webpack入门(译)
本文由官方Tutorial Getting Started整理翻译,因为该指南解决了我在上手webpack过程中遇到的诸多问题。所以在这里推荐给各位新手们~
WELCOME
这份指南始终围绕一个简单例子。通过学习本教程你可以学到:
- 如何安装webpack
- 如何使用webpack
- 如何使用loader
- 如何使用开发服务器
安装WEBPACK
首先你需要安装有node,然后执行
npm install webpack -g
这会使webpack命令生效
开始
我们从一个空文件夹开始,首先创建以下文件

然后在该文件夹根目录下执行以下命令:
webpack ./entry.js bundle.js
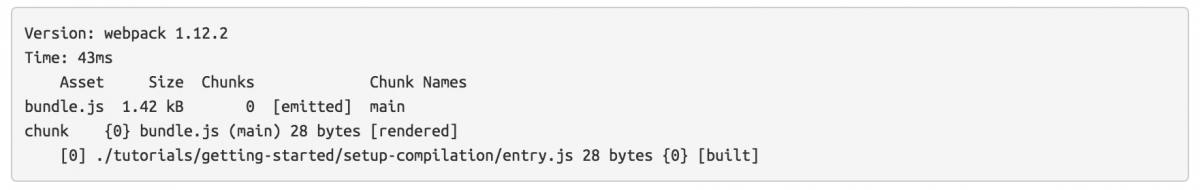
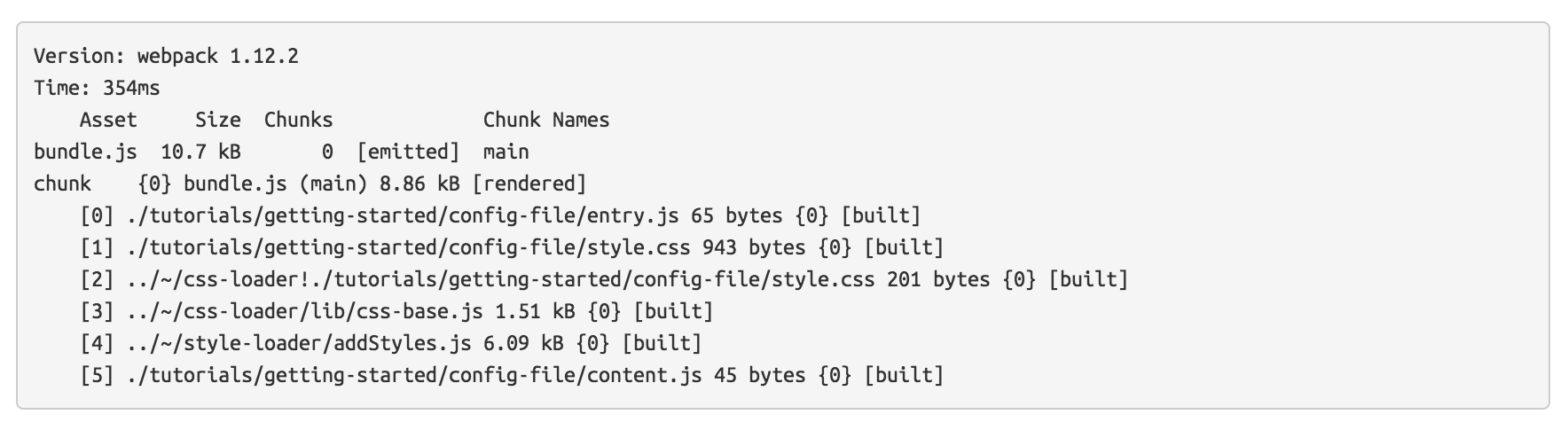
这会编译你的entry.js文件并生成bundle.js。倘若成功,将有以下信息输出:

用浏览器打开index.html,会出现It works.
