react-router 页面离开 提示数据变更
以前项目使用 react-router2.0, 业务层面页面离开的时候需要弹出自己的弹出框,根据用户的操作,进行是否可以离开
试了几种方式都存在问题,实现的并不完美,没办法对用户点击浏览器后退支持的很好,除非是显示系统默认的confirm,同步处理
1.setRouteLeaveHook

setRouteLeaveHook没有callback机制,只能是修改了变化标志位,再push一遍,但是这个在实际情况也是有问题的,因为history就一直是push了,跟用户点后退不是一个交互了
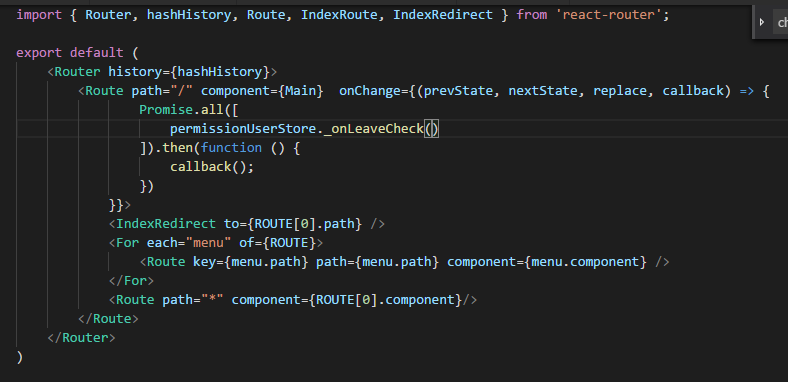
2.onChange处理, onChange可以在成功的时候,调用callback,但是用户点击浏览器后退的话,其实是没有回调触发的,不跳转的情况下,没办法恢复url

其他情况下 页面url不变化,
a.可能是页面跳转,没有使用hashHistory进行操作,直接操作了原生的location.history对象
b.页面刷新了测试,hashHistory对象length = 1,没有地址可以回退
网上还有自己创建history的方式,项目中没有尝试,项目升级到react-router4.0的时候解决了问题,解决方式其实上一篇中已经写明了。
1.getUserConfirmation,在 自己创建history 或者定义 HashRouter 的时候,设置确认弹出框,通过callback异步处理

2.页面离开通过,路由变化的时候的提示功能 Prompt 组件 https://reacttraining.com/react-router/core/api/Prompt 实现

message也可以是方式,这个看实际项目需求
3.操作history,需要使用路由的histroy对象,使用路由的组件和方法跳转,不要和原生的location.history串用
react-router 页面离开 提示数据变更的更多相关文章
- React Router页面传值的三种方法
文章地址:https://blog.csdn.net/qq_23158083/article/details/68488831
- 从 React Router 谈谈路由的那些事
React Router 是专为 React 设计的路由解决方案,在使用 React 来开发 SPA (单页应用)项目时,都会需要路由功能,而 React Router 应该是目前使用率最高的. Re ...
- React Router v4 页面传值的三种方法
传值方法 1.props.params 使用React router定义路由时,我们可以给指定一个path,然后指定通配符可以携带参数到指定的path: <Route path='/user/: ...
- 原生js实现类的添加和删除,以及对数据的add和update、view ,ajax请求 ,页面离开的操作
1 类操作 function hasClass(cla, element) { if(element.className.trim().length === 0) return false; var ...
- React+React Router+React-Transition-Group实现页面左右滑动+滚动位置记忆
2018年12月17日更新: 修复在qq浏览器下执行pop跳转时页面错位问题 本文的代码已封装为npm包发布:react-slide-animation-router 在React Router中,想 ...
- 对于vue和react“页面间”传递数据的理解误区
前言 如果我们想要实现多个标签页之间的通信,可以使用localStorage.cookie等,但是能不能用vue或react呢? 结论 答案是NO,因为vue和react虽然可以在“多个”页面之间传递 ...
- 使用vue的mixins混入实现对正在编辑的页面离开时提示
mixins.ts import { Vue, Component, Watch } from "vue-property-decorator" Component.registe ...
- React + antd 组件离开页面以后出现Can only update a mounted or mounting component 的解决办法
做项目的过程中,来回切换页面时,一直遇到Can only update a mounted or mounting component 这个问题,原因是当离开页面以后,组件已经被卸载,执行setSta ...
- React Router学习
React Router教程 本教程引用马伦老师的的教程 React项目的可用的路由库是React-Router,当然这也是官方支持的.它也分为: react-router 核心组件 react-ro ...
随机推荐
- The Usage of Pymongo
Install pymongo document install pymongo from the tar package download from website python setup.y i ...
- jsoup select 选择器
转载自:http://blog.csdn.net/zhejingyuan/article/details/11801027 方法 利用方法:Element.select(String selector ...
- 【JAVA】Pattern和Matcher
ZZ: Java正则表达式:Pattern类和Matcher类 一.捕获组的概念 捕获组可以通过从左到右计算其开括号来编号,编号是从1 开始的.例如,在表达式 ((A)(B(C)))中,存在四个这样的 ...
- bzoj 3196/ Tyvj 1730 二逼平衡树 (线段树套平衡树)
3196: Tyvj 1730 二逼平衡树 Time Limit: 10 Sec Memory Limit: 128 MB[Submit][Status][Discuss] Description ...
- 图论:最短路-Bellman-Ford
我们之前介绍了一种,(最常用的)SPFA算法,SPFA算法是对Bellman-Ford算法的队列优化,用队列替代了Bellman-Ford中的循环检查部分 然后这里我们介绍Bellman-Ford算法 ...
- C语言数据库-二叉树
一.定义 二叉树在图论中是这样定义的:二叉树是一个连通的无环图,并且每一个顶点的度不大于3.有根二叉树还要满足根结点的度不大于2.有了根结点之后,每个顶点定义了唯一的父结点,和最多2个子结点.然而,没 ...
- RSA host key has changed 错误
RSA host key for mysharebook.cn has changed and you have requested strict checking.Host key verifica ...
- COGS1882 [国家集训队2011]单选错位
★ 输入文件:nt2011_exp.in 输出文件:nt2011_exp.out 简单对比时间限制:1 s 内存限制:512 MB [试题来源] 2011中国国家集训队命题答辩 [问题 ...
- 【HDU】6148 Valley Numer 数位DP
[算法]数位DP [题意]定义V-number为从左到看单位数字未出现先递增后递减现象的数字,求0~N中满足条件的数字个数.T<=200,lenth(n)<=100 [题解]百度之星201 ...
- hdu 1598 find the most comfortable road (并查集+枚举)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1598 find the most comfortable road Time Limit: 1000/ ...
