微信小程序学习笔记(3)--------框架之配置
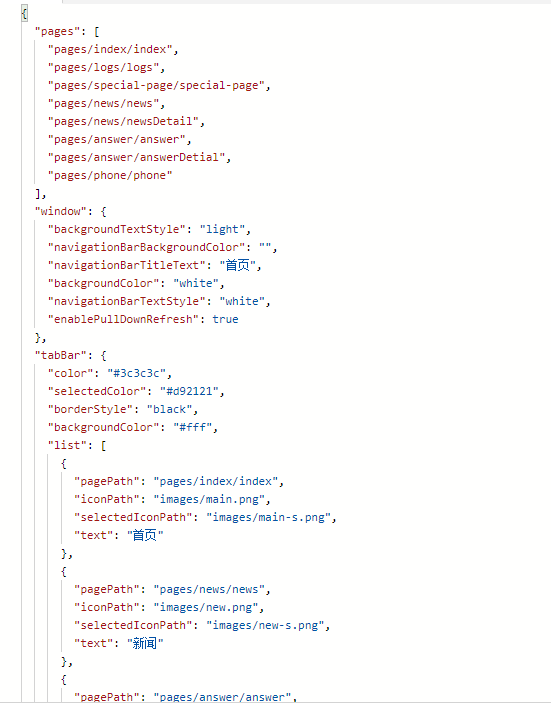
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.json 配置项列表
|
属性 |
类型 |
必填 |
描述 |
|
pages |
String Array |
√ |
页面路径 |
|
windows |
Object |
× |
默认页面的窗口 |
|
tabBar |
Object |
× |
设置底部tab |
|
networkTimeout |
Object |
× |
网络超时时间 |
|
debug |
Boolean |
× |
是否开启debug模式 |


一、Pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
二、Window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
|
属性 |
类型 |
默认值 |
描述 |
|
navigationBarBackgroundColor |
十六进制颜色值 HexColor |
#000000 |
导航栏背景颜色 |
|
navigationBarTextStyle |
String |
while |
导航栏标题颜色 仅支持black/while |
|
navigationBarTitleText |
String |
导航栏标题文字内容 |
|
|
backgroundColor |
十六进制颜色值 |
#ffffff |
窗口的背景颜色 |
|
backgroundTextStyle |
String |
dark |
下拉背景字体、loading图的样式,仅支持dark/light |
|
enablePullDownRefresh |
Boolean |
是否开启下拉刷新 |
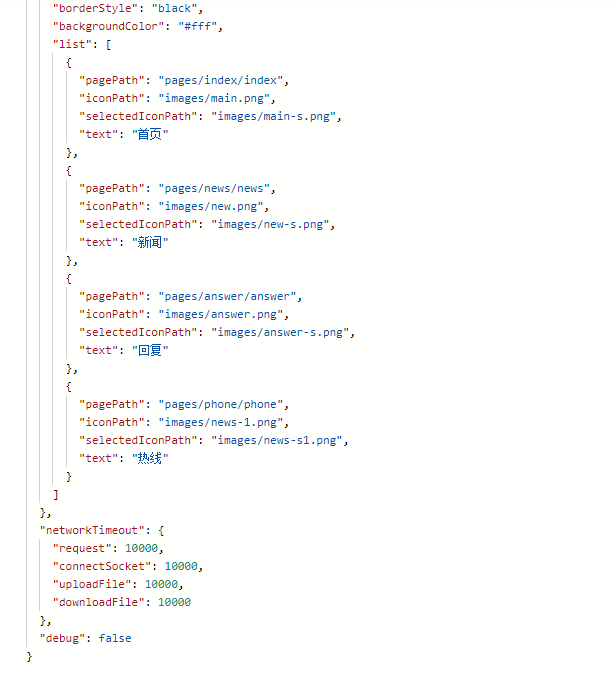
三、tabBar
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:
|
属性 |
类型 |
是否必填 |
默认值 |
描述 |
|
color |
十六进制颜色值 |
√ |
tab上文字的默认颜色 |
|
|
selectedColor |
十六进制颜色值 |
√ |
tab上的文字选中时的颜色 |
|
|
backgroundColor |
十六进制颜色值 |
√ |
tab的背景颜色 |
|
|
borderStyle |
String |
× |
black |
tabBar上边框的颜色 |
|
list |
Array |
√ |
tab 的列表 |
|
|
position |
String |
× |
bottom |
可选值 bottom、top |
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
|
属性 |
类型 |
是否必填 |
说明 |
|
pagePath |
String |
√ |
页面路径,必须在 pages 中先定义 |
|
text |
String |
√ |
tab 上按钮文字 |
|
iconPath |
String |
√ |
图片路径,icon 大小限制为40kb |
|
selectedIconPath |
String |
√ |
选中时的图片路径,icon 大小限制为40kb |
四、networkTimeout
|
属性 |
类型 |
必填 |
说明 |
|
|
request |
Number |
× |
wx.request的超时时间,单位毫秒 |
|
|
connectSocket |
Number |
× |
wx.connectSocket的超时时间,单位毫秒 |
|
|
uploadFile |
Number |
× |
|
|
|
downloadFile |
Number |
× |
wx.downloadFile超时时间,单位毫秒 |
