前端-BootStrap
bootstrap 英 /'buːtstræp/ 美 /'bʊt'stræp/ n. [计] 引导程序,辅助程序;解靴带

关于 BootCDN
BootCDN 是 Bootstrap 中文网支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、Angular、Vuejs 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。
BootCDN 所收录的开源项目主要同步于 cdnjs 仓库。
自2013年10月31日上线以来已经为30多万家网站提供了稳定、可靠的免费 CDN 加速服务。
自适应的页面(响应式页面)
众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,
那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电
脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问www.baidu.com就会跳转到m.baidu.com,这样做简直就是费
力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!这到底是一个什么样的神器东西呢,接下来就揭
晓它的神秘面纱。
CSS3 的 @media 查询
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果
你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲
染页面,这对调试来说是一个极大的便利。
开始编写响应式页面
编写之前呢,有几个要准备的工作
准备工作1:设置Meta标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果: <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度 initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面) 其他还有很多参数呢,想要了解的童鞋可以直接去百度
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
准备工作3:设置IE渲染方式默认为最高(可选)
现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,
但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以
使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
<style type="text/css">
/*最小宽度 是1200px >=1200px*/
@media screen and (min-width: 1200px) {
body{
background-color: red;
}
} @media screen and (min-width: 960px) and (max-width: 1199px){
body{
background-color: yellow;
}
}
@media screen and (max-width: 960px) {
body{
background-color: green;
}
}
-----------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--((设置屏幕宽度为设备宽度,禁止用户手动调整缩放))-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]--> <style type="text/css">
/*最小宽度 是1200px >=1200px*/
@media screen and (min-width: 1200px) {
body{
background-color: red;
}
} @media screen and (min-width: 960px) and (max-width: 1199px){
body{
background-color: yellow;
}
}
@media screen and (max-width: 960px) {
body{
background-color: green;
}
} </style>
</head>
<body> </body>
</html>
BootStrap介绍

------------------------------------------------------------------------
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,
需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap的下载
一. 使用Bootstrap第一步,先将生成环境的Bootstrap下载下来。然后将下载,然后引入到自己建好的当前目录中


-------------------------------------------------------------------------------------------------------------------------------------------------------------------------


二、点到起步中的基本模板
将看到的整段代码复制粘贴到建好的index.html文件中
使用以下给出的这份超级简单的 HTML 模版,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴。
拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title> <!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
---------------------------------------------
全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。
官网详细文档 https://v3.bootcss.com/css/
HTML5 文档类型
移动设备优先
也就是说使用Bootstrap可以在移动设备上运行。为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据标签。 <meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。
这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定! <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=n
Bootstrap重置样式
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。 .container 类用于固定宽度并支持响应式布局的容器。 <div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 <div class="container-fluid">
...
</div>
栅格系统
栅格系统的鼻祖是 https://960.gs/.
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
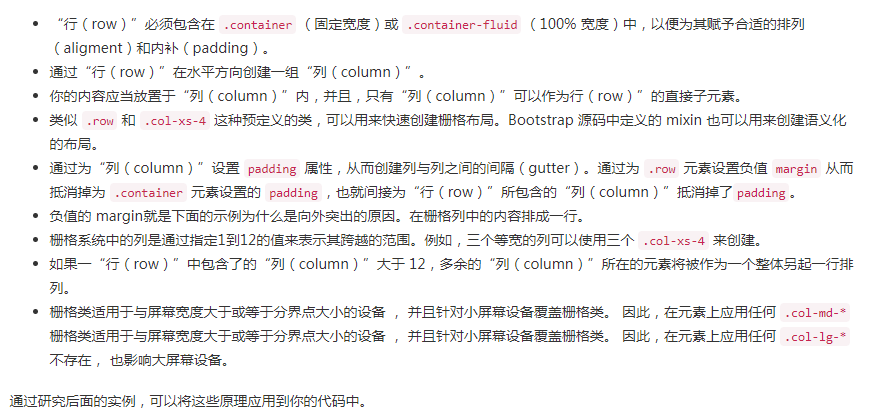
下面就介绍一下 Bootstrap 栅格系统的工作原理:

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
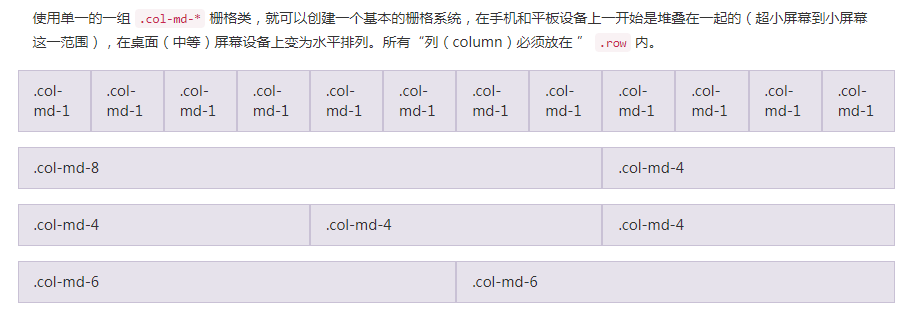
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),
在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
一些常使用网站
阿里巴巴图标库网站:
如果想做图表,那可以去官网:
PS:还是那句话,使用Bootstrap非常简单,根据项目的需求适当去官网复制粘贴,然后根据需求更改自己的内容,如果想修改自己的样式,可以添加类,
按照之前咱们学习css一样的方式,给它相应的样式
实例:从堆叠到水平排列

<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
实例
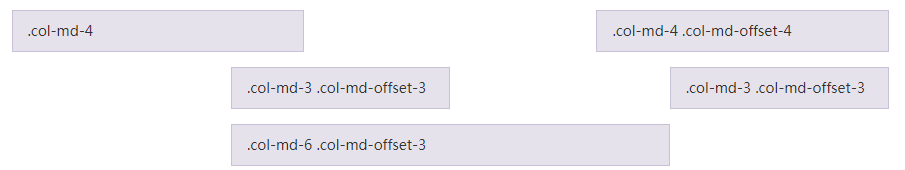
列偏移(效果图)
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 媒体查询 视口设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.project .thumbnail {
display: block;
margin-left: auto;
margin-right: auto;
text-align: center;
max-width: 310px;
margin-bottom: 30px;
border-radius: 0;
}
</style>
</head> <body>
<!-- 导航 -->
<div class="container">
<div class="row project">
<div class="col-md-4 ">
<div class="thumbnail" style="height: 336px;"></div>
</div>
<div class="col-md-4 col-md-offset-4">
<div class="thumbnail" style="height: 336px;"></div> </div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<!--<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>-->
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!--<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>-->
</body> </html>
列偏移
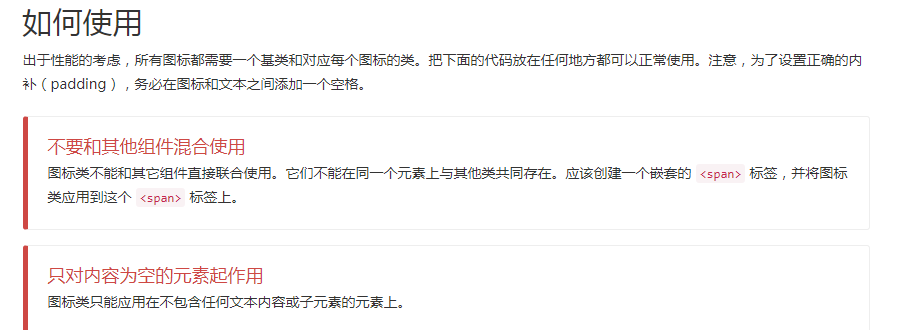
字体图标:


<div class="input-group-addon">
<span class="glyphicon glyphicon-gbp"></span>
</div>
------------------------------------------------------
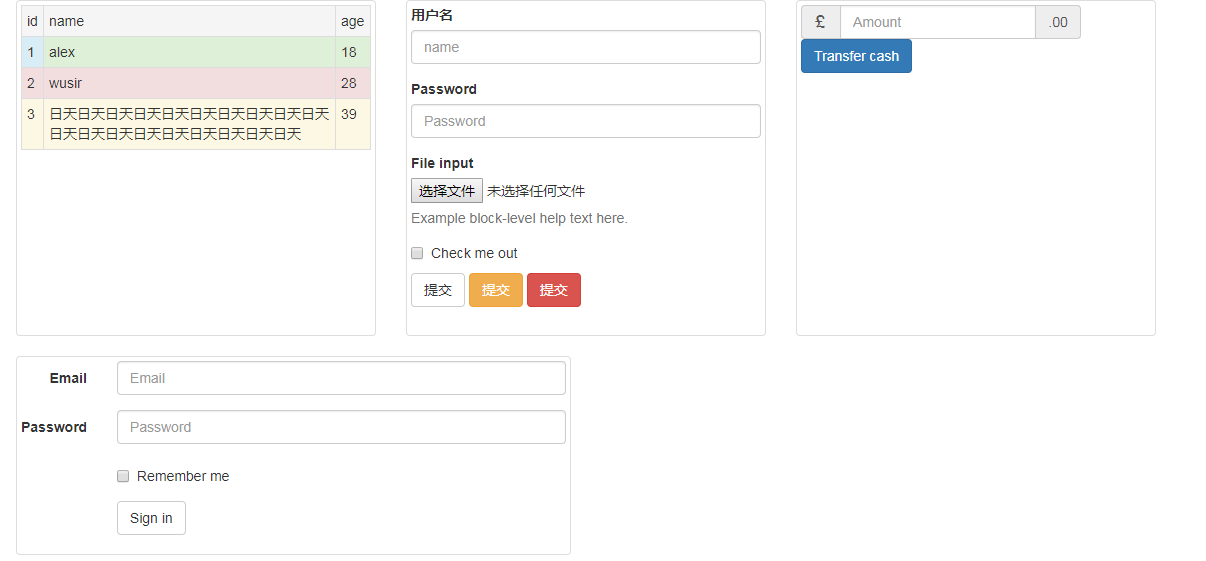
全局样式效果图:

