About DOM
文档对象模型,简称DOM。是HTML页面结构给javascript提供的一个入口,它就像一个桥梁,连接两者的关系。通过DOM,JavaScript拥有访问并修改HTML的权限。
一、DOM模型:
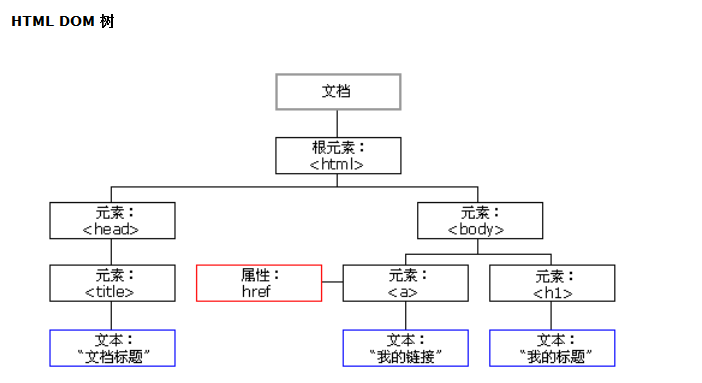
首先我们来介绍一下这个模型,它是把HTML文档抽象成一棵“树”,“树”的分支有一个个节点(node),对应HTML里面的元素。
DOM就像是族谱,元素与元素之间形成父子关系。
如 <head>与<body>是兄弟节点
<h1>是<body>的子节点

二、节点( node )的概念
HTML中的每一个标签、文本、属性 与 DOM树中的节点一一对应。节点是HTML在DOM中的表现
1.元素节点:对应HTML的标签
2.属性节点:对应HTML开始标签内的属性
3.文本节点:对应HTML标签中的文本内容部分
eg:<p title="hello">你好</p>
↑ ↑ ↑
元素节点 属性节点 文本节点
三、获取节点信息
有时候在JavaScript程序中获取元素节点后,需要对其信息进行判断。
1.obj.nodeName获取节点名称,返回 标签名、属性名或者#text ,分别对应 标签、属性、文本
2.obj.nodeType获取节点类型,返回 1、2、3,分别对应 标签节点、属性节点、文本节点
3.obj.nodeValue获取节点的值,返回 null、节点值、文本内容
四、获取文档节点(元素节点)
1.document.querySelector(),传入CSS选择器,返回符合条件的第一个元素
2.document.querySelectorAll(),传入CSS选择器,返回对象数组
以上为HTML5新增方法,低版本浏览器不支持
3.document.getElementById(),传入元素id值,返回对象
4.document.getElementByTagName(),传入标签名,返回对象数组
5.document.getElementByName(),传入元素name值,返回对象数组
五、获取属性节点
1.node.getAttribute(attr),传入属性名,返回属性值
2.node.setAttribute("attr","value"),传入需要设置的属性名和属性值
六、获取文本节点
1.node.innerHTML ,返回包含标签的文本内容
2.node.innertextContent , 返回纯文本内容
3.node.innerText ,返回纯文本内容
注:innerText并非W3C标准,只有chrome 和 IE 支持。
2 、 3都是获取文本节点,包括空格,换行符等空白文本节点,而IE对这些空白文本节点是忽略的。
About DOM的更多相关文章
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- 通俗易懂的来讲讲DOM
DOM是所有前端开发每天打交道的东西,但是随着jQuery等库的出现,大大简化了DOM操作,导致大家慢慢的“遗忘”了它的本来面貌.不过,要想深入学习前端知识,对DOM的了解是不可或缺的,所以本文力图系 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
- HTML DOM 对象
本篇主要介绍HTML DOM 对象:Document.Element.Attr.Event等4个对象. 目录 1. Document 对象:表示文档树的根节点,大部分属性和方法都是对元素进行操作. 2 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
随机推荐
- js实现软件版本号的比较
//js实现软件版本号的比较 //随机举两个例子 pc2.4.3 或者pc3.5.6 /** * 输入 v1,v2 * 返回true代表v1比v2的版本新,false则代表v1与v2相等或者v1< ...
- API网关 动态路由、监控、授权、安全、调度
1.API网关介绍 API网关是一个服务器,是系统的唯一入口.从面向对象设计的角度看,它与外观模式类似.API网关封装了系统内部架构,为每个客户端提供一个定制的API.它可能还具有其它职责,如身份验证 ...
- jsp动作之 setProperty
setProperty用来设置useBean实例的属性. 如useBean实例化了一个类,类中有nickname属性,那么,我们可以用setProperty来重新定义他的值. setProperty有 ...
- 12月14日 bs-grid , destroy_all()
bootstrap Grid : The Bs grid system has four classes: xs (phones), sm (tablets), md (desktops), and ...
- JavaScript的深拷贝和浅拷贝总结
深拷贝和浅拷贝 深拷贝:拷贝实例:浅拷贝:拷贝引用(原对象). 说深拷贝和浅拷贝之前,我先去了解了下高程书上的JavaScript的变量类型: 基本类型:undefined.null.Boolean. ...
- zzuli1731 矩阵(容斥)
1731: 矩阵 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 600 Solved: 106 SubmitStatusWeb Board Descr ...
- Leetcode 22
//这题感觉不如前两题回溯清楚,还要再看看class Solution { public: vector<string> generateParenthesis(int n) { vect ...
- entest1
1◆ ai I 2◆ ai I ir ɜː ie i: 3◆ u: ʌ ɜː ə ui u: ure ʊə
- mysql 索引原理及查询优化 -转载
转载自 mysql 索引原理及查询优化 https://www.cnblogs.com/panfb/p/8043681.html 潘红伟 mysql 索引原理及查询优化 一 介绍 为何要有索引? ...
- c#版本与vs的对应关系
版本 .NET Framework版本 Visual Studio版本 发布日期 特性 C# 1.0 .NET Framework 1.0 Visual Studio .NET 2002 2002.1 ...
