使用Async同步执行异步函数
为了适应异步编程,减少回调的嵌套,我在项目中引入了Async,当批量处理且需要同步执行一些逻辑相同的异步函数时,觉得还是Async最为靠谱。
我有一个类似下面代码的场景,依据数组中的每一个元素执行一个异步回调函数,比如http.get。
var http = require('http');
var fs = require('fs');
var args_array = [
{name: "hao123", url: "http://www.hao123.com/index.html"},
{name: "ifeng", url: "http://www.ifeng.com/"},
{name: "baidu", url: "http://www.baidu.com/index.php?tn=10018801_hao"}
];
args_array.forEach(function (element) {
var file = fs.createWriteStream(element.name);
http.get(element.url, function (response) {
console.log(element.name);
response.pipe(file);
});
});
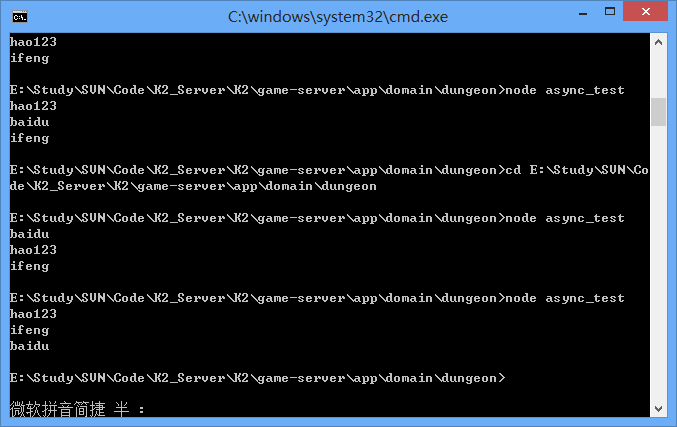
这个的代码是可以正常工作的,但是有一个问题,文件下载的顺序无法保证,我的需求是:数组中的每一个元素所执行的逻辑都依赖上一次执行的结果,下图表明了上述代码的执行的顺序。

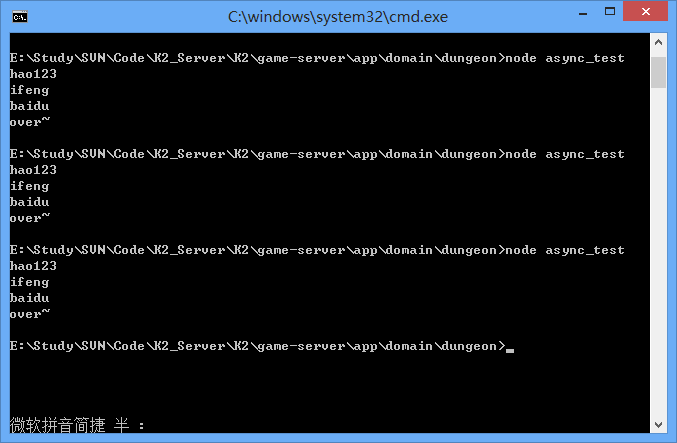
修正后的代码,将单个执行逻辑封装成一个Function,放到一个数组中,由Async去执行这个数组,方能保证他们的顺序。
var initFunctions = [];
var Async = require('async');
var http = require('http');
var fs = require('fs');
var args_array = [
{name: "hao123", url: "http://www.hao123.com/index.html"},
{name: "ifeng", url: "http://www.ifeng.com/"},
{name: "baidu", url: "http://www.baidu.com/index.php?tn=10018801_hao"}
];
args_array.forEach(function (element) {
initFunctions.push(function (callback) {
var file = fs.createWriteStream(element.name);
http.get(element.url, function (response) {
console.log(element.name);
response.pipe(file);
callback();
});
});
});
Async.series(initFunctions, function (error, values) {
if (error) {
console.log(error);
}
else {
console.log("over~");
}
});

使用Async同步执行异步函数的更多相关文章
- 更优雅的方式: JavaScript 中顺序执行异步函数
火于异步 1995年,当时最流行的浏览器--网景中开始运行 JavaScript (最初称为 LiveScript). 1996年,微软发布了 JScript 兼容 JavaScript.随着网景.微 ...
