Android MediaPlayer和VideoView的使用
MediaPlayer
MediaPlayer类是Androd多媒体框架中的一个重要组件,通过该类,我们可以以最小的步骤来获取,解码和播放音视频。它支持三种不同的媒体来源:
- 本地资源
- 内部URI,比如你可以通过ContentResolver来获取
- 外部URL(流)
对于Android支持的媒体格式列表,可见:Supported Media Formats文档
在播放网络上的视频流时,Android原生的MediaPlayer支持两种协议,HTTP和RTSP,这两种协议最大的不同是,RTSP协议支持实时流媒体的播放,而HTTP协议不支持。因为VideoView的底层实现是MediaPlayer,因此VideoView也支持以上两种协议。
但是Android原生MediaPalyer支持的协议(不支持RTMP、MMS等)和封装格式实在太有限了,如果我们想播放那些它不支持的视频,这时候就需要第三方播放器了,很多第三方播放器的底层实现都是基于FFmpeg,后续我会专门来讲讲第三方播放器和FFmpeg的使用。
相关方法详解
(1)获得MediaPlayer实例:
可以直接new或者调用create方法创建:
MediaPlayer mp = new MediaPlayer();MediaPlayer mp = MediaPlayer.create(this, R.raw.test); //无需再调用setDataSource
另外create还有这样的形式:
create(Context context, Uri uri, SurfaceHolder holder)
通过Uri和指定 SurfaceHolder 【抽象类】 创建一个多媒体播放器。
(2)设置播放文件:
MediaPlayer.create(this, R.raw.test); //①raw下的资源mp.setDataSource("/sdcard/test.mp3"); //②本地文件路径mp.setDataSource("http://www.xxx.com/music/test.mp3");//③网络URL文件
另外setDataSource()方法有多个,里面有这样一个类型的参数:FileDescriptor
在使用这个API的时候,需要把文件放到res文件夹平级的assets文件夹里,然后使用下述代码设置DataSource:
AssetFileDescriptor fileDescriptor = getAssets().openFd("rain.mp3");mediaPlayer.setDataSource(fileDescriptor.getFileDescriptor(),fileDescriptor.getStartOffset(), fileDescriptor.getLength());
(3)其他方法
getCurrentPosition( ):得到当前的播放位置getDuration() :得到文件的时间getVideoHeight() :得到视频高度getVideoWidth() :得到视频宽度isLooping():是否循环播放isPlaying():是否正在播放pause():暂停prepare():准备(同步)prepareAsync():准备(异步)release():释放MediaPlayer对象reset():重置MediaPlayer对象seekTo(int msec):指定播放的位置(以毫秒为单位的时间)setAudioStreamType(int streamtype):指定流媒体的类型setDisplay(SurfaceHolder sh):设置用SurfaceHolder来显示多媒体setLooping(boolean looping):设置是否循环播放setOnBufferingUpdateListener(MediaPlayer.OnBufferingUpdateListener listener):网络流媒体的缓冲监听setOnCompletionListener(MediaPlayer.OnCompletionListener listener):网络流媒体播放结束监听setOnErrorListener(MediaPlayer.OnErrorListener listener):设置错误信息监听setOnVideoSizeChangedListener(MediaPlayer.OnVideoSizeChangedListener listener):视频尺寸监听setScreenOnWhilePlaying(boolean screenOn):设置是否使用SurfaceHolder显示setVolume(float leftVolume, float rightVolume):设置音量start():开始播放stop():停止播放
