Git之使用
一大清早的,正在熟睡的我竟然被冻醒了,这天好冷啊,没事就先来扯一下犊子吧:我发现我养成了一个“怪”习惯:我老是一大早起来打开电脑就撸代码,到了中午和下午就去干别的事不想敲了。我们寝室的宿友总是被我敲代码的声音给吵醒,感觉好尴尬啊*////▽////*其实我也不想这样的,但是他们应该是习惯了,毕竟我又不是一次两次这样,就像他们习惯我的歌声一样,刚开我唱歌他们是反对的(别人唱歌要钱,我唱歌不要钱),后来我经常唱他们就习惯了。“习惯成自然”这个道理讲的实在是太对啦,我双手赞成!~\(≧▽≦)/~
“咔”!这犊子扯到哪里去了!?
好了,犊子扯完了,该搬砖了,开工!
我的标题是“Git的使用”,然而这是为Hexo做铺垫的,因为Git是Hexo的先手,步步为营。
本文参考了http://iissnan.com/progit/
安装好Git之后,我们再来进行下一步。我习惯图+文的这种记录形式。
点击菜单栏,选择Git Bash:

Attention!接下来都是重点了!我们开始安装Hexo,$这个符号本来是Git Bash自带的,本来我们只需输入$后的内容就行了,但是为了美观,我还是整体加上去。
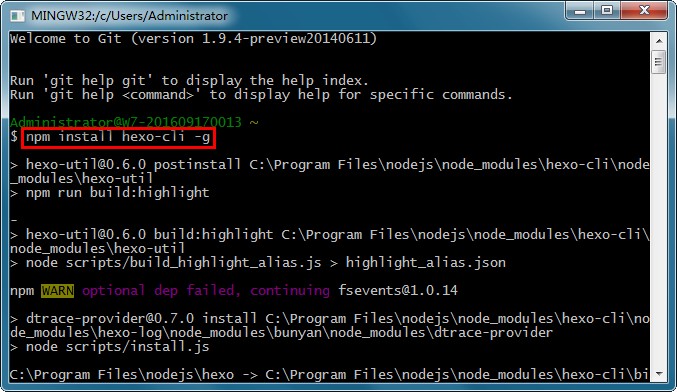
$ npm install hexo-cli -g

如果输出结果“npm”后面有“ERROR”或者“WARN”的字样,那么就是出错了,否则跳过这一步。我们这样运行:
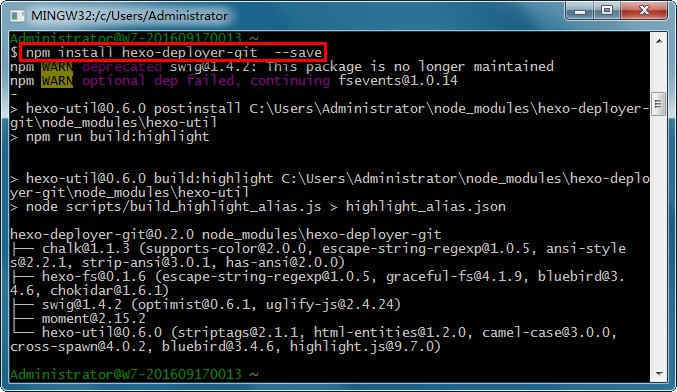
$ npm install hexo-deployer-git --save
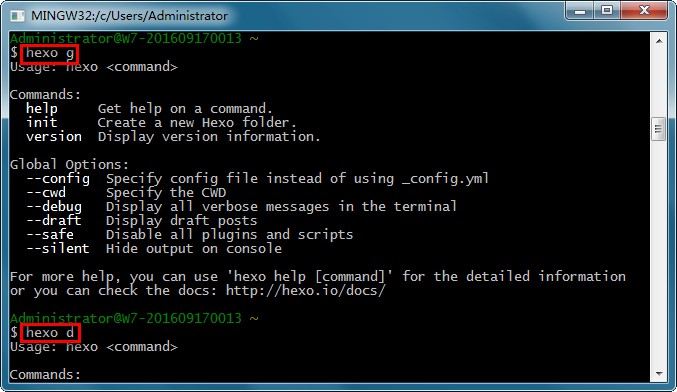
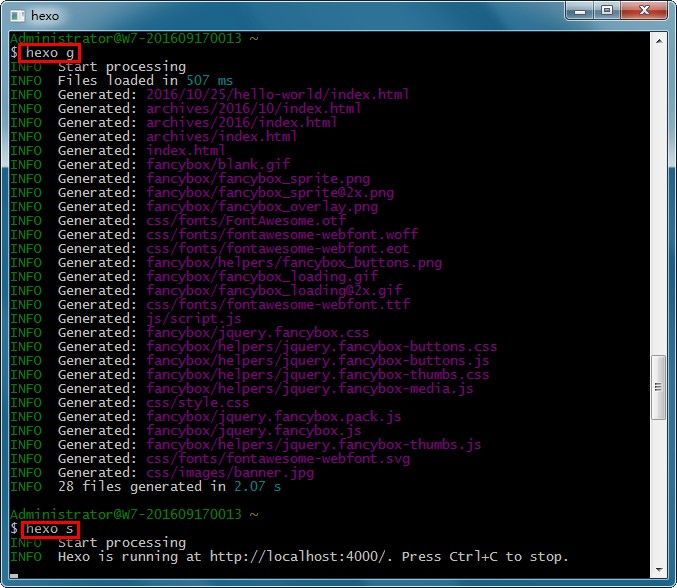
$ hexo g
$ hexo d


