20145222 黄亚奇 《网络对抗》Exp8 Web基础
20145222 黄亚奇 《网络对抗》Exp8 Web基础
实践具体要求
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(1分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验后回答问题
(1)什么是表单
我通过实践所理解的表单就是编写一个网页的一个基本的工具,它包含很多元素,用来编写一个网页的界面的某个部分(即表格、或者登录界面等)。
(2)浏览器可以解析运行什么语言。
HTML语言、C、C++等。
(3)WebServer支持哪些动态语言
比较常用的有ASP语言,PHP语言和JSP语言。
实验总结与体会
这次实验多亏有负责人们带着,用着现有代码,加上自己的理解,表示对于网页编写语言又有了进一步的认识,学到了新知识,噢耶。
实践过程记录
前端前的HTML
配置apache2端口为5222,并打开,查看运行情况。

在kali的浏览器上输入
localhost:5222(上个实验的网页)

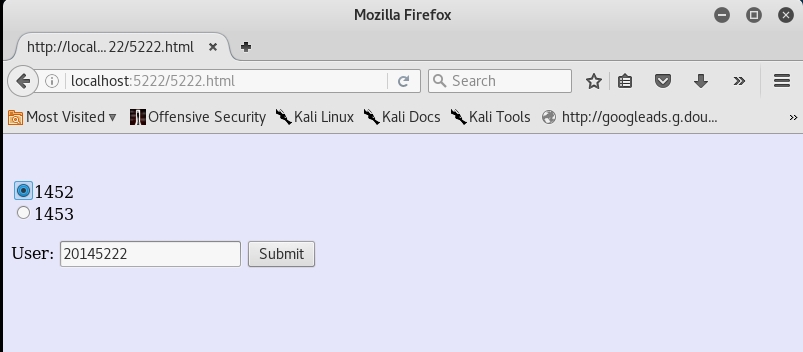
编写一个简单的HTML文件,然后保存,在浏览器上输入:
localhost:5222/5222.html,得到另一个不同的页面。

出错的情况:

.Web前端javascipt
JavaScript的基本功能:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
<script>
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
</script>
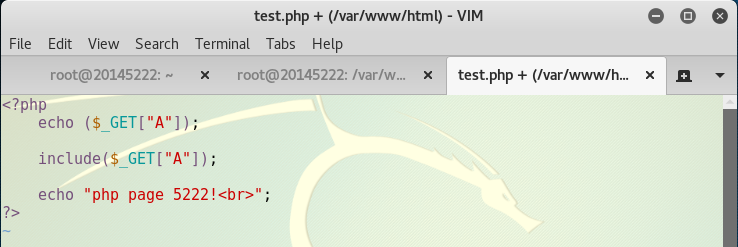
PHP测试
理解:一种脚本语言,这里用来测试程序在HTML中能不能正常执行。下图为简单的测试代码:

打开
localhost:5222/test.php:

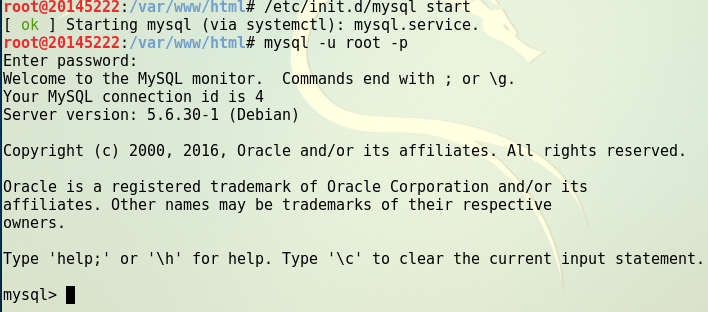
.Web后端,MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
正常安装启动MySQL

创建新表:

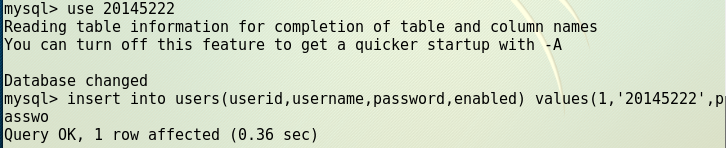
向表中添加内容

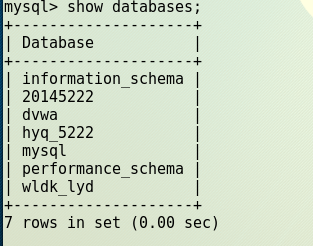
再查看信息就可以看到新建表:

.Web后端:编写PHP网页,连接数据库,进行用户认证
php+mysql编写网页:把代码敲进去,保存后,用kali的浏览器再次登录网页,输入登录信息。


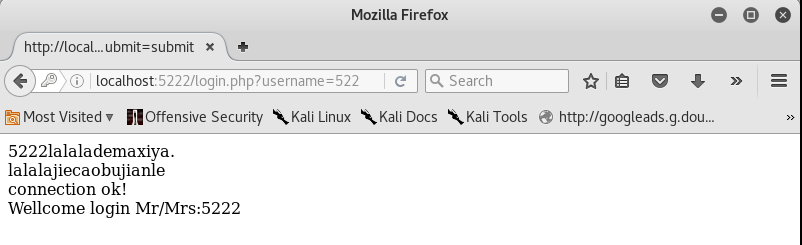
认证成功:

认证失败情况:

20145222 黄亚奇 《网络对抗》Exp8 Web基础的更多相关文章
- 20145222黄亚奇《网络对抗》- shellcode注入&Return-to-libc攻击深入
20145222黄亚奇<网络对抗>- shellcode注入&Return-to-libc攻击深入 shellcode注入实践过程
- 20145222黄亚奇《Java程序设计》课程总结
20145222黄亚奇<JAVA程序设计>课程总结 每周读书笔记链接汇总 第一周读书笔记 第二周读书笔记 第三周读书笔记 第四周读书笔记 第五周读书笔记 第六周读书笔记 第七周读书笔记 第 ...
- 20145120黄玄曦《网络对抗》Web基础
20145120黄玄曦<网络对抗>Web基础 回答问题 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的 ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
随机推荐
- The Boost C++ Libraries中文教程
http://zh.highscore.de/cpp/boost/
- python解释器的分类及特点
CPython 当从Python官方网站下载并安装好Python2.7后,就直接获得了一个官方版本的解释器:Cpython,这个解释器是用C语言开发的,所以叫CPython,在命名行下运行python ...
- Docker入门与应用系列(八)Docker图形界面管理之Shipyard
Shipyard基于Docker API实现的容器图形管理系统,支持container.images.engine.cluster等功能,可满足我们基本的容器部署需求可堆栈的Docker管理基于Doc ...
- Request的属性和防止图片被盗链
Request.AppRelativeCurrentExecutionFilePath,获取当前执行请求相对于应用根目录的虚拟路径,以~开头,比如"~/default.ashx" ...
- 面试题思考:interface和abstract的区别
抽象类(abstract) 含有abstract修饰符的class即为抽象类,abstract 类不能创建的实例对象. 含有abstract方法的类必须定义为abstract class,abstra ...
- Tomcat unable to start within 45 seconds.
解决的方法当然是设定这个时间,让其大于45秒,修改在当前项目所在的workspace\.metadata\.plugins\org.eclipse.wst.server.core\servers.xm ...
- 一起学 Java集合框架、数据结构、泛型
一.Java 集合框架 集合框架是一个用来代表和操纵集合的统一架构.所有的集合框架都包含如下内容: 接口:是代表集合的抽象数据类型.接口允许集合独立操纵其代表的细节.在面向对象的语言,接口通常形成一个 ...
- iOS UITableView划动删除的实现
标签:划动删除 iphone 滑动删除 ios UITableView 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://rainb ...
- 你不知道的Javascript(上卷)读书笔记之四 ---- 提升、this
1. 提升 使用var声明的变量声明和函数的声明(函数表达式不会)会被提升至所在函数作用域顶部 a. 从编译器角度出发 回忆一下, 中关于编译器的内容,引擎会在解释 JavaScript 代码之前首先 ...
- "零代码”开发B/S企业管理软件之一 :怎么创建数据库表
声明:该软件为本人原创作品,多年来一直在使用该软件做项目,软件本身也一直在改善,在增加新的功能.但一个人总是会有很多考虑不周全的地方,希望能找到做同类软件的同行一起探讨. 本人文笔不行,能把意思表达清 ...
