基于Echarts的中国地图数据展示
概述
详细
一、概述
实际项目中大概率会遇到很多需要进行数据展示的地方,如折现图,柱状图等,今天给大家介绍一个更加炫酷的中国地图大数据展示,结合echarts免费开源第三方插件,可以实现自己的定制样式,定制提示。
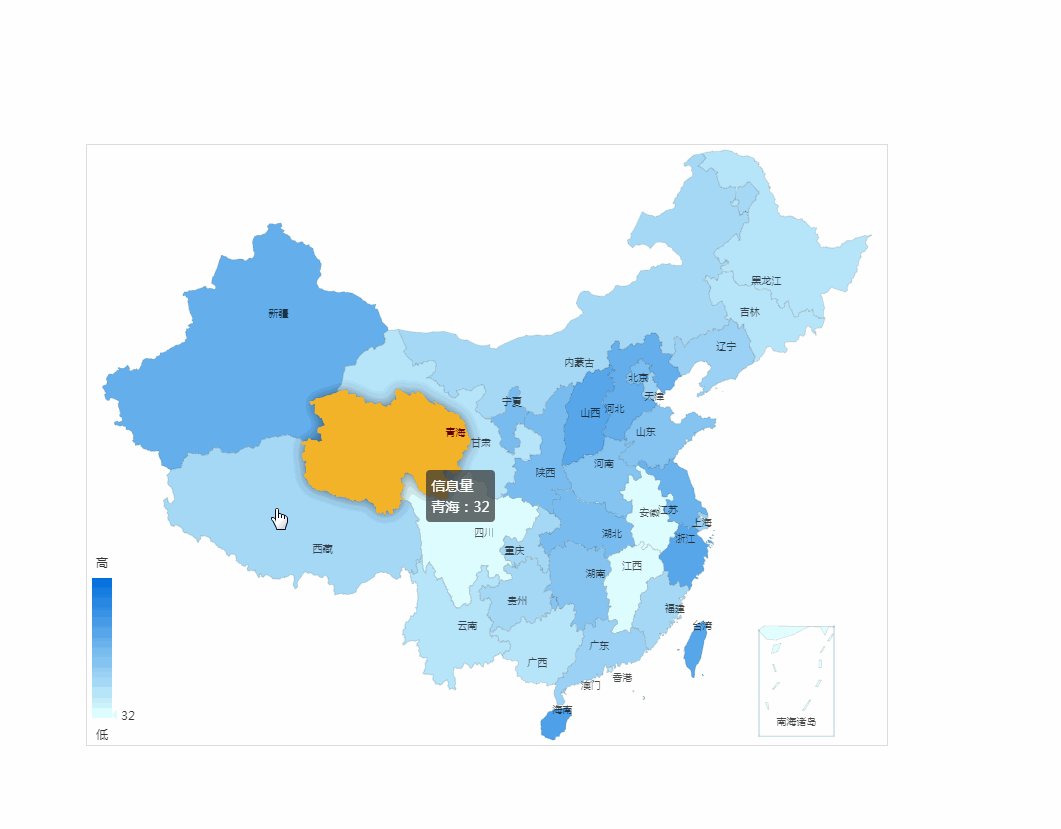
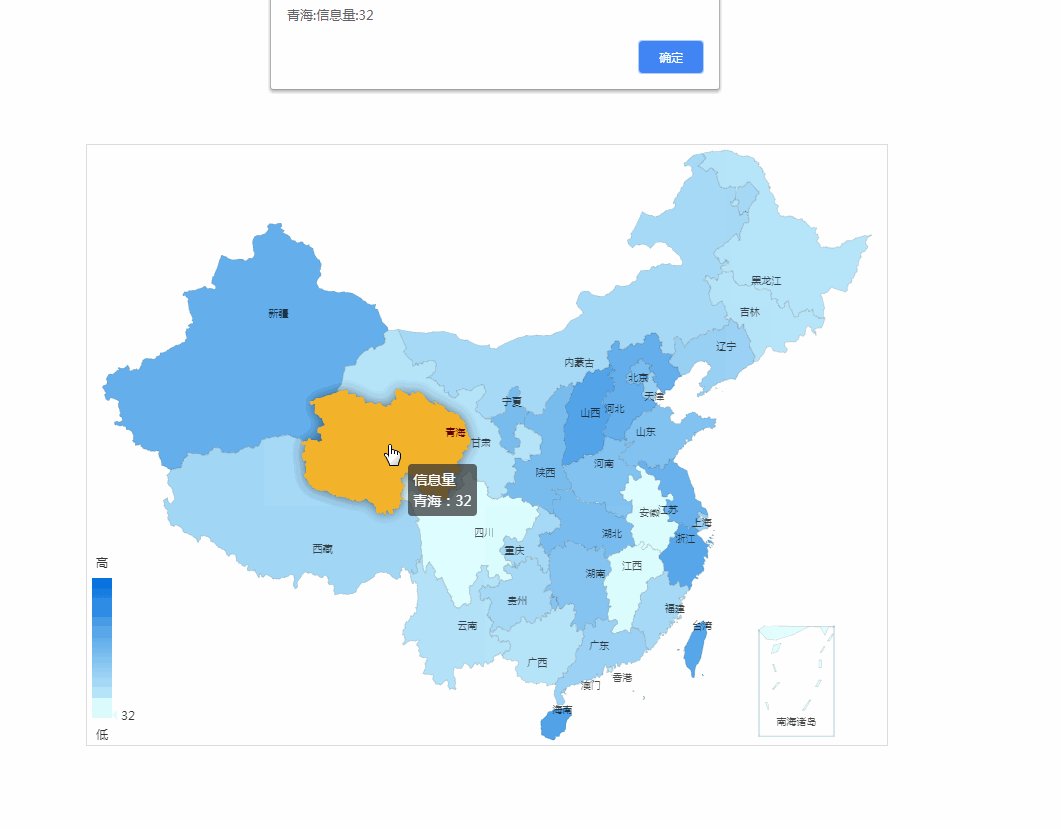
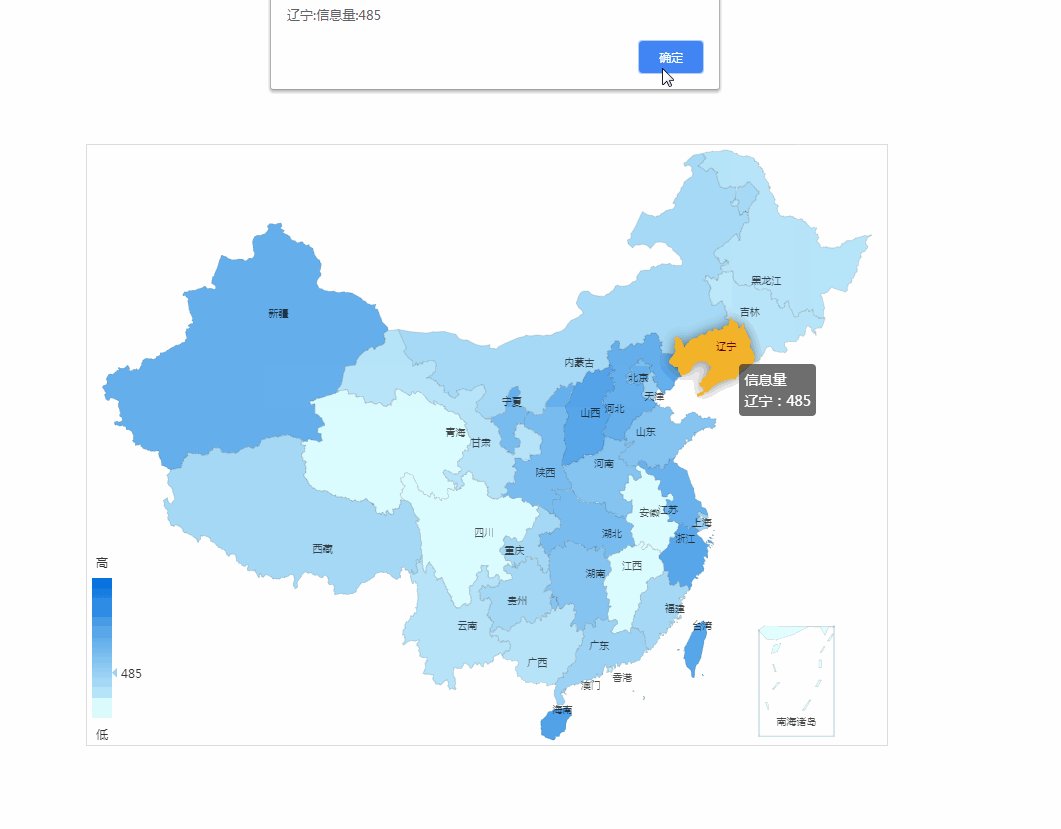
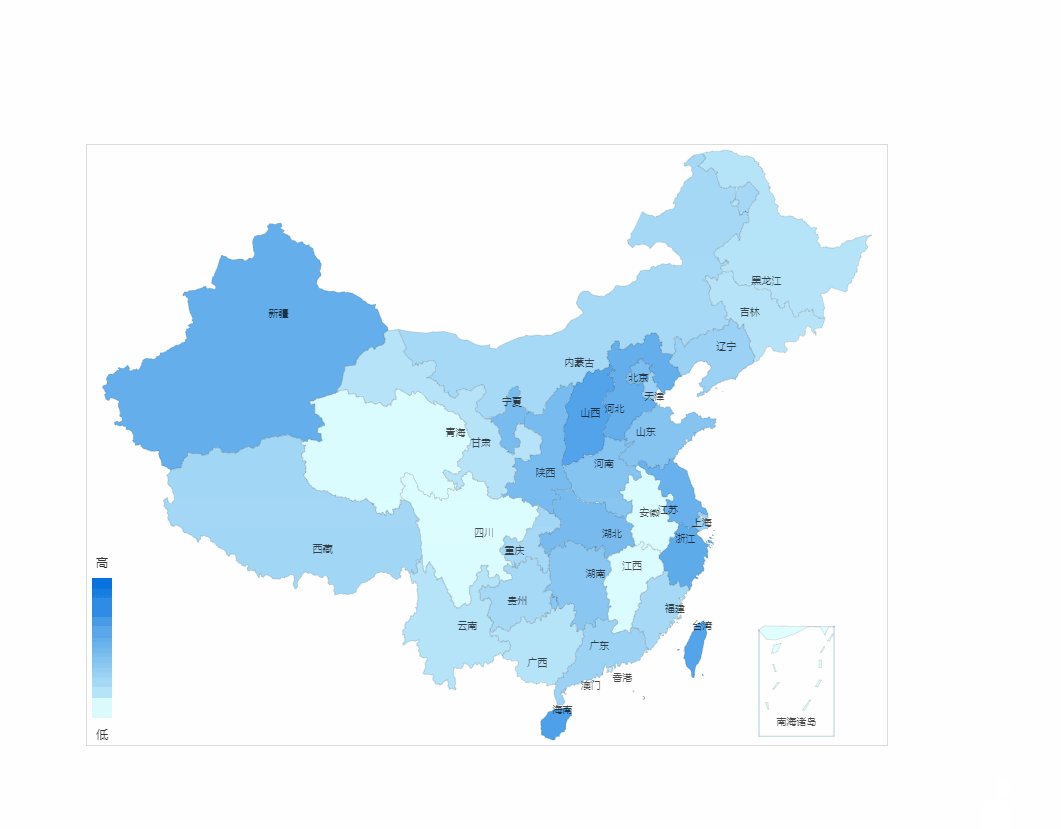
二、演示效果
三、目录结构
项目构成:

引用:
- <script src="dist/echarts.js"></script>
- <script src="map/js/china.js"></script>
四、详细步骤
1、首先给定一下全局样式、给个地图容器
- <style>
- *{margin:0;padding:0}
- html,body{
- width:100%;
- height:100%;
- }
- #main{
- width:800px;
- height:600px;
- margin: 150px auto;
- border:1px solid #ddd;
- }
- /*建议长宽比0.75,符合审美*/
