IOS7 UI设计的十大准则
陈子木 iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇。在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力。如果要更深入了解iOS7的设计,你可以阅读苹果官方的iOS人机界面指南(英文版),或者下载知乎用户翻译的中文版iOS7人机界面设计指南。
相关文章:
经验分享:IOS平台设计规范
深度解析!打造IOS7设计风格的诀窍
巨人之争!IOS7和ANDROID4.4奇巧巧克力
iOS7的10大设计准则涵盖了UI设计的交互性、界面信息可读性、图形设计规范以及信息的组织性等四个方面。读下去,看看你设计的UI都做到了么?
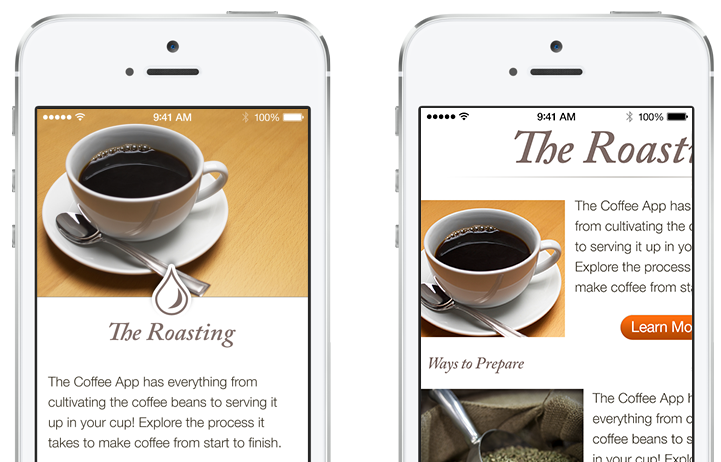
1、格式化内容


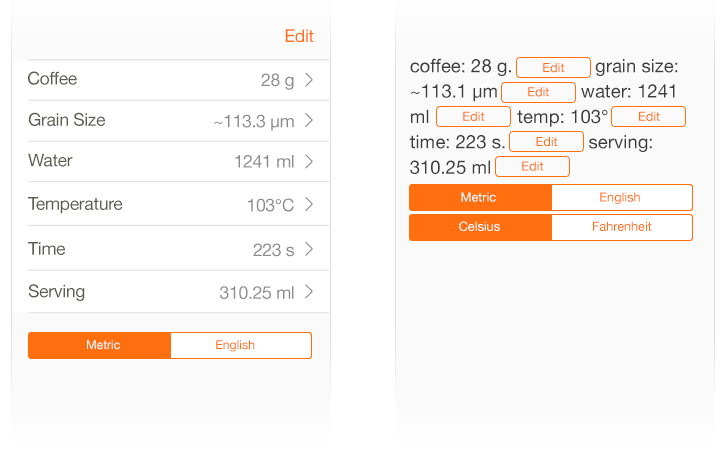
创建屏幕布局的时候,应该适适配iOS设备屏幕。用户应该一次看清主要内容,而无需缩放或水平滚动。
点此查看更多
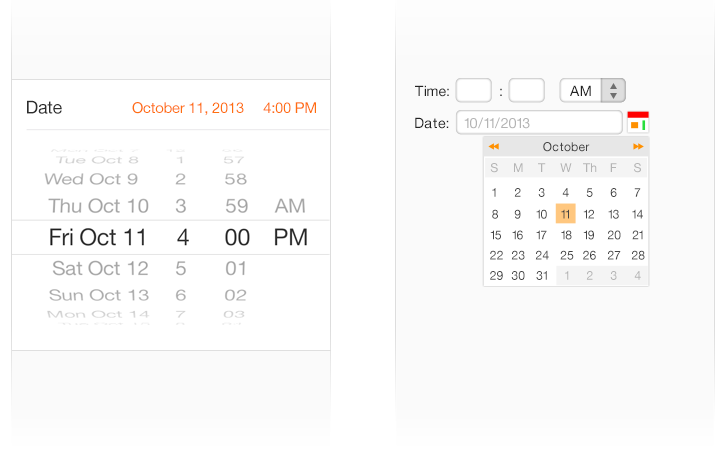
2、触摸控制


