HTML基础part2
表单标签form
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息。
工作原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input系列标签
#类型
text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 普通按钮无任何属性,需要配合js使用赋予功能 file 提交文件,form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
#属性
name 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
注:同服务端进行数据交互,数据是以key:value的形式提交的,在python里就是字典的处理方式,key是name属性定义的,value是一个列表,列表内的元素是表单的value属性
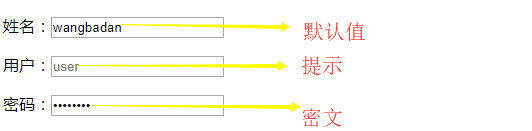
示例1:text和password类型
<form action="/index/" method="post">
<p>姓名:<input type="text" name="user" value="wangbadan"> </p> #value是默认值
<p>用户:<input type="text" placeholder="user"> </p> #placeholder用于显示提示,也可用于password类型
<p>密码:<input type="password" name="password" > </p> #密码类型是加密显示的
</form>

示例2:checkbox多选框和radio单选框
<form action="/index/" method="post">
#checkbox和radio的关联是通过相同的name键值关联的
<p>爱好:<input type="checkbox" name="hobby" value="chi">吃
<input type="checkbox" name="hobby" value="piao" checked="checked">嫖 #cheched表示默认选中
<input type="checkbox" name="hobby" value="du">赌
<input type="checkbox" name="hobby" value="he">喝
</p>
<p>性别:<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="0">女
</p>
</form>

注:复选框,选几个,key:value的value列表里就增加几个元素
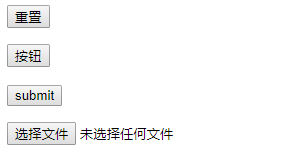
示例3:reset重置按钮、button普通按钮、submit提交按钮、file文件上传按钮
<form action="/index/" method="post">
<p><input type="reset"></p> #重置当前表单的输入
<p><input type="button" value="按钮"></p> #普通按钮,没属性
<p><input type="submit" value="submit"></p> #将当前输入的值提交给action定义的目标
<p><input type="file" value=""></p> #文件上传标签
</form>

select下拉选择标签
#属性
name:表单提交项的键. size:选项个数 multiple:multiple
<optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值.
selected: selected下拉选默认被选中
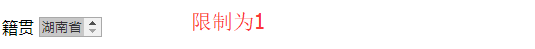
示例:
<form action="/index/" method="post">
<p>籍贯
<select name="jiguan" size="1" multiple="multiple">
<!--<select name="jiguan" multiple="multiple">--> #不限制size最多显示四个
<option value="hebei"> 河北省</option>
<option value="henan"> 河南省</option>
<option value="hubei"> 湖北省</option>
<option value="hunan" selected="selected">湖南省 </option> #selected默认选中
</select>
</p>
</form>


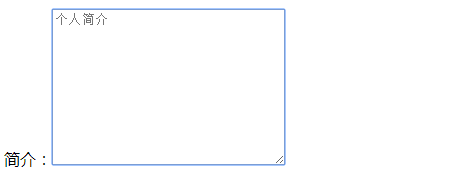
textarea多行文本
<form action="/index/" method="post">
<p>简介:<textarea name="personal" cols="30" rows="10" placeholder="个人简介"></textarea></p>
</form>

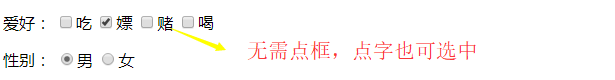
label标签
<label> 标签为 input 元素定义标注(标记),主要为了增加对用户的友好度。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="/index/" method="post">
<p>爱好:
<input type="checkbox" name="hobby" value="chi" id="chi"><label for="chi">吃</label>
<input type="checkbox" name="hobby" value="piao" checked="checked" id="piao"><label for="piao">嫖</label>
<input type="checkbox" name="hobby" value="du" id="du"><label for="du">赌</label>
<input type="checkbox" name="hobby" value="he" id="he"><label for="he">喝</label>
</p>
<p>性别:
<input type="radio" name="sex" value="1" checked="checked" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" value="0" id="nv"><label for="nv">女</label>
</p>
</form>

