Selenium Webdriver——操作隐藏的元素(二)display属性
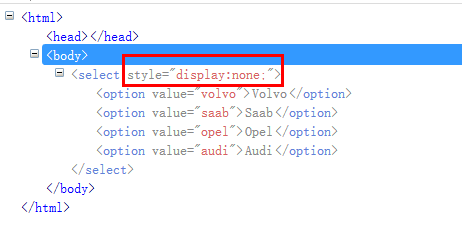
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:

from selenium import webdriver
from selenium.webdriver.support.select import Select
import os,time driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('test.html')
driver.get(file_path) sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
time.sleep(2) driver.quit()

exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。
js = 'document.querySelectorAll("select")[0].style.display="block";'
driver.execute_script(js)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
document.querySelectorAll("select")[0].style.display="block";
document.querySelectorAll("select") 选择所有的select。
[0] 指定这一组标签里的第几个。
style.display="block"; 修改样式的display="block" ,表示可见。
执行完这句js代码后,就可以正常操作下拉框了。
Java代码

import java.io.File; import org.openqa.selenium.WebDriver;
import org.openqa.selenium.By.ById;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.JavascriptExecutor; public class SelectTest { public static void main(String[] args){ WebDriver driver = new ChromeDriver();
File file = new File("C:/Users/fnngj/Desktop/test.html");
String filePath = file.getAbsolutePath();
driver.get(filePath); String js = "document.querySelectorAll('select')[0].style.display='block';";
((JavascriptExecutor)driver).executeScript(js); Select sel = new Select(driver.findElement(ById.xpath("//select")));
sel.selectByValue("opel"); }
}

Selenium Webdriver——操作隐藏的元素(二)display属性的更多相关文章
- Selenium Webdriver——操作隐藏的元素display属性
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
- Selenium Webdriver——操作隐藏的元素
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
- Selenium Webdriver——操作隐藏的元素(三)switchTo().frame()
在web 应用中经常会遇到frame 嵌套页面的应用,页WebDriver 每次只能在一个页面上识别元素,对于frame 嵌套内的页面上的元素,直接定位是定位是定位不到的.这个时候就需要通过switc ...
- Selenium Webdriver——操作隐藏的元素(四)
页面上弹出的对话框是自动化测试经常会遇到的一个问题:很多情况下对话框是一个iframe,如上一节中介绍的例子,处理起来稍微有点麻烦:但现在很多前端框架的对话框是div 形式的,这就让我们的处理变得十分 ...
- selenium在操作隐藏元素时会报错,怎么判断元素是隐藏的?
首先页面元素隐藏有五种方法: 1. opacity: 0; opacity 属性的意思是设置一个元素的透明度.它不是为改变元素的边界框(bounding box)而设计的.这意味着将 opacity ...
- 块级元素行内元素以及display属性
1.什么叫做标签语义化? ->合理的标签做合适的事情 ->HTML中常用的标签都有哪些? (块状标签和行内标签) ->块状标签和行内标签的区别? (常用的有8条区别) 1)内联元素: ...
- 块级元素、行内元素、display属性
块级元素 特点: 总是以一个块的形式表现出来,占领一整行.若干同级块元素会从上之下依次排列(使用float属性除外). 可以设置高度.宽度.各个方向的margin以及各个方向的padding. 当宽度 ...
- js操作:selenium无法操作隐藏元素问题
对于前端隐藏元素,一直是selenium自动化定位元素的隐形杀手,脚本跑到隐藏元素时位置时报各种各样的错误, 隐藏的下拉菜单又没有办法避免,此帖只为交流隐藏元素自动化定位处理方法(3种操作) ...
- Python+selenium(操作隐藏元素)
测试过程中,偶尔会碰到一些页面的隐藏元素,如下,是小编举的一个简单的例子: test.html <html> <head></head> <body> ...
随机推荐
- iPhone X的缺口和CSS
苹果公司(Apple)的发布会也开完了,新产品也将登陆了.估计很多开发人员看到iPhone X的设备是要崩溃了,特别对于前端开发人员更是如此. iPhone X的屏幕覆盖了整个手机的屏幕,为相机和其他 ...
- Cmd find命令 和 findstr 命令
https://blog.csdn.net/icanlove/article/details/37567591 Windows CMD中 find命令(字符串查找) https://blog.cs ...
- ogg 12c OGG-01163
数据同步报错: 2017-07-03 12:44:36 ERROR OGG-01163 Oracle GoldenGate Delivery for Oracle, rora_t1.prm: Bad ...
- JavaScript中Array
一,针对于数组 const arr = ['a','b','c','d']; Array.indexOf 将“返回第一次出现给定元素的索引”; console.log(arr.indexOf('b' ...
- ESlint全局变量报错
场景: 在main.js下申明了全局变量: /* eslint no-undef: "error" */ window.vm = new Vue({ el: '#app', rou ...
- vim自定义语法高亮(syntax highlight)设置流程
这里用一个非常简单的例子来展示vim自定义自己的语法并高亮显示的设置流程. 所使用的实例语言是python,为了区分vim自带的python语法,我们把文件名保存为test.me,其内容如下图所示: ...
- thinkphp实现采集功能的三种方法!
最近在做一些数据分析,由于上网找数据比较麻烦,所以写了一个采集网站数据的方法.具体方法如下: 方法一:QueryList 个人感觉比较好用,采集详情比较不错的选择,但是采集复杂一点的列表,不好用.具体 ...
- PyCharm导入tensorflow包报错的问题
[注]PyCharm导入tensorflow包报错的问题 若是你也遇到这个问题,说明你也没有理解tensorflow到底在哪里. 当安装了anaconda3.6后,在PyCharm中设置interpr ...
- JNUOJ 1187 - 哨兵
Time Limit: 10000ms Memory Limit: 262154KB 64-bit integer IO format: %lld Java class name: Main ...
- 修改机器名、IP对arcgis server、portal的影响?
修改机器名.IP是否对ArcGIS Server .Portal等有影响? 请教赛姐:修改IP对ArcGIS Server .Portal 无影响,不过建议将ArcGIS Server .Portal ...
