CSS优先级问题以及jQuery中的.eq()遍历方法和:eq()选择器的差别
在写一个TAB选项卡的时候遇到几个有意思的问题,记录下来
先把代码贴出来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>TAB选项卡</title>
<style>
*{padding: 0;margin: 0;}
body{font: normal 14px/1.5em Arial}
#center{margin: 0 auto;width: 300px;position: relative;top: 50px;}
.tab li{width: 50px;height: 25px;font: normal 12px/25px Arial;float: left;background: #F1F1F1;text-align: center;border: 1px solid #ccc;list-style: none;margin-right: 5px;cursor: pointer;
-moz-border-radius: 15% 15% 0 0;
-webkit-border-radius: 15% 15% 0 0;
border-radius: 15% 15% 0 0;
/*IE 7 AND 8 DO NOT SUPPORT BORDER RADIUS*/
}
.tab_box{width: 300px;height: 200px;border: 1px solid #ccc;clear: both;}
.tab li.hover{background: #C0C0C0}
.tab li.selected{color: #fff;background: #6D84B4}
.hide{display: none;}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.tab ul li').click(function() {
$(this).addClass('selected')
// 元素高亮
.siblings().removeClass('selected');
//去掉同辈元素高亮
var index = $('.tab ul li').index(this);
//获取当前点击的<li>元素在全部 li 元素中的索引
$('div.tab_box > div')
//选取子节点
.eq(index).show()
.siblings().hide();
}).hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
}); });
</script>
</head>
<body>
<div id="center">
<div class="tab">
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div> </div>
</div>
</body>
</html>
一、CSS优先级的问题。
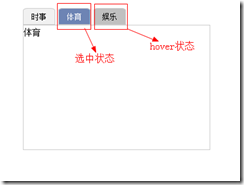
这是效果图:

按照上述代码,选中状态下,鼠标放在‘体育’的 选项上,是没有hover效果的。
这是一个CSS优先级的问题。把
.tab li.hover{background: #C0C0C0}
.tab li.selected{color: #fff;background: #6D84B4}
这两个调换一下顺序
.tab li.selected{color: #fff;background: #6D84B4}
.tab li.hover{background: #C0C0C0}
就会有这种效果:

由此引出一个CSS优先级的问题,贴一篇文章,可以参考下http://spartan1.iteye.com/blog/1526735
二、eq()遍历方法和:eq()选择器的区别
在上述代码中,可以直接使用.eq(index),
若要使用eq选择器则要写成:eq(‘+index+’)这样获取到的index才是变量。
这个问题有点意思,也debug了很久才查出来了问题…
jQuery推荐使用的方法是.eq(index),相关讨论可以参考:
http://stackoverflow.com/questions/10343150/the-jquery-eqindex-selector
还有一篇不错的选择器进阶文章:http://www.qingdou.me/2344.html
CSS优先级问题以及jQuery中的.eq()遍历方法和:eq()选择器的差别的更多相关文章
- jQUery中的$(document).ready()方法和window.onload()方法的区别
1.常规的Javascript代码中,通常使用window.onload方法 window.onload = function(){//代码} 2.jquery中,则使用$(document).rea ...
- jQuery中focusin()和focus()、find()和children()的差别
jQuery中focus()和focusin().focus()和children()的差别 focus()和focusin() focus()和focusin()的差别在于focusin()支持事件 ...
- jQuery中的append()和prepend(),after()和before()的差别
jQuery中的append()和preappend(),after()和before()的差别 append()和prepend() 如果 <div class='a'> //<- ...
- Object类中wait代餐方法和notifyAll方法和线程间通信
Object类中wait代餐方法和notifyAll方法 package com.yang.Test.ThreadStudy; import lombok.SneakyThrows; /** * 进入 ...
- JS和jQuery中ul li遍历获取对应的下角标
首先先看代码: html代码部分: <div id="div"> <ul> <li>1111111</li> <li>2 ...
- jQuery中使用$.each()遍历数组时要注意的地方
使用jQuery中 $.each()遍历数组,要遍历的数组不能为空(arry!="") 例如: $.each(arry, function (i, item) ...
- 写的非常好的文章 C#中的委托,匿名方法和Lambda表达式
简介 在.NET中,委托,匿名方法和Lambda表达式很容易发生混淆.我想下面的代码能证实这点.下面哪一个First会被编译?哪一个会返回我们需要的结果?即Customer.ID=5.答案是6个Fir ...
- jquery中的index方法和eq方法
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数,如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位 ...
- jquery 中 eq()遍历方法 和:eq()选择器的区别
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- Codeforces Round #337 (Div. 2) A水
A. Pasha and Stick time limit per test 1 second memory limit per test 256 megabytes input standard i ...
- bzoj 3580 冒泡排序 乱搞+思维
冒泡排序 Time Limit: 15 Sec Memory Limit: 256 MBSubmit: 243 Solved: 108[Submit][Status][Discuss] Descr ...
- js ejs for语句的第二种遍历用法
var A = {a:1,b:2,c:3,d:"hello world"}; for(var k in A) { console.log(k,A[k]); var h = new ...
- web.xml中出现<servlet-name>default</servlet-name>是什么意思?
转载自:http://blog.csdn.net/hello5orld/article/details/9407905 在web.xml文件中经常看到这样的配置<servlet-name> ...
- 关于mysql 删除数据后物理空间未释放
转载自:http://www.cnblogs.com/shawnloong/archive/2013/02/07/2908911.html OPTIMIZE TABLE 当您的库中删除了大量的数据后, ...
- Codeforces Round #380 (Div. 2)/729D Sea Battle 思维题
Galya is playing one-dimensional Sea Battle on a 1 × n grid. In this game a ships are placed on the ...
- 2015/8/29 Python基础(3):数值
数字提供了标量储存和直接访问,是不可更改类型,每次变更数值会产生新的对象.Python支持多种数字类型,包括整型.长整型.布尔型.双精度浮点.十进制浮点和复数.在Python中,变量并不是一个盒子,而 ...
- redis启动脚本
#!/bin/sh # # Simple Redis init.d script conceived to work on Linux systems # as it does use of the ...
- android设计准则
------------缘由-------------------------------------------------------------------------------------- ...
- 要back的题目 先立一个flag
要back的题目 目标是全绿!back一题删一题! acmm7 1003 1004 acmm8 1003 1004 sysu20181013 Stat Origin Title Solved A Gy ...