- </style>
- <div id="main">
- </div>
2、获取容器DOM,给定地图配置
- var myChart = echarts.init(document.getElementById('main'));
- myChart.setOption(option);
3、详细配置,定制样式,给自定义事件
- option = {
- tooltip: {
- formatter:function(params,ticket, callback){
- return params.seriesName+'<br />'+params.name+':'+params.value
- }
- },
- visualMap: {
- min: 0,
- max: 1500,
- left: 'left',
- top: 'bottom',
- text: ['高','低'],
- inRange: {
- color: ['#e0ffff', '#006edd']
- },
- show:true
- },
- geo: {
- map: 'china',
- roam: false,
- zoom:1.23,
- label: {
- normal: {
- show: true,
- fontSize:'10',
- color: 'rgba(0,0,0,0.7)'
- }
- },
- itemStyle: {
- normal:{
- borderColor: 'rgba(0, 0, 0, 0.2)'
- },
- emphasis:{
- areaColor: '#F3B329',
- shadowOffsetX: 0,
- shadowOffsetY: 0,
- shadowBlur: 20,
- borderWidth: 0,
- shadowColor: 'rgba(0, 0, 0, 0.5)'
- }
- }
- },
- series : [
- {
- name: '信息量',
- type: 'map',
- geoIndex: 0,
- data:dataList
- }
- ]
- };
tooltip:定制信息提示框的内容,其中params参数表示数据
数据格式:
- var dataList=[
- {name:"南海诸岛",value:0},
- {name: '北京', value: randomValue()},
- {name: '天津', value: randomValue()},
- {name: '上海', value: randomValue()}
- ]
这里为了演示效果,我随机给定的value值,randomValue为我自己定义的一个获取随机数函数
visualMap:图注样式定制,其中包括color范围,文字提示