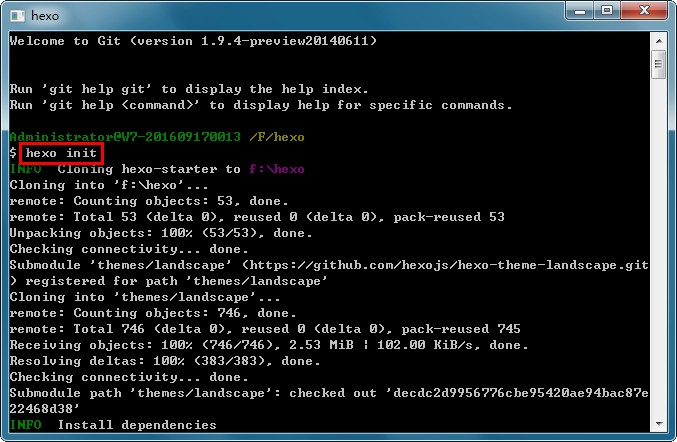
接下来创建放置博客文件的文件夹:hexo文件夹。在自己想要的位置创建文件夹,如我hexo文件夹的位置为F:\hexo,名字和地方可以自由选择,当然最好不要放在中文路径下,至于原因,我想很多人懂得。之后进入文件夹,即F:\hexo内,点击鼠标右键,选择Git Bash,执行以下命令,Hexo会自动在该文件夹下下载搭建网站所需的所有文件。
$ hexo init

安装依赖包:
$ npm install
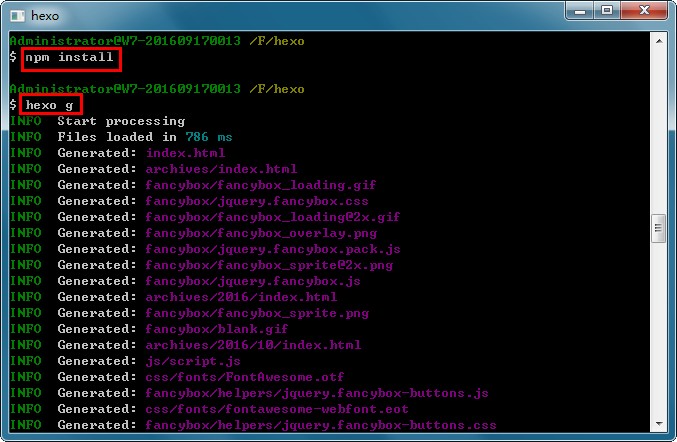
我们来查看刚刚下载的hexo文件带来了什么:
$ hexo g
这两步的图合并一起:

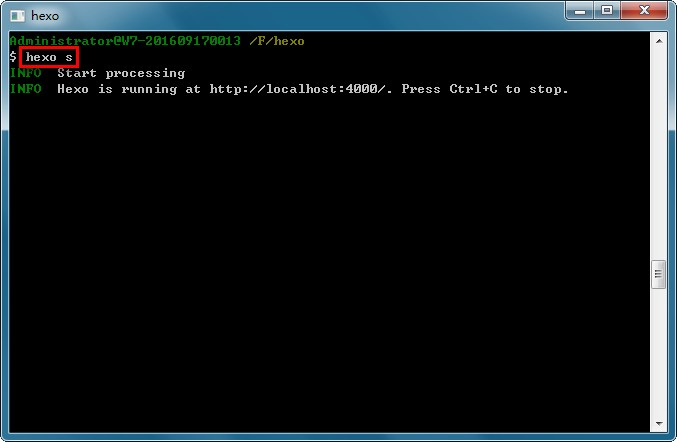
最后保存一下:
$ hexo s

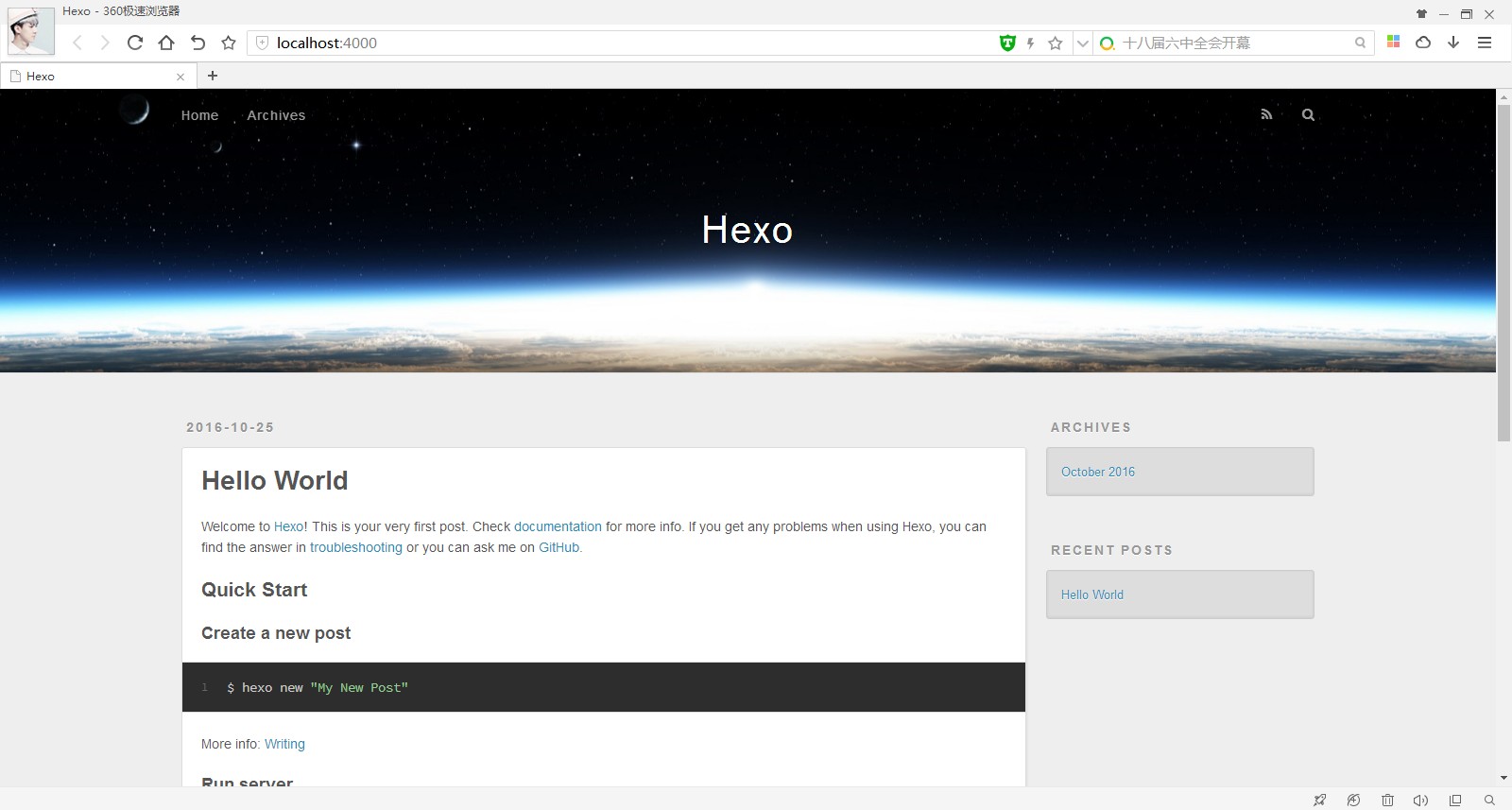
然后用浏览器访问http://localhost:4000/,下面就是见证奇迹的时刻了!

