CSS笔记——padding,margin为百分比计算时的参照对象
div的padding为百分比的两种情况
padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的
1. 当子div的宽度是百分比时
html代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}
.container{
width:100%;
}
.row{
width:100%;
}
.row:before ,
.row:after{
display: block;
content:'';
height: 0;
clear:both;
}
.col-md-4{
float: left;
width:33.33%;
}
.blue-bg,
.red-bg,
.yellow-bg{
padding-top:33.333%;
}
.blue-bg{
background-color: #428bca;
}
.red-bg{
background-color: red;
}
.yellow-bg{
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
</html>
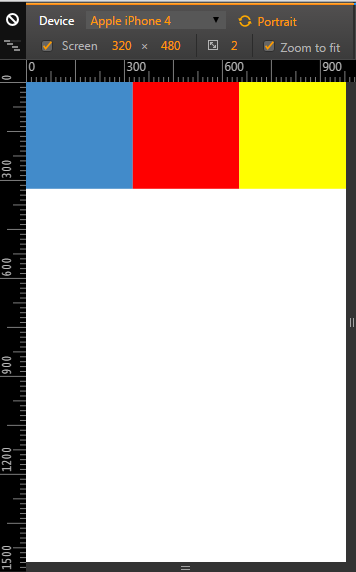
效果图

2. 当子div的宽度是具体像素时
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width , initial-scale=1">
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}
.row{
width:100%;
} .row:before , .row:after{
display: block;
content:'';
height: 0;
clear:both;
} .col-md-4{
float: left;
width:100px;
} .blue-bg{
padding-top: 100%;
background-color: #428bca;
} .red-bg{
padding-top: 100%;
background-color: red;
} .yellow-bg{
padding-top: 100%;
background-color: yellow;
} </style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
</html>
效果图

CSS笔记——padding,margin为百分比计算时的参照对象的更多相关文章
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- CSS之padding&margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 图解CSS的padding,margin,border属性
原文出处:http://hi.baidu.com/sonan/item/af05cf8759810d1cc31627d5 觉得不错,保存以备用. --------------------------- ...
- css padding和margin的百分比
前段时间我同事对于margin和padding应用百分比值似乎有些误解,觉得可能是个普遍问题,所以觉得有必要拿出来单独写一下. margin和padding都可以使用百分比值的,但有一点可能和通常的想 ...
- css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人! [margin地址](https://www.imooc.com/learn/680) 一.margin与容器尺寸的关系 relative可定位,但是不改变容器 ...
- 报告一个IE很奇葩的滚动条问题——百分比计算宽度为浮点数时的滚动条显示异常
起因: 做项目的时候做了一个表格内容超过DIV容器自动横向滚动处理.别的浏览器都正常:但是在IE下面明明表格table和容器DIV宽度一致但是却出现了滚动条.如图 然后本人做实验找了半天原因终于是找到 ...
- CSS中的margin、border、padding区别
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
随机推荐
- 节点文件将两个不同格式的XML文件,进行节点对照,并生成一个用于对照功能的XML
本文纯属个人见解,是对前面学习的总结,如有描述不正确的地方还请高手指正~ 经常有的需求是,需要将一种格式的XML转换成另一种XML.如果要实现这个功能首先需要将两个不同XML手动建立节点对比关系.然后 ...
- Intel大坑之中的一个:丢失的SSE2 128bit/64bit 位移指令,马航MH370??
缘由 近期在写一些字符串函数的优化,兴趣使然.但是写的过程中,想要实现 SSE2 128 bit / 64 bit 的按 bit 逻辑位移.遇到了一个大坑,且听我娓娓道来. 我并不想用什么马航370来 ...
- Linux - 打印文件夹全部文件 代码(C)
列出文件夹全部文件 代码(C) 本文地址:http://blog.csdn.net/caroline_wendy 首先配置环境,參考:http://blog.csdn.net/caroline_wen ...
- 169 Majority Element [LeetCode Java实现]
题目链接:majority-element /** * Given an array of size n, find the majority element. The majority elemen ...
- Unity3D脚本--经常使用代码集
1. 訪问其他物体 1) 使用Find()和FindWithTag()命令 Find和FindWithTag是很耗费时间的命令,要避免在Update()中和每一帧都被调用的函数中使用.在Start() ...
- Jordan Lecture Note-12: Kernel典型相关分析(Kernel Canonical Correlation Analysis, KCCA).
Kernel典型相关分析 (一)KCCA 同样,我们可以引入Kernel函数,通过非线性的坐标变换达到之前CCA所寻求的目标.首先,假设映射$\Phi_X: x\rightarrow \Phi_X(x ...
- qt 获取系统磁盘空间大小
quint64 getDiskFreeSpace(QString driver) { LPCWSTR lpcwstrDriver=(LPCWSTR)driver.utf16(); ULARGE_INT ...
- 使用GPS经纬度定位附近地点(某一点范围内查询)
需要手机查找附近N米以内的商户,致想法是已知一个中心点,一个半径,求圆包含于圆抛物线里所有的点,经纬度是一个点,半径是一个距离,不能直接加减,下面提供C#的解决方法 数据库中记录了商家在百度标注的经纬 ...
- Socket的使用
import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.IOException; import jav ...
- uva 10152 ShellSort 龟壳排序(希尔排序?)
今天状态总是很糟,这种题目卡了一天... 是不是休息时间太少了,头脑迟钝了... 名字叫希尔排序,我还以为跟它有关,还搜索了下资料. 只要找到trick就会发现是很水的题目.只要对比下就能找到哪些是移 ...
