struts2:JSON在struts中的应用(JSP页面中将对象转换为JSON字符串提交、JSP页面中获取后台Response返回的JSON对象)
JSON主要创建如下两种数据对象:
- 由JSON格式字符串创建,转换成JavaScript的Object对象;
- 由JSON格式字符串创建,转换成JavaScript的List或数组链表对象。
更多关于JSON的信息,请参考:JSON概述及其在JavaScript与Java中的应用(整理)
1. JSP页面中将对象转换为JSON字符串提交
1.1 创建JSP文件(convertObject2Json.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="../../js/json2.js">
</script>
<script type="text/javascript">
function ajaxTransferText(){
var BigText = document.getElementById("BigText").value;
var ajaxTransferObjectRef = new ajaxTransferObject("张三", "密码11", 10, BigText);
var JSONString = JSON.stringify(ajaxTransferObjectRef); if (window.ActiveXObject) {
myAjaxObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
myAjaxObject = new XMLHttpRequest();
} var urlString = "jsonString=" + JSONString; alert(urlString);
myAjaxObject.open("POST", "postJson.action"+"?timestamp=" + new Date().getTime(), true);
myAjaxObject.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); myAjaxObject.send(urlString);
} function ajaxTransferObject(username, password, age, BigText){
this.username = username;
this.password = password;
this.age = age;
this.BigText = BigText;
}
</script>
</head>
<body>
<textarea name="textarea" id="BigText" cols="45" rows="5">需要提交的信息主体...</textarea>
<br/>
<input type="button" value="提交试试" onclick="ajaxTransferText()"/>
</body>
</html>
1.2 创建后台处理Action类
package com.clzhang.ssh.demo6; import net.sf.json.JSONObject; import com.opensymphony.xwork2.ActionSupport; /**
* 获取前台提交的JSON数据
* @author Administrator
*
*/
public class PostJSONAction extends ActionSupport {
public static final long serialVersionUID = 1; private String jsonString; public String getJsonString() {
return jsonString;
} public void setJsonString(String jsonString) {
this.jsonString = jsonString;
} public String execute() {
System.out.println(jsonString); JSONObject json = JSONObject.fromObject(jsonString);
System.out.println("username=" + json.get("username"));
System.out.println("username=" + json.get("password"));
System.out.println("username=" + json.get("age"));
System.out.println("username=" + json.get("BigText")); return null;
}
}
1.3 修改配置文件struts.xml
<action name="postJson" class="com.clzhang.ssh.demo6.PostJSONAction">
</action>
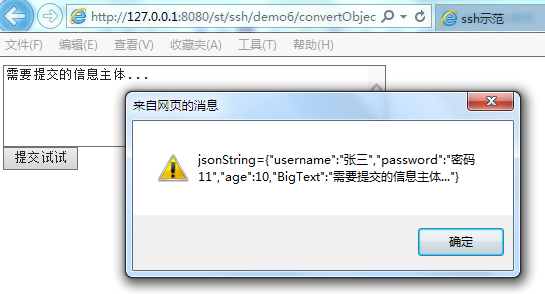
1.4 测试
打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo6/convertObject2Json.jsp
结果如下:

确定后,后台显示:

2. JSP页面获取后台Response返回的JSON对象
2.1 创建JSP文件(getJsonFromResp.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="../../js/json2.js">
</script>
<script type="text/javascript">
var myAjaxObject;
//在List中存字符串
function getListString(){
if (window.ActiveXObject) {
myAjaxObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
myAjaxObject = new XMLHttpRequest();
} myAjaxObject.open("GET", "getJson!listString.action?date=" + new Date().getTime(), true);
myAjaxObject.onreadystatechange = retrunListString;
myAjaxObject.send();
} function retrunListString(){
if (myAjaxObject.readyState == 4) {
if (myAjaxObject.status == 200) {
var returnJSONString = myAjaxObject.responseText;
var returnJSON = JSON.parse(returnJSONString);
