DJANGO和UIKIT结合,作一个有进度条的无刷新上传功能
以前作的上传,在糙了,所以在用户体验上改进一下。
同时,结合DJANGO作定位上传。
这其中分两步进行,第一次上传到TMP目录下,
第二次,将TMP下的文件转移到标准目录下。
form.py
file_path = forms.CharField(
required=True,
label=u"上传文件",
widget=forms.TextInput(
attrs={
'rows': 2,
'class': 'uk-width-1-2',
}
),
)
upload.html
{# file_path #}
<div class="uk-form-row">
<div class="uk-form-label">
{{ form.file_path.label_tag }}
{% for error in form.file_path.errors %}
<span class="uk-badge uk-badge-danger">{{ error }}</span>
{% endfor %}
</div>
<div id="upload-drop" >
{# <i class="uk-icon-cloud-upload uk-icon-medium "></i> 将文件拖拽至此或者 #}
<input id="upload-select" name="upload-select" type="file">
<input type="text" id="file_path" name="file_path" value="" hidden/>
</div>
<div id="progressbar" class="uk-progress uk-hidden">
<div class="uk-progress-bar" style="width: 0%;">0%</div>
</div>
</div>
<script>
$(function(){
var progressbar = $("#progressbar"),
bar = progressbar.find('.uk-progress-bar'),
settings = {
single: false,
filelimit: 1,
action: '/version/file_upload/', // upload url
allow : '*.(war|zip)', // allow war and zip
loadstart: function() {
bar.css("width", "0%").text("0%");
progressbar.removeClass("uk-hidden");
},
progress: function(percent) {
percent = Math.ceil(percent);
bar.css("width", percent+"%").text(percent+"%");
},
allcomplete: function(response) {
uploadfilename = response.replace(/\"/g,"")
bar.css("width", "100%").text("100%");
$("#upload-select").after("<div class='uk-alert' data-uk-alert> 已上传文件: <span class='uk-text-success'>" + uploadfilename + "</span></div>");
$("#file_path").attr("value", uploadfilename);
}
};
var select = UIkit.uploadSelect($("#upload-select"), settings),
drop = UIkit.uploadDrop($("#upload-drop"), settings);
});
</script>
views.py
def fileupload(request):
files = request.FILES.getlist('files[]')
file_name_list = []
for f in files:
destination = 'd:/temp/' # windows
# destination = '/tmp/' # linux
if not os.path.exists(destination):
os.makedirs(destination)
with open(destination+f.name, 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
file_name_list.append(f.name)
return render_to_json_response(','.join(file_name_list))
然后,在作总体提交时,就可以用file_path = form.cleaned_data['file_path']取出第二次送到后端的文件名称了。
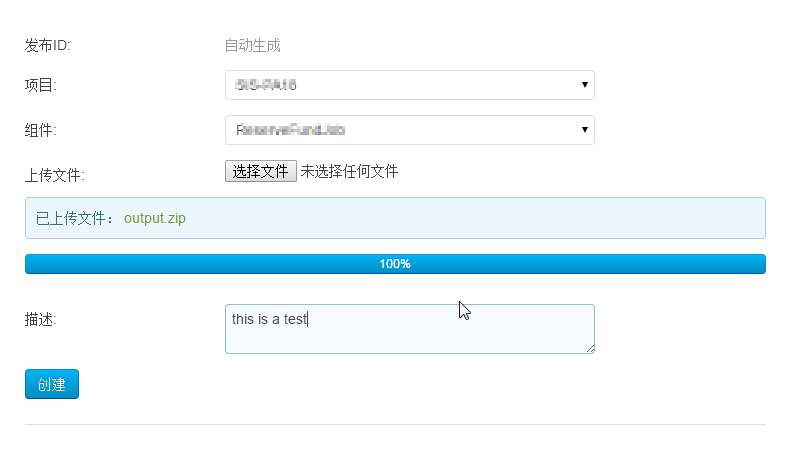
看:

DJANGO和UIKIT结合,作一个有进度条的无刷新上传功能的更多相关文章
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- 带进度条的文件批量上传插件uploadify
有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案. 先上效果图: 一. 下载uploadify 从官网下载uploadify的Flash版本(Flash版本免费,另 ...
