JS基础DOM篇之一:何为DOM?
1.DOM是什么?
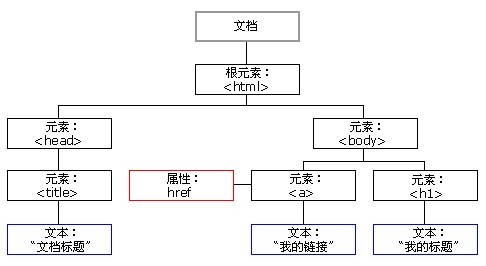
用官方话说:(Document Object Model,简称DOM)文档对象模型,是针对XML但经过扩展用于HTML的标准编程接口。对于刚入门的小白来说这个解释可能太拗口。实际上就是在网页上,将页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型。它把整个页面映射为一个多层节点结构。HTML或者XML页面中的每个组成部分都是DOM中某种类型的节点。这些节点又包含着不同类型的数据。神马啊?还是不清楚?那好办下面通过一段代码和它对应的树形结构直观的感受一下。
<html >
<head>
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>

这样通过DOM创建的这个表示文档的树形图,开发人员就获得了控制页面内容和结构的主动权。借助DOM提供的API,开发人员就可以轻松自如的删除、添加、替换或修改任何节点。
2.为什么要使用DOM?
话说当年在Internet Explorer 4和Netscape Navigator 4分别支持的不同形式的DHTML(Dynamic HTML)基础上,开发人员首次无需重新加载网页,就可以修改其外观和内容了。然而,DHTML在给Web技术发展带来巨大进步的同时,也带来了巨大的问题。由于Netscape和微软在开发DHTML方面各持己见,过去那个只编写一个HTML页面就能够在任何浏览器中运行的时代结束了。对开发人员而言,如果想继续保持Web跨平台的天性,就必须额外多做一些工作。而人们真正担心的是,如果不对Netscape和微软加以控制,Web开发领域就会出现技术上两强割据,浏览器互不兼容的局面。此时,负责制定Web通信标准的W3C(World Wide Web Consortium,万维网联盟)开始着手规划DOM。
- SVG(Scalable Vector Graphic,可伸缩矢量图)1.0;
- MathML(Mathematical Markup Language,数学标记语言)1.0;
- SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)。
还有一些语言也开发了自己的DOM实现,例如Mozilla的XUL(XML User Interface Language,XML用户界面语言)。但是,只有上面列出的几种语言是W3C的推荐标准。
3. Web浏览器对DOM的支持
在DOM标准出现了一段时间之后,Web浏览器才开始实现它。微软在IE5中首次尝试实现DOM,但直到IE5.5才算是真正支持DOM1级。在随后的IE6和IE7中,微软都没有引入新的DOM功能,而到了IE8才对以前DOM实现中的bug进行了修复。Netscape直到Netscape 6(Mozilla 0.6.0)才开始支持DOM。在Netscape 7之后,Mozilla把开发重心转向了Firefox浏览器。Firefox 3完全支持DOM1级,几乎完全支持DOM2级,甚至还支持DOM3级的一部分。(Mozilla开发团队的目标是构建与标准100%兼容的浏览器,而他们的努力也得到了回报。)
JS基础DOM篇之一:何为DOM?的更多相关文章
- JS基础入门篇(三十五)—面向对象(二)
如果没有面向对象这种抽象概念的小伙伴,建议先看一下我写的JS基础入门篇(三十四)-面向对象(一)
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- JS基础入门篇(二十七)—BOM
虽然上次写到js基础篇(二十四),这次直接写到(二十七).是为了提醒自己中间有几篇没写.特此说明一下啊. 1.window.open() 使用a标签呢,点击一下a标签页面才会跳转,有时候我们需要做的操 ...
- JS基础入门篇(二十四)—DOM(下)
1.offsetLeft/offsetTop offsetLeft/offsetTop : 到定位父级节点的距离. <!DOCTYPE html> <html lang=" ...
- JS基础入门篇(二十四)—DOM(上)
1.常用的节点类型,nodeType,attributes,childNodes. 1.元素节点 - 1 2.属性节点 - 2 3.文本节点 - 3 4.注释节点 - 8 5.文档节点 - 9 查看节 ...
- JS基础速成(三)- DOM(文件对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.DOM树的基本结构 DOM节点分为三大类:元素节点(标签节点),属性节 ...
- JS基础学习篇(一)
近来一直在学习js和jquery.刚刚进入前端工作还没有多久,虽然大学里学习的是编程自认为也学的还可以,但前端接触的不多,一直认为前端十分简单.其实不然,特别是工作的时候要自己设计一个完整的项目前端, ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
随机推荐
- JS复制对象
CSSCommonJS.DeepCopy = function (json) { if (typeof json == 'number' || typeof json == 'string' || t ...
- P143、面试题25:二叉树中和为某一值的路径
题目:输入一棵二叉树和一个整数,打印出二叉树中结点值的和为输入整数的所有路径.从树的根结点开始往下一直到叶结点所经过的结点形成一条路径.二叉树结点的定义如下:struct BinaryTreeNode ...
- 理解TCP/IP协议
TCP/IP协议是Transmission Control Protocol/Internet Protocol的简写,中译名为传输控制协议/因特网互联协议. 单从TCP/IP协议这个名称看,好多人误 ...
- 【HDOJ】4729 An Easy Problem for Elfness
其实是求树上的路径间的数据第K大的题目.果断主席树 + LCA.初始流量是这条路径上的最小值.若a<=b,显然直接为s->t建立pipe可以使流量最优:否则,对[0, 10**4]二分得到 ...
- Monitor vs WaitHandle
http://stackoverflow.com/questions/1355398/monitor-vs-waithandle-based-thread-sync A problem with Mo ...
- E-BOM和M-BOM的区别
简单一点,ENG BOM一般用于试产,正式BOM一般用于量产:ENG BOM是FOR RD设计用的.即TEMP档.并非正式区的.一般的电子零件类的企业都会用到ENG BOM.在EBS中,ENG BOM ...
- Java [Leetcode 39]Combination Sum
题目描述: Given a set of candidate numbers (C) and a target number (T), find all unique combinations in ...
- 移植mysql到嵌入式ARM平台
移植MySQL到嵌入式ARM平台 MySQL没有专门针对ARM的版本,移植到ARM没有官方文档可参考,因此,暂时参考这样一篇文档: http://blog.chinaunix.net/space.p ...
- Gen_event行为分析和实践
1.简介 Gen_event实现了通用事件处理,通过其提供的标准接口方法以及回调函数,在OTP里面的事件处理模块是由一块通用的事件管理器和任意数量的事件处理器,并且这些事件处理器可以动态的添加和删除. ...
- Spring注释@Qualifier
在学习@Autowired的时候我们已经接触到了@Qualifier, 这节就来详细学习一下自定义@Qualifier. 例如定义一个交通工具类:Vehicle,以及它的子类Bus和Sedan. 如果 ...
