图形解析理解 css3 之倾斜属性skew()
1、作用
改变元素在页面中的形状
2、语法
属性:transform
函数:
1、skew(xdeg)
向横向倾斜指定度数
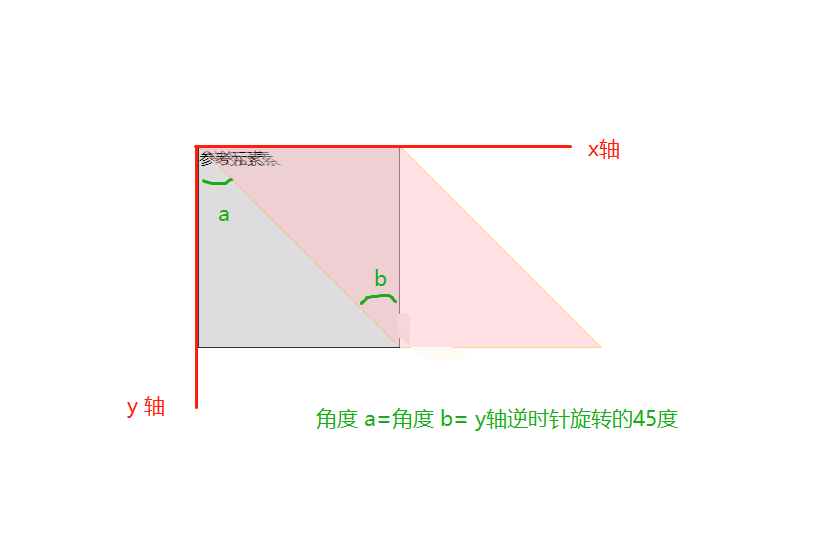
x取值为正,X轴不动,y轴逆时针倾斜一定角度
x取值为负,X轴不动,y轴顺时针倾斜一定角度
skew(30deg)
2、skew(xdeg,ydeg)
ydeg : 纵向倾斜度数
y取值为正,y轴不动,x轴顺时针倾斜一定角度
y取值为负,y轴不动,x轴逆时针倾斜一定角度
3、skewX(xdeg)
4、skewY(ydeg)
3.应用和理解
<!doctype html>
<html lang="zh-cn">
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<style>
#d1,#d2{
width:200px;
height:200px;
position:absolute;
left:400px;
top:200px;
}
#d1{
background-color:#ddd;
border:1px solid #333; }
#d2{
background-color:pink;
border:1px solid orange;
opacity:0.5;
transform:skew(45deg);
}
</style>
</head>
<body>
<div id="d1">参考元素</div>
<div id="d2">转换元素</div>
</body>
</html>
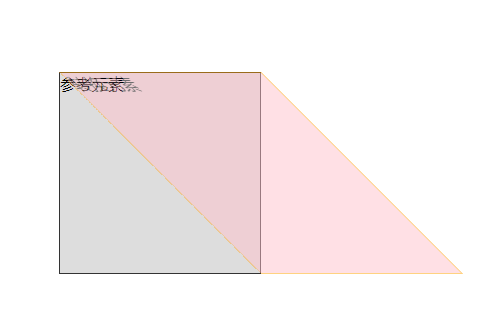
效果图:

效果图解析:

图形解析理解 css3 之倾斜属性skew()的更多相关文章
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- 如何理解 css3 的 perspective 属性
一.写在前面的话 最近想多了解一下CSS3的transform 3D效果,transform:英文直译就是转换,它可以实现旋转.缩放.位移等效果,听起来有没有觉得很酷的样子,狠狠的点这里来看看旋转和位 ...
- 【CSS3】 理解CSS3 transform中的Matrix(矩阵)
理解CSS3 transform中的Matrix(矩阵) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu ...
- 理解CSS3 transform中的Matrix(矩阵)
一.哥,我被你吓住了 打架的时候会被块头大的吓住,学习的时候会被奇怪名字吓住(如“拉普拉斯不等式”).这与情感化设计本质一致:界面设计好会让人觉得这个软件好用! 所以,当看到上面“Matrix(矩阵) ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- CSS3动画相关属性详解
本文转载于:<https://blog.csdn.net/lyznice/article/details/54575905> 一.2D效果属性 要使用这些属性,我们需要通过 transfo ...
- 理解CSS3属性transition
一.说明 1.1 定义和用法 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property:规定设置过渡效果的CSS属性的名称. transition-du ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
随机推荐
- Excel的Sheet页复制
最近在做一个项目,其中涉及基于模板对Excel的Sheet页进行复制.在网上尝试了很多,发现都不够完美,苦恼. 然后在查阅资料的过程中,发现有一篇提及,POI的API只对同一个Excel文件中的She ...
- pom文件解析
Maven的依赖是使用Maven坐标来定位的,而Maven坐标主要由GAV(groupId, artifactId, version)构成.因此,使用任何一个依赖之间,你都需要知道它的Maven坐标. ...
- css样式的优先顺序
一.css样式的权重:!important(1000+) > 内联样式( 1000 ) > ID选择器(100 ) > 类选择器(10) > 标签选择器( 1 ) > ...
- 移动web开发ajax缓存操作
移动web开发过程中网速是必须考虑的一个因素,所以一般是尽可能的在本地存储数据,避免弱网环境下请求数据失败导致页面没有内容的情况. 前后端分离是web开发的必然趋势,在PC端我们有时甚至为了避免aja ...
- JS判断请求来自Android手机还是iPhone手机
<script type="text/javascript"> var browser = { versions: function () { var u = navi ...
- CSS 3动画
CSS 3在原来的基础上新增了变形和动画相关的属性,通过这些属性可以实现以前需要大段JavaScript才能实现的功能.css 3的变形功能可以对HTML元素执行位移.旋转.缩放.倾斜4种几何变换,借 ...
- Android PopupWindow显示位置设置
当点击某个按钮并弹出PopupWindow时,PopupWindow左下角默认与按钮对齐,但是如果PopupWindow是下图的那样,会发 生错位的情况,尤其是不同尺寸的平板上,那错位错的不是一般的不 ...
- 属性只有一个值的这类 html 属性是怎么回事,该如何设置值;比如:checked = “checked” vs checked = true
参考链接:https://stackoverflow.com/questions/10650233/checked-checked-vs-checked-true 问: What is the dif ...
- PHP开发必用的mysql那么你知道Mysql中MyISAM和InnoDB的区别吗?
构成上的区别: 每个MyISAM在磁盘上存储成三个文件.第一个文件的名字以表的名字开始,扩展名指出文件类型. .frm文件存储表定义. 数据文件的扩展名为.MYD (MYData). 索引文件的扩展名 ...
- SQL Server ->> 自动创建表并从文件加载数据
这个存储过程自动创建表并从文件加载数据. 有一点需要说明的是Excel 12.0驱动是兼容了Excel 97-2003和Excel 2007两者格式的Excel文件. CREATE PROCEDURE ...
