ASP.NET Web API编程——文件上传
首先分别介绍正确的做法和错误的做法,然后分析他们的不同和错误之处,以便读者在实现此功能时可避开误区
1正确的做法
public class AvaterController : BaseApiController
{
[HttpPost]
public async Task<IHttpActionResult> UploadAvater(int userId)
{
AvatarBLL pictureBLL = new AvatarBLL(this.Request);
await pictureBLL.UploadAvatar(userId);
return Ok();
} //其他Action
} public class AvatarBLL
{
private HttpRequestMessage HttpRequestMessage;
public AvatarBLL(HttpRequestMessage httpRequestMessage)
{
this.HttpRequestMessage = httpRequestMessage;
}
public async Task UploadAvatar(int userId)
{
if (!HttpRequestMessage.Content.IsMimeMultipartContent("form-data"))
{
//抛异常
}
//获得客户端传递到服务器的数据
List<byte> list = new List<byte>();
await HttpRequestMessage.Content.ReadAsMultipartAsync().ContinueWith(multipartContent =>
{
if (multipartContent.IsFaulted || multipartContent.IsCanceled)
{
//抛异常
} foreach (var content in multipartContent.Result.Contents)
{
var b = content.ReadAsByteArrayAsync().Result;
list.AddRange(b);
}
}); //其他部分(将数据存入Mongodb以及其他的业务逻辑)
} }
2错误的做法
public class AvaterController : BaseApiController
{
[HttpPost]
public IHttpActionResult UploadAvater(int userId)
{
AvatarBLL pictureBLL = new AvatarBLL(this.Request);
pictureBLL.UploadAvatar(userId);
return Ok();
} //其他Action
}
public class AvatarBLL
{
private HttpRequestMessage HttpRequestMessage;
public AvatarBLL(HttpRequestMessage httpRequestMessage)
{
this.HttpRequestMessage = httpRequestMessage;
}
public void UploadAvatar(int userId)
{
if (!HttpRequestMessage.Content.IsMimeMultipartContent("form-data"))
{
//抛异常
}
//获得客户端传递到服务器的数据
List<byte> list = new List<byte>();
MemoryStream ms = new MemoryStream();
try
{
MultipartMemoryStreamProvider mmsp = new MultipartMemoryStreamProvider();
var task = HttpRequestMessage.Content.ReadAsMultipartAsync<MultipartMemoryStreamProvider>(mmsp, );
task.Wait();
var contents = task.Result.Contents; foreach (var c in contents)
{
var b = c.ReadAsByteArrayAsync();
b.Wait();
list.AddRange(b.Result);
}
}
catch (AggregateException ex)
{ } //其他部分(将数据存入Mongodb以及其他的业务逻辑)
}
}
3 错误现象:
采用第二种方式,如果客户端上传到服务的数据量(调用UploadAvater上传的数据)小于服务端设置的缓冲区的大小,那么可正常上传文件,如果大于服务端设置的缓冲区的大小,则无法正常上传,调试服务端代码,当执行到task.Wait();这行语句时,客户端一直等待,直到客户端调用超时,永远也无法返回调用结果,发生了死锁!!!使用HttpRequestMessage.Content.ReadAsMultipartAsync<MultipartMemoryStreamProvider>(mmsp, 1000);设置缓冲区大小为1000bit。这个方法有几个重载的方法,其中一个是不显示设置缓冲区大小,那么缓冲区大小为默认的。
4 对第二种方法的错误点分析:
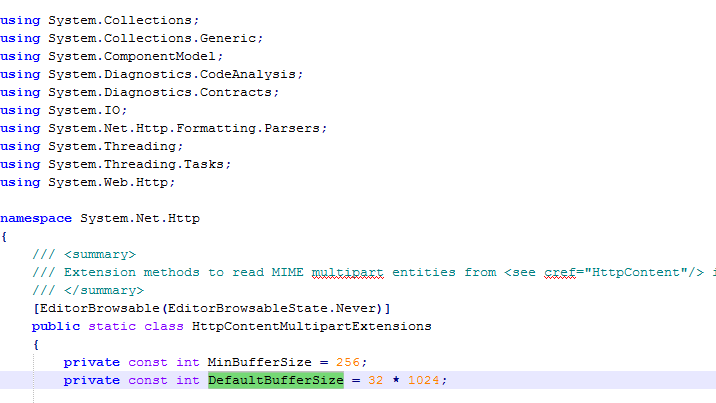
看Web api dll源码中的设置:

可以看出 默认的缓冲区区大小为32*1024,即32K,那么上传超过32k而不设置缓冲区大小的情况下,为什么会发生死锁,而将缓冲区设置超过上传文件大小为什么不会发生死锁呢?不论是否将缓冲区大小设置的足够大,都有发生死锁的可能。

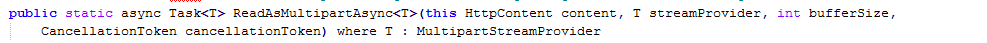
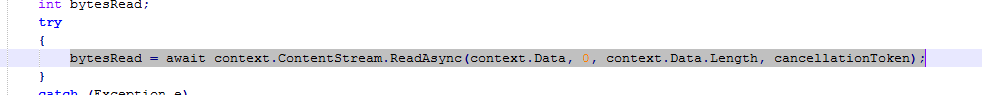
主要的方法见上图,在方法体中有下面这段代码:

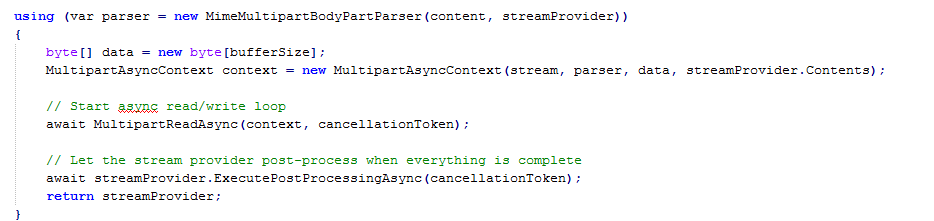
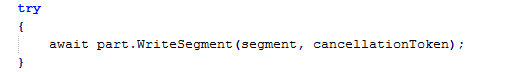
这段代码的核心方法:

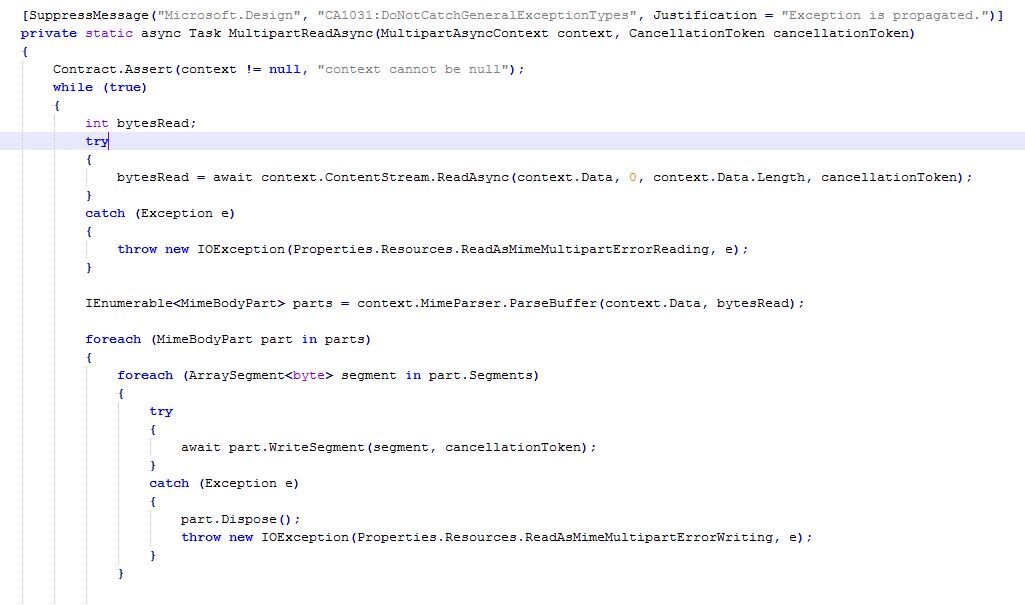
上面的方法,循环读取请求数据,当设置的缓冲区大小小于客户端发送到服务器的数据量时,要执行多次循环读取数据,每次循环读取数据都是调用两个异步方法:


然而,ReadAsMultipartAsync方法的返回值是Task<T>(T为 streamProvider),所以当调用Task.Wait()方法等待的时候,ReadAsMultipartAsync方法内部也在等待异步处理streamProvider返回结果,这样就造成了死锁。
5 第一种方法为什么不会出现死锁?
第一种方法使用await,实现同步机制,而没有调用Task.Wait()方法,这样就避免了A、B两块代码块互相等待返回结果而导致死锁的可能。
ASP.NET Web API编程——文件上传的更多相关文章
- 调用Web API将文件上传到服务器的方法(.Net Core)
最近遇到一个将Excel通过Web API存到服务器的问题,其中涉及到Excel的读取.调用API.Web API怎么进行接收. 一. Excel的读取.调用API Excel读取以及调用API的代 ...
- Android与Asp.Net Web服务器的文件上传下载BUG汇总[更新]
遇到的问题: 1.java.io.IOException: open failed: EINVAL (Invalid argument)异常,在模拟器中的sd卡创建文件夹和文件时报错 出错原因可能是: ...
- Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现)(转)
Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现) 相信通过Asp.Net的服务器控件上传文件在简单不过了,通过AjaxToolkit控件实现上传进度也不是什么难事,为什么还要自己辛辛苦 ...
- Resumable.js – 基于 HTML5 File API 的文件上传
Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能.在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时候,上传会不断 ...
- [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传
原文 [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传 Fine Uploader(http://fineuploader.com/)是一个实现 ajax 上传文件 ...
- ASP.NET Web API编程——路由
路由过程大致分为三个阶段: 1)请求URI匹配已存在路由模板 2)选择控制器 3)选择操作 1匹配已存在的路由模板 路由模板 在WebApiConfig.Register方法中定义路由,例如模板默认生 ...
- ASP.NET 中对大文件上传的简单处理
在 ASP.NET 开发的过程中,文件上传往往使用自带的 FileUpload 控件,可是用过的人都知道,这个控件的局限性十分大,最大的问题就在于上传大文件时让开发者尤为的头疼,而且,上传时无法方便的 ...
- JAVA Web 之 struts2文件上传下载演示(二)(转)
JAVA Web 之 struts2文件上传下载演示(二) 一.文件上传演示 详细查看本人的另一篇博客 http://titanseason.iteye.com/blog/1489397 二.文件下载 ...
- JAVA Web 之 struts2文件上传下载演示(一)(转)
JAVA Web 之 struts2文件上传下载演示(一) 一.文件上传演示 1.需要的jar包 大多数的jar包都是struts里面的,大家把jar包直接复制到WebContent/WEB-INF/ ...
随机推荐
- php中cookie的操作
php设置和获取cookie 创建cookie setcookie('mycookie','value',time()+86400);//参数3 cookie过期时间//函数原型:int setcoo ...
- JavaScript中变量声明以及数据类型
JavaScript变量 变量名必须以字母或下划线("_")开头 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做) 变量名称对大小写敏感(y 和 Y 是不同的变量) 变量可 ...
- react-native学习之环境安装
1.首先是java环境安装-安装JDK 2.安装Android-SDK,推荐以下地址:http://tools.android-studio.org/index.php/sdk 然后打开SDK Man ...
- 二:Redis数据类型
一.nosql(非关系性数据库): mongoDB hbase redis nulch hive pig mahout zookeeper 二:redis 数据类型 1.存储string: 常用命令 ...
- 懒汉单例安全basedao
package Dao; import java.sql.*; public class BaseDao { private String drname = "com.mysql.jdbc. ...
- Java 异常的处理方式--throws和try catch
异常的第一种处理方式throws. 看以下例子: import java.io.*;public class ExceptionTest04{ public static void main(Stri ...
- hdu 3466 Proud Merchants 01背包变形
Proud Merchants Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others) ...
- static修饰java内部运行顺序
package com.demo01; public class Static extends demo{ /** * @param args */ private static String str ...
- 使用JS完成首页轮播图效果
获取document.getElementById("id名称"); 事件onload 定时操作setInterval("changeImg()",3000); ...
- AngularJS $watch 监听
监听$watch 监听数据变化,有三个参数 $scope.$watch(“监听的属性”,function(new,old){},true); 写true的时候可以监听一个对象里的多个数据变化,不写tr ...
