django 使用Ajax方式POST JSON数据包
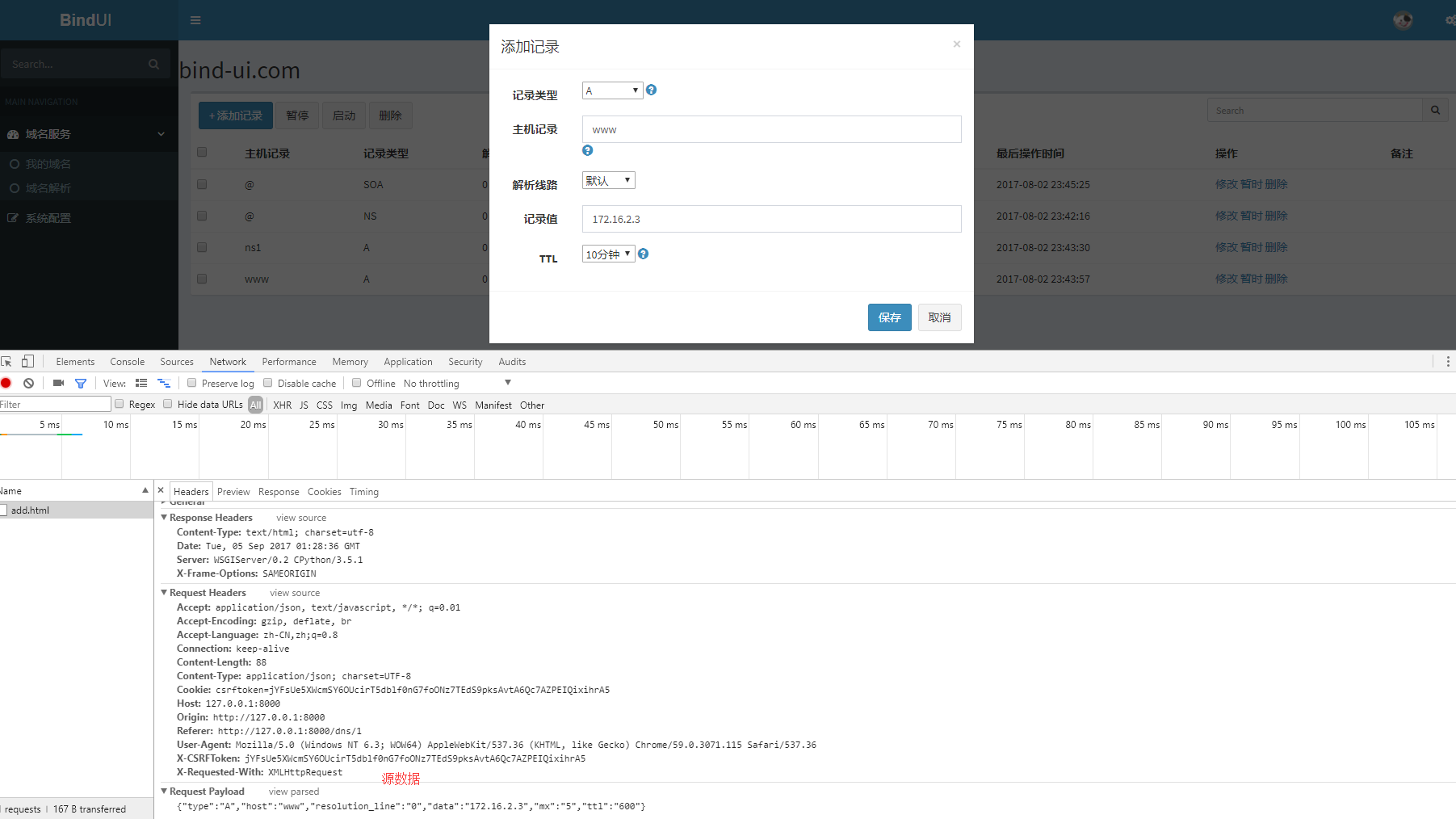
示例1:
js:
function SaveAction(){
//点击 保存按键
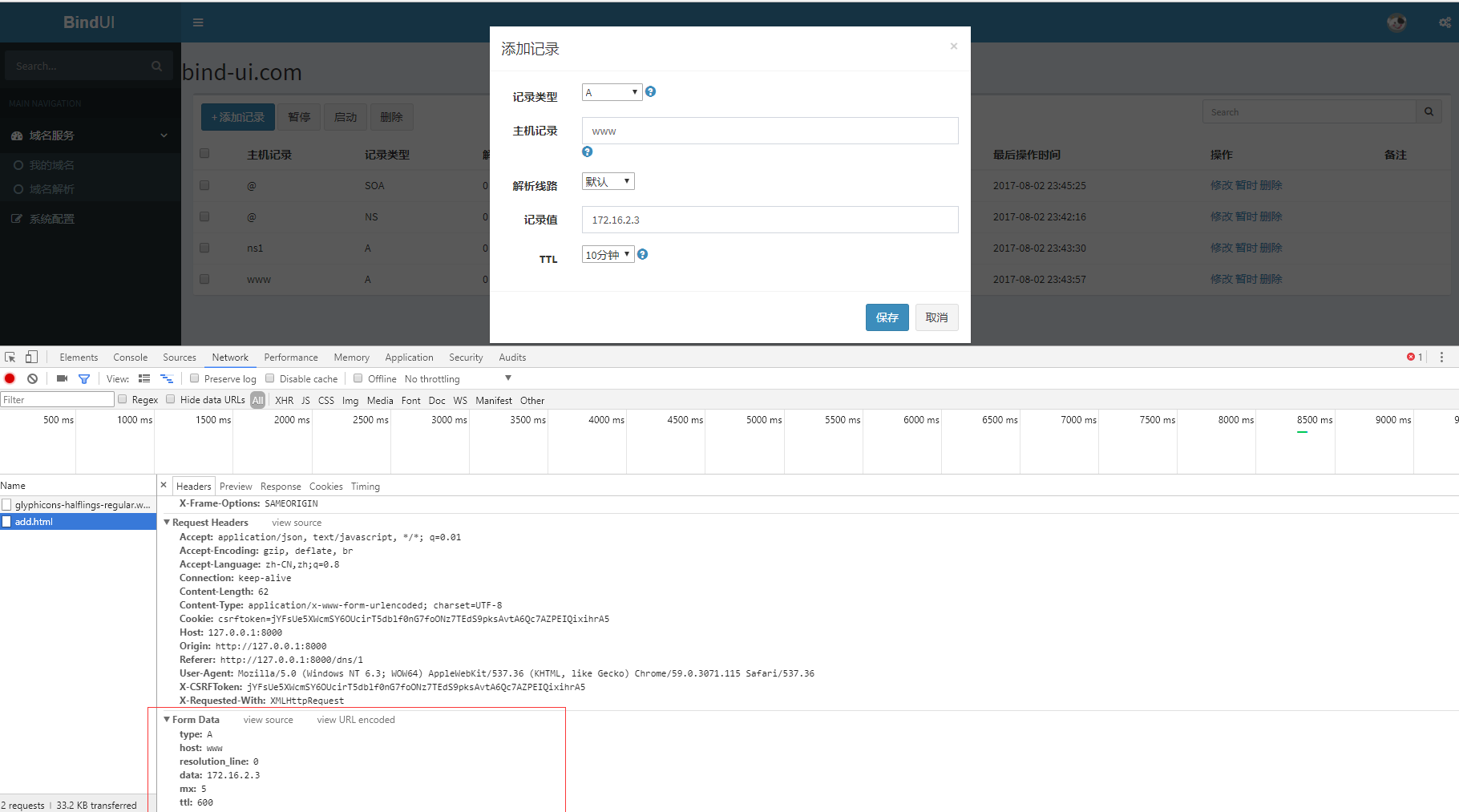
var senddata = {"type":"A", "host":"www", "resolution_line":"0", "data":"172.16.2.3", "mx":"5", "ttl":"600"}
$.ajax({
url: "/dns/add.html",
type: "POST", //请求类型
data: {"data":senddata},
dataType: "json", // 这里指定了 dateType 为json后,服务端响应的内容为json.dumps(date),下面 success 的callback 数据无需进行JSON.parse(callback),已经是一个对象了,如果没有指定dateType则需要执行 JSON.parse(callback)
success: function (callback) {
//当请求执行完成后,自动调用
//callback, 服务器返回的数据
console.log(callback);
},
error: function () {
//当请求错误之后,自动调用
}
});
}

django 后台 view:
def record_add(req):
"""
添加解析记录
:param req:
:return:
"""
if req.method == 'POST':