此时,你应该看到了一个漂亮的博客了,当然这个博客只是在本地的,别人是看不到的,hexo3.0使用的默认主题是landscape。轻轻松松就看到了一点成果,是不是很激动,这就是hexo的强大之处。
如果想把它放在网上也是可以的,首先,你要有个Github账号,我们在GitHub进行注册,用户名、邮箱和密码之后都需要用到,自己记好。
创建Repository
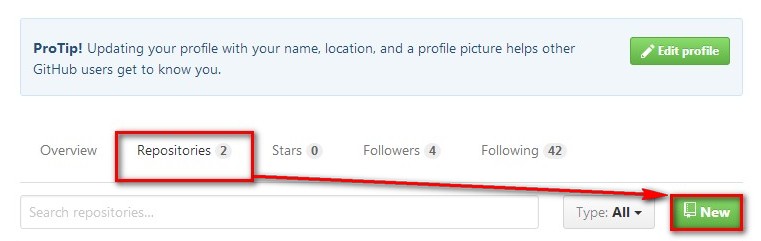
repository相当于一个仓库,用来放置你的代码文件。首先,登陆进入Github,并进入个人页面,选择Repositories(下图第一个红圈的地方),然后New一个repository(下图第二个红圈的地方)

既然repository已经创建好了,那么,我们打开我们安装好的Hexo中的_config.yml文件(F:\hexo目录下)

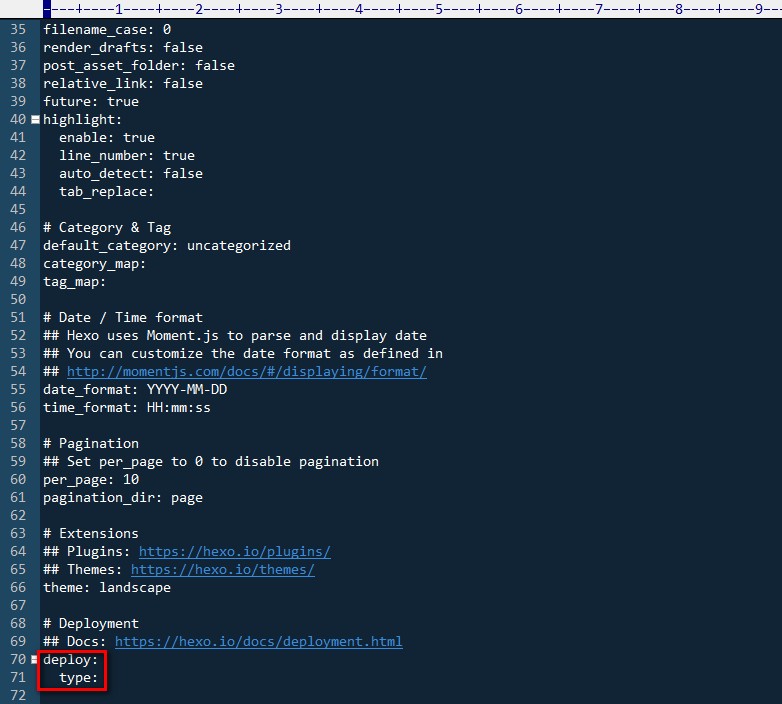
部署本地文件到GitHub,我们配置一下:在下图红框内输入(打开_config.yml文件的末部)
repository:上文你在GitHub创建的Repository项目地址
branch: master

