ASP.NET MVC jQuery 树插件在项目中使用方法(一)
jsTree是一个 基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删 除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。开源免费的软件,优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
jstree下载地址:https://www.jstree.com/
zTree下载地址:http://www.ztree.me/v3/main.php#_zTreeInfo
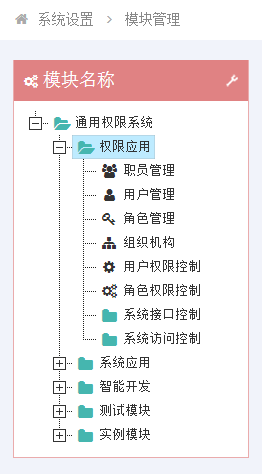
效果图

以上是jstree的效果图,zTree的使用方法戳这里:http://www.cnblogs.com/cube/p/3724840.html
以下是jstree在MVC使用的方法
1.在项目中引入
<link rel="stylesheet" type="text/css" href="~/assets/global/plugins/jstree/dist/themes/default/style.min.css" />
<script src="~/assets/global/plugins/jstree/dist/jstree.min.js"></script>
@{
ViewBag.Title = "ModuleDataTable";
Layout = "~/Areas/Admin/Views/Shared/MasterPage.cshtml";
}
@section header{
<link rel="stylesheet" type="text/css" href="~/assets/global/plugins/jstree/dist/themes/default/style.min.css" />
<link rel="stylesheet" type="text/css" href="~/assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css" />
}
<div class="page-bar">
<ul class="page-breadcrumb">
<li>
<i class="fa fa-home"></i>
<a href="index.html">系统设置</a>
<i class="fa fa-angle-right"></i>
</li>
<li>
<a href="#">模块管理</a>
</li>
</ul>
</div>
<h3 class="page-title"></h3>
<div class="row">
<div class="col-md-3">
<div class="portlet red-pink box">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-cogs"></i>模块名称
</div>
<div class="tools">
<a href="#portlet-config" data-toggle="modal" class="config">
</a>
</div>
</div>
<div class="portlet-body">
<div id="module-tree" class="tree-demo">
</div>
</div>
</div>
</div>
<div class="portlet box red-pink col-md-9">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-cogs"></i>模块信息
</div>
<div class="tools">
<a href="javascript:;" class="collapse">
</a>
<a href="#portlet-config" data-toggle="modal" class="config">
</a>
<a href="javascript:;" class="reload">
</a>
<a href="javascript:;" class="remove">
</a>
</div>
</div>
<div class="portlet-body" id="_ModuleDataTable">
</div>
</div>
</div>
@section footer{
<script src="~/assets/global/plugins/jstree/dist/jstree.min.js"></script>
<script src="~/Assets/content/module-tree.js"></script>
<script src="~/assets/global/plugins/datatables/media/js/jquery.dataTables.min.js"></script>
<script src="~/assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.js"></script>
<script>
$("#module-tree").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": false,
'data': {
'url': function (node) {
return '/admin/module/treedataapi';
},
'data': function (node) {
return { 'parent': node.id };
}
}
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo3" },
"plugins": ["dnd", "state", "types"]
});
$("#module-tree").bind("select_node.jstree", function (e, data) {
var i, j, r = [];
for (i = , j = data.selected.length; i < j; i++) {
r.push(data.instance.get_node(data.selected[i]).id);
var url = "/admin/module/ModuleDataTable?parent=" + r;
//加载_ModuleDataTable部分视图
$("#_ModuleDataTable").load(url);
}
})
</script>
}
2.声明在页面显示jstree的位置
<div id="module-tree" class="tree-demo">
</div>
3.准备jstree所需要的数据源,先读取父级数据,然后点击触发,异步加载子级数据
public JsonResult TreeDataAPI(string parent)
{
if (parent == "#")
parent = "";
List<SAS.Model.BPMS_SysMenu> list = new List<SAS.Model.BPMS_SysMenu>(); StringBuilder strWhere = new StringBuilder(); list = bll.GetModelList(strWhere.ToString());
List<Dictionary<string, object>> listDict = new List<Dictionary<string, object>>(); foreach (var item in list)
{
if (item.ParentId.Equals(parent))
{
Dictionary<string, object> dict = new Dictionary<string, object>();
dict.Add("id", item.MenuId);
dict.Add("icon", item.Img);
dict.Add("text", item.FullName); if (list.Where(d => d.ParentId.Equals(item.MenuId)).Count() > )
dict.Add("children", true);
else
dict.Add("children", false);
listDict.Add(dict);
}
}
return Json(listDict, JsonRequestBehavior.AllowGet);
}
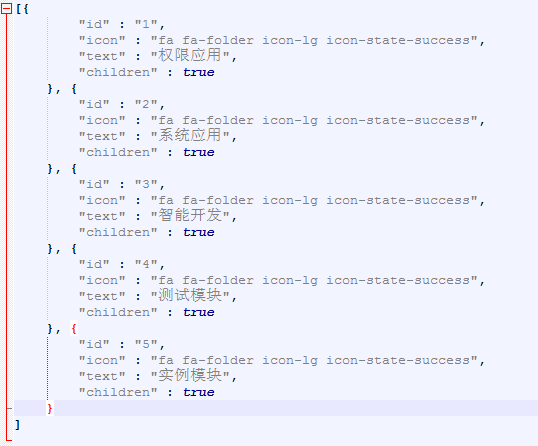
4.通过地址访问可以获取到以下信息
URL:http://localhost:8081/admin/module/treedataapi?parent=0

5.最后我们需要绑定数据
$("#module-tree").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": false,
'data': {
'url': function (node) {
return '/admin/module/treedataapi';
},
'data': function (node) {
return { 'parent': node.id };
}
}
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo3" },
"plugins": ["dnd", "state", "types"]
});
PS.如果需要点击树,触发加载列表需要以下代码,详细见紫色代码
<script>
$("#module-tree").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": false,
'data': {
'url': function (node) {
return '/admin/module/treedataapi';
},
'data': function (node) {
return { 'parent': node.id };
}
}
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo3" },
"plugins": ["dnd", "state", "types"]
}); $("#module-tree").bind("select_node.jstree", function (e, data) {
var i, j, r = [];
for (i = 0, j = data.selected.length; i < j; i++) {
r.push(data.instance.get_node(data.selected[i]).id);
var url = "/admin/module/ModuleDataTable?parent=" + r;
//加载_ModuleDataTable部分视图
$("#_ModuleDataTable").load(url);
}
})
</script>
.net zTree的使用方法戳这里:http://www.cnblogs.com/cube/p/3724840.html
ASP.NET MVC jQuery 树插件在项目中使用方法(一)的更多相关文章
- 记一次ASP.NET MVC性能优化(实际项目中)
前言 在开发中为了紧赶项目进度而未去关注性能的问题,在项目逐渐稳定下来后发现性能令人感到有点忧伤,于是开始去关注这方面,本篇为记录在开发中遇到的问题并解决,不喜勿喷.注意:以下问题都是在移动端上出现, ...