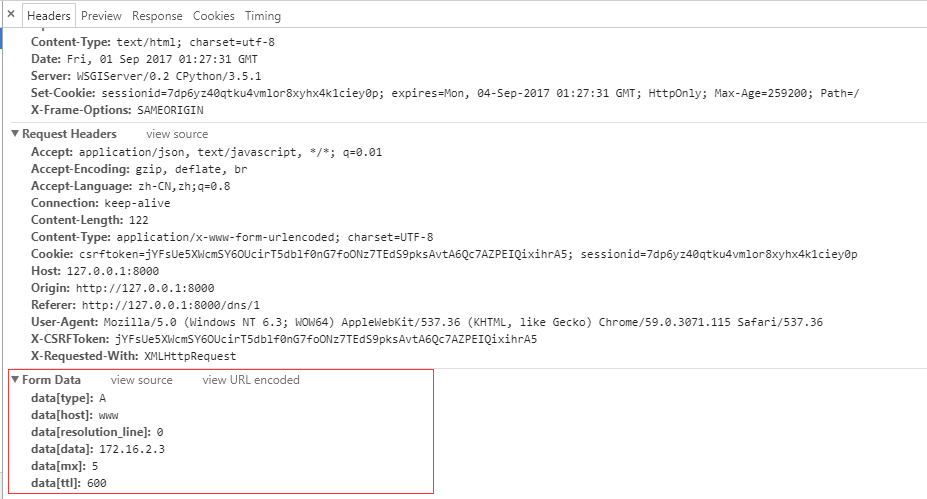
type = req.POST.get('data[type]')
host = req.POST.get('data[host]')
resolution_line = req.POST.get('data[resolution_line]')
data = req.POST.get('data[data]')
mx = req.POST.get('data[mx]')
ttl = req.POST.get('data[ttl]')
print(type, host, resolution_line, data, mx, ttl)
return HttpResponse('hehe')
else:
return HttpResponse('use POST request method please.')
示例2:
JS
function SaveAction(){
//点击 保存按键
var _type = $(".modal-body select[name=type]").val();
var _host = $(".modal-body input[name=host]").val();
var _resolution_line = $(".modal-body select[name=resolution_line]").val();
var _data = $(".modal-body input[name=data]").val();
var _mx = $(".modal-body input[name=mx]").val();
var _ttl = $(".modal-body select[name=ttl]").val();
var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl }
$.ajax({
url: "/dns/add.html",
type: "POST", //请求类型
//contentType: "application/json; charset=utf-8",
data: senddata,
dataType: "json",
success: function (callback) {
//当请求执行完成后,自动调用
//arg, 服务器返回的数据
console.log(callback);
},
error: function () {
//当请求错误之后,自动调用
}
});
}

django view
def record_add(req):
"""
添加解析记录
:param req:
:return:
"""
if req.method == 'POST':
type = req.POST.get('type')
host = req.POST.get('host')
resolution_line = req.POST.get('resolution_line')
data = req.POST.get('data')
mx = req.POST.get('mx')
ttl = req.POST.get('ttl')
print(type, host, resolution_line, data, mx, ttl)
return HttpResponse('hehe')
else:
return HttpResponse('use POST request method please.')
