管理后台-第一部分:Creating custom sections in Umbraco 7 - Part 1(翻译文档)
在Umbraco上每个部分都可以被称为一个应用程序,所以这些部分和应用程序基本上是一样的。我们首先要做的事情是需要创建应用程序。在这个例子中,我不会去摆弄xml文件或是数据库——我将使用类来创建我的内容。
我需要做的第一件事就是创建一个类,实现Application接口,这样我们的Umbraco将会初始化这个类。
[Application("CustomSection","CustomSection","icon-car", 15)]publicclassCustomSectionApplication : IApplication {}
对于V7,这不是新的东西,这个Application属性主要是告诉Umbraco来创建一个新的应用程序。
Name:CustomSection
Alias: CustomSection
Icon:icon-car(css类的图标将显示在左侧栏backoffice)
Sort order: 15
下次Umbraco运行的时候将会在/config/application.config文件中添加一个xml元素,也将会添加一个新的section应用程序。
创建树
在添加树之前,Umbraco是不是在意你新建的应用程序的。一个应用程序没有树它是没有意义的,对吗?
这部分包含了一些V7的新概念。我们开始创建一个新的类,从Umbraco.Web.Trees来继承,确保这个类名称的后缀名是Controller。CustomSectionTreeController。
publicclassCustomSectionTreeController : TreeController- {
- }
现在我们需要给Umbraco关于我们的树的一些额外信息。让我们添加两个属性类,Tree和PluginController。
[PluginController("CustomSection")][Umbraco.Web.Trees.Tree("CustomSection","CustomSectionTree","My custom section", iconClosed:"icon-doc")]publicclassCustomSectionTreeController : TreeController- {
- }
PluginController
这个属性告诉Umbraco,这个类是一个插件的一部分。而且它也告诉Umbraco这个插件的名称。这将会使Umbraco在/app_plugin/{NameOfApplication}/文件夹中寻找视图,而不是在默认的核心视图的文件夹中查找。
Tree
这个属性是以前Umbraco中就有的,我认为大约是4.7以上的版本。它告诉Umbraco一个tree类,Umbraco会将它添加在/config/trees.config文件中。在V7中这个属性是一个强制性的树,在TreeController类中继承了一些潜在的逻辑来查看属性值确定树的名称。
这些属性有:
Application: CustomSection(在匹配应用程序之前我们必须添加的名称)
Alisa: CustomSectionTree(这是树的名字)
Title: The title of the tree(作为根节点的名称)
Icon:图标(作为类的图标)
现在我们需要添加一些代码使得在树上显示一些内容。
[PluginController("CustomSection")]
[Umbraco.Web.Trees.Tree("CustomSection", "CustomSectionTree","My custom section", iconClosed: "icon-doc")]
public class CustomSectionTreeController : TreeController
{
protected override TreeNodeCollection GetTreeNodes(string id, FormDataCollection queryStrings)
{
var nodes = new TreeNodeCollection();
var item = this.CreateTreeNode("dashboard", id, queryStrings, "My item", "icon-truck", true);
nodes.Add(item);
return nodes;
}
protected override MenuItemCollection GetMenuForNode(string id, FormDataCollection queryStrings)
{
var menu = new MenuItemCollection();
menu.DefaultMenuAlias = ActionNew.Instance.Alias;
menu.Items.Add<ActionNew>("Create");
return menu;
}
}
我们将会看到:

我们创建一个新的内容至少血药两个方法。
GetTreeNodes (TreeNodeCollection)
这将返回树项目的集合,在我们的例子中我们只返回了一个项目,但是我们可以将更多的项目添加到集合中。我们使用创建TreeNode方法,从基类中创建一个新的id为“dashboard”名称为“My item"的节点。Umbraco将节点的id附加在URL之后,以便我们可以从AngularJS-controllers处理路由。
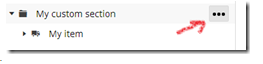
GetMenuForNode (MenuItemCollection)
这个方法处理右边的选择 ”DefaultMenuAlias“配置当我们点击触点的时候应该被解雇。
”DefaultMenuAlias“配置当我们点击触点的时候应该被解雇。
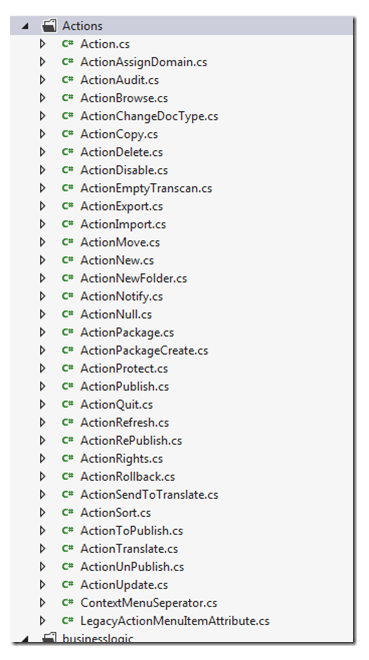
有很多的action来供你使用,你也可以建立自己的。