配置好_config.yml文件以后,那么我们还要再配置一下SSH,我们需要安装msysGit-netinstall-1.9.5-preview20141217.zip(我已上传)
PS:我了个去!这简直是“重装系统”啊!这个东西装了好久啊,等的我花儿都谢了。。。
……
不知道过了多久,终于完了。
Let's Continue!
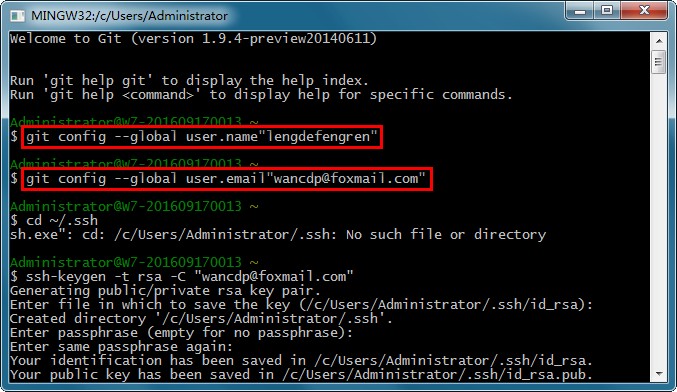
我们设置git的user name和email:
$ git config --global user.name "yourname"
$ git config --global user.email "youremail.@qq.ocm"

然后就是生成SSH密钥
查看是否已经有了ssh密钥:
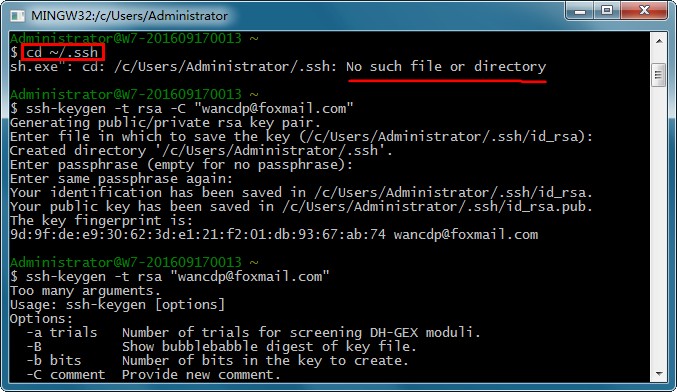
cd ~/.ssh

显然,我们并没有发现密钥。
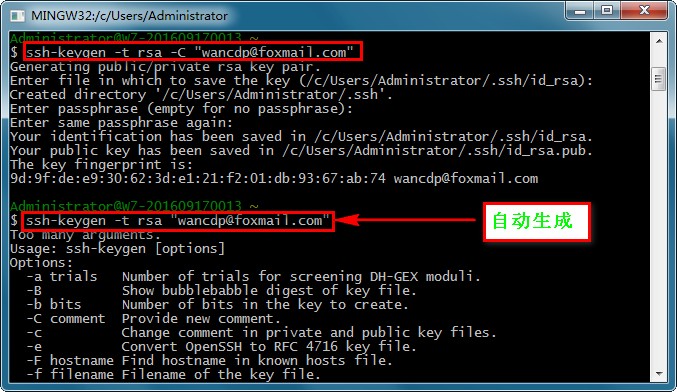
没有密钥怎么办?那我们就生存密钥(下面一张图已经记录了密钥的关键信息,-rsa是指定加密加法为rsa,Enter file in which to save the key为保存私钥文件路径,empty for no passphrase为密码可以为空,那个your public key has been saved in什么什么地址的就是说明已经生成了密钥并且指明了路径)
$ ssh-keygen -t rsa -C “youremail@qq.com”
按3个回车,密码为空。