示例3:
js
function SaveAction(){
//点击 保存按键
var _type = $(".modal-body select[name=type]").val();
var _host = $(".modal-body input[name=host]").val();
var _resolution_line = $(".modal-body select[name=resolution_line]").val();
var _data = $(".modal-body input[name=data]").val();
var _mx = $(".modal-body input[name=mx]").val();
var _ttl = $(".modal-body select[name=ttl]").val();
var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl }
$.post("/dns/add.html", {'data':JSON.stringify(senddata)},function(callback){
JSON.parse(callback);
});
}
$.post 源码:
jQuery.each( [ "get", "post" ], function( i, method ) {
jQuery[ method ] = function( url, data, callback, type ) {
// shift arguments if data argument was omitted
if ( jQuery.isFunction( data ) ) {
type = type || callback;
callback = data;
data = undefined;
}
return jQuery.ajax({
url: url,
type: method,
dataType: type,
data: data,
success: callback
});
};
});

django view
def record_add(req):
"""
添加解析记录
:param req:
:return:
"""
if req.method == 'POST':
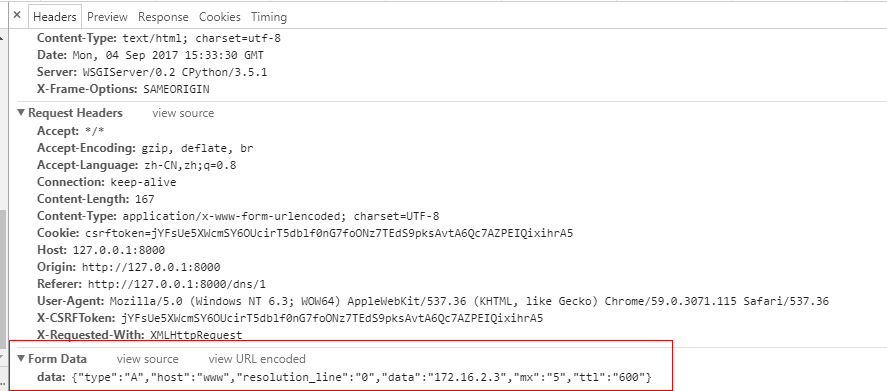
data = req.POST.get('data') # str: {"type":"A","host":"www","resolution_line":"0","data":"172.16.2.3","mx":"5","ttl":"600"}
data = json.loads(data) # 字典:{'resolution_line': '0', 'data': '172.16.2.3', 'host': 'www', 'mx': '5', 'ttl': '600', 'type': 'A'}return HttpResponse('hehe')
