt("110",2); // 结果为 6parseInt("110",10); // 结果为 110parseInt("0x3c",16); // 结果为 60// 将十进制转换成其他进制, 使用 Number 对象var num = new Number(6);num.toString(2); // 将十进制 6 转换为二进制var num1 = 60;num1.toString(16); // 将十进制 60 转换为二进制// js 是基于对象的, 常数值也是对象, 可以直接调用 toString() 方法
自定义对象
- 如果想要自定义对象, 应该先对对象进行描述. js 是基于对象的, 不是面向对象的.
不具备描述事物的能力.我们还想按照面向对象的思想编写 js, 就要先描述, 在 js 中,
可以用函数来模拟面向对象中的描述.
// 第一种方式, 不带属性的自定义// 用 js 来描述人, 此处 Person 首字母大写, 是为了和一般方法区分function Person(){ // 相当于构造器alert("Person run");}// 通过描述进行对象的建立, 使用 newvar p = new Person(); // 对象的初始化, 调用构造函数(构造器)// 动态的给 p 对象添加属性, 直接使用 p. 属性名即可p.name = "zhangsan";p.age = 24;// 如果给 p 对象的属性赋值为一个函数,即是给 p 对象添加一个方法p.show = function(){alert("show:"+this.name+":"+this.age);}// 第二种方式, 带属性的自定义:function Person(name,age){// 给 Person 对象添加两个属性this.name = name;this.age = age;this.setName = function(name){this.name = name;}this.getName = function(){return this.name;}}// 通过描述对象添加属性var p = new Person("张三",24);// 第三种定义方式:直接使用 {} 定义属性和值的键值对方式// 键值之间通过 : 连接, 键与键之间用逗号隔开var pp = {// 定义一些成员"name":"李四","age": 32;"getName":function(){return this.name;}}// 对象调用成员的两种方式: 对象.属性名 或者 对象["属性名"]alert(pp["name"]+":"+pp.age);for(x in pp){document.write(x+":"+p[x]); // 此处, 获得属性 x 所对应的值,只能使用 p[x] 方式}
**参考资料**
- [JavaSE 基础视频(毕向东)](https://www.bilibili.com/video/av3142755/#page=2)
- [w3school javascript 教程](http://www.w3school.com.cn/js/index.asp)
JavaScript 入门之常见对象的更多相关文章
- javascript入门笔记8-window对象
History 对象 history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能. 注意:从窗口被打开的那一刻开始记录,每个浏览器窗口.每个标签页乃至每个框架,都 ...
- JavaScript快速入门-ECMAScript本地对象(Date)
JavaScript中的Date 对象用于处理日期和时间. var myDate=new Date() #Date 对象会自动把当前日期和时间保存为其初始值. 一.Date对象的方法 方法 示例 n ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- (Frontend Newbie)JavaScript基础之常见数据类型
JavaScript中的数据类型分为两种,一种是简单数据类型,包括Undefined.Null.Boolean.Number和String,另一种是复杂数据类型,即Object,也可称作为引用类型. ...
- JavaScript入门几个概念
JavaScript入门几个概念 刚刚入门JavaScript的时候,搞懂DOM.BOM以及它们的对象document和window很有必要. DOM是为了操作文档出现的API,document是它的 ...
- jQuery入门和DOM对象
jQuery入门和DOM对象 1.开发准备 1. 下载的版本: jquery-3.3.1.min.js :压缩版,发布版84.8KB jquery-3.3.1.js :常规版,开发版265KB 2. ...
- JS入门之ActiveXObject对象(转载)
JS入门之ActiveXObject对象 此对象提供自动化对象的接口. function ActiveXObject(ProgID : String [, location : String] ...
- 2016.9.1 JavaScript入门之五
1.数据类型:对象:也可以被认为是一个键/值存储,像一个字典.可以取代switch{case:case:}或者if else 例如: function phoneticLookup(val) { va ...
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
随机推荐
- Atitit.prototype-base class-based 基于“类” vs 基于“原型”
Atitit.prototype-base class-based 基于“类” vs 基于“原型” 1. 基于“类” vs 基于“原型”1 2. 对象的产生有两种基本方式.一种是以原型(proto ...
- 【待完善】make: command not found,以及libtool.m4 and ltmain.sh have a version mismatch问题的解决方案
之前为了使用一个库,都是去下载源码,然后根据开发者提供的README手动用GCC编译,一直不能使用Makefile感觉很蛋痛,比如最近使用的ZThread 还是怪自己以前过于依赖IDE 最近发现用Cy ...
- idea传入HttpServletRequest时显示cannot resolve symbol的问题
在使用idea ide的时候,在控制器中我需要获取HttpServletRequest这个request对象,编译时出现cannot resolve symbol的问题,然后网上查找资料,这里记录一下 ...
- 如何使用 PsExec 执行远程命令
前言 这紧紧只是一篇纯技术分享.我们的程序在运行时需要连接多台目标机器,并拷贝目标机器上特定文件夹中的文件.为了方便访问,要在每台目标机器上建立一个特定用户,所以 PsExec 成了实现此功能的一个方 ...
- Have your GDX app run in the web browser
https://code.google.com/p/libgdx-users/wiki/Applets—————————————————————————————————————————————— Ha ...
- va_list中的_vsntprintf使用介绍
相信大家都用过sprintf这个函数,就是下面这样: int sprintf( char *buffer, const char *format [, argument] ... ); 在之前看到了用 ...
- PHP 程序员面试常问的问题
1. Include 与 require的区别,require和require_once的效率哪个高? Php在遇到include时就解释一次,如果页面中出现10次include,php就解释10次, ...
- 蓝桥杯 第三届C/C++预赛真题(2) 古堡算式(数学题)
福尔摩斯到某古堡探险,看到门上写着一个奇怪的算式: ABCDE * ? = EDCBA 他对华生说:“ABCDE应该代表不同的数字,问号也代表某个数字!” 华生:“我猜也是!” 于是,两人沉默了好久, ...
- VisualSVN 5.1.5 破解版 手动破解教程 生成dll文件
VisualSVN 5.1.5 破解版 手动破解教程 生成VisualSVN.Core.L.dll文件 附上本人用到的命令: ildasm "D:\Program Files (x86)\V ...
- Python_selenium之处理Alert窗
Python_selenium之处理Alert窗 一.介绍 1. 介绍如何通过switch_to方法处理网页Alert窗口 2. 然后我们自己创建一个alert弹窗进行操作 二.测试脚本 1. 测试脚 ...
