css的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二次正式课</title>
<link rel="stylesheet" href="zzz.css">
<style>
/*内嵌样式*/
span{
width: 100px;
height: 120px;
background: yellowgreen;
}
</style>
</head>
<body>
<!--优先级为:行间样式,内嵌(css)样式,外链(css)样式-->
<!--行间样式-->
<div>hello world</div>
<div style="height: 120px;width: 120px;background: chocolate">hello world</div>
<!--内嵌样式-->
<span>这是演示内嵌样式</span>
<!--外链样式,写成一个css文件,然后 引用-->
<p>
ohaha welcom to ...
</p>
</body>
</html>
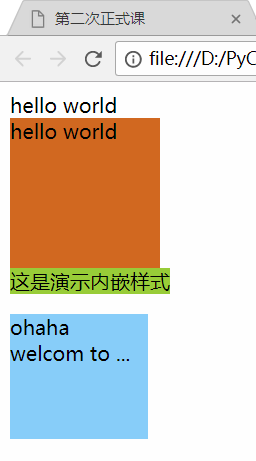
运行结果

css的样式的更多相关文章
- 精简的网站reset 和 css通用样式库
参考链接:http://www.zhangxinxu.com/wordpress/2010/07/我是如何对网站css进行架构的/ reset.css body{ line-height:1.4; c ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- 漂亮的CSS按钮样式集以及在线生成工具
以前我们制作一样带带阴影.圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观.虽然不错,但我们写一个阴影+质感的按钮还是挺 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- html / css打印样式
最近做公司后台系统,需要打印贴箱标签,按照正常打印A4纸的标准,测试的效果不是自己想要的,文字排版布局都乱了,查了一些资料,需要设置的东西我总结了一下: 显示器(screen)和打印机(printer ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- CSS Reset样式重置
为了让页面在各不同浏览器之间显示效果一致,CSS样式清除和重置是前端开发必需要做的事情,结合前车之鉴,整理了份CSS重置样式代码供参考. @charset "utf-8"; /* ...
随机推荐
- NVIDIA GeForce GTX 960 设备是不可移动的,无法弹出
系统环境 系统:win7_x64; matlab版本:matlab2017b试用版: GPU:NVIDIA GeForce GTX 960: 问题描述: 第一次使用深度学习实现代码,运行的是matla ...
- ZOJ2067 经典 DP(单调队列优化)
题目:一个由‘.’和‘#’组成矩形,统计里面'.'组成的矩形的个数. 点击打开链接 自己写挂了,懒得搞了 #include <stdio.h> #include <string.h& ...
- 51Nod - 1001:数组中和等于K的数对
基准时间限制:1 秒 空间限制:131072 KB 分值: 5 难度:1级算法题 给出一个整数K和一个无序数组A,A的元素为N个互不相同的整数,找出数组A中所有和等于K的数对.例如K = 8,数组A: ...
- web 资源好文
https://www.jianshu.com/p/e065aadf8daa : 五年 Web 开发者 star 的 github 整理说明
- solr相关
http://www.cnblogs.com/arli/ 博主介绍: 武汉理工大学计算机系 华为java工程师 华为企业版Hadoop工程师 华为大数据解决方案架构师 国盛天丰软件工程师
- GridView 相同单元格合并
效果如下: 主要代码如下:public class GridDecorator { public static void MergeRows(GridView gridView) { for (int ...
- Tcp 编程 的时代 已经到来
这是 一个 网友 在 Github 上的 项目 SmartRoute : https://github.com/IKende/SmartRoute ZooKeeper 和 Consul 的 “投票 ...
- java 多线程之:wait()、notify()、notifyAll()等方法
wait().notify().notifyAll()等方法介绍: 在Object.java中,定义了wait(), notify()和notifyAll()等接口.wait()的作用是让当前线程进入 ...
- 把存储过程SELECT INTO到临时表
在开发过程中,很多时候要把结果集存放到临时表中,常用的方法有两种. 一. SELECT INTO1. 使用select into会自动生成临时表,不需要事先创建12 select * into #te ...
- NET中调用存储过程(Output、Input)
NET中调用存储过程(Output.Input) .NET中调用存储过程(Output.Input) 带输入输出参数的存储过程 带输入输出参数的存储过程 create procedure itemCo ...