五、debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
六、page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键
参考:http://blog.csdn.net/zsp45212/article/details/53483424
微信小程序学习笔记(3)--------框架之配置的更多相关文章
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记(一)--创建微信小程序
一.创建小程序 1.申请帐号.安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/. 小程序在创建的时候会要求 ...
- 微信小程序学习笔记(三)
一般setData方法多用于点击后改变页面信息或者刷新后与后台交互获取最新的信息 注意: 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 ...
随机推荐
- Enable Authentication on MongoDB
1.Connect to the server using the mongo shell mongo mongodb://localhost:27017 2.Create the user admi ...
- SWT将系统图标保存为本地文件
public class SWTImage { public static void main(String[] args) { final Display display = ...
- pl/sql 实例精解 07
这章主要讨论 oracle11g 新特性, continue, continue when 语句 continue 的作用同其他编程语言一样. continue when condition 只是当条 ...
- 用MathType编辑上下尖括号有什么技巧
在MathType中,同一个数学符号可以进行各种变换方向的使用,就比如箭头符号,任意方向都可以使用,这也是很常见的.数学中的符号能够根据各种特殊需要进行灵活使用,除了箭头符号之外,其它符号也可以,比如 ...
- java的junit測试
在实际的开发中不仅须要断点调试.语句输出的方法进行程序的调试,也须要单元測试. 在java中的junit的測试方法通常是在要測试的方法上面加入@Test.@ Before.@After,@Before ...
- JavaScript------日期和时间戳的相互转换
var date = new Date(); 日期转时间戳 Number(date)或者date.getTime(); //只是转换成了纯数字的时间戳,例如:1498144203861需要转换才能使用 ...
- 笔试面试的路上——努力ing
积累: 最值得阅读学习的 10 个 C 语言开源项目代码 改变计算技术的 9 个伟大算法 程序员选修课丨追妹子的各种算法 追 MM 和设计模式:趣解 23 种设计模式 设计高可用性.容错和数据隔离的H ...
- Centos6.5下DHCP服务器的安装和配置
1.首先需要安装DHCP的软件包,使用yum进行安装 # yum install -y dhcp.x86_64 dhcp-devel.x86_64 2.将/usr/share/doc/dhcp-4. ...
- Akka Essentials - 1
参考Akka Essentials 1 Introduction to Akka Actor Model Actor模式的由来 In 1973, Carl Hewitt, Peter Bishop ...
- Storm-源码分析- spout (backtype.storm.spout)
1. ISpout接口 ISpout作为实现spout的核心interface, spout负责feeding message, 并且track这些message. 如果需要Spout track发出 ...