再添加一个文件
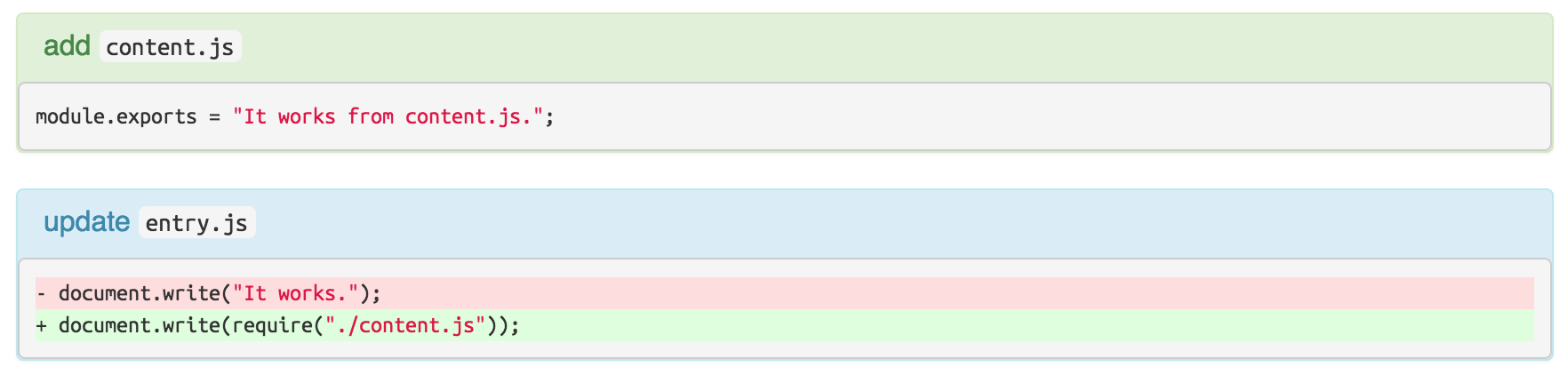
接下来,我们会添加一个新文件,并加入如下代码。

再执行以下命令
webpack ./entry.js bundle.js
刷新浏览器,此时你会看到文字变为"It works from content.js."
webpack会分析你入口文件对于其他文件的依赖,这些文件(通常称为模块)也会被包含在
bundle.js中。
第一个LOADER
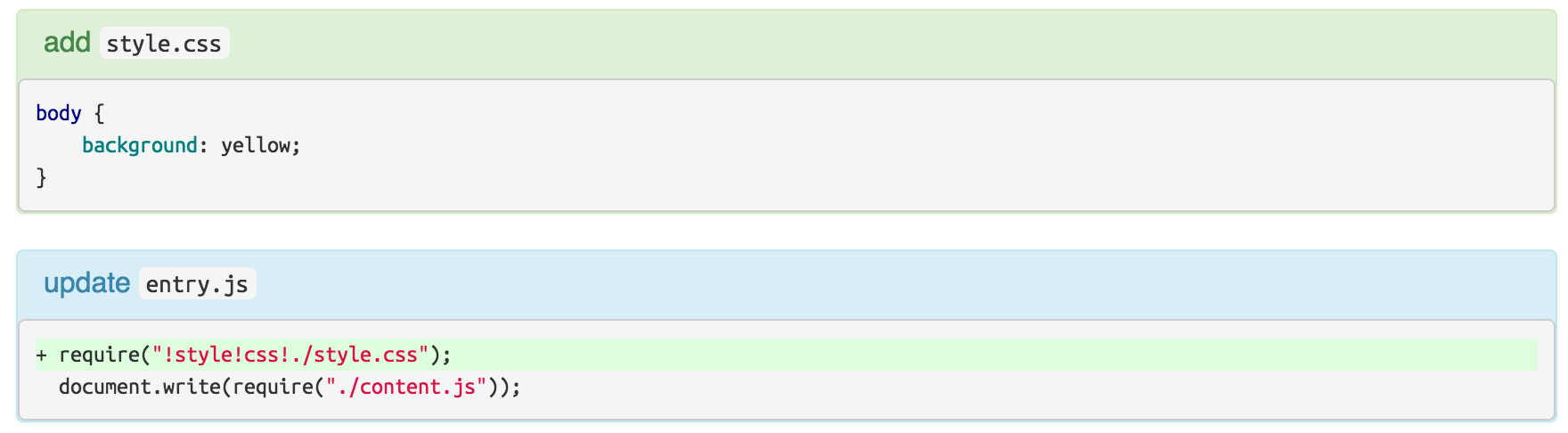
我们希望为我们的应用添加css文件。webpack原生仅支持JavaScript,所以我们需要css-loader来处理css文件,同时我们也需要style-loader来应用这些样式。
运行npm install css-loader style-loader来安装这些loader(此处使用局部安装而非全局安装),这会在你的目录下生成node_modules文件夹。
需要改动的文件如下:

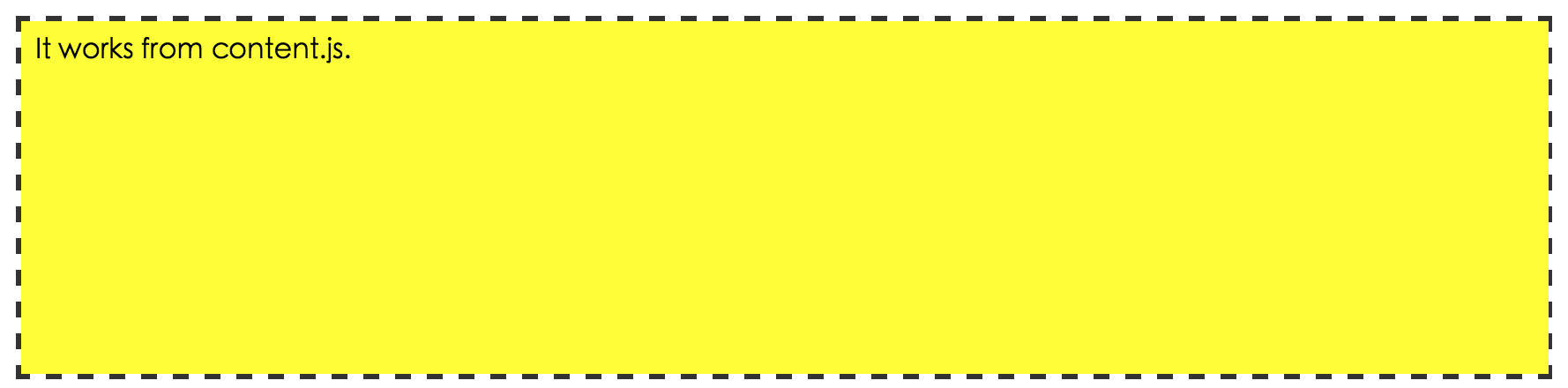