geo:定义地图为china,其中可能大概率要用的一个配置zoom: 视角缩放比例,roam:是否开启缩放和平移
itemStyle:地图外观定制,其中normal表示正常显示的样式,emphasis表示鼠标悬浮下样式
series:整体配置 其中type很关键 表示该例是地图,data:图表所用数据,实际项目中大家可以通过http获取数据,再赋值给data
自定义事件:
- myChart.on('click', function (params) {
- alert(params.name+':'+params.seriesName+':'+params.value);
- });
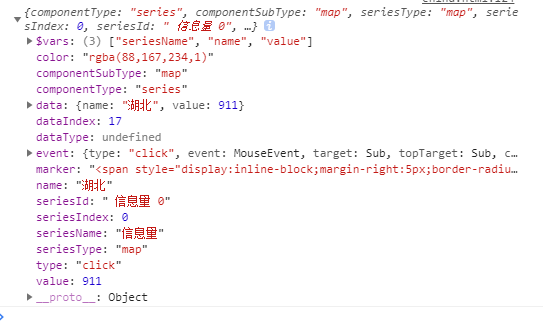
大家可以给刚刚获取的myChart实例添加事件监听,其中重要的一个参数params可以得到你想要的一切O(∩_∩)O哈哈~
这里给大家打印一下:

最后再给大家一个友好建议:
一、插件自带的地图省份名字是默认出现在省会城市的位置,导致很多省份的名字有点挤甚至偏移,大家可以打开map/js/china.js
二、检索自己想要更改的省份名字,如湖南
- "properties":{"cp":[112.982279,28.19409],"name":"湖南","childNum":3}}
其中cp即表示文字的位置,两个坐标表示经纬度,大家根据需要调整。哈哈 大致就到这里了,有兴趣的小伙伴可以试试!