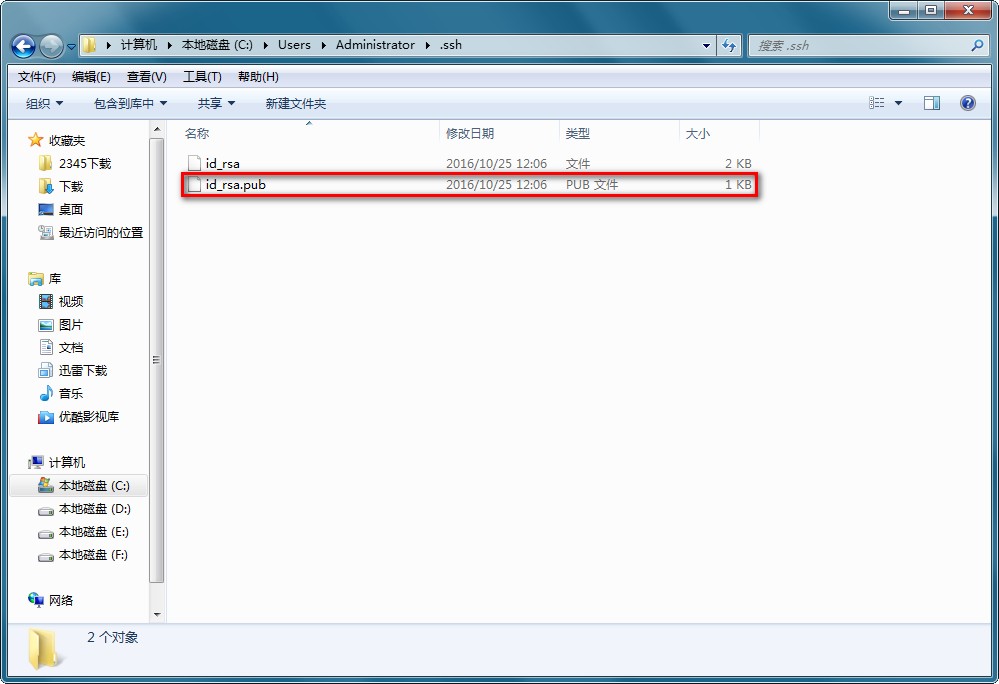
最后得到了两个文件:id_rsa和id_rsa.pub
遇到了一个小问题:
在GitHub上Add SSH key的时候报错:Key is invalid. It must begin with 'ssh-ed25519', 'ssh-rsa', 'ssh-dss', 'ecdsa-sha。。。(红字,在GitHub页面上方显示)
在百度上得到了答案:
原因:复制id_rsa.pub中内容的时候格式改变,导致粘贴到GitHub上因为格式错误而报错。
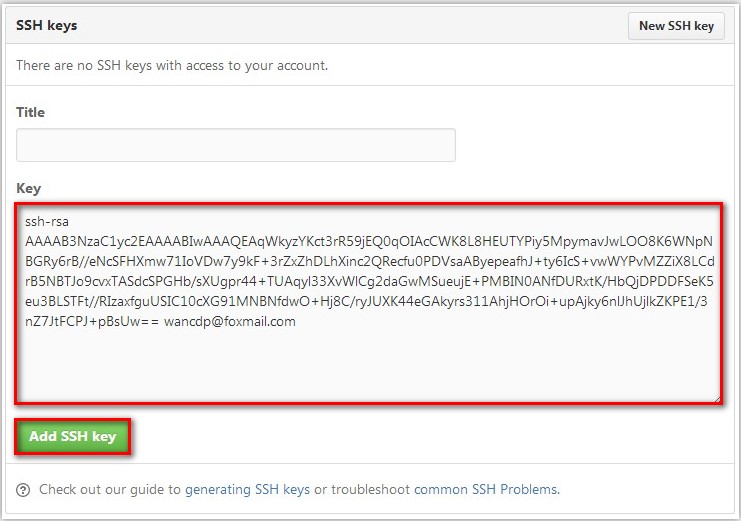
解决:复制id_rsa.pub中key的时候保持原有格式不要修改,也不要删除开头的ssh-rsa和尾部的user@hostname字样,原样粘贴过去,成功!
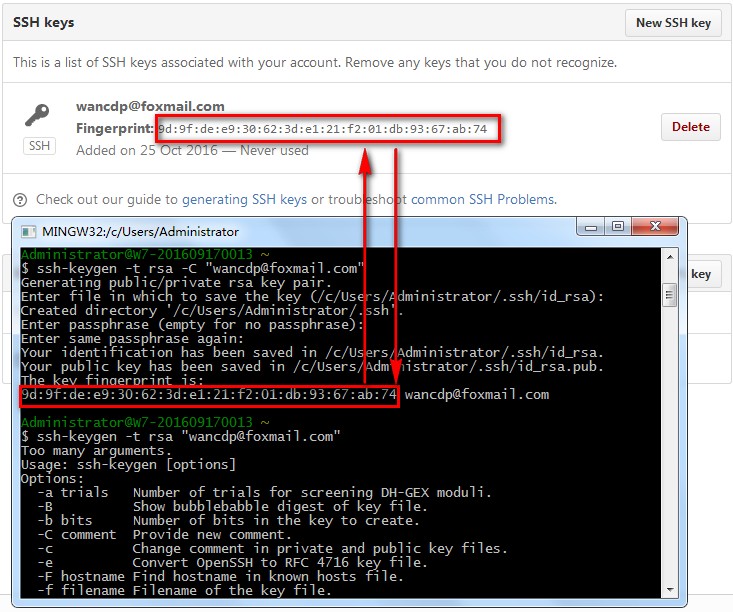
之后我们按图索骥,根据上图Git Bash提示的信息,我们最关键的室先找到id_rsa.pub,它说保存在本地C:\Users\Administrator\.ssh中