---------------------------------------------------
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 媒体查询 视口设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.project .thumbnail {
/*display: block;
margin-left: auto;
margin-right: auto;
text-align: center;
max-width: 310px;
margin-bottom: 30px;
border-radius: 0;*/
}
</style>
</head>
<body>
<div class="container">
<div class="row project">
<!--col-md-4声明这个定义的盒子占4列-->
<div class="col-md-4"> <!-- 表格 -->
<div class="thumbnail table-responsive " style="height: 336px;">
<table class="table table-striped table-bordered table-hover table-condensed">
<tr class="active">
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr class="success">
<td class="info">1</td>
<td>alex</td>
<td>18</td>
</tr>
<tr class="danger">
<td>2</td>
<td>wusir</td>
<td>28</td>
</tr>
<tr class="warning">
<td>3</td>
<td>日天日天日天日天日天日天日天日天日天日天日天日天日天日天日天日天日天日天日天</td>
<td>39</td>
</tr>
</table>
</div>
</div>
<!--设置表单-->
<div class="col-md-4">
<div class="thumbnail" style="height: 336px;">
<form>
<div class="form-group">
<label for="user">用户名</label>
<input type="text" class="form-control" id="user" placeholder="name">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
<button type="submit" class="btn btn-warning">提交</button>
<button type="submit" class="btn btn-danger">提交</button>
</form>
</div>
</div> <!--内联表单-->
<div class="col-md-4">
<div class="thumbnail" style="height: 336px;">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">
<span class="glyphicon glyphicon-gbp"></span>
</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
</div>
</div>
<!--水平排列的表单-->
</div>
<div class="row">
<div class="col-md-6">
<div class="thumbnail">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div> </div> </body>
</html>
-------------------------------------------------------------
组建
导航、面板、下拉菜单、按钮组
<!-- 在bootstrap中 凡是看到data-xxx的属性 表示与js有很大关联 -->
------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------------------------
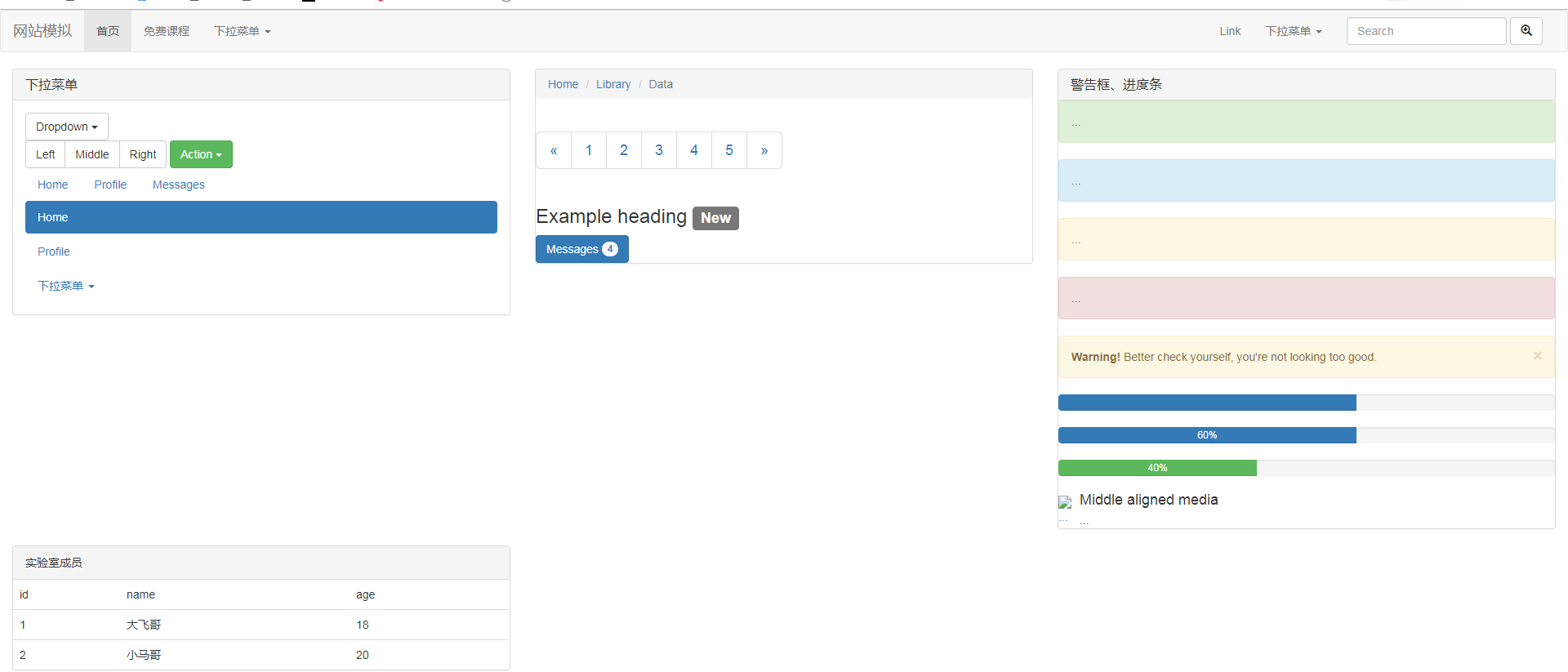
组建效果图:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 媒体查询 视口设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>网站模拟</title>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css"> </style>
</head>
<body>
<!--网站导航-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">网站模拟</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- .sr-only 表示隐藏元素 -->
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">免费课程</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<!--向右浮动-->
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">
<!--添加一个搜索的图表-->
<span class="glyphicon glyphicon-zoom-in"></span>
