div样式text-align在子元素缩进不规范的情况下,chrome出现的问题(貌似结果是inline-block导致的)
在调css的时候,发现居然有firefox实现效果完整而chrome出现问题的情况;
详细情况:segmentfault1 segmentfault2
全文表达:
<html><head>
<meta charset="UTF-8">
<title>Execl</title>
<style type="text/css">
ul{
}
.ul_row{
display:inline-block;
min-width:800px;
margin:0 auto;
}
#table_div{
width:100%;
text-align:center;
}
.title{
display:inline-block;
min-width:800px;
margin:0 auto;
}
li{
list-style-type: none;
float:left;
height:30px;
text-align:center;
margin-left:1px;
margin-bottom:1px;
padding:0;
}
</style>
</head>
<body> <div id="table_div">
<ul class="title">
<li id="12301" style="width: 200px; background-color: rgb(240, 128, 128);"><span>name</span></li>
<li id="12302" style="width: 200px; background-color: rgb(240, 128, 128);"><span>age</span></li>
<li id="12303" style="width: 300px; background-color: rgb(240, 128, 128);"><span>sex</span></li>
</ul>
<ul class="ul_row">
<li id="12311" style="width: 200px; background-color: rgb(238, 230, 133);"><span>wow</span></li>
<li id="12312" style="width: 200px; background-color: rgb(240, 248, 255);"><span>24</span></li>
<li id="12313" style="width: 300px; background-color: rgb(238, 233, 191);"><span>male</span></li>
</ul>
<ul class="ul_row">
<li id="12311" style="width: 200px; background-color: rgb(238, 230, 133);"><span>wow</span></li>
<li id="12312" style="width: 200px; background-color: rgb(240, 248, 255);"><span>24</span></li>
<li id="12313" style="width: 300px; background-color: rgb(238, 233, 191);"><span>male</span></li>
</ul>
</div> </body>
</html>
缩进不完全的情况下,chrome下的结果如下:但是通过拉伸缩小网页宽度又可以达到正常效果。

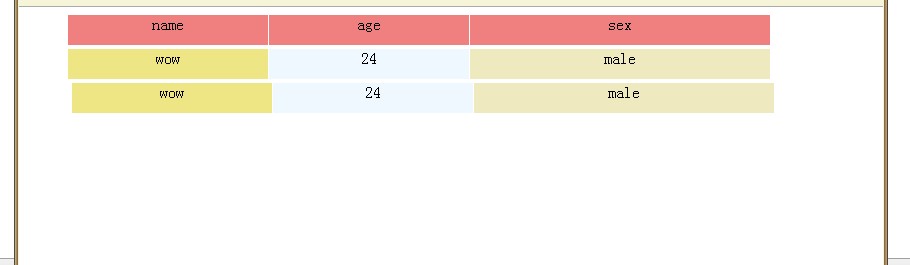
正常效果如下:

在给的链接网友给出的分析是,text-align,居然被div下的不正常缩进导致问题发生,而当缩进规范后,chrome展现就好了。
由此,莫非chrome开始严格化代码的排版规范了?版本是34.0.
不过这也不是坏事,只是挺难想到,自己不够细心啊!
当网友提点之后,突然有想到之前看的关于前端经验总结的一个坑,关于默认的textNode问题。不过后面,也开始有人解答了,原来跟text-lign没关系。
所以呢,inline-block用起来还是挺麻烦的,但是如果不做text-align和inline-block,怎么让浮动的ul置中呢?
其实,把老父亲div设置定宽,再加上margin:0 auto;也不失为一个办法,只是总觉得width:100%是为了让表格大小更加灵活,但也许定宽也不一定就死板
div样式text-align在子元素缩进不规范的情况下,chrome出现的问题(貌似结果是inline-block导致的)的更多相关文章
- 编写高质量代码改善C#程序的157个建议——建议16:元素数量可变的情况下不应使用数组
建议16:元素数量可变的情况下不应使用数组 在C#中,数组一旦被创建,长度就不能改变.如果我们需要一个动态且可变长度的集合,就应该使用ArrayList或List<T>来创建. 而数组本身 ...
