使用Chrome console提取页面数据
使用Chrome console提取页面数据
1、需求介绍
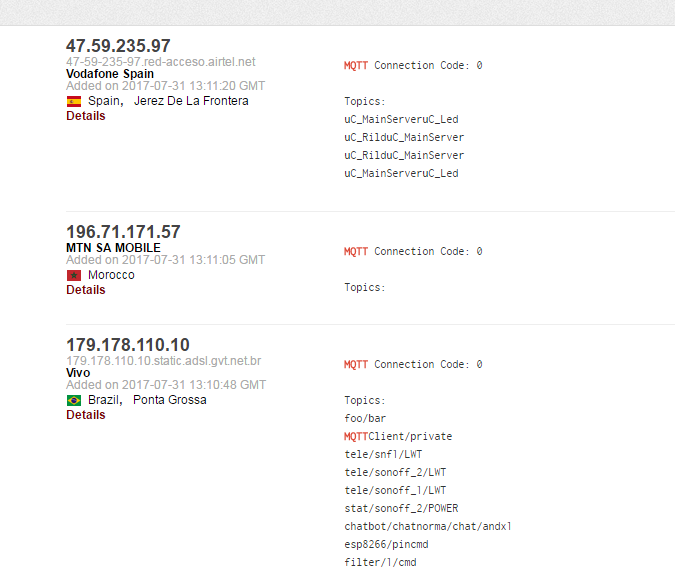
在做课题研究的过程中,遇到这样一个问题,有一个页面中包含很多IP地址,需要把这些IP地址提取出来保存到文件中。如下图所示:

一开始的做法是一个个选中然后复制到.txt中,这样未免也太多繁琐,因此想到使用前端的工具进行提取。
2、实例
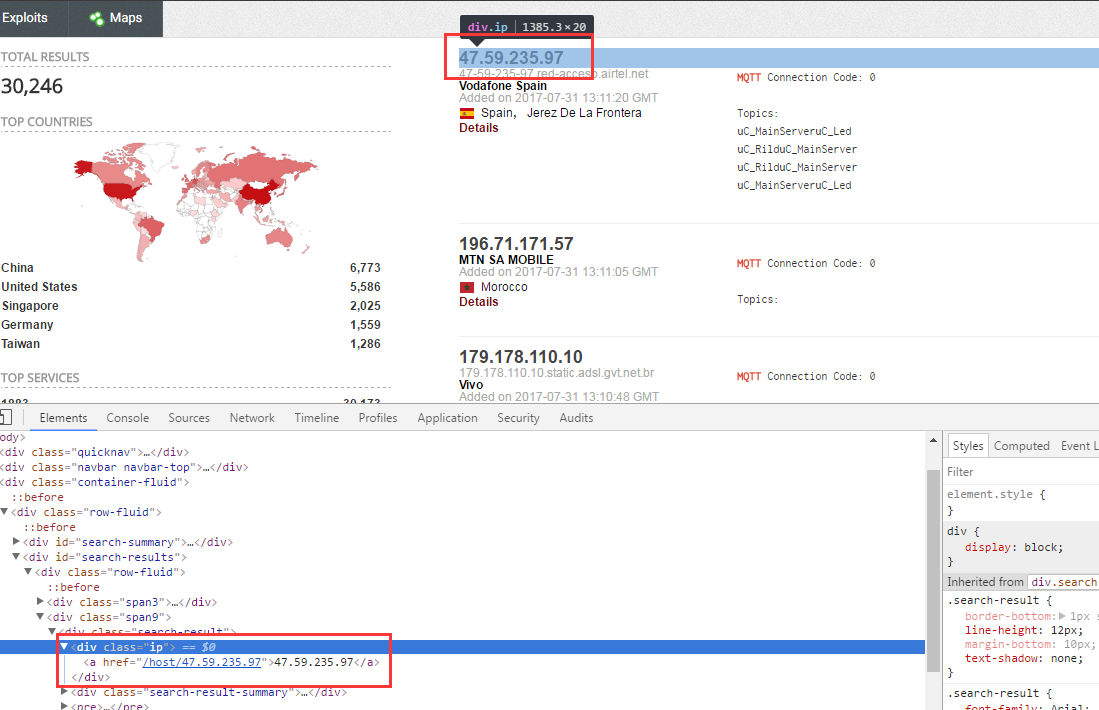
首先按F12键,打开控制台面板;定位到我们所需要数据的标签;

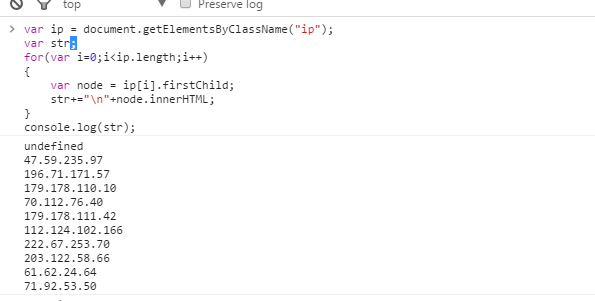
然后控制台输入以下代码:这样就把IP地址提取出来了,选中复制即可。

- //方法1:获取标签提取
- var ip = document.getElementsByClassName("ip");
- var str;
- for(var i=0;i<ip.length;i++)
- {
- var node = ip[i].firstChild;
- str+="\n"+node.innerHTML;
- }
- console.log(str);
- //方法2:正则提取
- var tag = document.getElementsByClassName("span9")[0];
- var re = new RegExp();
- var str = tag.innerHTML;
- var re = /\d+\.\d+\.\d+\.\d+/g;
- var arr = str.match(re);
- console.log(arr);
- //数组去重
- arr.sort();
- for(var i = 0; i < arr.length-1;) {
- //用当前的元素与他的前一个元素进行对比
- if(arr[i] == arr[i + 1]) {
- //如果相同的话,就删除掉第i个元素
