Html5学习2(Html表格、Html列表、Html5新元素、Canvas (坐标、路径、画圆、文本、渐变、图像))
Html表格
1.表格中的表头:<th></th>。其中表头部分字体加粗,颜色深绿色
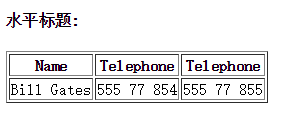
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
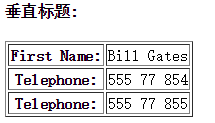
<h4>垂直标题:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
2.带有标题的表格:<caption></caption>
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
Html列表
自定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
Html5新元素
1.定义音频内容<audio></audio>,每个标签内只能放置1个音频。支持的格式:mp3、Ogg、Wav。
新增的属性:
(1)autoplay如果出现该属性,则视频在就绪后马上播放。
(2)controls如果出现该属性,则向用户显示控件,比如播放按钮。
(3)loop如果出现该属性,则每当音频结束时重新开始播放。
(4)muted如果出现该属性,则音频输出为静音。
<audio controls>
<source src="file:///F|/歌曲/¤画地为牢』.mp3" >
</audio>
2.定义视频内容<video></video>,每个标签内只能放置1个视频,视频可以全屏。支持的视频格式:MP4、WebM 、Ogg 。
新增的属性:
(1)autoplay如果出现该属性,则视频在就绪后马上播放。
(2)controls如果出现该属性,则向用户显示控件,比如播放按钮。
(3)height设置视频播放器的高度。
(4)loop如果出现该属性,则当媒介文件完成播放后再次开始播放。
(5)muted如果出现该属性,视频的音频输出为静音。
(6)poster规定视频正在下载时显示的图像,直到用户点击播放按钮。
(7)width设置视频播放器的宽度。
<video width="320" height="240" controls>
<source src="file:///F|/内涵段子/1444887748923.mp4" type="video/ogg">
</video>
3.嵌入的 flash 动画片<embed>,单标签元素。嵌入动画的格式:gif、swf。
<embed src="file:///F|/内涵段子/图片/1449223698957.gif">
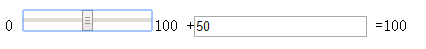
4.定义不同类型的输出,比如脚本的输出。<output></output>
0-100可以拖动滚动条调整,右边的50也可以调整大小,相加等于右边的值。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
Html5 Canvas
1.<canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,必须要使用脚本来绘制图形。
Canvas 坐标
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,200,75);
</script>
第10行中的(0,0,200,75)是指开始位置(0,0)至结束位置(200,75)。
Canvas - 路径
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
ctx.moveTo(0,0); ctx.lineTo(200,100);分别是开始位置和结束位置。
Canvas - 画圆
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
Canvas - 文本
30px高,实心(fillText)。(10,50)是指距离左侧和顶部(字的底部距离边界顶部)的距离。
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>
30px高,空心(strokeText)。
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
Canvas - 渐变
<body>
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); // Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);//四个参数分别为 1.渐变开始的x坐标;2.渐变开始的y坐标; 3.渐变结束的x坐标; 4.渐变结束的y坐标;
grd.addColorStop(0,"red");//渐变开始的颜色
grd.addColorStop(1,"white");//渐变结束的颜色 // Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);//整个渐变的开始坐标和结束坐标

Canvas - 图像 drawImage(image,x,y)
需要注意的是要将使用的图片移动到网页的根目录下,否则Canvas 不能使用该图片。
<body> <p>Image to use:</p>
<img id="scream" src="file:///D|/wamp/www/爵迹.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p>
<canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream"); img.onload = function() {
ctx.drawImage(img,10,10);
}
</script> </body>
Html5学习2(Html表格、Html列表、Html5新元素、Canvas (坐标、路径、画圆、文本、渐变、图像))的更多相关文章
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- HTML5学习笔记(一):HTML5基本概念
1.HTML的发展历程 HTML(1994年,W3C成立) HTML2(1995年) HTML3(1996年) HTML4.0(1997年) HTML4.01(1999年)——HTML5(2008年: ...
- HTML5学习总结——HTML5入门与新增标签
一.HTML5概要 1.1.为什么需要HTML5 概念: HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本, 旨在消除富 Internet 程序( ...
- [HTML5] 飞龙天惊-HTML5学习系列
飞龙天惊 cnblog URL:http://www.cnblogs.com/fly_dragon/ Html5 学习系列(一)认识HTML5 http://www.cnblogs.com/fly_d ...
- HTML5学习(一)
HTML5学习 HTML5的基本结构 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content ...
- HTML5学习手册
目录 HTML 简介 HTML 简介 什么是 HTML? HTML 标签 HTML 文档 = 网页 基本的 HTML 标签 - 四个实例 HTML 标题 HTML 段落 HTML 链接 HTML 图像 ...
- web前端学习(二)html学习笔记部分(1) -- html5新增的元素及特性等等
检查,在浏览器中可以调整设备类型 html5实现水池效果. lang:en为英文语言,中文语言zh <html lang="en"> <head> < ...
- HTML5 学习总结(一)——HTML5概要与新增标签
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电.触摸 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
随机推荐
- 【转载】【翻译】Breaking things is easy///机器学习中安全与隐私问题(对抗性攻击)
原文:Breaking things is easy 译文:机器学习中安全与隐私问题(对抗性攻击) 我是通过Infaraway的那篇博文才发现cleverhans-blog的博客的,这是一个很有意思的 ...
- <Effective C++>读书摘要--Accustoming Youself to C++
<Item 1>View C++ as a federation of languages. 1.把C++看成4种子语言组成,即C.Object-Oriented C++.Template ...
- python获取本地时间
python本地时间 import time # 格式化成2016-03-20 11:45:39形式 now = time.strftime("%Y-%m-%d %H:%M:%S" ...
- Jmeter系列-webdriver代码范例
范例 WDS.sampleResult.sampleStart() try{ //打开博客首页 WDS.browser.get('http://xqtesting.blog.51cto.com') / ...
- 【Python】python动态类型
在python中,省去了变量声明的过程,在引用变量时,往往一个简单的赋值语句就同时完成了,声明变量类型,变量定义和关联的过程,那么python的变量到底是怎样完成定义的呢? 动态类型 python使用 ...
- 【Python】面向对象--类的特殊成员方法
类的特殊成员方法 1. __doc__ 表示类的描述信息 class Func(object): '''__doc__方法是用来打印类的描述信息''' def tell(self): pass def ...
- BZOJ 1202 狡猾的商人(带权并查集)
给出了l,r,w.我们就得知了s[r]-s[l-1]=w.也就是说,点l-1和点r的距离为w. 于是可以使用带权并查集,定义dis[i]表示点i到根节点的距离.查询和合并的时候维护一下就OK了. 如果 ...
- CF995C Leaving the Bar
题目描述 For a vector v⃗=(x,y) \vec{v} = (x, y) v=(x,y) , define ∣v∣=x2+y2 |v| = \sqrt{x^2 + y^2} ∣v∣=x2 ...
- Android 动画之View动画效果和Activity切换动画效果
View动画效果: 1.>>Tween动画通过对View的内容进行一系列的图形变换(平移.缩放.旋转.透明度变换)实现动画效果,补间动画需要使用<set>节点作为根节点,子节点 ...
- BZOJ1901:Zju2112 Dynamic Rankings——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=1901 Description 给定一个含有n个数的序列a[1],a[2],a[3]……a[n],程序 ...