简单的下拉刷新以及优化--SwipeRefreshLayout

代码工程简要说明:以一个SwipeRefreshLayout包裹ListView,SwipeRefreshLayout接管ListView的下拉事件,若ListView被用户触发下拉动作后,SwipeRefreshLayout启动下拉刷新的UI表现样式,下拉刷新完毕,在SwipeRefreshLayout提供的接口中回调更新ListView中的数据。
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zzw.testswiperefreshlayout.MainActivity" > <android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayoyut"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout> </RelativeLayout>
MainActivity.java:
package com.zzw.testswiperefreshlayout; import java.util.ArrayList; import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.widget.ArrayAdapter;
import android.widget.ListView; public class MainActivity extends Activity { private SwipeRefreshLayout swipeRefreshLayout; private int count = 0;
private ArrayList<String> data;
private ArrayAdapter<String> adapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); data = new ArrayList<String>(); swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayoyut);
ListView listView = (ListView) findViewById(R.id.listView); // 设置刷新动画的颜色,可以设置1或者更多.
// 我们暂时使用三个Android系统自带的颜色。
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_red_light, android.R.color.holo_green_light,
android.R.color.holo_orange_light); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override
public void onRefresh() {
longTimeOperation();
}
});
// 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的数据内容。
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data); listView.setAdapter(adapter);
} // 每一次下拉刷新将触发更新操作动作。
// 这里将是比较耗时的操作:如网络请求的数据,加载一个大图片。
// 简单期间,我们假设就是简单的将count数据加1,然后更新显示。
//
// 备注:swipeRefreshLayout.setRefreshing(true) 到
// swipeRefreshLayout.setRefreshing(false)之间的这段代码 ,
// 在实际的应用开发中一般就是线程化的、耗时的或者后台的操作代码。
private void longTimeOperation() {
// true,刷新开始,所以启动刷新的UI样式.
swipeRefreshLayout.setRefreshing(true); // 开始启动刷新...
// 在这儿放耗时操作的 AsyncTask线程、后台Service等代码。 // add(0,xxx)每次将更新的数据xxx添加到头部。
data.add(0, "" + count++);
adapter.notifyDataSetChanged(); // 刷新完毕
// false,刷新完成,因此停止UI的刷新表现样式。
swipeRefreshLayout.setRefreshing(false);
} }
在上面如果遇到一个耗时操作就会造成主线程堵塞,所以将上述的小Demo进行了简单的优化,把耗时操作放在了一个AsyncTask中操作:
actuvity_main.xml不变,变化的是MainActivity.java:
代码为:
package com.zzw.testswiperefreshlayout; import java.util.ArrayList; import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.widget.ArrayAdapter;
import android.widget.ListView; public class MainActivity extends Activity { private SwipeRefreshLayout swipeRefreshLayout; private int count = 0;
private ArrayList<String> data;
private ArrayAdapter<String> adapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); data = new ArrayList<String>(); swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayoyut);
ListView listView = (ListView) findViewById(R.id.listView); // 设置刷新动画的颜色,可以设置1或者更多.
// 我们暂时使用三个Android系统自带的颜色。
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_red_light, android.R.color.holo_green_light,
android.R.color.holo_orange_light); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override
public void onRefresh() {
new MyAsyncTask().execute();
}
});
// 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的数据内容。
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data); listView.setAdapter(adapter);
} private class MyAsyncTask extends AsyncTask { // 初始化
@Override
protected void onPreExecute() {
// true,刷新开始,所以启动刷新的UI样式.
swipeRefreshLayout.setRefreshing(true);
} protected Object doInBackground(Object... params) {
// 假设耗时5秒
SystemClock.sleep(5000);
return count++;
} @Override
protected void onPostExecute(Object result) {
// add(0,xxx)每次将更新的数据xxx添加到头部。
data.add(0, result + "");
adapter.notifyDataSetChanged(); // 刷新完毕
// false,刷新完成,因此停止UI的刷新表现样式。
swipeRefreshLayout.setRefreshing(false);
} } }
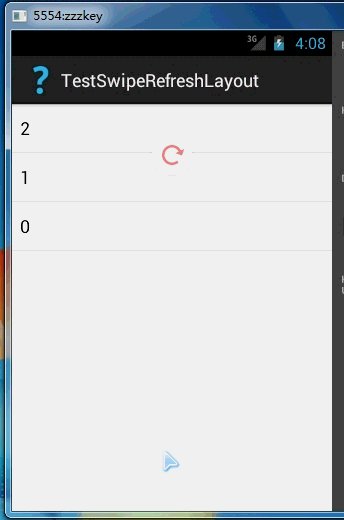
最后的结果如下图:

简单的下拉刷新以及优化--SwipeRefreshLayout的更多相关文章
- 原生js实现简单的下拉刷新功能
前言: 我们在浏览移动端web页面的时候,经常会用到下拉刷新. 现在我们用原生的js实现这个非常简单的下拉刷新功能. (温馨提示:本文比较基础,功能也很简单.写的不好的地方,希望大神提点一二.) 一. ...