else:
return HttpResponse('use POST request method please.')
示例4
js $.ajax post提交 json数据
function SaveAction(){
//点击 保存按键
var _type = $(".modal-body select[name=type]").val();
var _host = $(".modal-body input[name=host]").val();
var _resolution_line = $(".modal-body select[name=resolution_line]").val();
var _data = $(".modal-body input[name=data]").val();
var _mx = $(".modal-body input[name=mx]").val();
var _ttl = $(".modal-body select[name=ttl]").val();
var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl }
$.ajax({
url: "/dns/add.html",
type: "POST", //请求类型
contentType: "application/json; charset=utf-8",
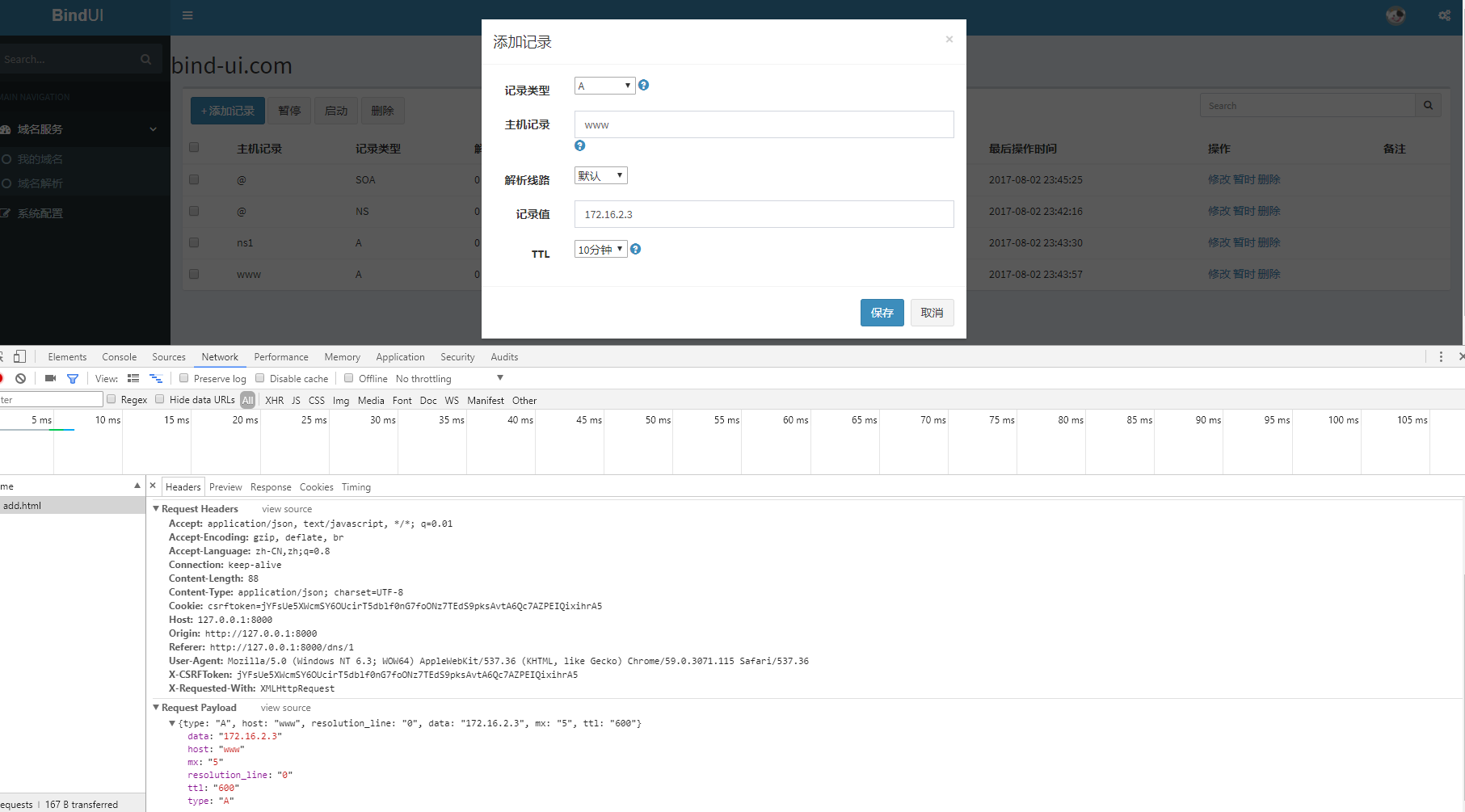
data: JSON.stringify(senddata),
dataType: "json",
success: function (callback) {
//当请求执行完成后,自动调用
//arg, 服务器返回的数据
console.log(callback);
},
error: function () {
//当请求错误之后,自动调用
}
});
}


django view
import json def record_add(req):
"""
添加解析记录
:param req:
:return:
"""
if req.method == 'POST':
body_data = req.body # 获取http请求体数据
print(body_data) # b'{"type":"A","host":"www","resolution_line":"0","data":"172.16.2.3","mx":"5","ttl":"600"}'
print(type(body_data)) # <class 'bytes'>
body_data_str = str(body_data, encoding="utf8") # bytes 转 str
data = json.loads(body_data_str)
print(data['type'])
return HttpResponse('hehe')