整体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>map</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
- <script src="dist/echarts.js"></script>
- <script src="map/js/china.js"></script>
- <style>
- *{margin:0;padding:0}
- html,body{
- width:100%;
- height:100%;
- }
- #main{
- width:600px;
- height:450px;
- margin: 150px auto;
- border:1px solid #ddd;
- }
- /*默认长宽比0.75*/
- </style>
- </head>
- <body>
- <div id="main">
- </div>
- <script type="text/javascript">
- var dataList=[
- {name:"南海诸岛",value:0},
- {name: '北京', value: randomValue()},
- {name: '天津', value: randomValue()},
- {name: '上海', value: randomValue()},
- {name: '重庆', value: randomValue()},
- {name: '河北', value: randomValue()},
- {name: '河南', value: randomValue()},
- {name: '云南', value: randomValue()},
- {name: '辽宁', value: randomValue()},
- {name: '黑龙江', value: randomValue()},
- {name: '湖南', value: randomValue()},
- {name: '安徽', value: randomValue()},
- {name: '山东', value: randomValue()},
- {name: '新疆', value: randomValue()},
- {name: '江苏', value: randomValue()},
- {name: '浙江', value: randomValue()},
- {name: '江西', value: randomValue()},
- {name: '湖北', value: randomValue()},
- {name: '广西', value: randomValue()},
- {name: '甘肃', value: randomValue()},
- {name: '山西', value: randomValue()},
- {name: '内蒙古', value: randomValue()},
- {name: '陕西', value: randomValue()},
- {name: '吉林', value: randomValue()},
- {name: '福建', value: randomValue()},
- {name: '贵州', value: randomValue()},
- {name: '广东', value: randomValue()},
- {name: '青海', value: randomValue()},
- {name: '西藏', value: randomValue()},
- {name: '四川', value: randomValue()},
- {name: '宁夏', value: randomValue()},
- {name: '海南', value: randomValue()},
- {name: '台湾', value: randomValue()},
- {name: '香港', value: randomValue()},
- {name: '澳门', value: randomValue()}
- ]
- var myChart = echarts.init(document.getElementById('main'));
- function randomValue() {
- return Math.round(Math.random()*1000);
- }
- option = {
- tooltip: {
- formatter:function(params,ticket, callback){
- return params.seriesName+'<br />'+params.name+':'+params.value
- }//数据格式化
- },
- visualMap: {
- min: 0,
- max: 1500,
- left: 'left',
- top: 'bottom',
- text: ['高','低'],//取值范围的文字
- inRange: {
- color: ['#e0ffff', '#006edd']//取值范围的颜色
- },
- show:true//图注
- },
- geo: {
- map: 'china',
- roam: false,//不开启缩放和平移
- zoom:1.23,//视角缩放比例
- label: {
- normal: {
- show: true,
- fontSize:'10',
- color: 'rgba(0,0,0,0.7)'
- }
- },
- itemStyle: {
- normal:{
- borderColor: 'rgba(0, 0, 0, 0.2)'
- },
- emphasis:{
- areaColor: '#F3B329',//鼠标选择区域颜色
- shadowOffsetX: 0,
- shadowOffsetY: 0,
- shadowBlur: 20,
- borderWidth: 0,
- shadowColor: 'rgba(0, 0, 0, 0.5)'
- }
- }
- },
- series : [
- {
- name: '信息量',
- type: 'map',
- geoIndex: 0,
- data:dataList
- }
- ]
- };
- myChart.setOption(option);
- myChart.on('click', function (params) {
- alert(params.name);
- });
- /* setTimeout(function () {
- myChart.setOption({
- series : [
- {
- name: '信息量',
- type: 'map',
- geoIndex: 0,
- data:dataList
- }
- ]
- });
- },1000)*/
- </script>
- </body>
- </html>
五、相关资料
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
基于Echarts的中国地图数据展示的更多相关文章
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- 基于ECharts的饼状数据展示
一.导入ECharts文件 二.HTML代码 大小后期自己调 三.后台代码 四.js代码 不要问为什么- -我是扒下来的 可复制代码: //基于准备好的dom,初始化echarts实例 var myD ...
- react使用echarts地图实现中国地图大区展示
日常项目中经常会用到百度地图或者echarts图标展示,今天给大家展示的是如何在react开发项目中使用百度echars的地图展示,把中国地图分为东北大区.华东大区.华南大区.华西大区.华中大区以及华 ...