- div元素宽度不定的情况下如何居中显示
最近由于工作的原因碰到一个问题,就是在一个弹窗宽度不定的情况下还能是该弹窗居中显示,思考许久未找到合适办法,于是在网上找到一些办法在此总结记录下来方便以后的学习. 方法一:兼容IE67 <div ...
- sql 在not in 子查询有null值情况下经常出现的陷阱
如果下:TempSalesPriceFixedValues表和SalesPriceFixedValues表,要求查询出在TempSalesPriceFixedValues表中且不在SalesPrice ...
- 父元素相对定位后,子元素在ie下被覆盖的问题!
<div id="append_parent" style="position: relative;"> <div id="zoom ...
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
- CSS 实现:父元素包含子元素,子元素垂直居中布局
☊[实现要求]:父元素包含子元素,子元素垂直居中布局 <div class="demo5"> <div class="child">A& ...
- css 文字和子元素水平垂直居中
关于水平垂直居中,这是一个很简单的问题,但是很多时候,往往简单的东西,反而做不出来.这就是基础不扎实的缘故吧,我参照一些资料,总结了水平垂直居中的几种方法如下: 1 .文字水平垂直居中 这个比较简单, ...
- CSS子元素在父元素中水平垂直居中的几种方法
1. 水平居中(margin: auto;)子父元素宽度固定,子元素上设置 margin: auto; 子元素不能设置浮动,否则居中失效. #div1{ width: 300px; height: 3 ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
随机推荐
- Java异常体系及分类
上图是基本的java异常体系结构. 主要分为2大类:Error和Exception 1.Error:描述了Java运行系统中的内部错误以及资源耗尽的情形.应用程序不应该抛出这种类型的对象,一般是由虚拟 ...
- 使用Java的Frame类编写的QQ登录界面
public static void main(String[] args) { Frame f = new Frame(); //关闭窗体 f.addWindowListener(new Windo ...
- 简单的sql server连接
private string constring="data source=112.74.73.122;initial catalog=qzyData;user id=sa;password ...
- JavaScript代码优化指南
1. 将脚本放在页面的底部 <script src="./jquery.min.js"></script> <script src="./i ...
- 浅析/dev/shm
一,/dev/shm 概念 /dev/shm 是一个tmpfs文件系统,临时文件系统,是基于内存的文件系统,也就是说/dev/shm中的文件是直接写入内存的,而不占用硬盘空间. 在Centos和Red ...
- phpcms 整合 discuz!
第一步,进入discuz后台,点击UCenter菜单,然后点击应用管理,接着点击右侧的添加新应用按钮 然后填写应用相关信息: 1.应用类型选择“其他” 2.应该名称填写“phpcms” //此处可以自 ...
- 怎样用conda安装opencv
首先用Anaconda是因为方便(管理方便,包安装真心不方便).下面是我的安装过程: 首先使用如下命令安装opencv conda install -c https://conda.binstar.o ...
- UWP学习记录12-应用到应用的通信
UWP学习记录12-应用到应用的通信 1.应用间通信 “共享”合约是用户可以在应用之间快速交换数据的一种方式. 例如,用户可能希望使用社交网络应用与其好友共享网页,或者将链接保存在笔记应用中以供日后参 ...
- swift - 字典和集合
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #4dbf56 } p.p2 { margin: 0.0px 0. ...
- Z-STACK在CC2530上同时使用两个串口
定义: 1.同时使用两个串口必须要一个为DMA,一个为ISR 2.我们这里使用串口1(DMA)来和别的设备进行通讯,使用 2(ISR)来和Z-TOOL进行通讯,方便调试 HAL_UART=TRUE Z ...
