ant-design表单处理和常用方法及自定义验证
首先要说一下antdesign这个框架API和demo丰富,而且开发环境提供对应的warning来纠正用户的错误。是一个很好的组件库。
关于表单验证方面是依赖于 async-validator 库。百度的san-xui组件库的表单验证也是依赖与async-validator。说明这个库的实用性还是比较高,可以多了解一下。
首先按照antDesign官网Demo。我们可以copy一个Form表单的demo。 LoginForm是表单的组件,下面代码,是React 高阶组件(Hoc)。 用于使组件获取 this.props.form
下面介绍一些常用的 this.props.form的方法。

const { form } = this.props
form.resetFields() 用于清空输入空
form.validateFields 用于验证

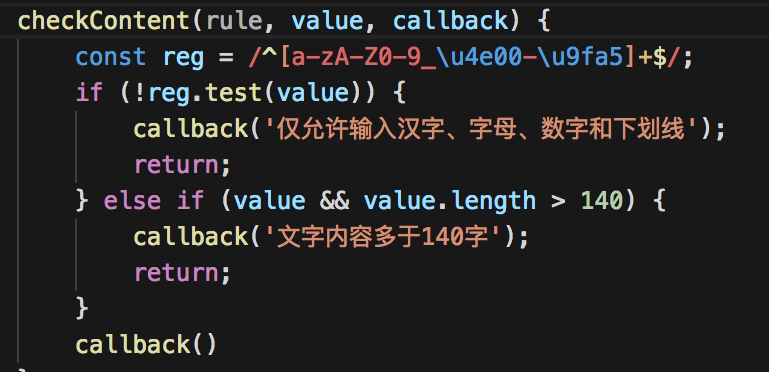
1.给输入框添加 键名。rules 规定输入规则。 validator可以自定义输入标准

value 标识输入内容
callback 回调函数,如果里面有字符串,代表错误提示。如果为空。代表输入正确 成功返回。
ant-design表单处理和常用方法及自定义验证的更多相关文章
- ant Design表单验证笔记
1.pattern正则验证 <Col md={12} sm={24}> <FormItem {...formItemLayout} label="班数"> ...
- Ant Design 表单中getFieldDecorator、getFieldValue、setFieldValue用法
Ant Design 表单中getFieldDecorator.getFieldValue.setFieldValue用法 一.getFieldDecorator getFieldDecorator是 ...
- 利用JS提交表单的几种方法和验证(必看篇)
第一种方式:表单提交,在form标签中增加onsubmit事件来判断表单提交是否成功 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <scr ...
- 如何实现Ant design表单组件封装?
目标:自己实现一个antd表单组件 先看下Ant Design官网上给出的表单组件用法: import React, { Component } from 'react' import { Form, ...
- 002-pro ant design 表单基本使用、state赋值数据父子传输
一.表单元素操作事项 1.form 默认在prop中存在:this.props.form,直接使用即可 2.重置:this.props.form.resetFields(); 3.赋值:form.se ...
- 利用JS提交表单的几种方法和验证
第一种方式:表单提交,在form标签中增加onsubmit事件来判断表单提交是否成功 <script type="text/javascript"> function ...
- anular2 表单包含多个组件并验证提交
angular2表单最常用的方法就是在input或者textarea里直接添加formControlName或者formControlGroup进行数据双向绑定并验证. <form [formG ...
- Javascript高级编程学习笔记(78)—— 表单(6)HTML约束验证API
自动切换焦点 使用JS可以极大地提升表单的易用性 其中最常用的一种就是当用户填写完当前字段后焦点自动切换到下一个字段 以下方的HTML代码为例: <input type="text&q ...
- css修改input表单默认样式重置与自定义大全
链接地址: 伪元素表单控件默认样式重置与自定义大全 http://www.zhangxinxu.com/wordpress/?p=3381 Chrome 现在不支持通过伪元素修改 meter 元素样式 ...
随机推荐
- 货币金额javascript正则表达式
最多保留两位小数,货币金额(不能为0): /^(([1-9]\d*)(\.\d{1,2})?)$|^(0\.0?([1-9]\d?))$/
- 主元素 II
主元素 II 给定一个整型数组,找到主元素,它在数组中的出现次数严格大于数组元素个数的三分之一. 样例 给出数组[1,2,1,2,1,3,3] 返回 1 注意 数组中只有唯一的主元素 挑战 要求时间复 ...
- 关于phonegap的白名单机制
今天在项目中发现了一个问题,使用phonegap开发的APP默认情况下可以将外部网页加载进入手机APP当中,这是相当危险的,同时也会给人一种APP非native的感觉. 可能遇见的一种情况是有些WiF ...
- Now Task
1. Java 多线程 首先整理基本功,如线程的状态,和调度 多线程的经典例子,包括代码在内 多线程死锁的问题,要结合数据库的例子来整理 JDK1.5的若干要点 多线程的设计模式 2. NIO 需要掌 ...
- [SRM686]CyclesNumber
题意:求$n$个数的所有排列形成的轮换个数的$m$次方之和 我以前只知道这是GDKOI的题,今天在ckw博客上发现它是TC题...原题真是哪里都有... 就是求$\sum\limits_{i=1}^n ...
- bzoj 3312: [Usaco2013 Nov]No Change
3312: [Usaco2013 Nov]No Change Description Farmer John is at the market to purchase supplies for his ...
- [HDU4729]An Easy Problem for Elfness
[HDU4729]An Easy Problem for Elfness 题目大意: 给你一棵\(n(n\le10^5)\)个点的树,树上每条边都有容量. \(m(m\le10^5)\)次询问,每次询 ...
- Problem A: 零起点学算法91——找出一个数组中出现次数最多的那个元素
#include<stdio.h> int main() { ],b[]={}; while(scanf("%d",&n)!=EOF) { ;i<n;i+ ...
- NHibernate官方文档中文版--拦截器和事件(Interceptors and events)
对于应用程序来说,能够对NHibernate内部发生的事件做出响应式很有用的.这能够有助于实现一些类的功能或者扩展NHibernate的功能. 拦截器 IInterceptor接口提供了应用程序ses ...
- all objects of the same class share the same set of class methods
#include <iostream> #include "First.h" void Test(); int main() { std::cerr<<&q ...