else:
return HttpResponse('use POST request method please.')
示例5:
建议使用这种方式
js
function SaveAction(){
//点击 保存按键
var _type = $(".modal-body select[name=type]").val();
var _host = $(".modal-body input[name=host]").val();
var _resolution_line = $(".modal-body select[name=resolution_line]").val();
var _data = $(".modal-body input[name=data]").val();
var _mx = $(".modal-body input[name=mx]").val();
var _ttl = $(".modal-body select[name=ttl]").val();
var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl }
$.ajax({
url: "/dns/add.html",
type: "POST", //请求类型
data: {'data': JSON.stringify(senddata)},
dataType: "json",
success: function (callback) {
//当请求执行完成后,自动调用
//arg, 服务器返回的数据
console.log(callback);
},
error: function () {
//当请求错误之后,自动调用
}
});
}

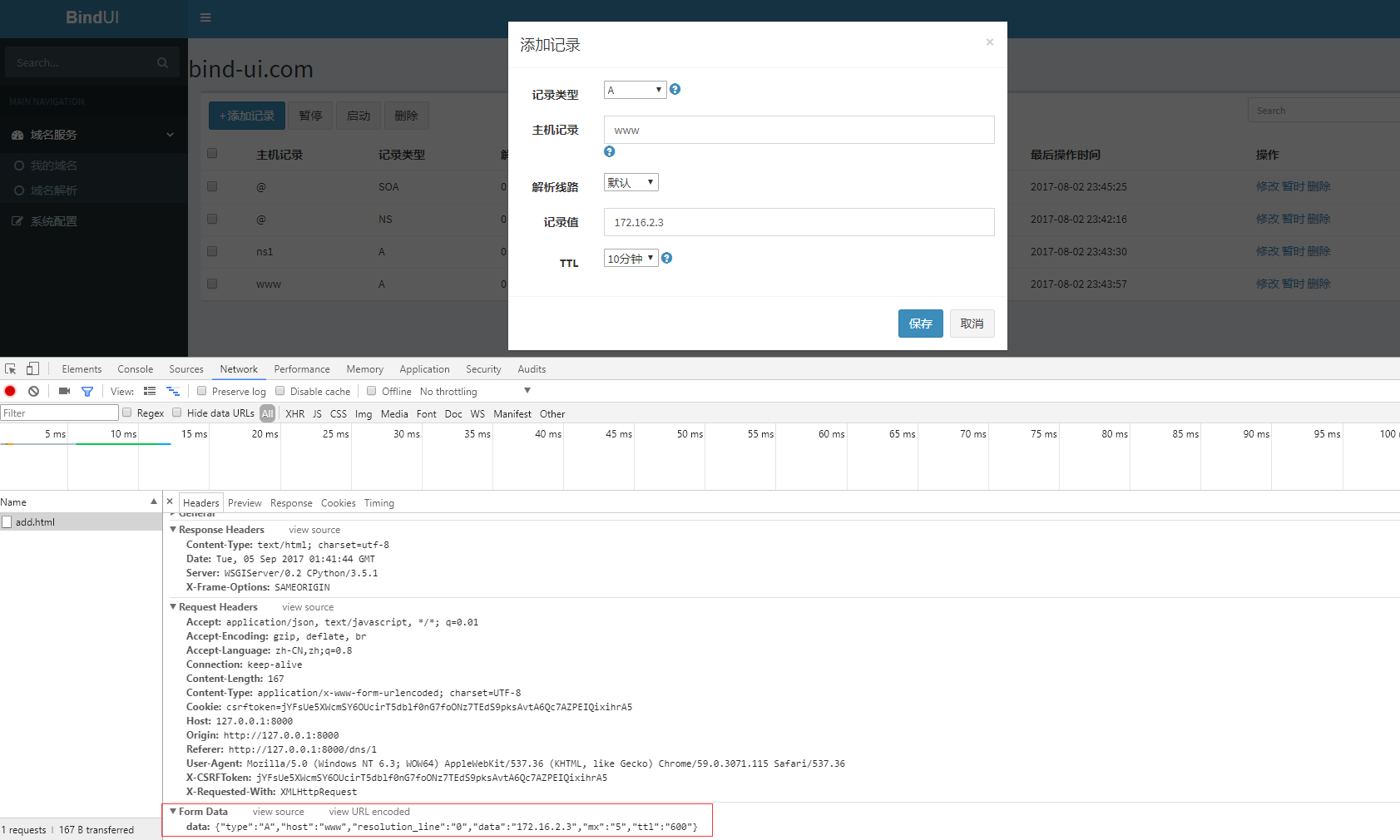
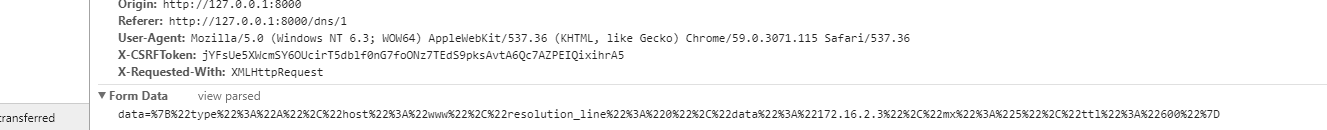
js post提交源数据:

django view
def record_add(req):
"""
添加解析记录
:param req:
:return:
"""
if req.method == 'POST':
data = req.POST.get('data')
print(type(data)) # <class 'str'>
data = json.loads(data) # str json序列化 return HttpResponse('hehe')
else:
return HttpResponse('use POST request method please.')
django 使用Ajax方式POST JSON数据包的更多相关文章
- 使用Ajax方式POST JSON数据包(转)
add by zhj: 用ajax发送json数据时注意两点, 第一,使用JSON.stringify()函数将data转为json格式的字符串,如下 data: JSON.stringify({ ...