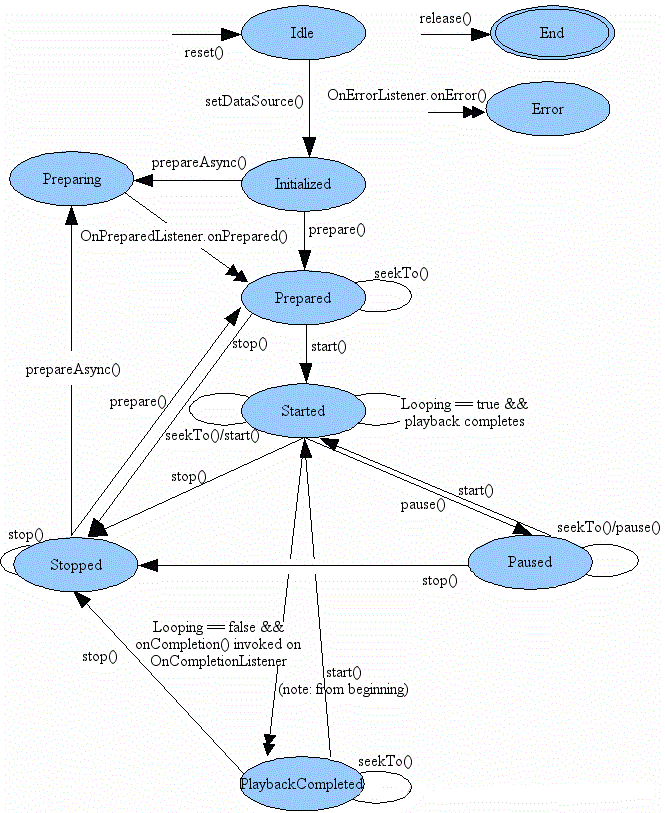
生命周期
- 状态1:Idel(空闲)状态
当 mediaplayer创建或者执行reset()方法后处于这个状态。 - 状态2:Initialized(已初始化)状态
当调用mediaplayer的setDataResource()方法给mediaplayer设置播放的数据源后,mediaplayer会处于该状态。 - 状态3:Prepared(准备就续)状态
设置完数据源后,调用mediaplayer的prepare()方法,让mediaplayer准备播放。值得一提的是,这里除了prepare()方法,还有prepareAsnyc()方法,此方法是异步方法,一般用于网络视频的缓冲。当缓冲完毕后,就会触发准备完毕的事件。我们要做的就是监听该事件(OnPreparedListener),当缓冲完成时,执行相应的操作。在此状态上,我们可以调用seekTo()方法定位视频,此方法不改变mediaplayer的状态;亦可调用stop()放弃视频播放,使mediaplayer处于Stopped状态。一般我们会在此状态上调用start()方法开始播放视频。 - 状态4:Started(开始)状态
当处于Prepared状态、Paused状态和PlayebackCompeleted状态时,调用Started()方法即可进入该状态。在该状态中,mediaplayer开始播放视频,可以通过seekTo()方法和start()方法改变视频播放的进度,当Looping为真且播放完毕后,它会重新开始播放(即循环播放);否则播放完毕后,会触发事件并调用OnCompletionaListener.OnCompletion()方法,进行特定操作,并进入PlaybackCompleted状态。在此状态中,亦可调用pause()方法或者stop()方法让视频暂停或停止,此时mediaplayer分别处于Stopped和Paused状态。 - 状态5:Stopped(停止)状态
当 mediaplayer处于Prepared、Started、Paused、PlaybackCompleted状态时,调用stop()方法即可进入本状态。应特别注意的是,在本状态中,若想重新开始播放,不能直接调用start()方法,必须调用prepare()方法或prepareAsync()方法重新让mediaplayer处于Prepared状态方可调用start()方法播放视频。 - 状态6:Paused(暂停)状态
当mediaplayer处于Started状态是,调用pause()方法即可进入本状态。在本状态里,可直接调用start()方法使,mediaplayer回到Started状态,亦可调用stop()方法停止视频播放,让播放器处于停止态。 - 状态7:PlaybackCompleted(播放完成)状态
当mediaplayer播放完成且Looping为假时即可进入本状态。在本状态可调用start()方法使mediaplayer回到Started状态(注意此时是从头开始播放);亦可调用stop()方法使mediaplayer处于停止态,结束播放。 - 状态8:Error(错误)状态
当mediaplayer出现错误时处于此状态。
调用release()方法即可释放此mediaplayer对象。
使用MediaPlayer播放音频
@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.btn_play:if(isRelease){mPlayer = MediaPlayer.create(this,R.raw.fly);isRelease = false;}mPlayer.start(); //开始播放break;case R.id.btn_pause:mPlayer.pause(); //停止播放break;case R.id.btn_stop:mPlayer.reset(); //重置MediaPlayermPlayer.release(); //释放MediaPlayerisRelease = true;break;}
注意事项:
播放的是res/raw目录下的音频文件,创建MediaPlayer调用的是create方法,第一次启动播放前不需要再调用prepare(),如果是使用构造方法构造的话,则需要调用一次prepare()方法!