- python实现进度条--主要用在上传下载文件
在python中进行socket上传文件的时候使用进度条,然后在网上找了好久,找寻相关的进度的条的使用,看了几个,发现总是无法进行调用,主要原因是在进行上传文件的时候,每次传送的数据量是固定的,数据的 ...
- 应用Response.Write实现带有进度条的多文件上传
前几天,写过一篇随笔“使用RESPONSE.WRITE实现在页面的生命周期中前后台的交互”.说是交互,实际上也主要是在ASP.NET的页面周期中 从后台利用RESPONSE.WRITE向前台即时的推送 ...
- spring mvc + xmlHttpRequest2.0 实现无刷新上传文件,带进度条和剩余时间
1.springmvc支持文件上传,需要在spring-mvc.xml配置文件中加上下面的一段话: <!-- 支持上传文件 --> <bean id="multipartR ...
- ajax实现无刷新上传附件并且显示进度条的实例
首先:得把php.ini中的post_max_size和upload_max_filesize改成200M或更大(进度条好看效果,默认是2M) html和js代码: <!DOCTYPE html ...
- 打造 html5 文件上传组件,实现进度显示及拖拽上传,支持秒传+分片上传+断点续传,兼容IE6+及其它标准浏览器
老早就注册了博客园帐号,昨天才发现,连博客都没开,Github也是一样,深觉惭愧,赶紧潜个水压压惊`(*∩_∩*)′ 言归正传.大概许多人都会用到文件上传的功能,上传的库貌似也不少,比如(jQuery ...
- 一个Notification 进度条插件(android,NJS实现,直接就可使用)
参考文章:http://ask.dcloud.net.cn/article/503 源码地址下载 如题,分享一个Notification 进度条插件(android,用js调用原生api实现,直接就可 ...
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
随机推荐
- Could not load the "defaultimg" image referenced from a nib in the bundle with identifier "com.abc"
出现这个错误提示,是因为在xib中使用了.jpg格式的图片,在图片名称后面加上.jpg即可;
- C#中子类调用父类的实现方法
这篇文章主要介绍了C#中子类调用父类的实现方法,通过实例逐步分析了类中初始化构造函数的执行顺序问题,有助于加深对C#面向对象程序设计的理解,需要的朋友可以参考下 本文实例讲述了C#中实现子类调 ...
- 线程间操作无效: 从不是创建控件“label4”的线程访问它。
//主线程 public delegate void UpdateMessage(string mes); public void UpdatePortMessage(string mes) { th ...
- 仿《雷霆战机》飞行射击手游开发--GameObject
转载请注明:http://www.cnblogs.com/thorqq/p/5646509.html 在上一篇中,我们介绍了各种游戏对象的功能及类的集成关系,现在我们来看看GameObject的源代码 ...
- C++记录2
1, 求成员变量的偏移: 2, const实现机制:在编译期间完成,对于内置类型,如int, 编译器可能使用常数直接替换掉对此变量的引用.而对于结构体不一定. 编译器在优化代码时把j直接优化成64h了 ...
- 更新Android SDK 访问谷歌等无需代理方法
最近要做ANDROID,本来是想通过找镜像网址下载,发现公司网络屏蔽了,后来网络上搜索一圈,发现如下方法 1)更改HOST 2)使用代理 使用代理在公司的环境中属于违规操作,因此不能使用 只剩更改HO ...
- vi 技巧
:%s/^/\// 行首加 / :%s/$/\// 行尾加/ :%s/^\///g 行首减 / :%s/\/$//g 行尾减/ :%s/^\s*//g 行首减 空格
- qml自定义标题栏
要实现自定义的标题栏只需在原来的窗口的基础上创建一个Rectangle并将其定位在窗口顶部即可,实现代码如下: ApplicationWindow { id: mainWindow visible: ...
- Excel导入功能
一:前端 <t:dgToolBar title="Excel题库导入" icon="icon-search" onclick="question ...
- 非常出色的一款WinForm窗体重绘GUI类库源码
基本控件的演示 ScrollBar滚动条 各种圆形进度条 ProgressBar进度条 Mdi演示,仿谷歌浏览器 多种皮肤可供选择 一套专业级别的GUI控件,目前包含了窗体.进度条.滚动条以及MDI多 ...
