使用UIWebView中html标签显示富文本
使用UIWebView中html标签显示富文本

用UIWebView来渲染文本并期望达到富文本的效果开销很大哦!
Work
本人此处直接加载自定义字体"新蒂小丸子体",源码不公开,望见谅.

代码如下:

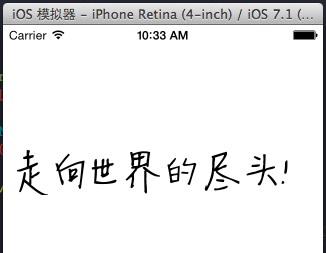
渲染后效果如下图所示,效果是不是挺不错的呢.

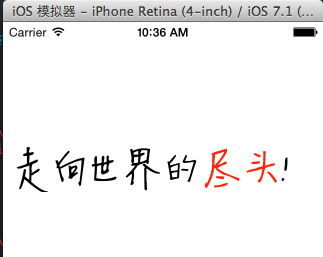
我们再把尽头两个字渲染成红色试试.
源码:
- (void)viewDidLoad
{
[super viewDidLoad]; // 注册字体
REGISTER_FONT(bundleFont(@"XinDiXiaoWanZi.ttf"),
@"新蒂小丸子体"); NSString *jsString = [NSString stringWithFormat:
@"<html> \n" // 设置字体的css样式
"<head> \n"
"<style type=\"text/css\"> \n"
"body {font-size: %f; font-family: \"%@\"; color: %@;}\n"
"</style> \n"
"</head> \n" // 字符串显示部分
"<body>%@</body> \n"
"</html>", .f, // 字体大小
CUSTOM_FONT(@"新蒂小丸子体", ), // 字体类型
@"#000000", // 字体颜色
@"走向世界的<span style=\"color:red;\">尽头</span>!"]; UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(, , , )];
[webView loadHTMLString:jsString
baseURL:nil]; [self.view addSubview:webView];
}
viewDidLoad

效果如下:

Question
Currently I am working on iOS client for web-chat. Thus chat messages have HTML tags (bold, italic, underlined, font color, images (smiles), etc.). For example:
最近,我要给一个网页聊天的网站做一个客户端.这些聊天信息包含了很多HTML标签(bold, italic, underlined, font color, images (smiles), etc.),例如:
<b>bold</b> <i>italic</i> <!--smile:bird--><img style="vertical-align: middle;border: none;" alt="bird" src="http://www.site.com/engine/data/emo_chat/bird.gif" /><!--/smile--> ordinaty text
For the moment I have 2 ideas how to display messages:
当下,我有两个思路来显示这些信息:
- Add UIWebView to tables cell. But I think that it's not an option, because we will have a lot of messages and a lot of WebViews. 将UIWebView添加到cell中,但这个备选方案问题多多,因为我有很火很多消息需要显示,同时也需要很多很多的WebView.
- Add UITextView to tables cell, parse HTML tags and make necessary changes to attributed string. But UITextView doesn't support images (if I am right). 将UITextView添加到cell中,解析HTML标签并转换成富文本标签.但是,UITextView不支持图片显示(如果我没猜错的话).
Is there any other (better) way to display such data (styled text + images)?
是否有其他更好的方式来显示富文本加图片呢?
Answer
Using a webview per-cell is not going to work as you suspect. Webviews take a noticeable time to render which means you will likely end up with old webview content being momentarily displayed in reused cells until the new content renders. Webview is also a pretty heavy-weight UI element and you will encounter performance issues with having many of them on the screen updating at once.
将webView添加到cell中绝对达不到你的预期.WebView需要很长很长时间来渲染,在cell中重用你就会死.WebView是开销非常大的UI控件.
You will want to parse the HTML text you are given into an attributed string using a library like DTCoreText. From here, if you can target iOS 6 or later you can set the attributedText property on a standard UILabel. If you need to target earlier iOS versions you can again use DTCoreText, specifically the DTAttributedLabel or DTAttributedTextCell components.
也许你需要 DTCoreText 来帮助你将HTML标签解析成富文本.
The parsing and NSAttributedString rendering can all be done manually using an XML parser and CoreText, but DTCoreText will make your life much easier.
虽然解析HTML以及富文本的渲染都可以通过手动的XML解析器以及CoreText来实现, 只不过 DTCoreText 让你更轻松而已.
Update: You mentioned in a comment that you want support for <img/>. DTCoreText does have some basic image support, but this is a really hard problem if you are rendering text with CoreText because you have to make text flow around the image correctly, and reserve some space in the core text renderer to put your image into. If there is just a single image for each cell, I would suggest you manually extract the image path/url and lay it out with a UIImageView alongside your text.
注意:你提到了一个要素就是想支持<img/>.DTCoreText 支持几种基本的image,但是如果你想用 CoreText 来实现这种图文混排的工作会让你非常蛋疼.如果你仅仅是展示一张图片到一个cell当中.我建议你直接用UIImageView来显示图片算了.
使用UIWebView中html标签显示富文本的更多相关文章
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
- 在Asp.Net或.Net Core中配置使用MarkDown富文本编辑器有开源模板代码(代码是.net core3.0版本)
研究如何使用Markdown你们可能要花好几天才能搞定,但是看我的文章或者下载了源码,你搞定一般在10分钟之内.我先给各位介绍下它: Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯 ...
- iOS swift 富文本显示 富文本在iOS中使用场景和解决方案
项目中很多地方都会用到富文本的内容:比如一般的商品详情,视频详情,资讯详情等,运营人员通过后台的富文本编辑器编辑的内容,前端拿到的就是一段富文本的字符串,这富文本大多都是图片和文字的组合.我们今天介绍 ...
- cocos2d-x中,简单html富文本显示
作者:HU 转载请注明,原文链接:http://www.cnblogs.com/xioapingguo/p/4037414.html 虽然自从cocos2d-x更新到3.0后,使用freetype, ...
- Qt之QTableView显示富文本
简述 对于QTableView中的显示,我们前面介绍过很多种,其中包括:文本.进度条.复选框等,今天我们介绍一下关于富文本的显示. 可能绝大多数小伙伴会通过QAbstractTableModel中的d ...
- QTableView使用HTML显示富文本
对于QTableView中的显示,我们前面介绍过很多种,其中包括:文本.进度条.复选框等,今天我们介绍一下关于富文本的显示. 可能绝大多数小伙伴会通过QAbstractTableModel中的data ...
- php 解析富文本编辑器中的hmtl内容,富文本样式正确输出
说明:富文本编辑器中的内容在直接获获取后需要解析以后才能在页面中正确显示 我在后端这样处理: $content = htmlspecialchars_decode($info['intro']); h ...
- vb如何将数据库中某个字段显示在一个文本框
Dim mrc As ADODB.Recordset Private Sub cmdQuery_Click() Dim txtSQL As String Dim MsgText As String t ...
- IOS中如何显示带有html标签的富文本
NSString *strHTML = @"<p>你好</p><p> 这是一个例子,请显示</p><p>外加一个ta ...
随机推荐
- java实现猴子选大王问题(约瑟夫问题)
题目:m只猴子围成一圈报数,报n的猴子自动离开,然后下一位重新从1开始报数,一直循环,最后剩下的那个猴子就是猴大王,写出程序求出最后是大王的那只猴子最初的位置. package learn; impo ...
- selenium+JDBC实现参数自动化测试
测试模拟环境:在www.1905.com网站中执行两个用户的登陆退出操作 需要的文件有: 1.User的实例类: public class User { private String username ...
- how to be an efficient man
"This Monday I was invited to do a presentation on this Friday, and today is Friday. I am going ...
- poj 3601 Tower of Hanoi
Tower of Hanoi Time Limit: 1000MS Memory Limit: 131072K Total Submissions: 1853 Accepted: 635 De ...
- php过滤数组空值
如果我们想过滤数组里面的空值,例如null,,false,' '等等,可以使用php自带的一个函数,使用起来非常方便简洁: //测试数据 $data = array( '0' => '测试内容1 ...
- SSO单点登录的实现原理是怎样的
单点登录在现在的系统架构中广泛存在,他将多个子系统的认证体系打通,实现了一个入口多处使用,而在架构单点登录时,也会遇到一些小问题,在不同的应用环境中可以采用不同的单点登录实现方案来满足需求.我将以我所 ...
- 架构实战项目心得(三):JAVA和MAVEN的环境配置
1 java环境配置: 1 下载并安装jdk1.82 配置java环境变量: vi /etc/profile,在文件底部增加以下内容:export JAVA_HOME=/data/program/so ...
- WAMP环境配置-Apache服务器的安装
一.下载 下载地址:http://httpd.apache.org/ 在这里就可以下载想下载的版本了 二.安装 我这次环境配置安装的是Apache-2.4.23版本! (最近我在反复安装PHP的时候出 ...
- css内容简介(层叠样式表)
css是对网页编辑的加色,是对其功能的渲染. 根据规范每个元素都有一个display属性,每个元素都有一个------------如div元素他的默认为block. 行内元素和块级元素 块级元素会占据 ...
- 在C++中实现类似Java的“synchronized”
我只是代码的搬运工,原文参见A "synchronized" statement for C++ like in Java.其实现是通过区域锁(Scoped locking)和宏定 ...