再次编译并刷新浏览器你会看到应用的背景变为黄色。

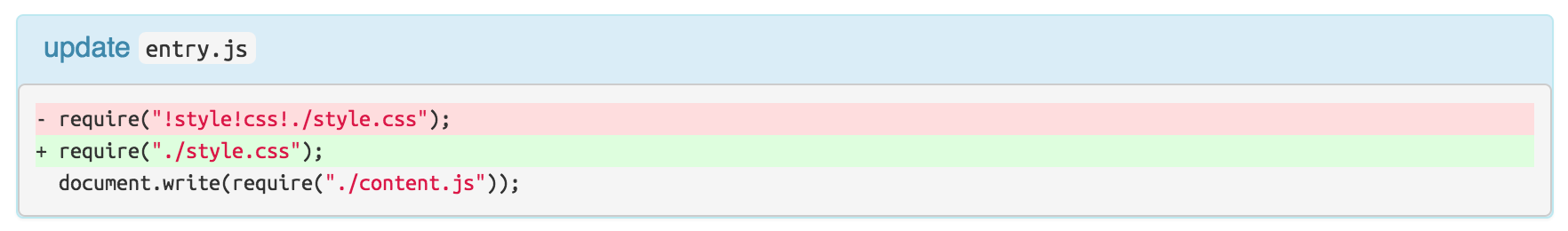
绑定LOADER
我们不希望总是敲下如此冗长的require("!style!css!./style.css");,所以我们可以绑定文件的扩展名以简化写法为require("./style.css")。

执行以下的编译命令:
webpack ./entry.js bundle.js --module-bind 'css=style!css'你将看到同样的结果。
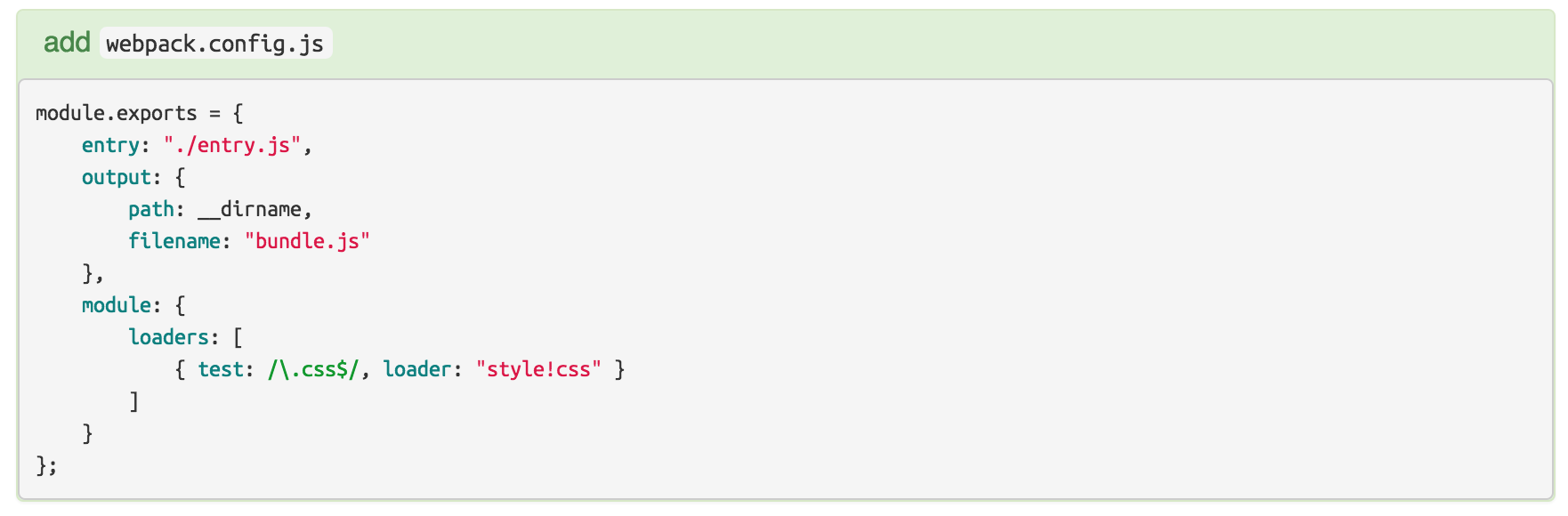
配置文件
我们可以将配置选项写入配置文件中。

此后,仅需执行:
webpack来编译

webpack命令总会尝试载入当前目录的webpack.config.js文件
更友好地输出
随着项目的增长,编译过程可能会越来越长,所以我们可以展示一些进度条以及增加配色来实现更友好地输出。我们可以通过以下命令达到目的:
webpack --progress --colors监听模式
当我们不希望在文件改动后手动执行编译操作时
webpack --progress --colors --watch开发服务器
提供开发服务器是非常好的一项服务,可以替换python -m SimpleHTTPServer启用HTTP静态服务器
通过以下命令全局安装
npm install webpack-dev-server -g启动服务器
webpack-dev-server --progress --colors 这会绑定一个小型express服务器到localhost:8080,来为你的静态资源及bundle(自动编译)服务。通过访问http://localhost:8080/webpack-dev-server/bundle,bundle每次重编译后浏览器页面都会自动更新。
原文链接:http://www.jianshu.com/p/1c4fd72b84e8
webpack入门(译)的更多相关文章
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack入门——webpack的安装与使用
一.简介 1.什么是webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. ...
