Django之ORM使用以及模板语言
一、ORM版增删改查
1、ORM的语句
1、类名.objects.all() --> 返回一个列表
2、类名.objects.filter() --> 返回一个列表
3、类名.objects.get() --> 返回一个对象
4、类名.objects.create(name='') --> 创建一个对象,返回的就是刚创建的对象
5、类名.objects.filter(id='').delete() --> 删除
6、obj = 类名.objects.get(id='')
obj.name = '新值' --> 修改对象的属性
obj.save() --> 把修改后的值同步到数据库
2、Django模板语言
1、for循环
{% for i in ret %}
{{ i }}
{{ forloop.counter }} --> for 循环从1开始计数
{{ forloop.counter0 }} --> for 循环从0开始计数
{% endfor %}



from django.shortcuts import render,redirect
from app01.models import Press # Create your views here. # 出版社列表函数
def press_list(request):
# 获取出版社数据库中的所有数据
ret = Press.objects.all()
# 用html展示出版社列表
return render(request,'press_list.html',{'ret':ret}) # 添加出版社函数
def add_press(request):
# 判断是不是POST请求方法(form表单中)
if request.method == 'POST':
# 获取要添加的名字
new_name = request.POST.get('name')
# 在数据库中创建新的出版社
Press.objects.create(name=new_name)
# 跳转到出版社列表页面
return redirect('/press_list/')
# 跳转到添加页面
return render(request,'add_press.html') # 删除出版社函数
def delete_press(request):
# 获取要删除出版社的ID
delete_id = request.GET.get('id')
# 根据获取的ID来删除数据库中对应的出版社
Press.objects.get(id=delete_id).delete()
# 跳转到出版社列表
return redirect('/press_list/') # 编辑出版社函数
def edit_press(request):
# 获取要编辑的ID
edit_id = request.GET.get('id')
# 通过ID来获取对象
press_obj = Press.objects.get(id=edit_id)
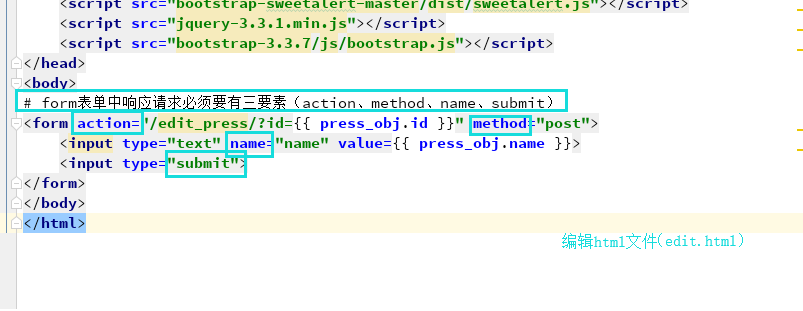
# 判断是不是POST请求(form表单中)
if request.method == 'POST':
# 获取修改以后的name
edit_name = request.POST.get('name')
# 重新给name赋值
press_obj.name = edit_name
# 把修改以后的name更新到数据库
press_obj.save()
# 跳转到出版社列表
return redirect('/press_list/')
# 跳转到编辑页面
return render(request,'edit_press.html',{'press_obj': press_obj}) views.py中所写的内容
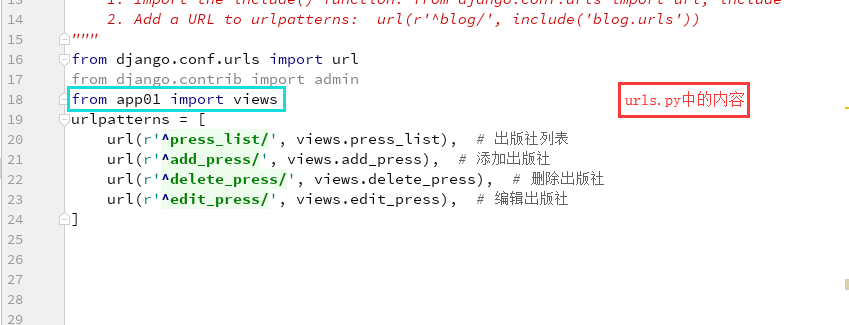
views.py中的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>出版社页面</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css">
<link rel="stylesheet" href="/static/font-awesome-4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="/static/bootstrap-sweetalert-master/dist/sweetalert.css">
<script src="/static/bootstrap-sweetalert-master/dist/sweetalert.js"></script>
<script src="/static/jquery-3.3.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.js"></script>
<style>
table { border-spacing: 2px;
border-collapse: unset;
}
body{
font-size: 16px;
}
</style>
</head>
<body>
<table border="">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for foo in ret %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ foo.id }}</td>
<td>{{ foo.name }}</td>
<td>
<a href="/edit_press/?id={{ foo.id }}">编辑</a>
<a href="/delete_press/?id={{ foo.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<button class="btn-success btn"><a href="/add_press/" style="text-decoration: none;color: blue;">添加出版社</a></button>
</body>
</html>
press_list.html文件


Django之ORM使用以及模板语言的更多相关文章
- python第一百零五天 ---Django 基础 路由系统 URL 模板语言 ORM 操作
一 路由系统 URL 1 url(r'^index/',views.index) url(r'^home/', views.Home.as_view()) 2 url(r'^detail-(\d+). ...
