jquery 操作实例一
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@include file="../../common/taglib.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>新增日程</title>
<%@include file="../../common/common-css.jsp" %>
<%@include file="../../common/common-js.jsp" %> <!-- 表单验证 -->
<link rel="stylesheet" href="../../js/validator-0.7.0/jquery.validator.css">
<script type="text/javascript" src="../../js/validator-0.7.0/jquery.validator.js"></script>
<script type="text/javascript" src="../../js/validator-0.7.0/local/zh_CN.js"></script> <script > //1、"全天"复选框 绑定事件
$(document).ready(function() { $("#isFullDay").attr("checked",false);
$("#isFullDay").change(function() { if (!$("#isFullDay").attr("checked")) {//未选中
$("#startTime").attr("value",''); //清空开始时间
$("#endTime").attr("value",''); //清空结束时间
}else if($("#isFullDay").attr("checked")){//选中 var myDate = new Date(); //获取时间
var year = myDate.getFullYear(); //获取完整的年份(4位,1970-????)
var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月)
var date = myDate.getDate(); //获取当前日(1-31)
var hours = myDate.getHours(); //获取当前小时数(0-23)
var minutes = myDate.getMinutes(); //获取当前分钟数(0-59) if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
if(hours < 10){
hours = "0"+hours;
}
if(minutes < 10){
minutes = "0"+minutes;
} var startTime = year+"-"+month+"-"+date+" "+hours+":"+minutes;//开始时间
var endTime = year+"-"+month+"-"+date+" 23:59";//结束时间 //$("#startTime").attr("value",startTime); //赋值 方法1 -- 有时重置不能把值清空
$("#startTime").val(startTime); //赋值 方法2 -- 好些,重置时可以把值清空
$("#endTime").val(endTime); }
});
}); //2、"圈子"下拉框 绑定事件
$(function(){
$("#circId").change(function(){
var select_val = $(this).children('option:selected').val();//获取选中的value 方法1
//var select_val = $('#circId').val();//获取选中的value 方法2 if(select_val != ''){ //如果选择了个圈子
$("#joinId").val(1);
}else{
$("#joinId").attr("value",'');//参与人 赋值
}
});
});
/**
* form表单的提交方式有两种 :
* 1、按钮 type="submit" 提交表单;
* 2、submit()方法 :
* (1) document.formName.submit();formName是form表单的name属性的值
* (2) document.form[i].submit();是通过form数组访问i从0...n (多个表单提交其中某一个时)
*
**/
//提交表单
function doSubmit(){
document.addRc_Form.submit(); //提交表单
window.opener.location.reload(); //刷新父窗口
window.close(); //关闭窗口
}
</script> </head> <body>
<div style="width:100%;position:absolute;top:20px;margin:0;">
<center><b>新增日程</b></center><br> <form id="form1" name="rcAdd_Form" action="${pageContext.servletContext.contextPath }/home/usersite/add.html" method="post">
<table class="ttab" width="80%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr style="height:35px;">
<td width=10%; align="right">
时间:
</td>
<td width=20%; >
<input type="checkbox" name="isFullDay" id="isFullDay" />全天
</td>
<td width=35%; >
从 <input type="text" name="startTime" id="startTime" style="cursor: pointer;width:150px;" data-rule="required;"
onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm'})" />
</td>
<td width=35%; >
到 <input type="text" name="endTime" id="endTime" style="cursor: pointer;width:150px;" data-rule="required;"
onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm'})" />
</td>
</tr> <tr style="height:35px;">
<td align="right">
主题:
</td>
<td colspan="3">
<input type="text" name="topic" style="width:622px;" data-rule="required;length[4~32]" />
</td>
</tr> <tr style="height:120px;">
<td align="right">
内容:
</td>
<td colspan="3">
<textarea name="content" style="height:100px;width:622px;" data-rule="required;length[4~280]" ></textarea>
</td>
</tr> <tr style="height:35px;">
<td align="right"> </td>
<td colspan="3">
<input type="checkbox" name="isPrivacy" id="isPrivacy" />私密日程 <font color="grey">(不共享,只有参与人可见)</font>
</td>
</tr> <tr style="height:35px;">
<td align="right">
圈子:
</td>
<td colspan="3">
<select id="circId" name="circId" style="width: 150px" data-rule="required;" >