</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--面板-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<!--带标题的面板-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">下拉菜单</h3>
</div>
<div class="panel-body">
<!--下拉菜单-->
<div class="dropdown">
<!-- 在bootstrap中 凡是看到data-xxx的属性 表示与js有很大关联 -->
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="disabled"><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!--按钮-->
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<!--按钮式的下拉菜单-->
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
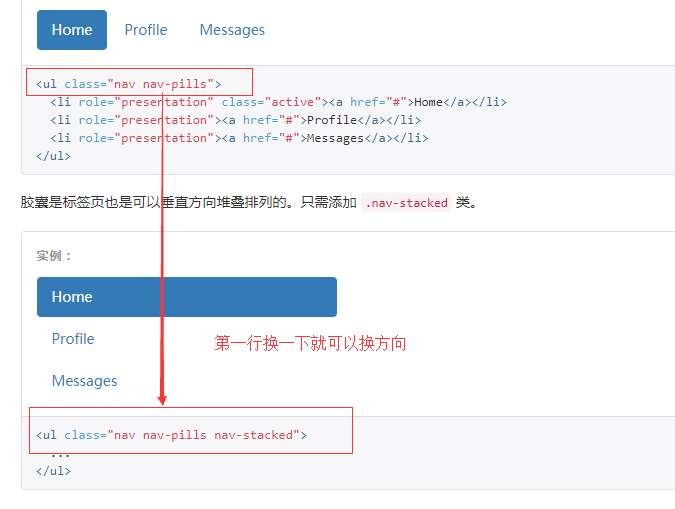
<!--胶囊式标签页-->
<ul class="nav nav-pills">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!--带下拉菜单的胶囊式标签页-->
<ul class="nav nav-pills nav-stacked">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
下拉菜单 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">火腿</a></li>
<li><a href="#">肠</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li> </ul> </div> </div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<!--路径导航-->
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
<!--默认分页-->
<nav aria-label="Page navigation">
<ul class="pagination pagination-lg">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<!--标签-->
<h3>Example heading <span class="label label-default">New</span></h3>
<!--徽章-->
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button> </div> </div>
<!--警告框-->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">警告框、进度条</h3>
</div>
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
<!--可关闭的警告框-->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<!--进度条style="width: 60%;"-->
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="" aria-valuemin="" aria-valuemax="" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
<!--带有提示标签的进度条-->
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="" aria-valuemin="" aria-valuemax="" style="width: 60%;">
60%
</div>
</div>
<!--根据情境变化效果-->
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="" aria-valuemin="" aria-valuemax="" style="width: 40%">
40%
</div>
</div> <!--媒体-->
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Middle aligned media</h4>
...
</div>
</div> </div> </div>
<!---->
<div class="col-md-4">
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">实验室成员</div>
<!-- Table -->
<table class="table">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>大飞哥</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>小马哥</td>
<td>20</td>
</tr>
</table>
</div>
</div>
</div>
</div> <!--下拉菜单必须打开-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
 必须连接这个才可以实现
必须连接这个才可以实现
------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap插件