- android官方下拉刷新控件SwipeRefreshLayout的使用
可能开发安卓的人大多数都用过很多下拉刷新的开源组件,但是今天用了官方v4支持包的SwipeRefreshLayout觉得效果也蛮不错的,特拿出来分享. 简介:SwipeRefreshLayout组件只 ...
- google官方提供的下拉刷新控件SwipeRefreshLayout
摘自:http://www.stormzhang.com/android/2014/03/29/android-swiperefreshlayout/ SwipeRefreshLayout Swipe ...
- 【转】Android官方下拉刷新控件 SwipeRefreshLayout
今天在Google+上看到了SwipeRefreshLayout这个名词,遂搜索了下,发现竟然是刚刚google更新sdk新增加的一个widget,于是赶紧抢先体验学习下. SwipeRefreshL ...
- 官方下拉刷新控件SwipeRefreshLayout的使用
今天看博客,发现有了这个下拉刷新的控件,效果看上去还蛮好的,于是我也想研究的是使用一下,写个demo.其实使用很简单的,但就是为了能使用这个新组建我下了好久的更新,后来还是直接去官网下载最新的ADT得 ...
- Android——谷歌官方下拉刷新控件SwipeRefreshLayout(转)
转自:http://blog.csdn.net/zouzhigang96/article/details/50476402 版权声明:本文为博主原创文章,未经博主允许不得转载. 前言: 如今谷歌推出了 ...
- 下拉刷新控件(3)系统自带的下拉刷新控件SwipeRefreshLayout(推荐*)
1,简介 The SwipeRefreshLayout should be used whenever the user can refresh the contents of a view via ...
- 第一个开源控件:Google 官方下拉刷新控件 SwipeRefreshLayout 强化版,支持上拉刷新
最近比较闲,所以趁着这时间撸了个SwipeRefreshLayout的加强版,Github地址. 原版只支持下拉刷新,强化之后支持上拉刷新和一进入页面就加载刷新,整个控件的加载动画是一致的,毫无违和感 ...
- Android官方提供的下拉刷新控件——SwipeRefreshLayout
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&q ...
随机推荐
- 1.7.4.1 Function Queries-函数查询
1 . Function Queries 函数查询使你可以使用一个或者多个数字字段的实际的值生成一个关联的得分(score),函数查询支持DixMax,eDisMax,标准的查询解析. 函数查询使用函 ...
- MVC+jquery+AJAX的几种方式
// 传过去一个简单值,获取一个简单值 $.ajax({ type: "GET", url: '<%= Url.Action("xx", "Co ...
- 2013 长沙网络赛J题
思路:这题对于其他能退出所有值的情况比较好像,唯一不能确定的是XXOXXOXXOXX这个形式的序列,其中XX表示未知,O表示已知. 我们令num[1]=0,那么num[4]=sum[3]-sum[2] ...
- hdu 3966 树链剖分
思路:树链剖分入门题,我这门入得好苦啊,程序很快写出来了,可是在LCA过程中把update函数里的左右边界位置写反了,一直RE到死. #pragma comment(linker, "/ST ...
- zoj 3742 Delivery 好题
Delivery 题目还是自己看吧 - -! 看似图论,实际上是一个考察思维以及数据结构的题. 我们对于先前和向后的边分别进行统计. 对询问离线. 小边按照左端点从大到小排序. 1.对于向后的边,询问 ...
- 实例--post请求,完成一个抽奖程序概率的测试
一个web项目测试,测试抽奖概率的正确性,写了一个小代码,验证概率 post和get请求的一个工具类 package kankan_interface; import java.io.IOExcept ...
- css 雪碧图的制作
很多网站其实都用了雪碧图,确实方便了制作,以前以为这种小图标,都是一个一个图片呢(笑) 效果图如下: 代码如下: <html> <head lang="en"&g ...
- C/S打包(图文)
最近几天接触到了关于C/S打包这块. 由于自己当时遇到了很多疑点,所以特意总结一下: 1.创建Project: 2.当创建Ok后会出现如下页面,左侧3个文件夹,第一个是放置程序文件(只需要放入.exe ...
- Win7如何快速修复系统
Windows 7可能是微软迄 今为止最好的桌面操作系统,但是偶尔出现一些问题还是在所难免的.这里教你如何快速修复出现问题的Windows 7系统,每个操作系统都有重新安装的可能,Windows 7也 ...
- apache windowns 下wamp配置多站点的问题
1.多站点配置找到apache下面的 conf/httpd.conf # Virtual hostsInclude conf/extra/httpd-vhosts.conf //将这句前面的#号注释 ...
