lol人物模型提取(一)
前段时间去青岛搞团建去了,闲来无事逛了会儿淘宝,无想买个lol手办,意之间发现了这张店铺宣传图:

哎呀我去,这模型做得挺逼真啊,然而这家店铺是卖zoe的cosplay道具的,不是手办-_-||。以前还想着自己能够做出跟游戏里几乎一模一样的3d人物模型真是太天真了,可这又是怎么做出来的呢?
说不定网上有提取lol人物模型的方法,百度一下果然有,于是一回到学校我就开始研究这门“技术”。
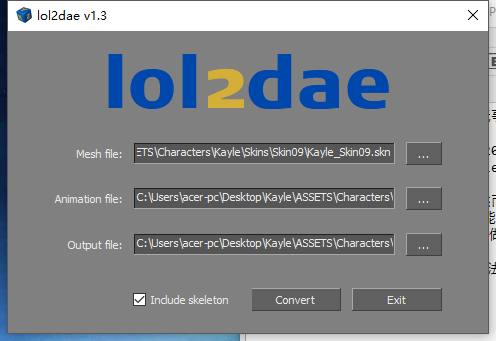
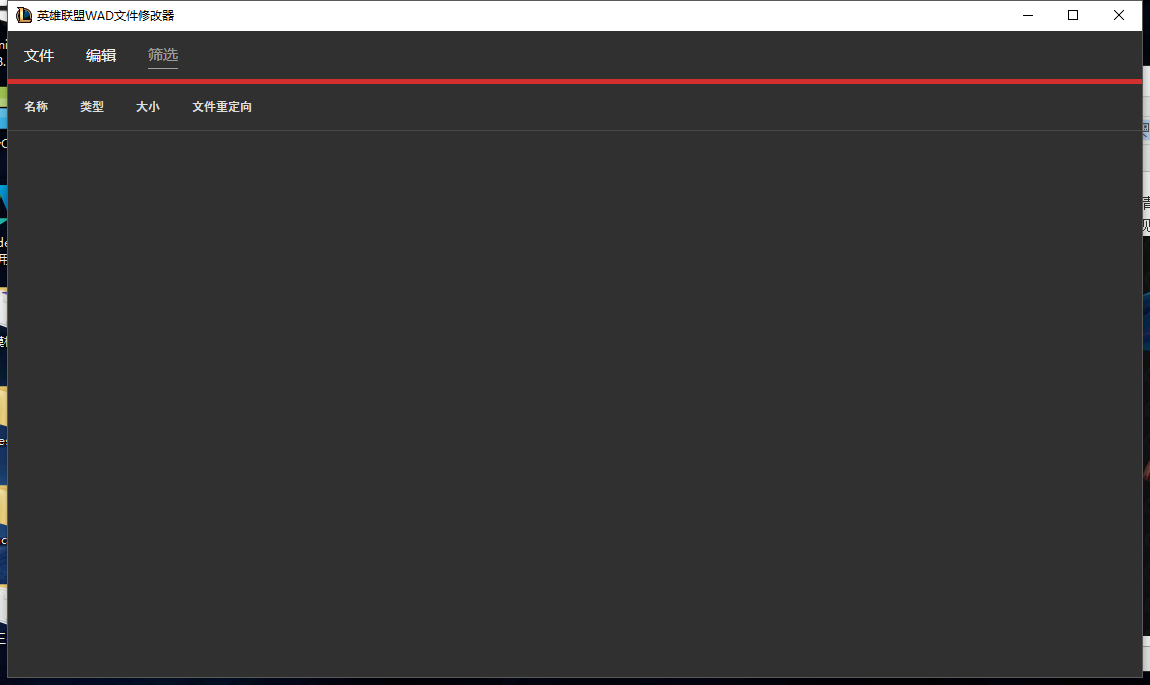
首先你需要这两个工具:


在http://www.arpun.com/soft/81993.html下载,它会先下一个乱七八糟的下载器,然后才正式开始下载,注意不要安装上面的捆绑程序。得到压缩包,解压即可。
下载好两个工具后参考该教程https://www.52pojie.cn/thread-719958-1-1.html
用c4d+ps导出gif动画参考该教程:https://jingyan.baidu.com/article/7f41ecec20f613593c095c6a.html
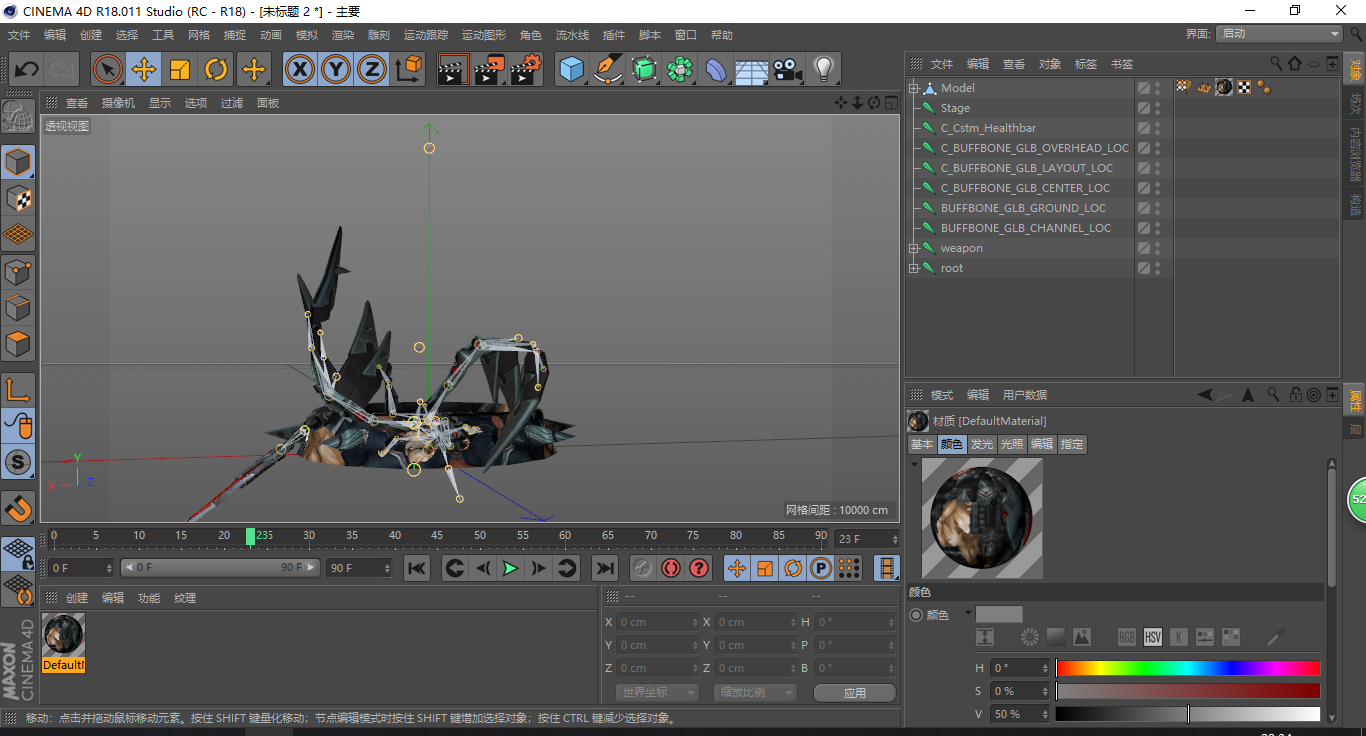
c4d工作界面大致如下:

动画效果图:

导入dds只需要点击下面的材质球,在纹理那里浏览自己需要的dds文件就可以了,傻瓜式操作,比3ds max的好弄得多。
拿凯尔做例子是因为她只用导入一个dds贴图文件,至于多个dds文件如何很好地共存还没弄明白。。。
像zoe这种多个dds的就是这种结果:
导入dds前:

导入dds后:

深入探索游戏背后的故事还是别有一番韵味呢~
lol人物模型提取(一)的更多相关文章
- lol人物模型提取(三)
提取出来的lol人物模型能让你知道一些有趣的信息,比如说给英雄量个身高啥的. 经测量,佐伊的身高应大于1m60,比想象中的着实高不少啊. 然后还应该把这个模型镜像对称一下,在3dsmax里 ...
- lol人物模型提取(二)
两个dds文件怎么导入到一个模型上呢?这模型又不能拆开. 一开始我想的是用两个材质球来完成,一个材质球对应一个dds文件,然而行不通. 一个材质球对应两个dds文件还不太会弄,于是我想着干 ...
- lol人物模型提取(八)
今天顺风终于把包裹送到了北航新主楼自提柜,怀着激动喜悦的心情,我小心翼翼地将其取回. 到了晚上,是时候解开佐伊的封印了! 开了个小口,发现里面包得还挺严实的. 去掉了纸盒,里面还有一层 ...
- lol人物模型提取(七)
9月13号我就把上了贴图的模型文件发了过去,到9月18号他们那的颜色就上好了,一个叫"3d打印旗舰店"的人加了我微信并拍了几张照片发了给我,效果图如下: 第一眼看上去我还是 ...
- lol人物模型提取(六)
模型昨天就已经做出来了,不过到上色这一块貌似又遇到了一些问题.由于模型的眼睛比较小,没法做出亮光效果,上不了UV,只能做哑光效果的. 亮光效果: 哑光效果: 很显然亮光效果更加好看一点 ...
- lol人物模型提取(五)
修改了发过去后,那边说吊坠的绳子太细了,厚度至少1mm,推荐是2mm,需要我自己加粗,没办法又得用3ds max一根一根线地缩放了. 修改好后问报价,高精度树脂打印需要730元,还不带上色的, ...
- lol人物模型提取(四)
在淘宝上联系了一个3d打印服务的卖家,他要我转成stl.obj.xt.xst.igs任意一种格式给他发过去,我就把它转成了obj格式给他发过去了. 然后他那边打开是这样的,没有贴图,看上去模型 ...
- lol人物模型提取(九)——终章
之前顺丰来人拍照取证了一下,又和卖家协商了一下,最后顺风只打算赔偿我23块钱的顺丰邮寄卡,就是当你寄货物的时候可以用这卡来抵邮钱.想想也没多少钱,对方也不同意微信或支付宝转账给我,索性不让顺丰公司 ...
- 给lol人物模型添加动画库(mixamo)中的动画
参考链接:https://www.bilibili.com/video/av61771773/?p=4 作为一个懒人,给提取出来的lol人物模型亲手制作动画是不存在的,但是又想给人物模型应用新的有 ...
随机推荐
- WIN10下WNMP开发环境部署
刚刚开始学习PHP时,一直使用phpstudy,后面发现很多东西自己单独配置安装会理解更深刻,所以自己总结了一下windows下开发环境的部署教程. 以前经常在CSDN和博客园看别人的教程,今天才注册 ...
- QEP之init()和dispatch()流程图
抽象状态机类QFsm或QHsm有一个函数指针,用于在继承的具体状态机类中指向具体的状态函数,其有两个对外的接口函数init()和dispatch(),其工作原理是理解状态机处理事件过程的关键. 具体状 ...
- ECMAScript 5 compatibility shims for legacy JavaScript engines
ECMAScript 5 compatibility shims for legacy JavaScript engines https://github.com/es-shims/es5-shim
- 20145202马超《网络对抗》Exp5MSF基础应用
20145202马超<网络对抗>Exp5MSF基础应用 本实践目标,掌握metasploit的基本应用方式,掌握常用的三种攻击方式的思路.具体需要完成(1)一个主动攻击,如ms08_067 ...
- 优步UBER司机全国各地奖励政策汇总 (3月7日-3月13日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 优步UBER司机全国各地奖励政策汇总 (2月8日-2月14日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- React-精华版
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
- vuecli结合eslint静态检查
vuecli结合eslint静态检查 搭建vue项目开发可能选择vue-cli项目脚手架快速创建vue项目.(https://github.com/vuejs/vue-cli) 安装vue-cli n ...
- javaweb(五)——Servlet开发(一)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
- Qt listwigwt item 加入自定义元素
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255) ...