- echarts 中国地图 数据自动提示
mounted() { // 首先每种图是根据series -->type决定的 eg:bar--柱状图 line 折线图 pie饼图 map地图等等三部曲 跟着走 // @第一步都是初始化 v ...
- 用echarts绘制中国地图
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- 小程序Echarts 构建中国地图并锚定区域点击事件
小程序Echarts 构建中国地图并锚定区域点击事件 Step1 效果展示 使用的绘图框架为 Echarts for Wexin 具体API文档地址请点击 ----> Step2 条件准备 1. ...
- vue+echarts+datav大屏数据展示及实现中国地图省市县下钻
随着前端技术的飞速发展,大数据时代的来临,我们在开发项目时越来越多的客户会要求我们做一个数据展示的大屏,可以直观的展示用户想要的数据,同时炫酷的界面也会深受客户的喜欢. 大屏展示其实就是一堆的图表能够 ...
- echarts.制作中国地图,点击对应的省市链接到该省份的详细介绍
今天花了一天的时间,用echart弄了一个效果,是从中国地图点进去身份并把改省份的数据渲染出来的效果,刚开始完全没有头绪,只能硬着头皮去看百度echart的api,和博客,看了半天,好家伙,终于给我找 ...
- ECharts(中国地图)的使用 及 非空 tooltip formatter 验证
中国地图使用频率很高下载文件: echarts.min.js网址: http://echarts.baidu.com/download.html点击: ...
随机推荐
- Unreal Engine 4 减少编辑器的帧率
默认的,打开UE4的编辑器,显卡会以全速渲染场景,在我的机器上.是120FPS. 整个机器就開始轰鸣了.资源占用太凶了.事实上全然不是必需这样,帧率在60左右就足够了. 那怎么改动呢,试了非常多办法. ...
- Oracle简单的备份和恢复-导出和导入(1)
ylbtech-Oracle:Oracle简单的备份和恢复-导出和导入(1) Oracle简单的备份和恢复-导出和导入 1. 用户导出自己的表(emp,dept)返回顶部 1.1, 我们启动Oracl ...
- hadoop集群默认配置和常用配置
http://www.cnblogs.com/ggjucheng/archive/2012/04/17/2454590.html 获取默认配置 配置hadoop,主要是配置core-site.xml, ...
- Kafka:ZK+Kafka+Spark Streaming集群环境搭建(七)针对hadoop2.9.0启动DataManager失败问题
DataManager启动失败 启动过程中发现一个问题:slave1,slave2,slave3都是只启动了DataNode,而DataManager并没有启动: [spark@slave1 hado ...
- .Net Framework System.Collections 集合类
本文内容 集合类 性能 最近复习了一下集合,C# 关于集合的类蛮多,但我除了 List 那几个经常用之外,其他的用得还真不多(只在小范围使用),但其实,每个集合类都各有自己适用的场景,功能也很强大.尤 ...
- 人生规划和GTD——"知"、"得"与"合"
作为<小强升职记>的读书感悟,给我自己.作为分享,也送给或许需要的给你. 我不知道你是否真的需要.但我受Amy师姐等一众人的影响,已经爱上了分享.呵呵,话也可以倒过来说,其实分享也就是爱. ...
- Swift 2.x 升为 swift 3后语法不兼容问题适配
[解决方法]设置 Build Settings —-> Use Legacy Swift Language Version —-> 改为YES
- 使用docker api
前提: 系统centos 7 docker version 1.10.3 使用systemd启动docker 访问方式: 修改/usr/lib/systemd/system/docker.servic ...
- Spring 开发环境搭建(二)
为了方面,直接使用eclipse,创建maven工程,创建成功之后 一.修改pom.xml,为了方面我就把Spring相关的jar包都引用了 <project xmlns="http: ...
- JavaScript的valueOf和toString
深度好文 http://www.cnblogs.com/coco1s/p/6509141.html 知识要点 不同对象调用valueOf和toString的顺序不一样 高阶函数的使用,替代for循环 ...