var showString = "";
for (var i = 0; i < returnJSON.length; i++) {
showString = showString + returnJSON[i] + " ";
}
alert(showString);
}
}
} //在List中存Bean
function getListBean(){
if (window.ActiveXObject) {
myAjaxObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
myAjaxObject = new XMLHttpRequest();
} myAjaxObject.open("GET", "getJson!listBean.action?date=" + new Date().getTime(), true);
myAjaxObject.onreadystatechange = retrunListBean;
myAjaxObject.send();
} function retrunListBean(){
if (myAjaxObject.readyState == 4) {
if (myAjaxObject.status == 200) {
var returnJSONString = myAjaxObject.responseText;
var returnJSON = JSON.parse(returnJSONString);
var showString = "";
for (var i = 0; i < returnJSON.length; i++) {
showString = showString + returnJSON[i].username + " " + returnJSON[i].password + " " + returnJSON[i].age + " " + returnJSON[i].createDate + "\n";
}
alert(showString);
}
}
} //在Map中存字符串
function getMapString(){
if (window.ActiveXObject) {
myAjaxObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
myAjaxObject = new XMLHttpRequest();
} myAjaxObject.open("GET", "getJson!mapString.action?date=" + new Date().getTime(), true);
myAjaxObject.onreadystatechange = retrunMapString;
myAjaxObject.send();
} function retrunMapString(){
if (myAjaxObject.readyState == 4) {
if (myAjaxObject.status == 200) {
var returnJSONString = myAjaxObject.responseText;
var returnJSON = JSON.parse(returnJSONString);
var showString = "";
for (var i in returnJSON[0]) {
showString = showString + "key=" + i + " value=" + returnJSON[0][i] + "\n";
}
alert(showString);
}
}
} //在Map中存Bean
function getMapBean(){
if (window.ActiveXObject) {
myAjaxObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
myAjaxObject = new XMLHttpRequest();
} myAjaxObject.open("GET", "getJson!mapBean.action?date=" + new Date().getTime(), true);
myAjaxObject.onreadystatechange = retrunMapBean;
myAjaxObject.send();
} function retrunMapBean(){
if (myAjaxObject.readyState == 4) {
if (myAjaxObject.status == 200) {
var returnJSONString = myAjaxObject.responseText;
var returnJSON = JSON.parse(returnJSONString);
var showString = "";
for (var i in returnJSON[0]) {
showString = showString + "key=" + i + " username=" + returnJSON[0][i].username + " password=" + returnJSON[0][i].password + " age=" + returnJSON[0][i].age + " createDate=" + returnJSON[0][i].createDate + "\n";
}
alert(showString);
}
}
}
</script>
</head>
<body>
<input type="button" value="返回List中存String类型的JSON" onclick="getListString()"/>
<br/>
<br/>
<input type="button" value="返回List中存Bean类型的JSON" onclick="getListBean()"/>
<br/>
<br/>
<input type="button" value="返回Map中存String类型的JSON" onclick="getMapString()"/>
<br/>
<br/>
<input type="button" value="返回Map中存Bean类型的JSON" onclick="getMapBean()"/>
<br/>
</body>
</html>
2.2 创建后台处理Action类
package com.clzhang.ssh.demo6; import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.*; import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport; /**
* 返回给前台JSON数据,以四种方式
* @author Administrator
*
*/
public class ReturnJSONAction extends ActionSupport {