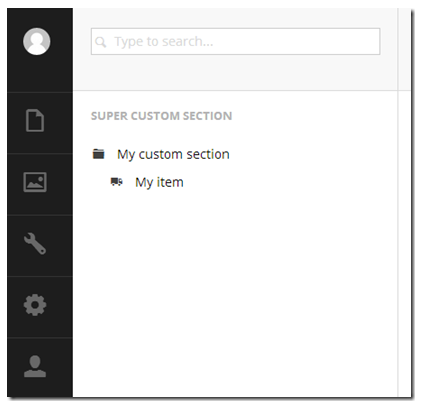
显示我们新的内容
为了显示我们新添加的内容,我们需要给当前用户对它的访问。现在去users部分,打开edit-view为当前登录用户。在底部,选择复选框[customSection],然后保存。现在你可能会需要使用F5刷新页面,左边栏中便可以显示出新的内容。
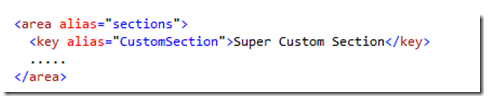
使我们的[customSection]变得更好看
因为Umbraco找不到任何语言为我们的内容翻译,它将会使用括号和应用程序名称。为了使其显示的更好,打开/umbraco/config/lang/en.xml文件,查看<area alias=”sections”>元素,插入一下元素,仅仅添加:

你可能需要接触根目录web.config文件,来重新启动应用程序,使翻译变得可见。
【原文:http://www.enkelmedia.se/blogg/2013/11/22/creating-custom-sections-in-umbraco-7-part-1.aspx】
管理后台-第一部分:Creating custom sections in Umbraco 7 - Part 1(翻译文档)的更多相关文章
- 管理后台-第二部分:Custom sections in Umbraco 7 – Part 2 the views(翻译文档)
在上一篇文章中我们讨论了怎样在我们Umbraco7.0版本中去添加一个新的自定义的应用程序(或部分)和如何去定义一个树.现在我将给你展示你改何如添加视图,来使你的内容可以做一些更有意义的事情. The ...
- Umbraco(2) - Creating Your First Template and Content Node(翻译文档)
创建(编辑)你的第一个模板(Template) 展开 Settings > Templates文件夹 - 然后你应该看到子节点名为"Homepage" - 这是我们在创建Do ...
- Umbraco(5)-Creating Master Template Part 1(翻译文档)
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco5-creating-master-template-par ...
- Umbraco(6)-Creating More Pages Using the Master - Part 2(翻译文档)
创建一个Contact Us页面 我们将创建一个新的”联系我们“页面,在该页面我们将放置简单的联系信息.对于添加这个功能你可能想替换为一个完全成熟的形式. 一些有效的解决方案: 使用表面控制器构建自己 ...
- FreeRTOS官方翻译文档——第二章 队列管理
2.1 概览基于 FreeRTOS 的应用程序由一组独立的任务构成——每个任务都是具有独立权限的小程序.这些独立的任务之间很可能会通过相互通信以提供有用的系统功能.FreeRTOS 中所有的通信与同步 ...
- SharePoint 2010 文档管理系列
前言,这是自己第一次写一个系列的文档,本来想使用SharePoint 2013版本,但是碍于SharePoint 2013对于硬件要求过高,自己的笔记本无法承受,所以退而求其次选择了在SharePoi ...
- mobox:推进企业文档管理走向信息化之路
随着“大数据”时代的到来,越来越多的人们对数据库管理信息抱有认可态度,这是近年来信息化发展的必然结果.企业作为推进社会经济发展的主力军,也必然要紧跟大数据时代潮流,利用计算机技术全面普及企业的信息化管 ...
- 细说RESTful API之文档管理
目录 API文档格式 文档管理方式 基于注解实现,代码和文档在一起 Swagger Api2Doc 基于API测试工具生成 Postman rest-client 独立编写文档 RAP DOCleve ...
- 【IOS笔记】Creating Custom Content View Controllers
Creating Custom Content View Controllers 自定义内容视图控制器 Custom content view controllers are the heart of ...
随机推荐
- 使用java发送邮件sp自动发送邮件方法
注意:将jar包复制到web-info文件夹下lib: activation.jar mail.jar //发送邮箱 public static String sendEmail(String sen ...
- 待整理 - Linux 下的VI命令大全
http://www.cnblogs.com/88999660/articles/1581524.html
- 解决window8 下连接PLSQL 报ora-12154错误
操作系统版本:window8 64位企业版 数据库:oracle10g2 安装PLSQL,登录PLSQL报ORA-12154错误. 首先:所以需要下载一个32位客户端,我同时也下载了64位客户端,具体 ...
- Common Converters in WPF/Silverlight
using System; using System.ComponentModel; using System.Globalization; using System.Windows.Data; na ...
- eclipse界面语言的切换方法
很久以前在我一个朋友的blog上看到过关于eclipse中英文语言界面切换的方法,觉得挺不错,后来自己也用过几次 现在想想,这个方法真的很不错,刚才又在自己机器上做了几次试验,发现eclipse事实上 ...
- dmalloc 原文 翻译整理
http://blog.csdn.net/cardinal_508/article/details/5553387 L13 从快速入门开始(Quickstart) 这个库是一个文件中所有简化用法中最常 ...
- SAE J1708 DS36277 MAX3444, DS75176B
http://en.wikipedia.org/wiki/J1708 J1708 SAE J1708 is a standard used for serial communications betw ...
- 利用css中的border生成三角,兼容包括IE6的主流浏览器
1.生成四个不同颜色方向的梯形 #ladder{ width:20px; height:20px; border:10px solid; border-color:#ff3300 #0000ff #3 ...
- jquery.validate使用攻略
主要分几部分 jquery.validate 基本用法 jquery.validate API说明 jquery.validate 自定义 jquery.validate 常见类型的验证代码 下载地址 ...
- PHP对大小写敏感问题的处理比较乱,写代码时可能偶尔出问题,所以这里总结一下。以便用到的出现错误
推荐大家始终坚持“大小写敏感”,遵循统一的代码规范. 1. 变量名区分大小写 1 <?php 2 $abc = 'abcd'; 3 echo $abc; //输出 'abcd' 4 echo $ ...