fieldset标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>

HTML基础part2的更多相关文章
- 【概念笔记】JAVA基础 - part2
IT`huhiu前言录 这是续JAVA基础 - part1 链接http://www.cnblogs.com/ithuhui/p/5922067.html的. 笔记慢慢在修改和补充 JAVA里面重要的 ...
- shell基础part2
shell基础 一.bash中的变量 1.变量的定义:变量是计算机的内存单元,其中存放的值是可以改变的. 2.变量的设定规则:变量名不能以数字开头:变量的等号两边不能有空格,变量的值如果想有空格必须用 ...
- linux基础part2
linux基础 一.linux基础命令 1.pwd:用来显示当前目录位置 2.cd:用来切换目录位置.(eg:cd...cd../...cd-.cd~) 3.ls:用来查看目录或文件信息(eg:ls ...
- JavaScript基础part2
JavaScript对象 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String.Math.Array.Date.Re ...
- CSS基础part2
CSS属性操作-文本 文本颜色 <head> <style> p{ /*color:#8B5742 ;色码表*/ color: RGBA(255,0,0,0.5); /*调色, ...
- python基础之socket套接字基础part2
基于UDP的socket 面向无连接的不可靠数据传输,可以没有服务器端,只不过没有服务器端,发送的数据会被直接丢弃,并不能到达服务器端 1 #客户端 2 import socket 3 ip_port ...
- 4、CSS基础part-2
1.background-1 ①设置background-image ②设置background-attachment为fixed 可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影 ...
- 刘汝佳 算法竞赛-入门经典 第二部分 算法篇 第五章 1(String)
第一题:401 - Palindromes UVA : http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8 ...
- python目录索引
python目录索引 python基础数据类型1 目录 part1 part2 运算符 格式化 part3 字符串 字符串常用操作方法 part4 列表 列表的创建: 列表的索引,切片 列表的增删改查 ...
随机推荐
- 优秀 Java 程序员写代码的风格
往 期 精 彩 推 荐 [1]Java Web技术经验总结 [2]15个顶级Java多线程面试题及答案,快来看看吧 [3]面试官最喜欢问的十道java面试题 [4]从零讲JAVA ,给你一条清晰 ...
- 【JAVA EE企业级开发四步走完全攻略】
本文是J2EE企业级开发四步走完全攻略索引,因内容比较广泛,涉及整个JAVA EE开发相关知识,这是一个长期的计划,单个发blog比较零散,所以整理此索引,决定以后每发一季JAVA EE blog后会 ...
- CopyOnWriteArrayList对比ArrayList
ArrayList非线程安全,CopyOnWriteArrayList线程安全 ArrayList添加元素的时候内部会预先分配存储空间,CopyOnWriteArrayList每次添加元素都会重新co ...
- c++11 多线程新特性学习 (1) 管理线程
1.基础介绍 c++11中,线程是通过std::thread对象来开始的,用法为 #include<thread> //必须包含的头文件 void do_work(){ std::cout ...
- AngularJs学习笔记--Modules
原版地址:http://code.angularjs.org/1.0.2/docs/guide/module 一.什么是Module? 很多应用都有一个用于初始化.加载(wires是这个意思吗?)和启 ...
- css 17课--
---------------------------------------------------------------------------------------------------- ...
- HDU 1789 Doing Homework again(非常经典的贪心)
Doing Homework again Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- 用Java编写银行存钱取钱
const readline = require('readline-sync')//引用readline-sync let s = 2;//错误的次数 for (let i = 0; i < ...
- Oracle session相关数据字典(一)
(一)session相关视图 (1)视图 v$session v$active_session_history dba_hist_active_session_history 如果是多节点数据库,v$ ...
- Oracle模糊查询
通配符 % 匹配零个或更多的任意字符 _ 匹配一个任意字符 [ ] 匹配指定范围中的一个字符([a-z],[0-9]) [^ ] 不属于指定范围,不包含其中的字符 escape转义 --查询 ...