尽量采用专门为触摸和手势设计的界面元素,这样可以使应用程序的交互更加轻松自然。
点此查看更多
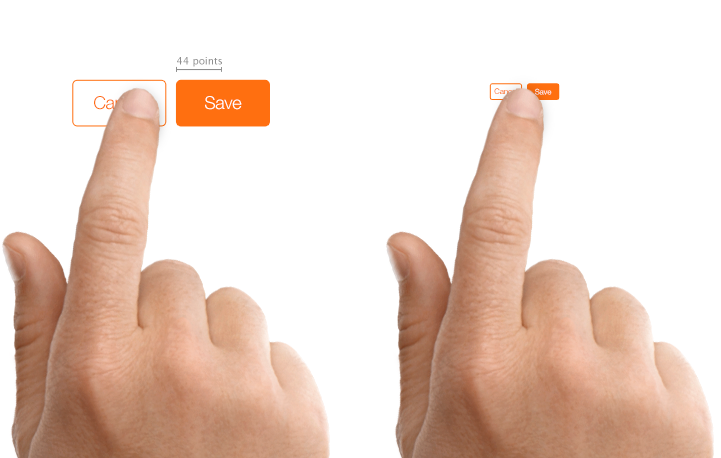
3、命中目标


设计可触控的控件的时候,尺寸不得小于44x44px,只有这样才能确保触摸的精度和命中率。
点此查看更多
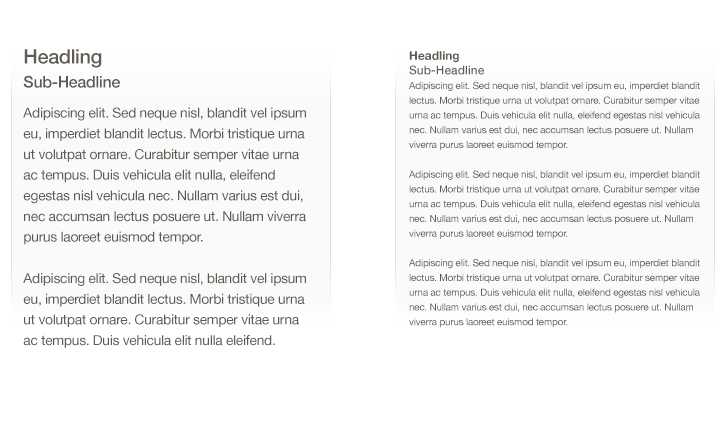
4、字体尺寸


文本中的文字尺寸不得小于11点,这样才能确保在常规距离下,无需缩放就可以清晰地阅读。
点此查看更多
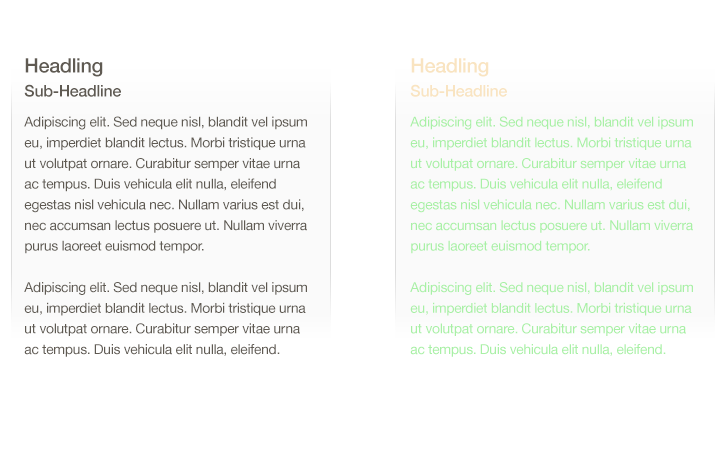
5、对比度控制


尽量确保文字色彩对比更明显,并且调整文字与背景的对比提高可读性。
点此查看更多
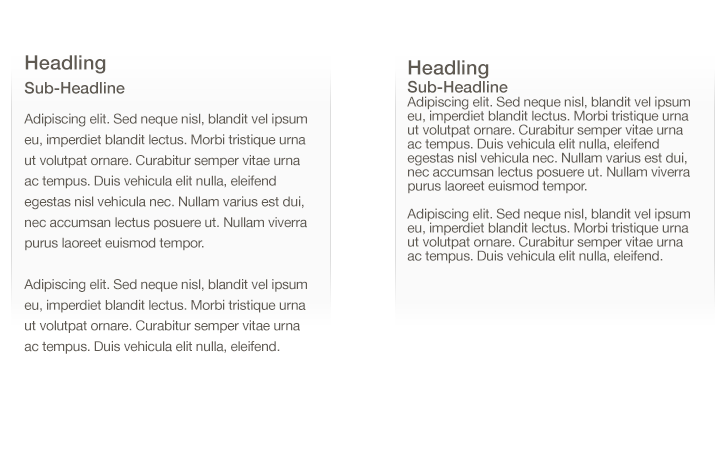
6、间距调整