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_circId}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr> <tr style="height:35px;">
<td align="right">
参与人:
</td>
<td colspan="3">
<input type="text" name="joinId" id="joinId" style="width:622px;" data-rule="required;" />
</td>
</tr> <tr style="height:35px;">
<td align="right">
发微博:
</td>
<td colspan="3">
<select id="isForwardWB" name="isForwardWB" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_isForwardWB}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr> <tr style="height:35px;">
<td align="right">
提醒:
</td>
<td>
<select id="warnType" name="warnType" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_warnType}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
<td colspan="2">
<input type="checkbox" name="isPageRemind" />页面提醒
<input type="checkbox" name="isSmsRemind" />手机短信
</td>
</tr> <tr style="height:35px;">
<td align="right">
重复:
</td>
<td colspan="3">
<select id="isRepeat" name="isRepeat" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_isRepeat}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr> <tr>
<td align="center" colspan="4" style="padding: 10px">
<div>
<input type="submit" value=" 保 存 " class="input_btn_style1" onclick="doSubmit()" />
<input type="reset" value=" 重 置 " class="input_btn_style1" />
<input type="button" value=" 关 闭 " class="input_btn_style1" onclick="window.close()" />
</div>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
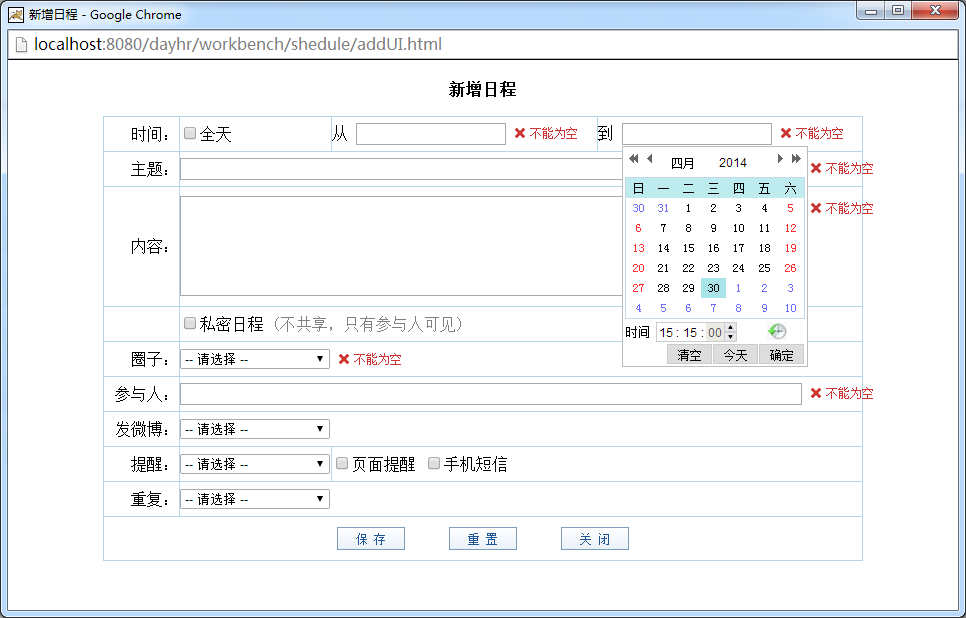
页面效果:

jquery 操作实例一的更多相关文章
- jquery操作HTML5 的data-*的用法实例分享
.mm{width:256px; height:200px;} .mm[data-name='张含韵']{background:url(http://image.zhangxinxu.com/imag ...
- *jquery操作DOM总结 (原创:最全、最系统、实例展示)
jquery操作DOM包括八个方面: 一:jquery对DOM节点的基本操作:二:jquery对DOM节点的CSS样式操作:三:jquery遍历DOM节点:四:jquery创建DOM节点:五:jque ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)
jQuery Ajax 实例 ($.ajax.$.post.$.get) 转 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- JQuery:JQuery操作CSS类
JQuery:CSS类jQuery - 获取并设置 CSS 类,通过 jQuery,可以很容易地对 CSS 元素进行操作.jQuery 操作 CSSjQuery 拥有若干进行 CSS 操作的方法.我们 ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)【转载】
本文转载自:http://jun1986.iteye.com/blog/1399242 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的 ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)转
Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. 推荐一篇不错的jQuery Ajax 实例文章,忘记了可以去看看,地址为:ht ...
- jQuery组织您钞四----jQuery操作DOM
一.采用jQuery创建节点 节点是DOM基础设施.依据DOM产品规格,Node是一个很宽泛的概念,包含元素.属性.正文.档..实际开发过程中,要创建动态内容,主要操作的节点包括元素. 属性和文本. ...
随机推荐
- C 关键字 标示符 注释
一 关键字 1. 什么是关键字 关键字就是C语言提供的有特殊含义的符号 也叫做"保留字" C语言一共提供了32个关键字 这些关键字都被C语言赋予了特殊含义 auto double ...
- Unity 编辑器扩展
自定义检视面板的使用: 先是定义一个脚本文件,我们来修饰它的检视面板: [HelpURL("http://www.baidu.com")] public class Atr : M ...
- hibernate.hbm2ddl.auto=update不能自动生成表结构
在写上篇文章<spring整合springmvc和hibernate>的时候,曾遇到一个问题 INFO: Server startup in 8102 ms Hibernate: inse ...
- 配置vConsole调试console
1.使用 npm 安装: npm install vconsole 再使用webpack,然后js代码中 import VConsole from 'vconsole/dist/vconsole.mi ...
- 【转】unity3d 资源文件从MAX或者MAYA中导出的注意事项
转自游戏开发主席 1.首先,Unity3d 中,导出带动画的资源有2种导出方式可以选择: 1) 导出资源时,只导出一个文件,保留模型,骨骼和所有的动作帧(把所有的动作,比如idle,atta ...
- python程序设计——函数设计与调用
一.函数定义与调用 def 函数名([参数列表]): '''注释''' 函数体 # 输出小于n的斐波那契数 >>def fib(n): a,b=1,1 while a < n: pr ...
- java学习过程小问题
一:基本的需要注意点(基础语句); package my; public class hello { public static void main(String[] args) { // TODO ...
- Apache——访问控制
Order 指定执行允许访问规则和拒绝访问规则 Deny 定义拒绝访问列表 Allow 定义允许访问列表 Order allow,deny 先执行允许,再执行拒绝 Order deny,allow ...
- 20162328蔡文琛week03
学号 2006-2007-2 <程序设计与数据结构>第X周学习总结 教材学习内容总结 在第三章,我学习到了更多有关于java.util包的知识.了解了多个引用变量可以指向同一个对象.而且J ...
- 创建、编译、执行 java程序
java源文件(.java)——Java字节码文件(.class)——在java虚拟机上执行 其他语言很多是编译后执行,所以无法跨平台