另外贴下官方文档中,从其他两种途径播放音频的示例代码:
本地Uri:
Uri myUri = ....; /**initialize Uri here*/MediaPlayer mediaPlayer = new MediaPlayer();mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);mediaPlayer.setDataSource(getApplicationContext(), myUri);mediaPlayer.prepare();mediaPlayer.start();
外部URL:
String url = "http://........"; // your URL hereMediaPlayer mediaPlayer = new MediaPlayer();mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);mediaPlayer.setDataSource(url);mediaPlayer.prepare(); // might take long! (for buffering, etc)mediaPlayer.start();
Note:假如你通过一个URL以流的形式播放在线音频文件,该文件必须可以进行渐进式下载。
使用MediaPlayer + SurfaceView播放视频
MediaPlayer主要用于播放音频,没有提供图像输出界面,所以我们需要借助其他的组件来显示MediaPlayer播放的图像输出,我们可以使用SurfaceView来显示。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><SurfaceViewandroid:id="@+id/surfaceView"android:layout_width="fill_parent"android:layout_height="300dp" /><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:gravity="center_horizontal"android:orientation="horizontal" ><ImageButtonandroid:id="@+id/btnplay"android:layout_width="60dp"android:layout_height="60dp"android:background="@mipmap/play"/><ImageButtonandroid:id="@+id/btnpause"android:layout_width="60dp"android:layout_height="60dp"android:background="@mipmap/pause"/><ImageButtonandroid:id="@+id/btnstop"android:layout_width="60dp"android:layout_height="60dp"android:background="@mipmap/stop"/></LinearLayout></LinearLayout>
public class MediaPlayerActivity extends Activity implements View.OnClickListener {private ImageButton btnplay, btnstop, btnpause;private SurfaceView surfaceView;private MediaPlayer mediaPlayer;private int position;private String url1 = "http://flashmedia.eastday.com/newdate/news/2016-11/shznews1125-19.mp4";private String url2 = "rtsp://184.72.239.149/vod/mp4:BigBuckBunny_115k.mov";private String url3 = "http://42.96.249.166/live/388.m3u8";private String url4 = "http://61.129.89.191/ThroughTrain/download.html?id=4035&flag=-org-"; //音频urlpublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_mediaplayer);btnplay = (ImageButton) this.findViewById(R.id.btnplay);btnstop = (ImageButton) this.findViewById(R.id.btnstop);btnpause = (ImageButton) this.findViewById(R.id.btnpause);btnstop.setOnClickListener(this);btnplay.setOnClickListener(this);btnpause.setOnClickListener(this);mediaPlayer = new MediaPlayer();surfaceView = (SurfaceView) this.findViewById(R.id.surfaceView);// 设置SurfaceView自己不管理的缓冲区surfaceView.getHolder().setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);surfaceView.getHolder().addCallback(new SurfaceHolder.Callback() {@Overridepublic void surfaceDestroyed(SurfaceHolder holder) {}@Overridepublic void surfaceCreated(SurfaceHolder holder) {if (position > 0) {try {// 开始播放play();// 并直接从指定位置开始播放mediaPlayer.seekTo(position);position = 0;} catch (Exception e) {}}}@Overridepublic void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {}});}@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.btnplay:play();break;case R.id.btnpause:if (mediaPlayer.isPlaying()) {mediaPlayer.pause();} else {mediaPlayer.start();}break;case R.id.btnstop:if (mediaPlayer.isPlaying()) {mediaPlayer.stop();}break;default:break;}}@Overrideprotected void onPause() {// 先判断是否正在播放if (mediaPlayer.isPlaying()) {// 如果正在播放我们就先保存这个播放位置position = mediaPlayer.getCurrentPosition();mediaPlayer.stop();}super.onPause();}private void play() {try {mediaPlayer.reset();mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);// 设置需要播放的视频Uri uri = Uri.parse(url1);mediaPlayer.setDataSource(getApplicationContext(), uri);// 把视频画面输出到SurfaceViewmediaPlayer.setDisplay(surfaceView.getHolder());mediaPlayer.prepare();// 播放mediaPlayer.start();Toast.makeText(this, "开始播放!", Toast.LENGTH_LONG).show();} catch (Exception e) {}}}
代码很简单,布局有个SurfaceView,然后调用getHolder获得一个SurfaceHolder对象,在这里完成SurfaceView相关的设置,设置了类型以及一个Callback接口,重写了SurfaceView创建时,发生变化时,以及销毁时的三个方法!然后按钮控制播放、暂停以及停止而已。
注:这里视频宽高总是等于定义的SurfaceView布局宽高,所以视频可能会被拉伸变形。那么如何解决呢?