不要让文字出现重叠的状况。适当地增加行高和行间距,提高文字的易读性。
点此查看更多
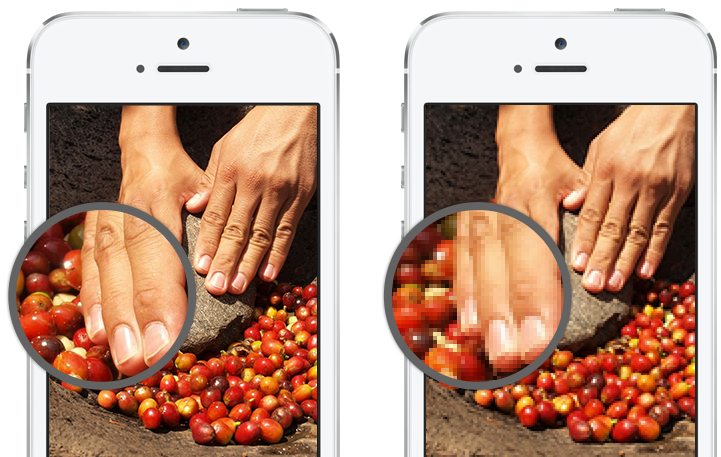
7、高分辨率


为所有图片资源提供高分辨率的版本(@2x)。那些未曾@2x的图像在Retina屏幕上会出现模糊的状况。
点此查看更多
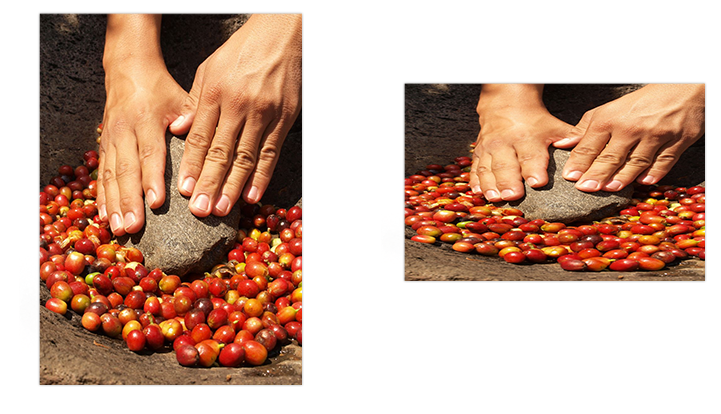
8、防止拉伸


始终控制好图片的高宽比,可以缩放,但是一定要避免拉伸,这样可以避免失真。
点此查看更多
9、信息架构


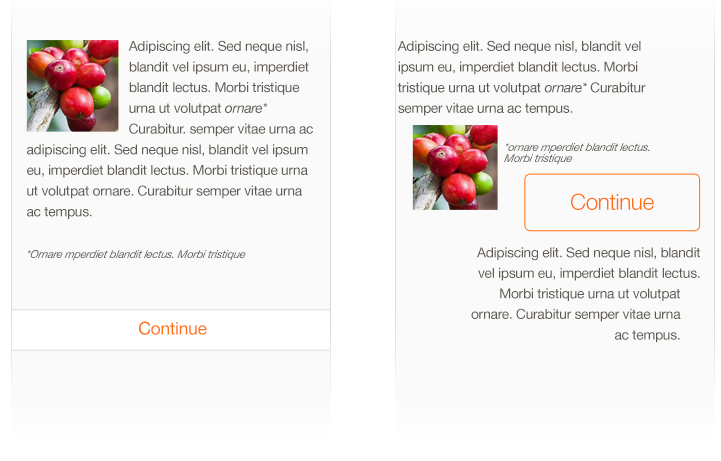
创建易于阅读易于调整的布局,确保界面内容的可调整性。
点此查看更多
10、保持对齐


