DatePicker (JQ-UI) 的z-index问题
使用jq-ui的 datepicker ,发现日期弹出层被
<div class="fixed" style="z-index: 2; position: absolute; overflow: hidden;" id="fix">
给压住了,所以看看JQ-UI的 datepicker发现z-index会根据它所依附的服务器(html)控件的样式CSS所决定。
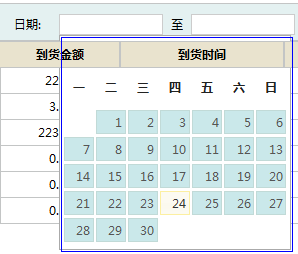
下图为被压住的情况:

解决方法:
服务器控件如下
<asp:TextBox ID="txt_rqEND" runat="server" day="true" Width="100px"></asp:TextBox>
获取下它的class

.hasDatepicker //这是上面那个textbox服务器控件,查看到的class
{
z-index: ;
position: relative; //这个是关键!!!!!!!!!!
}
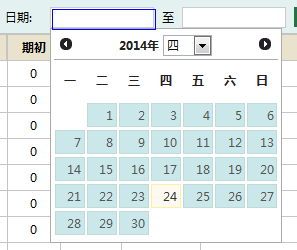
这样设置完CSS后

这就可以改变JQ-UI的 Z轴了。
PS:这是在IE8 版本下
DatePicker (JQ-UI) 的z-index问题的更多相关文章
- JQ UI dialog
初始化参数 对于 dialog 来说,首先需要进行初始化,在调用 dialog 函数的时候,如果没有传递参数,或者传递了一个对象,那么就表示在初始化一个对话框. 没有参数,表示按照默认的设置初始化对话 ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.8.Datepicker控件
默认datepicker的安装启用 探索它的配置选项 安装启用一个触发按钮 配置一个供选择的动画 dateFormat选项 简单的国际化 多月datepicker 日期范围选择 datepicker的 ...
- (网页)jQuery UI 实例 - 日期选择器(Datepicker)
默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上.把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历.选择一个日期,点击页面 ...
- [Asp.net mvc] Asp.net mvc Kendo UI Grid的使用(四)
有段时间没写博客了,工作状态比较忙,抽空继续总结下Grid的使用,这次主要介绍模板以及其他官网介绍不详尽的使用方法.先Show出数据,然后讲解下.后台代码: public ActionResult O ...
- jQuery笔记——UI
jQuery UI 的官网网站为:http://jqueryui.com/,我们下载最新版本的即可,使用JQueryUI中的样式比我们使用原生的HTML要好看,还会有一些封装好的特效,JQueryUI ...
- 知问前端——日历UI(一)
日历(datepicker)UI,可以让用户更加直观的.更加方便的输入日期,并且还考虑不同国家的语言限制,包括汉语. 调用datepicker()方法 $('#date').datepicker(); ...
- 挂号平台首页开发(UI组件部分)
JQ插件模式开发UI组件 JQ插件开发方法: 1.$.extend() 扩展JQ(比较简单,功能略显不足) $.extend({ sayHello:function(){ console.log(&q ...
- 日期选择器:jquery datepicker的使用
helloweba.com 作者:月光光 时间:2012-04-08 21:05 标签: jquery datepicker jquery ui 在jquery ui中,提供了一个非常实用 ...
- 推荐几个可以与PhoneGap很好搭配的UI框架
- xui.js:可以被视作是jquery在phonegap上的替代品,挺好用的- jq.mobi:同上,不过体积比xui.js要大,一般还是用xui.js- jq.ui:jq.mobi配套的UI框架 ...
- 20151221jquery学习笔记---日历UI
妹的,这几天真是无语了,参加了一个无聊的比赛,简直浪费时间,好几天没学jquery啊,今天学了一点,不过快要期末考试了,估计得攒到寒假了啊. 日历(datepicker) UI, 可以让用户更加直观的 ...
随机推荐
- Helpers Overview
Helpers Overview Helpers are classes that are not part of the core system but can greatly improve it ...
- linux剪切拷贝
1.剪切 mv rename.sh ../rename.sh 把这个文件移到上一级目录下 mv rename.sh ./pic/rename.sh 把这个文件移到 当前目录下的pic目录下,并改名 ...
- C# 之 后台加载图片Image
命名空间为 System.Drawing ,Image.FromFile 一旦使用后,对应的文件在一直调用其生成的Image对象被Disponse前都不会被解除锁定,这就造成了一个问题,就是在这个图 ...
- JSP的三种类型的元素
JSP有三种类型的元素:指令元素(directive element).行为元素(action element).和脚本元素(script element). 指令元素用于指定整个JSP页面的相关信息 ...
- Hibernate学习笔记--------1.单表操作
一.hibernate基本开发步骤 1.引入包,官网下载的包,目录\lib\required下的jar都加进去,这里使用的是 hibernate-release-5.2.1.Final 2.编写配置文 ...
- 【运维】使用FC命令辅助查杀DLL木马
使用FC命令辅助查杀DLL木马 在windows系统中,system32目录下是木马隐身的好地方,查找起来非常困难,许多木马都削尖了脑袋往那里钻,DLL木马也不例外.针对这一点用户可以在安装好系统和必 ...
- 用指令修改DOM
对于HTML5,input元素有autofocus这个属性,用户在第一次进入界面时就可以和用户交互,对于浏览器来说,可以 把键盘焦点定位在某个元素上,但是对于非input元素,则不可以,我们可以使用指 ...
- 【总结】教你怎么将centos7打造成桌面系统
http://tieba.baidu.com/p/3379447850 centos吧
- 抽象(abstract)升级版变接口(interface) 继承(extends)升级版叫实现(implements) 升级版啊升级版 接口可以多继承
Client --------------------------------------------------- public class Client{ public static void m ...
- 【HTML XHTML CSS基础教程(第6版)】笔记之HTML XHTML笔记(1~6章)
第1章 网页的构造块 1.(X)HTML有三种主要的标记类型:元素,属性,值. 2.浏览器主要通过查看文件的扩展名(.htm或.html)来得知应该按照网页的方式读取文本文件. 3.H ...