打开id_rsa.pub发现有点长,我就不截图了,把密钥直接复制下来,在GitHub的Key中粘贴上去

Fingerprint对上了就没错了:

检验一下:
ssh -T git@github.com

SSH搞了这么久终于搞定了,下面的路就好走多了!\(^o^)/~
这里Mark一下Hexo官方的一个主题网址 https://hexo.io/themes/
hexo里面有两个常用到的配置文件,分别是整个博客的配置文件F:\hexo\_config.yml和主题的配置文件F:\hexo\themes\landscape\_config.yml,此地址是对于我来说,hexo3.0使用的默认主题是landscape,因此你们的地址应该是F:\hexo\themes\landscape\_config.yml,下文所有讲到light的地方,你们将之换为自己的主题名即可。本博客使用的主题是基于light改善的主题,目前还在完善中,如果完成的比较好,以后可能发布在github上。如果你想自己挑选喜欢的主题,这些主题你自己选择,使用方法很简单,点击自己想要的主题,进入该主题的Repository,使用Git将主题clone到本地,然后将整个文件夹复制到F:\hexo\themes文件夹下,将F:\hexo\_config.yml里的theme名字改为自己下载的主题的文件夹名即可。
接下来介绍整个博客的配置文件。
我们打开_config.yml文件,修改博客的配置。大部分是不要改的,我把我的例出来给参考:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/ # Site
title:
subtitle:
description:
author:
language: zh-CN
timezone: # URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults: # Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: # Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: # Category & Tag
default_category: uncategorized
category_map:
tag_map: # Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss # Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page # Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape feed:
type:atom
path:atom.xml
limit:20 # Deployment
## Docs: https://hexo.io/docs/deployment.html deploy:
type:git
repository:你的博客地址
branch:master
激动人心的时刻又到了!我们输入一下代码来启动项目查看效果吧!