前端-BootStrap的更多相关文章
- python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示 参考文档http://flask.pocoo.org/docs/0.11/http://flask ...
- Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery)
Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery) 体验 冒号搜索 1. 获取谷歌搜索api 谷歌搜索api教程 2. 后台调用 程序入口 main.go // ...
- 基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术-Angel工作室通用权限管理
一.Angel工作室简单通用权限系统简介 AngelRM(Asp.net MVC Web api)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术 ...
- 前端——Bootstrap
Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 以前自己写的html的 ...
- web前端----Bootstrap框架
Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局,并且 ...
- tips 前端 bootstrap 嵌套行 嵌套列 溢出 宽度不正确 栅格化系统计算
bootstrap 当嵌套列时 有时会出现很奇异的row 的width不对问题出现的情况时 <div class="row" > <!--row a--> ...
- 前端:Bootstrap框架
一,bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局, ...
- web前端-bootstrap
1.什么是bootstrap 前端开发开源工具包 ,包含css样式库+jq插件 ,ui效果非常好 ,都是通过给标签加class选择器来实现功能的 2.特点 响应式布局:使用栅格系统可以把页面呈现在不同 ...
- day01 前端bootstrap框架
day01 django框架之bootstrap框架 今日内容概要 前端框架之bootstrap 该框架支持cv编写前端页面 利用socket模块编写一个简易版本的web框架 利用wsgiref模块编 ...
随机推荐
- oclif cli app开发简单试用
oclif 是heroku 开源的cli 开发框架,有一篇关于12 factor cli app 开发的文章很值得看看 https://medium.com/@jdxcode/12-factor-cl ...
- Kettle入门教程
最近做的项目用到了ETL工具Kettle,这个工具相当好用,可以将各种类型数据作为数据流,经过处理后再生成各种类型的数据.正如其名“水壶”,将各个地方的水倒进水壶里,再用水壶倒入不同的容器.不过一来初 ...
- IBM WebSphere MQ介绍安装以及配置服务详解(转)
首先介绍一下MQ MQ消息队列的简称是一种应用程序对应用程序的通信方法.说白了也就是通过队列的方式来对应用程序进行数据通信.而无需专用链接来链接它们. MQ的通讯方式 1.数据报的方式 Datagra ...
- 01.ubuntu16.06编译安装Hi3518EV200 SDK
转载,侵删 HI3518EV200 SDK安装并编译osdr. 1.开发环境 windows10电脑 + 虚拟机14 Pro + Ubuntu16.0.4 2.拷贝并解压.将 Hi3518E_SDK_ ...
- asm数据文件迁移(os–>asm)
--添加测试表空间 SQL> create tablespace xff datafile '/u01/oradata/xifenfei.dbf' size 10m autoextend on ...
- java 的关键字 native
native native 关键字说明其修饰的方法是一个原生态方法,方法对应的实现不是在当前文件,而是在用其他语言(如C和C++)实现的文件中.Java语言本身不能对操作系统底层进行访问和操作,但是可 ...
- O(n)线性空间的迷宫生成算法
之前所有的迷宫生成算法,空间都是O(mn),时间同样是O(mn),时间上已经不可能更优化, 于是,我就从空间优化上着手,研究一个仅用O(n)空间的生成算法. 我初步的想法是,每次生成一行,生成后立即输 ...
- sqlserver 同义名的使用
USE [ccflow5]GOdrop synonym ccusergo/****** Object: Synonym [dbo].[ccuser] Script Date: 11/12/20 ...
- Mac 平台安装 Android Studio 集成 Android SDK
最近写个小工具,给周边一些朋友用用(类似任务执行),一开始 任务执行用Python写的,部署在云端,有一些局限(资金开销):现准备写一个任务端,需要用到的人直接装个客户端就行,于是准备写个客户端版本的 ...
- freemarker 宏嵌套nested 的使用
转载来源:http://blog.sina.com.cn/s/blog_7e5699790100z59g.html 模板页: <#assign basePath = request.contex ...