public static final long serialVersionUID = 1; private List<String> lstString = new ArrayList<String>(); public ReturnJSONAction() {
lstString.add("你今天吃了吗?");
lstString.add("吃了多吃点");
lstString.add("没吃回家吃去");
lstString.add("好好学习");
lstString.add("天天向上");
} public String listString() throws IOException {
JSONArray json = JSONArray.fromObject(lstString);
System.out.println(json.toString()); ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(json.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
} public String listBean() throws IOException {
List<UserInfo> listBean = new ArrayList<UserInfo>(); for(String str: lstString) {
UserInfo userInfo1 = new UserInfo();
userInfo1.setUsername(str);
userInfo1.setPassword("P" + Math.random());
userInfo1.setAge((int)(Math.random()*10));
userInfo1.setCreateDate(new SimpleDateFormat("yyyy-MM-dd hh-mm-ss")
.format(new Date())); listBean.add(userInfo1);
} JSONArray json = JSONArray.fromObject(listBean);
System.out.println(json.toString()); ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(json.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
} public String mapString() throws Exception {
LinkedHashMap<String, String> mapString = new LinkedHashMap<String, String>();
int count = 1;
for(String str: lstString) {
mapString.put(""+count++, str+count);
} JSONArray json = JSONArray.fromObject(mapString);
System.out.println(json.toString()); ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(json.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
} public String mapBean() throws Exception {
LinkedHashMap<String, UserInfo> mapString = new LinkedHashMap<String, UserInfo>(); int count = 1;
for(String str: lstString) {
UserInfo userInfo1 = new UserInfo();
userInfo1.setUsername(str);
userInfo1.setPassword("P" + Math.random());
userInfo1.setAge((int)(Math.random()*10));
userInfo1.setCreateDate(new SimpleDateFormat("yyyy-MM-dd hh-mm-ss")
.format(new Date())); mapString.put(""+count++, userInfo1);
} JSONArray json = JSONArray.fromObject(mapString);
System.out.println(json.toString()); ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(json.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
} public String execute() throws IOException {
return null;
}
}
2.3 修改配置文件struts.xml
<action name="getJson" class="com.clzhang.ssh.demo6.ReturnJSONAction">
</action>
2.4 测试
打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo6/getJsonFromResp.jsp
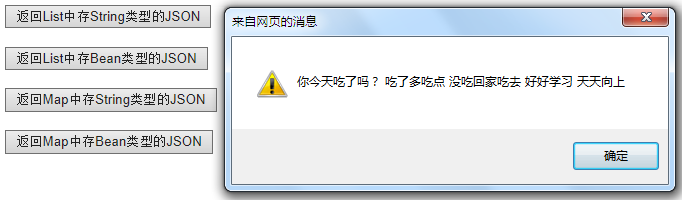
2.4.1 按下“返回List中存String类型的JSON”按钮

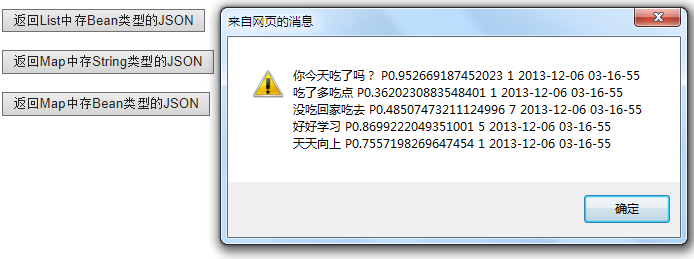
2.4.2 按下“返回List中存Bean类型的JSON”按钮

2.4.3 按下“返回Map中存String类型的JSON”按钮

2.4.4 按下“返回Map中存Bean类型的JSON”按钮

struts2:JSON在struts中的应用(JSP页面中将对象转换为JSON字符串提交、JSP页面中获取后台Response返回的JSON对象)的更多相关文章
- ECharts动态获取后台传过来的json数据进行多个折线图的显示,折线的数据由后台传过来
ECharts 多个折线图动态获取json数据 效果图如下: 一.html部分 <p id="TwoLineChart" style="width:100%; he ...
- JS前端取得并解析后台服务器返回的JSON数据的方法
摘要:主要介绍:使用eval函数解析JSON数据:$.getJSON()方法获得服务器返回的JSON数据 JavaScript eval() 函数 eval(string) 函数可计算某个字符串,并执 ...
- 【JEMTER】后置处理器JSON Path Extractor获取server端返回的json中某项值
需求1:点击所有报表模板时,server端返回所有报表模板的ID(templateId),测试时需要下载某个模板生成的报表 需求2:点击单个报表模板时,server端返回这个报表模板下的所有报表ID( ...
