元素高度、宽度获取 style currentStyle getComputedStyle getBoundingClientRect
1、示例代码
(1)html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js获取宽度</title>
<style type="text/css">
#app{
width: 300px !important;
}
</style>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div id="app" style="width: 200px;">
1
</div>
<script type="text/javascript">
let app = document.getElementById('app')
//不准确 只能获取内敛样式属性值
console.log(app.style.width)
//currentStyle:该属性只兼容IE(从IE6就开始兼容了),不兼容火狐和谷歌
// console.log(app.currentStyle.width)
// getComputedStyle仅仅ie 6 7 8不支持
console.log(window.getComputedStyle(app).width)
// 返回300 单位是px。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的
console.log(app.getBoundingClientRect().width)
</script>
</body>
</html>
(2)css
#app{
width: 100px;
}
2、方法区别
(1)dom.style.width
只能获取内敛样式。因此是不准确的。
(2)dom.currentStyle.width
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/currentStyle
Element.currentStyle 是一个与 window.getComputedStyle方法功能相同的属性。这个属性实现在旧版本的IE浏览器中。
(3)window.getComputedStyle(dom).width
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/getComputedStyle
Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有CSS属性的值。因此输出的值是准确的。
但是有兼容性:
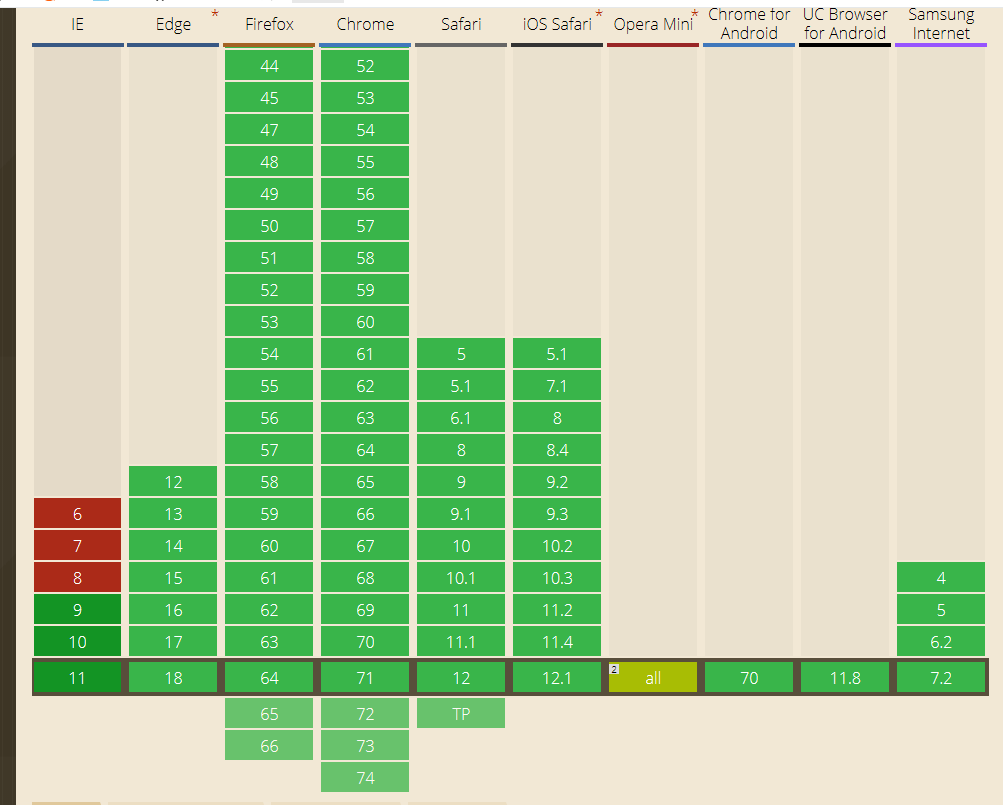
https://caniuse.com/#search=getComputedStyle

ie6-8不支持。
(4)dom.getBoundingClientRect().width
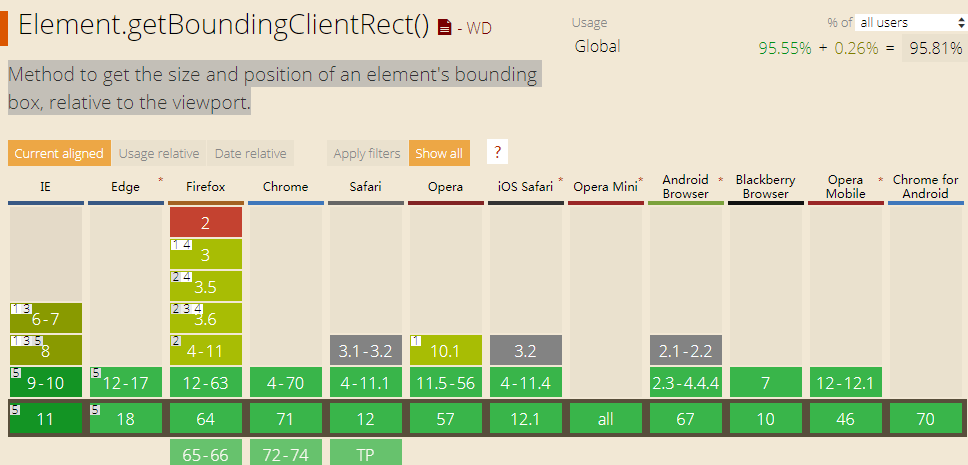
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect

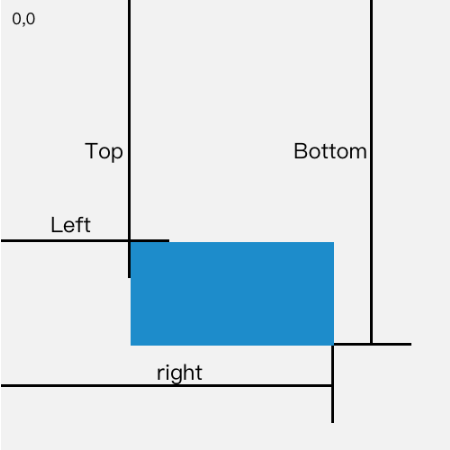
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。
DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
低版本的IE也有兼容性问题:
https://caniuse.com/#search=getBoundingClientRect

有的浏览器不包含width和height属性。
元素高度、宽度获取 style currentStyle getComputedStyle getBoundingClientRect的更多相关文章
- jquery获取和设置元素高度宽度
jquery获取和设置元素高度宽度 1.height()/ width() 取得第一个匹配元素当前计算的高度/宽度值(px) height(val)/ width(val) 为每个匹配的元素设置CSS ...
- js 元素高度宽度整理
1.1只读属性 所谓的只读属性指的是DOM节点的固有属性,该属性只能通过js去获取而不能通过js去设置,而且获取的值是只有数字并不带单位的(px,em等),如下: 1)clientWidth和clie ...
- 浅谈style.,currentStyle,getComputedStyle,getAttribute
xxx为属性. ele为元素. 1.style.是针对于样式 在前面的一篇博客中我也有说到,ele.style.xxx; 通常用于赋值,赋值也是针对于行内样式,用它来取值的话,它只能取到内联样式. 今 ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
- style currentStyle getComputedStyle的区别和用法
先介绍下层叠样式表的三种形式: 1.内联样式,在html标签中style属性设置. <p style="color:#f90">内联样式</p> 2.嵌入样 ...
- js 浏览器窗口大小改变 高度 宽度获取 window/document.height()区别
<script> //当浏览器的窗口大小被改变时触发的事件window.onresize window.onresize = function(){ console.log($(windo ...
- jquery、js获取页面高度宽度等
jquery获取页面高度宽度 //获取浏览器显示区域(可视区域)的高度 : $(window).height(); //获取浏览器显示区域(可视区域)的宽度 : $(window).width(); ...
- javascript获取style兼容性问题
获取css 样式的方法有三种 : style, currentStyle , getComputedStyle style (无兼容性问题) 获取语法: ele.style.attr : 设置语法:e ...
- CSS父元素高度随子元素高度变化而变化
<html> <body> <head> <style> #menu{width:1000px;overfloat:hidden;} /* width: ...
随机推荐
- SharePoint Designer 配置工作流后需要重启的问题
前言 最近,很多朋友配置SharePoint工作流以后,用SharePoint Designer打开站点,创建SharePoint 2013 工作流的时候,都会报一个错误. 查了很多帖子,发现是个De ...
- spring boot对输入的字符串进行html转码
可以使用HtmlUtils这个类进行操作.具体的可以参考API,或者点出来看.
- 通过Gson解析Json数据
Json是一种数据格式,便于数据传输.存储.交换:Gson是一种组件库,可以把java对象数据转换成json数据格式. gson.jar的下载地址:http://search.maven.org/#s ...
- 《UNIX环境高级编程(第3版)》
<UNIX环境高级编程(第3版)> 基本信息 原书名:Advanced Programming in the UNIX Environment (3rd Edition) (Addison ...
- C# 关键字Event
1>>> 在委托实例前,不加event,那这个委托就是一个普通的委托,我们可以用别的函数调用,也可以直接用对象调用,但加上关键字之后,只能用成员函数调用 public delegat ...
- 学了编译原理能否用 Java 写一个编译器或解释器?
16 个回答 默认排序 RednaxelaFX JavaScript.编译原理.编程 等 7 个话题的优秀回答者 282 人赞同了该回答 能.我一开始学编译原理的时候就是用Java写了好多小编译器和 ...
- 指定nvm的默认版本号
nvm alias default 8.9.4
- [转]关于Infobright的数据导入
FROM : http://www.mysqlsky.com/201109/infobright-data-load-error 题记 对于DW系统而言,庞大数据的迁移成本很高:所以导入和导出的速率及 ...
- spring boot成功启动后访问报错404的问题
Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as ...
- Go语言之进阶篇爬捧腹网
1.爬捧腹网 网页规律: https://www.pengfu.com/xiaohua_1.html 下一页 +1 https://www.pengfu.com/xiaohua_2.html 主页 ...