- Winform同步调用异步函数死锁原因分析、为什么要用异步
1.前言 几年前,一个开发同学遇到同步调用异步函数出现死锁问题,导致UI界面假死.我解释了一堆,关于状态机.线程池.WindowsFormsSynchronizationContext.Post.co ...
- 【WP8】同步执行异步代码
微软的StorageFile只支持异步的方式进行文件操作,我之前也封装过一个StorageHelper,但是当所有的方法都是异步的时候也带来一些问题 1.比如我们不能在构造函数调用异步代码(等待), ...
- 异步函数async await在wpf都做了什么?
首先我们来看一段控制台应用代码: class Program { static async Task Main(string[] args) { System.Console.WriteLine($& ...
- C# Async/Await异步函数原理
原理 与同步函数相比,CLR在执行异步函数时有几个不同的特点: 1. 并非一次完成,而且分多次完成 2. 并非由同一个线程完成,而是线程池每次动态分配一个线程来处理: 结合 ...
- Laravel框架中实现supervisor执行异步进程
问题描述:在使用Laravel框架实现动态网页时,若有些操作计算量较大,为了不影响用户体验,往往需要使用异步方式去处理.这里使用supervisor和laravel自带的queues实现. Super ...
- async异步函数的执行顺序
1 async function async1(){ 2 console.log('async1 start') //2 3 await async2() 4 //await async2()后面的内 ...
- ajax同步、异步执行简单理解与证明
此理解范例代码来自前几篇随笔! 首先我们来先了解下AJAX: Ajax:全称“Asynchronous Javascript and XML”(异步Javascript和XML),他是由Javascr ...
- GCD,用同步/异步函数,创建并发/串行队列
队列 第一个参数:C语言字符串,标签 第二个参数: DISPATCH_QUEUE_CONCURRENT:并发队列 DISPATCH_QUEUE_SERIAL:串行队列 dispatch_queue_ ...
随机推荐
- C++仿函数(functor)详解
C++仿函数(functor)详解 所谓的仿函数(functor),是通过重载()运算符模拟函数形为的类. 因此,这里需要明确两点: 1 仿函数不是函数,它是个类: 2 仿函数重载了()运算符,使得它 ...
- math模块及使用方式
在数学之中,除了加减乘除四则运算之外——这是小学数学——还有其它更多的运算,比如乘方.开方.对数运算等等,要实现这些运算,需要用到 Python 中的一个模块:Math 模块(module)是 Pyt ...
- iosUITextField属性
@property UITextField *caption; caption = [[UITextField alloc] initWithFrame:CGRectMake(, self.frame ...
- Qt之进程间通信(Windows消息)
简述 通过上一节的了解,我们可以看出进程通信的方式很多,今天分享下如何利用Windows消息机制来进行不同进程间的通信. 简述 效果 发送消息 自定义类型与接收窗体 发送数据 接收消息 设置标题 重写 ...
- WebServices生成发布过程及常见问题的解决方法
春夏秋冬走健康之路看四季养生网 健康饮食 养生问题 母婴保健 养生小常识 3.下一步,我们需要将Myservice文件夹拷贝到C:\Inetpub\wwwroot目录下(重要).如下图所示 然后依次 ...
- JetBrains优秀工具推荐
1.JAVA开发工具 IDEA IDEA 全称 IntelliJ IDEA,是Java语言开发的集成环境,IntelliJ在业界被公认为最好的Java开发工具之一,尤其在智能代码助手.代码自动提示.重 ...
- Java [Leetcode 66]Plus One
题目描述: Given a non-negative number represented as an array of digits, plus one to the number. The dig ...
- 关于python中使用mongodb模块,save和insert的小问题
今天写python脚本的时候发现这样一个问题: import os , string , datetime ,pymongo; conn = pymongo.Connection("127. ...
- 专题:Windows编译x264、SDL、faac、ffmpeg过程
Windows上编译ffmpeg完整过程,包括编译x264.SDL.faac.在Windows上编译ffmpeg需要用MinGW+msys,本专题用于记录编译过程中遇到的各种问题及解决方法,转载请注明 ...
- Darwin Streaming Server 简介
Darwin Streaming Server 概要 Darwin Streaming Server简称DSS.DSS是Apple公司提供的开源实时流媒体播放服务器程序.整个程序使用C++编写 ...