- arr.splice(i, 1);
- }else{ i++;}
- }
- console.log(arr);
3、Chrome concole介绍
- console.clear(); //清空控制台信息
console.group(); //输出一组信息的开头
console.groupEnd();//结束一组信息的输出
var isTrue = false;
console.assert(isTrue,"为True时输出");
console.count();//统计代码被执行的次数,放在函数里面
console.dir(myObject);//输出对象信息
console.time();//计时开始
console.timeEnd();//计时结束- 支持jQuery选择器;
copy(document.body);将控制台获取到的内容复制到粘贴板
keys(myObj);输出key
values(myObj);输出value- 快捷键:
ctrl+回车;//不执行换到下一行
上下箭头,翻看执行过的代码
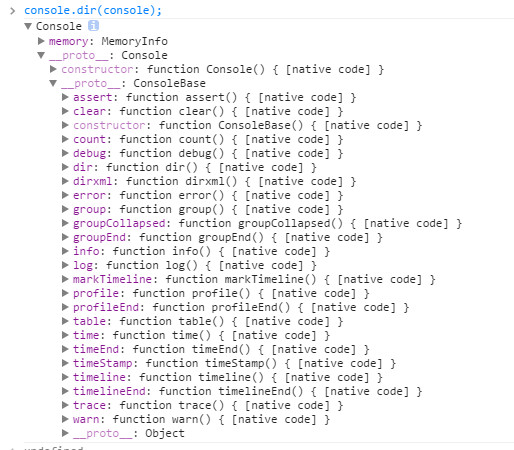
Console的具体方法:

4、总结
想掌握concole的用法,打开浏览器多操作几遍就掌握住了。
使用Chrome console提取页面数据的更多相关文章
- python爬虫的页面数据解析和提取/xpath/bs4/jsonpath/正则(2)
上半部分内容链接 : https://www.cnblogs.com/lowmanisbusy/p/9069330.html 四.json和jsonpath的使用 JSON(JavaScript Ob ...
- python爬虫的页面数据解析和提取/xpath/bs4/jsonpath/正则(1)
一.数据类型及解析方式 一般来讲对我们而言,需要抓取的是某个网站或者某个应用的内容,提取有用的价值.内容一般分为两部分,非结构化的数据 和 结构化的数据. 非结构化数据:先有数据,再有结构, 结构化数 ...