让文本、图片、按钮在界面上保持对齐,相似相关内容合理靠近,让用户更容易理解界面信息。
点此查看更多
原文地址:Apple UI Design
优设网翻译:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
“优设网uisdc.com“是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量67万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
IOS7 UI设计的十大准则的更多相关文章
- 优秀API设计的十大原则
优秀API设计的十大原则 2015-09-23 分类:编程开发.设计模式.首页精华暂无人评论 分享到:更多4 二十万年薪PHP工程师培养计划 成为被疯抢的Android牛人 风中叶讲Java重难 ...
- 2018年手机应用UI设计趋势预测
用户需求瞬息万变,而手机软件UI设计为适应变化的用户需求,也相应的发生着变化.但是,这并不意味着用户需求和UI设计趋势就是无迹可寻的.事实上,根据前几年的手机app界面设计变化的特点,尤其是2017年 ...
- 全是干货!UI设计的30条黄金准则!
http://www.wex5.com/portfolio-items/js-1/ 全是干货!UI设计的30条黄金准则! 总的来说,好的UI界面有几个特征:简洁.便利.目标明确.人性化.字面上看这 ...
- 十大开源的.NET用户界面框架 让GUI设计不再犯难
选择一款合适的GUI框架是.NET开发中比较重要但又很棘手的问题,因为用户界面相当于一款应用的"门面",直接面向用户.好的UI更能吸引用户,有时甚至成为决定一款应用成败的关键.下面 ...
- 移动周报:十款最实用的Android UI设计工具
上一周可以说是一个不断Mark周,从最实用的Android UI设计工具.免费移动应用测试框架推荐,到HTML5开发框架等等,各种开发工具.框架精彩丰呈,看得小伙伴们是不亦乐乎.当然,还有不容错过的M ...
- 外媒速递:十大最佳心理学概念助你提升Web设计效果
外媒速递是核子可乐精选的近日国外媒体的精彩文章推荐,希望大家喜欢! 本期给大家推荐的是帮助你提升Web设计效果的十大最佳心理学概念.改善企业云环境协作效率的九款卓越工具.选择移动应用开发工具时要考虑的 ...
- (转)iOS7界面设计规范(1) - UI基础 - 为iOS7而设计
今天开个新坑.其实老早就想做这事儿了.记得前一两年,苹果官方还会在开发者中心提供中文的HIG(Human Interface Guideline),后来给没了:网上能够找到的中文版本不知是官方还是同行 ...
- 不容错过的UI设计素材大合集
免费PSD素材 TETHR by InVision 这是出自InVision的8款PSD文件,其中包含了100个模板和超过500个UI控件.来自InVision和UI8的设计师一同协作完成了这套UI ...
- 《认知与设计:理解UI设计准则》【PDF】下载
<认知与设计:理解UI设计准则>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382276 内容介绍 <图灵交互设计丛书·认 ...
随机推荐
- Linux下Tomcat同时部署两个工程然而只有一个能访问问题
Linux下Tomcat同时部署两个工程然而只有一个能访问问题 问题: Linux下单个部署到Tomcat下的时候都正常,两个一起部署,只有一个能访问: 解决方案: 由于采用#./shutdown.s ...
- Ubuntu Linux系统环境变量配置文件
Ubuntu Linux系统环境变量配置文件: /etc/profile : 在登录时,操作系统定制用户环境时使用的第一个文件 ,此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行. ...
- 「不定期更新」MacOS 编辑器使用小技巧
Visual Studio Code Ctrl + CMD + 上下箭头:上下移动当前的代码块: Shift + Alt + 上下箭头:快速复制当前的代码块: 我最新欢的插件列表: Prettier: ...
- 改变checkbox样式问题
选择1 选择2 选择3 选择4 选择5 <form action=""> <label for="test">选择1 <inp ...
- POJ 1018 Communication System(DP)
http://poj.org/problem?id=1018 题意: 某公司要建立一套通信系统,该通信系统需要n种设备,而每种设备分别可以有m1.m2.m3.....mn个厂家提供生产,而每个厂家生产 ...
- java List中相同的数据合并到一起
值好最后一天岗,写个小程序 List<Map<Object,Object>> mapList = new ArrayList<Map<Object,Object&g ...
- 【NOI2013】小Q的修炼
题目链接:http://uoj.ac/problem/123 又开提答坑啦,要不是一定要讲题谁他妈要这样伤害自己 CASE 1,2 首先可以打一个通用暴力,用于模拟操作过程,对于每一个操作随机一个选择 ...
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- 使用 dplyr 管道操作处理数据框
关于数据操作的另一个流行的包是dplyr,它发明了一种数据操作语法.dplyr 扩展包并没有使用构建子集函数([ ]),而是定义了一系列基础的变形函数作为数据操作模块,并且引入了一个管道操作符,利用管 ...
- [ios]MKMapView中使用MKPolyline画线
参考:http://blog.sina.com.cn/s/blog_9e8867eb0101dt76.html 首先在MapView.h中 #import <MapKit/MapKit.h> ...