- 最简单的前端获取后台的json值(后台怎么返回一个json对象到前台)
(说一下这个外部包jackson一般不用了,现在大家都用马云儿子的FastJson 下面服务器代码我就不改了大家随意用什么外部包)2019.1.14日改 我使用了外部包jackson(杰克逊哈哈哈啊) ...
- java解析从接口获取的json内容并写到excle(只写与标题匹配的值,并非把所有的接口返回值都写进去)
需求:从接口中获取的一个json数组中有多个对象,每个对象中的值并非都需要,只需查出标题中的几项对应的值即可.且还需要按某个字段排序后依次写到excel 实现方法如下: package jansonD ...
- 【Android 应用开发】Android中使用ViewPager制作广告栏效果 - 解决ViewPager占满全屏页面适配问题
. 参考界面 : 携程app首页的广告栏, 使用ViewPager实现 自制页面效果图 : 源码下载地址: http://download.csdn.net/detail/han1202 ...
- Android中使用ViewPager制作广告栏效果 - 解决ViewPager占满全屏页面适配问题
. 参考界面 : 携程app首页的广告栏, 使用ViewPager实现 自制页面效果图 : 源码下载地址: http://download.csdn.net/detail/han1202 ...
- struts2怎么返回一个字符串给jsp?(使用json)
我们都知道使用servlet时可以直接用PrintWriter对象的print方法来向页面传送一些字符串(可以是html标签和内容),然后在用RequestDispatcher来转向网页 虽Strut ...
- struts2学习笔记--struts.xml配置文件详解
这一节主要讲解struts2里面的struts.xml的常用标签及作用: 解决乱码问题 <constant name="struts.i18n.encoding" value ...
随机推荐
- Response的返回内容类型
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6682514.html 服务器在返回结果给浏览器时,通常需要先设置响应头的contentType属性.那么,c ...
- 【Linux】文件权限
Linux的每一个文件都跟多种类型相关联.在这些权限中,我们通常需要和三类权限打交道(用户.用户组以及其他实体). 1.文件权限查看ls –l Linux:/qinys # ls -l total 6 ...
- jqPlot图表插件学习之柱形图和旋转分类名称
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- VTK中模型的旋转与平移
当从外界读入STL等三维模型时,其会按照它内部的坐标位置进行显示.因此它的位置和大小是确定的.但是在实际应用中,有可能需要人为地对这个模型在空间中进行旋转.平移或缩放等操作.VTK中有许多和旋转.平移 ...
- 开启spring boot actuator 安全认证
通过本文配置,会对actuator 除了health外的所有端点,开启用户名密码验证,对于自己开发的接口不会要求用户名密码验证. 版本: <parent> <groupId>o ...
- Vivaldi浏览器媲美Chrome
Vivaldi跨平台的浏览器,很好的兼容性...基本上跟Chrome一个层次的... 好的东西,用一次就明白!好酒,酒香巷子深... Download: https://vivaldi.com/dow ...
- Python-Flask实现基金自选网站
代码地址如下:http://www.demodashi.com/demo/14734.html 项目介绍 本项目的基金数据来自天天基金网,但该网站用户体验较差,内容冗余,故自己实现一个轻量级网站,从8 ...
- View类的XML属性、相关方法及说明
XML属性 相关方法 说明 android:alpha setAlpha(float) 设置该组件的透明度 android:background setBackgroundResource(int) ...
- Xcode使用小技巧-filter查找功能和查看最近修改的文件
今天偶然发现了关于Xcode的一个小技巧: 1.查看最近修改的文件 2.使用filter查找制定文件 没错,就是下面这个东西,很容易忽略的一个小工具,在Xcode左下角位置. 通过这个,我们能够在整个 ...
- php sockent通信
1.php服务端:server.php <?php //确保在连接客户端时不会超时 set_time_limit(0); $ip = '127.0.0.1'; $port = 1935; /* ...