- chrome console的使用 : 异常和错误的处理 – Break易站
本文内容来自:chrome console的使用 : 异常和错误的处理 – Break易站 利用 Chrome DevTools 提供的工具,您可以修复引发异常的网页和在 JavaScript 中调试 ...
- 爬虫(二)Python网络爬虫相关基础概念、爬取get请求的页面数据
什么是爬虫 爬虫就是通过编写程序模拟浏览器上网,然后让其去互联网上抓取数据的过程. 哪些语言可以实现爬虫 1.php:可以实现爬虫.php被号称是全世界最优美的语言(当然是其自己号称的,就是王婆 ...
- python爬虫解析页面数据的三种方式
re模块 re.S表示匹配单行 re.M表示匹配多行 使用re模块提取图片url,下载所有糗事百科中的图片 普通版 import requests import re import os if not ...
- 用chrome console实现自动化操作网页
因为chrome console只能访问当前页的上下文(以及chrome扩展的上下文),无法访问其他标签页面的上下文,所以局限性较大,仅适用于一些较简单的操作 经实践,可以在chrome的一个标签页的 ...
- Chrome扩展开发之三——Chrome扩展中的数据本地存储和下载
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- 转:SQL SERVER数据库中实现快速的数据提取和数据分页
探讨如何在有着1000万条数据的MS SQL SERVER数据库中实现快速的数据提取和数据分页.以下代码说明了我们实例中数据库的“红头文件”一表的部分数据结构: CREATE TABLE [dbo]. ...
- 从奥鹏一个答案提取页面 看jquery知识点
http://oldlearn.open.com.cn/OEMSExercise/HomeworkReview.aspx?HomeworkId=9c034488-0a3d-4b9d-a6cc-e42 ...
随机推荐
- Maven打包jar项目
默认情况下,使用maven打包的jar项目(执行maven install)不会包含其他包引用,要想打包为带其他项目引用的jar,需要加入插件 要得到一个可以直接在命令行通过java命令运行的JAR文 ...
- C#基础入门 二
C#基础入门 二 循环语句 与C语言中用法相同. continue:结束本次循环(continue)后面的代码不再执行,进入下次循环(通常与if连用). 数组 一维数组定义:int[] intArra ...
- chrome console cheat sheet
快捷键 打开console界面快捷键:ctrl+shift+J 清空log:ctrl+L 选项 Log XMLHTTPRequests:显示ajax Preserve log upon navigat ...
- C#反射(转载)
转载原文出处忘了,一直保存在本地(勿怪) 前期准备 在VS2012中新建一个控制台应用程序(我的命名是ReflectionStudy),这个项目是基于.net 4.0.接着我们打开Program.cs ...
- HAOI2010 工厂选址
题目链接:戳我 数组开小火葬场qwqwq 就是一个贪心吧.对于一个数,我们知道只有两种摆放方式.所以我们可以先都放到新的里面,然后做一下新的-原先的差,按照差从大到小排序,依次提取数值减去即可. 代码 ...
- 二十一、Node.js-EJS 模块引擎
初识 EJS 模块引擎 我们学的 EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 Html 页面上面.它是一个第三方模块,需要通过 npm 安装https://www.npmjs.com/ ...
- CF666E Forensic Examination(后缀自动机+动态线段树)
题意 给你一个串 $S$ 以及一个字符串数组 $T[1..m]$ , $q$ 次询问,每次问 $S$ 的子串 $S[p_l..p_r]$ 在 $T[l..r]$ 中的哪个串里的出现次数最多,并输出出现 ...
- objectARX 添加线型下拉组合框空间 CAcUiLineTypeComboBox
不知道是有意还是无意,objectARX的所有文档中,居然没有CAcUiLineTypeComboBox, 而实际上这个是存在的.位于\inc\acuiComboBox.h 而在添加变量的向导中也没有 ...
- 不用split调转字符串
- 查看Xcode配置文件
终端命令 open ~/Library/MobileDevice/Provisioning\ Profiles/ 除去多余的配置文件 Xcode -> Build Settings -> ...