- Day18 Django之路由系统、模板语言、Ajax、Model
一.路由系统 1.创建Django项目 django-admin startproject day18 cd day18 python3 manage.py startapp app01 2.app0 ...
- Django模板语言初识
一.Django框架简介 1.MVC框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控 ...
- Django 模板语言 路由 视图
. 模板语言(字符串替换) . 母版和继承 . 什么时候用母版? html页面有重复的代码,把它们提取出来放到一个单独的html文件. (比如:导航条和左侧菜单) . 子页面如何使用母版? {% ex ...
- Django模板语言详解
本节将介绍Django模版系统的语法.Django模版语言致力于在性能和简单性上取得平衡. 如果你有过其它编程背景,或者使用过一些在HTML中直接混入程序代码的语言,那么你需要记住,Django的模版 ...
- Django模板语言与视图(view)
常用语法 {{ }}和{% %} 变量相关的用{{}} , 逻辑相关的用{% %} 变量 在Django的模板语言中按此语法使用:{{ 变量名 }}. 当模版引擎遇到一个变量,它将计算这个变量,然后 ...
- Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静态文件的加载load static),自定义simple_tag和inclusion_tag
Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静 ...
- [Python自学] day-18 (2) (MTV架构、Django框架、模板语言)
一.实现一个简单的Web服务器 使用Python标准库提供的独立WSGI服务器来实现MVC架构. 首先,实现一个简单的Web服务器: from wsgiref.simple_server import ...
- 第三章:模版层 - 1:Django模板语言详解
本节将介绍Django模版系统的语法.Django模版语言致力于在性能和简单性上取得平衡. 如果你有过其它编程背景,或者使用过一些在HTML中直接混入程序代码的语言,那么你需要记住,Django的模版 ...
随机推荐
- request响应码记录
响应 -- r.status_code #响应状态码 -- r.content #会自动为你解码 字节方 ...
- [UE4]Visual Studio的相关插件安装:UE4.natvis和UnrealVS Extension
转自:http://aigo.iteye.com/blog/2281182 UE4.natvis 官方文档: https://docs.unrealengine.com/latest/INT/Prog ...
- javascript创建对象之动态原型模式(五)
function Human(name, sex) { this.name = name; this.sex = sex; if (typeof this.say != "function& ...
- iOS 一些琐碎的知识点
1. Xcode左边导航栏中,类文件后面的标记"A""M""?"符号的含义 M = Locally modified 文件已被修改 U = ...
- 【Unix网络编程】chapter1简介
1.1 概述 1.2一个简单的时间获取客户程序 网际套接字地址结构中IP地址和端口号这两个成员必须使用特定的格式,为此我们调用库函数htons("主机到网络端整数")去转换二进制端 ...
- sencha touch 小米3无法点击问题 修复
修改源码文件夹下event/publisher/Dom.js中的attachListener方法,代码如下 attachListener: function(eventName, doc) { if ...
- 常用数据库1 sqlserver
知识内容: 1.SqlServer数据库概述 2.SqlServer数据库基本操作 3.Transact-SQL程序设计 一.SqlServer数据库概述 1.SqlServer系统概述 SQLSer ...
- CentOS 6.6下Cacti安装部署
Cacti简介 本章结构 常见平台 常见的服务器监控软件 cacti,流量与性能监测为主----http://www.cacti.net/ nagios,服务与性能监测为主---http://www. ...
- 用python登录远程salt,并执行命令
用python操作saltstack,如果是在本地,则可以用python的salt模块,但如果要操作远程saltstack,则不行,今天就来看看怎么操作. 用python操作远程的saltstack, ...
- leetcode412
public class Solution { public IList<string> FizzBuzz(int n) { var list = new List<string&g ...