- 前端学习——使用Ajax方式POST JSON数据包
0.前言 本文解释怎样使用Jquery中的ajax方法传递JSON数据包,传递的方法使用POST(当然PUT又有时也是一个不错的选择).POST JSON数据包相比标准的POST格式可读性更好 ...
- 前端ajax用post方式提交json数据给后端时,网络报错 415
项目框架:spring+springmvc+mybatis 问题描述:前端ajax用post方式提交json数据给后端时,网络报错 415 前端异常信息:Failed to load resource ...
- AJAX如何接收JSON数据
简介 在我们了解如何使用AJAX返回JSON数据的时候要先明白下列几点 1. JSON如何来表示对象的 2. JSON如何来表示数组的 var object = { "labId" ...
- J2EE Web开发入门—通过action是以传统方式返回JSON数据
关键字:maven.m2eclipse.JSON.Struts2.Log4j2.tomcat.jdk7.Config Browser Plugin Created by Bob 20131031 l ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- c# 生成json数据包
json数据类型,归根到底就是一个字符串,管他里面什么格式,它就是一个字符串来的! 看一个json数据包: { "touser":"OPENID", " ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
- spring mvc接收ajax提交的JSON数据,并反序列化为对象
需求:spring mvc接收ajax提交的JSON数据,并反序列化为对象,代码如下: 前台JS代码: //属性要与带转化的对象属性对应 var param={name:'语文',price:16}; ...
随机推荐
- Android将view保存为图片并放在相册中
在Android中,可以将view保存为图片并放在相册中,步骤为 view->bitmap->file,即先将view转化为bitmap,再将bitmap保存到相册中. 需要将红框标注的v ...
- Linux中的yum是什么?如何配置?如何使用?
yum,是Yellow dog Updater Modified的简称,起初是由yellow dog这一发行版的开发者Terra Soft研发,用python写成,那时还叫做yup(yellow do ...
- 第 4 章—— C# 语言特性(《精通 ASP.NET MVC 5》)
这里只提供各个特性的简单概括. C# 的完整指南可参阅<Introducing Visual C#>.深度了解 LINQ 可参考<Pro LINQ in C#> 4.1 准备示 ...
- spring boot 学习番外篇:超快速项目初始化
超快速完成 Spring Boot 项目初始化 最近,在浏览 SPRING 官网时,发现一个超级方便的小工具,可以帮助我们快速创建一个 Spring Boot 项目,前提就是你能连接互联网. 依赖 支 ...
- TClientDataSet的FileName属性
读取cds文件数据. FileName一定要在设计时输入,否则程序运行时,不会自动读取cds文件. 因为FORM创建时,数据集组件也相应创建,如果是在运行时 设置FileName,那么是在数据集组件创 ...
- Android Studio NDK开发入门
从Android Studio 1.3 Beta1开始,就支持了NDK,我目前使用的版本是1.5.首先强调几点. 1.必须安装NDK并配置好环境变量(和配置JDK环境变量如出一辙:新建NDK_HOME ...
- (C/C++学习笔记) 十八. 继承和多态
十八. 继承和多态 ● 继承的概念 继承(inheritance): 以旧类为基础创建新类, 新类包含了旧类的数据成员和成员函数(除了构造函数和析构函数), 并且可以派生类中定义新成员. 形式: cl ...
- 玩转X-CTR100 l STM32F4 l OLED显示-SSD1306无字库
我造轮子,你造车,创客一起造起来!塔克创新资讯[塔克社区 www.xtark.cn ][塔克博客 www.cnblogs.com/xtark/ ] OLED显示屏具有自发光特性,不需要背光, ...
- $(function(){})与(function($){})(jquery)
$(function(){}) function中的代码在DOM加载完成后立即执行,比window.onload()更快,因为前者不需要等待图片加载完成. (function($){})(jquery ...
- ABP .Net Core To Json序列化配置
一. 前言 我们采用ABP架构用MVC Controller或Web API返回给前端结果ToJson序列化后得到的属性命名都是采用js的驼峰格式,即首字母小写,后面单词首字母大写的格式(如:后台属 ...