如上所述,我们在浏览器中输入http://localhost:4000/就可以查看我们建好的博客了!
Git之使用的更多相关文章
- Git 子模块 - submodule
有种情况我们经常会遇到:某个工作中的项目需要包含并使用另一个项目. 也许是第三方库,或者你 独立开发的,用于多个父项目的库. 现在问题来了:你想要把它们当做两个独立的项目,同时又想在 一个项目中使用另 ...
- Git 在团队中的最佳实践--如何正确使用Git Flow
我们已经从SVN 切换到Git很多年了,现在几乎所有的项目都在使用Github管理, 本篇文章讲一下为什么使用Git, 以及如何在团队中正确使用. Git的优点 Git的优点很多,但是这里只列出我认为 ...
- Git与Repo入门
版本控制 版本控制是什么已不用在说了,就是记录我们对文件.目录或工程等的修改历史,方便查看更改历史,备份以便恢复以前的版本,多人协作... 一.原始版本控制 最原始的版本控制是纯手工的版本控制:修改文 ...
- Git Bash的一些命令和配置
查看git版本号: git --version 如果是第一次使用Git,你需要设置署名和邮箱: $ git config --global user.name "用户名" $ gi ...
- 在Ubuntu 16.10 安装 git 并上传代码至 git.oschina.net
1. 注册一个账号和创建项目 先在git.oschina.net上注册一个账号和新建一个project ,如project name 是"myTest". 2.安装git sudo ...
- 史上最详细git教程
题外话 虽然这个标题很惊悚,不过还是把你骗进来了,哈哈-各位看官不要着急,耐心往下看 Git是什么 Git是目前世界上最先进的分布式版本控制系统. SVN与Git的最主要的区别 SVN是集中式版本控制 ...
- [版本控制之道] Git 常用的命令总结(欢迎收藏备用)
坚持每天学习,坚持每天复习,技术永远学不完,自己永远要前进 总结日常开发生产中常用的Git版本控制命令 ------------------------------main-------------- ...
- 【解决方案】Myeclipse 10 安装 GIT 插件 集成 步骤 图解
工程开发中,往往要使用到集成GIT ,那么下面说说插件安装步骤 PS:以Myeclipse 10 为例,讲解集成安装步骤. ----------------------main------------ ...
- git 命令
切换仓库地址: git remote set-url origin xxx.git切换分支:git checkout name撤销修改:git checkout -- file删除文件:git rm ...
- git亲测命令
一.Git新建本地分支与远程分支关联问题 git checkout -b branch_name origin/branch_name 或者 git branch --set-upstream bra ...
随机推荐
- atprogram.exe : Atmel Studio Command Line Interface
C:\Program Files\Atmel\Atmel Studio 6.1\atbackend\atprogram.exe No command specified.Atmel Studio Co ...
- Mysql大数据量查询优化
一般MYSQL最基本的分页方式: select * from content order by id desc limit 0, 10 在中小数据量的情况下,这样的SQL足够用了,唯一需要注意的问题就 ...
- 局域网两台笔记本如何使用svn
前几天我要和朋友一起开发一个网站,但是都是两台笔记本,连局域网搞的很麻烦,后来就用了git,今天突然想到要用svn,就在网上找了这个办法,结果一试便可以了,很开心 很感谢楼主,下面是我做的步骤绝对给力 ...
- INDY idhttp Post用法
http://www.cnblogs.com/tk-del/archive/2013/05/10/3071541.html function Post(AURL: string; ASource: T ...
- Flex中NetConnection与NetStream的关系、及浏览器并发连接数测试[转]
最近在做一个基于BS结构的视频会议系统,决定采用开源的FluorineFx.net与Flex结合的方法进行开发,前期开发都非常顺利,包括同步白板等.但到了实时视频传输的时候,原本设计是每个客户端可以显 ...
- [Angular 2] Generate Angular 2 Components Programmatically with entryComponents & ViewContainerRef
You can generate Angular 2 components using a combination of ViewContainer and ComponentFactory, but ...
- 为您的Android,iOS等应用加入声波传输功能
记得12年左右的时候,美国出现了chirp应用,该应用能够使用声波在iphone手机间传输文本,图片.甚至视频.当时认为非常高大上. 再后来,到13年的时候国内也出现了非常多声波应用.比方支付宝的声波 ...
- dpkg的用法
转载:http://blog.csdn.net/sunjiajiang/article/details/7252593 dpkg是一个Debian的一个命令行工具,它可以用来安装.删除.构建和管理De ...
- java中的包有那些 ???
java.util工具包java.sql数据库包java.io输入输出流包java.net网络包java.lang基础包这些是基本的包,还有一些其他的例如集合,反射等的工具包,你可以去查一下java ...
- A*算法解决八数码问题 Java语言实现
0X00 定义 首先要明确一下什么是A*算法和八数码问题? A*(A-Star)算法是一种静态路网中求解最短路径最有效的直接搜索方法也是一种启发性的算法,也是解决许多搜索问题的有效算法.算法中的距离估 ...