...mMediaPlayer.setOnVideoSizeChangedListener(new OnVideoSizeChangedListener(){@Overridepublic void onVideoSizeChanged(MediaPlayer mp, int width, int height) {if (width == 0 || height == 0) {Log.e(TAG, "invalid video width(" + width + ") or height(" + height + ")");return;}mIsVideoSizeKnown = true;mVideoWidth = width;mVideoHeight = height;if (mIsVideoReadyToBePlayed && mIsVideoSizeKnown) {startVideoPlayback();}}});mMediaPlayer.setOnPreparedListener(new OnPreparedListener(){@Overridepublic void onPrepared(MediaPlayer mp) {mIsVideoReadyToBePlayed = true;if (mIsVideoReadyToBePlayed && mIsVideoSizeKnown) {startVideoPlayback();}}});private void startVideoPlayback() {holder.setFixedSize(mVideoWidth, mVideoHeight);mMediaPlayer.start();}
VideoView
除了使用MediaPlayer + SurfaceView播放视频的方式,我们还可以使用VideoView来直接播放视频。SurfaceView播放视频时,如果不进行设置,视频宽高总是等于定义的SurfaceView布局宽高,所以视频可能会被拉伸变形。而使用VideoView时,视频宽度等于VideoView布局宽,但是高是自适应的,自动调整宽高比到视频原始比例,所以不会有拉伸。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.hx.mediaplay.MainActivity"android:orientation="vertical"><Buttonandroid:id="@+id/go"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="mediaPlayer+sufaceview" /><EditTextandroid:id="@+id/url"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="url" /><Buttonandroid:id="@+id/play"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Play" /><VideoViewandroid:id="@+id/video"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_centerInParent="true" /></LinearLayout>
public class MainActivity extends AppCompatActivity {private Button go;private EditText url;private Button button;private VideoView videoview;private MediaController mMediaController;private String url1 = "http://flashmedia.eastday.com/newdate/news/2016-11/shznews1125-19.mp4";private String url2 = "rtsp://184.72.239.149/vod/mp4:BigBuckBunny_115k.mov";private String url3 = "http://42.96.249.166/live/388.m3u8";private String url4 = "http://61.129.89.191/ThroughTrain/download.html?id=4035&flag=-org-"; //音频url@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);go = (Button) findViewById(R.id.go);url = (EditText) findViewById(R.id.url);button = (Button) findViewById(R.id.play);videoview = (VideoView) findViewById(R.id.video);mMediaController = new MediaController(this);videoview.setMediaController(mMediaController);url.setText(url1);button.setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View v) {loadView(url.getText().toString());}});go.setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View v) {Intent intent = new Intent(MainActivity.this, MediaPlayerActivity.class);startActivity(intent);}});}public void loadView(String path) {Uri uri = Uri.parse(path);videoview.setVideoURI(uri);videoview.start();videoview.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {@Overridepublic void onPrepared(MediaPlayer mp) {// mp.setLooping(true);mp.start();// 播放Toast.makeText(MainActivity.this, "开始播放!", Toast.LENGTH_LONG).show();}});videoview.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {@Overridepublic void onCompletion(MediaPlayer mp) {Toast.makeText(MainActivity.this, "播放完毕", Toast.LENGTH_SHORT).show();}});}}
Android MediaPlayer和VideoView的使用的更多相关文章
- Android:视频(VideoView/MediaPlayer)
Android之视频播放 VideoView if(android.os.Environment.getExternalStorageState().equals(android.os.Environ ...
- Android 视频播放器 VideoView 的使用,播放本地视频 和 网络 视频
1.布局文件 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:and ...