- 一小时包教会 —— webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- Webpack 入门指南 - 3. Hello, Angular2!
Webpack 入门指南 - 1.安装 Webpack 入门指南 - 2.模块 这一次,我们使用 Webpack 来打包 Angular 2 的应用. 与官方的 Hello, Angular 2 项目 ...
- Webpack 入门指南 - 2.模块
这一次我们谈谈模块问题. 通常我们希望这个项目可以分为多个独立的模块,比如,上一次提高的 hello 函数,如果我们定义为一个模块,其它模块引用之后,直接调用就好了.在前端怎么使用模块呢?这可说来话长 ...
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- webpack入门和实战(一):webpack配置及技巧
一.全面理解webpack 1.什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都 ...
- webpack入门--前端必备
webpack入门--前端必备 什么是 webpack? webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来 ...
- webpack入门笔记
此为第一篇主要是webpack入门笔记: http://if-true.com/2015/10/16/webpack-tutorial-translate.html
随机推荐
- Java学习笔记——多态性Polymorphism
Java中实现多态的机制 Java中实现多态的机制靠的是父类或者接口定义的引用变量可以指向子类或者具体的实现类的实例对象,而程序调的方法在运行期才动态绑定,就是引用变量所指向的具体实例对象的方法,也就 ...
- 改成 否“依然报LINK : fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏”问题的解决
LINK : fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏 . 这个bug说实话,还是挺让人蛋疼的!!! 问题发生原因: 我这里能跑2013+opencv24 ...
- Picker组件封装
在开发APP的过程中,我们可能会遇上软件中需要有很多下拉选择样式,就像之前我做的那个<房贷计算器>一样,有很多下拉选择,如果没有将Picker封装起来共用是很麻烦的. 安装插件 在Reac ...
- hdu 3938 并查集
思路:这题的出题人是不是语文不行啊,题目意思说不清楚. 知道是求存在路径的点对数后,用并查集每次记录集合中点的数目,很容易就解决了. #include<set> #include<c ...
- [转]如何编译tizen源码(图文教程)?
http://blog.csdn.net/flydream0/article/details/9004746 前一篇文章已经介绍了如何下载tizen源码(http://blog.csdn.net/fl ...
- 锋利的jQuery第2版学习笔记6、7章
第6章,jQuery与Ajax的应用 Ajax的优势和不足 Ajax的优势 1.不需要插件支持 2.优秀的用户体验 3.提高Web程序的性能 4.减轻服务器和带宽的负担 Ajax的不足 1.浏览器对X ...
- C# WinForm 调用WebService
在Winform中对数据库进行操作缺乏安全性,因而可以使用Winform调用WebService来实现对数据库的各种操作. 在VS2010中,创建一个Web服务程序,第一:创建一个空的Web应用程序, ...
- Part 53 to 55 Talking about Reflection in C#
Part 53 Reflection in C# Part 54 Reflection Example here is the code private void btnDiscover_Click( ...
- PKIX: unable to find valid certification path to requested target
// Create a trust manager that does not validate certificate chains TrustManager[] trustAllCerts = n ...
- lua定时器与定时任务的接口设计
在所有的服务器编程当中,定时任务永远是一个不可或缺的需求.最直接的需求就是,每天凌晨0点0分的时候总是有一大堆的各种精力重置.怎么来设计这个接口呢,想了几个方案: 每秒触发 每分钟触发 每整点触发 每 ...