- 【转】记一次ASP.NET MVC性能优化(实际项目中)
前言 在开发中为了紧赶项目进度而未去关注性能的问题,在项目逐渐稳定下来后发现性能令人感到有点忧伤,于是开始去关注这方面,本篇为记录在开发中遇到的问题并解决,不喜勿喷.注意:以下问题都是在移动端上出现, ...
- ASP.NET MVC性能优化(实际项目中)
前言 在开发中为了紧赶项目进度而未去关注性能的问题,在项目逐渐稳定下来后发现性能令人感到有点忧伤,于是开始去关注这方面,本篇为记录在开发中遇到的问题并解决,不喜勿喷.注意:以下问题都是在移动端上出现, ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作
/****** Object: 新闻表 Script Date: 2017/9/2 星期六 15:11:12 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENT ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发2-Model层建立
上篇(asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作)文章讲解了开发过程中的准备工作,主要创建了项目数据库及项目,本文主要讲解项目M层的实现,M层这里 ...
- zTree -- jQuery 树插件 使用方法与例子
简介 zTree 是一个依靠 jQuery 实现的多功能 "树插件". 网址:http://www.ztree.me/v3/main.php#_zTreeInfo 上面的网址里有z ...
- 顶级jQuery树插件
顶级jQuery树插件 顶级jQuery树插件 2013-03-05 17:20 139人阅读 评论(0) 收藏 举报 jsTree JsTree是一个基于jQuery的Tree控件.支持HTML.J ...
- zTree 优秀的jquery树插件
zTree 优秀的jquery树插件,文档详细,渲染快 使用方法: 1.引用zTree的js和css文件 <link href="~/Content/zTree_v3/css/zTre ...
随机推荐
- openldap+php-ldap操作
一.基础知识首先,如果您对LDAP 不认识,建议先看看[原]LDAP服务介绍一文.本文以Linux 下常用的OpenLDAP为例说明.LDAP 以数方式存放数据,每个节点可存放属性或作为下面节点的父节 ...
- Spring MVC学习-----------springMVC-mvc.xml
springMVC-mvc.xml 配置文件片段解说 (未使用默认配置文件名称) <?xml version="1.0" encoding="UTF-8" ...
- JavaScript 严格模式(use strict)
前言: "use strict" 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增. 它不是一条语句,但是是一个字面量表达式,在 JavaScript ...
- poj 3308(最小点权覆盖、最小割)
题目链接:http://poj.org/problem?id=3308 思路:裸的最小点权覆盖,建立超级源点和超级汇点,将源点与行相连,容量为这行消灭敌人的代价,将列与汇点相连,容量为这列消灭敌人的代 ...
- PrintArea打印,@media screen解决移动web开发的多分辨率问题,@media print设置打印的样式
PrintArea打印,局部DIV打印插件,依赖JQuery. github:https://github.com/RitsC/PrintArea 当打印时需要临时改变页面布局,可以使用 @media ...
- [越狱开发] theOpenDev配置与搭建碰到的问题
CodeSign error: code signing is required for product type 'Dynamic Library' in SDK 'iOS 6.1' 如何解决?
- Android实例-使用电话拨号器在移动设备上
Android实例-使用电话拨号器在移动设备上 源文地址: http://docwiki.embarcadero.com/RADStudio/XE5/en/Mobile_Tutorial:_Using ...
- shopxx----权限添加
shiro权限控制 一.角色管理请求地址 1.模板地址 /shopxx/WebContent/WEB-INF/template/admin/role/list.ftl shiro 权限拦截 配置安全管 ...
- cocos2d-X学习之主要类介绍:精灵角色(CCSprite)
CCSprite是一副2D图像,CCSprite可以通过图像或者图像中的一个矩形子区域创建 如果它的父节点或者任意继承树上的节点是CCspriteBatchNode则具有下述特性: 父节点是CCSpr ...
- mybatis循环map
一.循环key <foreach collection="map.keys" item="key" separator="and"&g ...