- Android MediaPlayer架构 -- MediaPlayer的创建过程
本文系作者自己学习之所用,文章内容仅出自作者拙劣之思考,问题之处烦请不吝指教. MediaPlayer 能被用来控制音/视频文件或流媒体的回放.Android中以MediaPlayer类作为音视频播放 ...
- Android视频播放之VideoView
Android视频播放之VideoView 1.VideoView类介绍 Android的VideoView组件可以从不同的来源(例如资源文件或内容提供器)读取图像,计算和维护视频的画面尺寸以使其适用 ...
- 第一部分 Android MediaPlayer 概述
[IT168 技术文档]本文主要介绍的是Android中很重要也最为复杂的媒体播放器(MediaPlayer)部分的架构.对于Android这样一个完整又相对复杂的系统,一个MediaPlayer功能 ...
- Android MediaPlayer Error/Info Code
1. 常见错误 error(-38, 0) 我觉得-38表示在当前的MediaPlayer状态下,不能运行你的操作. 详细怎样做请參考:Android MediaPlayer 另外我在其它资料中.发现 ...
- Android(java)学习笔记180:Android MediaPlayer 播放prepareAsync called in state 8解决办法
使用android MediaPlayer播放音频文件时,有时会出现prepareasync called in state 8错误. 以下方法可以避免这个异常出现. 第一种方法: private ...
- Android MediaPlayer接口及状态迁移
[时间:2016-09] [状态:Open] [关键词:android,mediaplayer,播放接口,播放状态图] 引言 本文内容相对简单,作为后续处理的起点,简要整理了Android Media ...
- Android MediaPlayer 常用方法介绍
Android MediaPlayer 常用方法介绍 方法:create(Context context, Uri uri) 解释:静态方法,通过Uri创建一个多媒体播放器. 方法:create(Co ...
随机推荐
- iOS的settings bundle中开关button(Toggle Switch)取不到值的问题
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 假设认为写的不好请多提意见,假设认为不错请多多支持点赞.谢谢! hopy ;) 在Xcode7.2中设置App的settings bundle ...
- Office办公 WPS如何设置页边距
打开页眉页脚,在选项里面可以设置顶部的一行文字距离边界的距离 此外在页面布局,页边距也可以查看和修改
- javascript获取和设置URL中的参数
勘误版 function getQuery(key, url) { url = url || window.location.href; if (url.indexOf('#') !== -1) ur ...
- LintCode: Identical Binary Tree
C++ /** * Definition of TreeNode: * class TreeNode { * public: * int val; * TreeNode *left, *right; ...
- 如何随机获取数据库不连续ID的数据?
这个问题的来由是我朋友要为一网站实现一个标签云功能,和我交流后我给出了一个方案,在此略作记录,亦求拍砖. 大概需求这是样的: 在数据库有一张表A如下图: 其中id字段的值未必是连续的,现在我朋友要做的 ...
- intel vt
EPT和VPID技术是内存虚拟化技术, 是页表扩充技术Extended Page Table (EPT) 的缩写, 是VT-x技术的一部分. 内存虚拟化的主要任务是实现地址空间的虚拟化,内存虚拟化是通 ...
- HDS推出HUS中端阵列 文件、块和对象统一存储
http://storage.chinabyte.com/86/12320086.shtml http://storage.chinabyte.com/134/12324134.shtml 日立数据系 ...
- Hive表的建立和导入导出数据
Hive是Hadoop的常用工具之一,Hive查询语言(HiveQL)的语法和SQL类似,基本实现了SQL-92标准. 1. 表的建立 编写以下的文件: USE test; DROP TABLE IF ...
- 算法笔记_225:数字密码发生器(Java)
目录 1 问题描述 2 解决方案 1 问题描述 在对银行账户等重要权限设置密码的时候,我们常常遇到这样的烦恼:如果为了好记用生日吧,容易被破解,不安全:如果设置不好记的密码,又担心自己也会忘记:如 ...
- python之tcp自动重连
操作系统: CentOS 6.9_x64 python语言版本: 2.7.13 问题描述 现有一个tcp客户端程序,需定期从服务器取数据,但由于种种原因(网络不稳定等)需要自动重连. 测试服务器示例代 ...