前端:微信支付和支付宝支付在pc端和h5页面中的应用
1:h5微信支付
使用的是https://pay.weixin.qq.com/wiki/doc/api/index.html 中的

(1):公司需要首先要配置公众号微信支付地址和测试白名单(支付的时候显示这个支付页面没权限有可能是这个原因)

如上图http://www.xxx.com/shop/pay/pay.html
只需要配置 http://www.xxx.com/shop/pay即可。这个文件夹下的页面都可以唤起微信支付权限
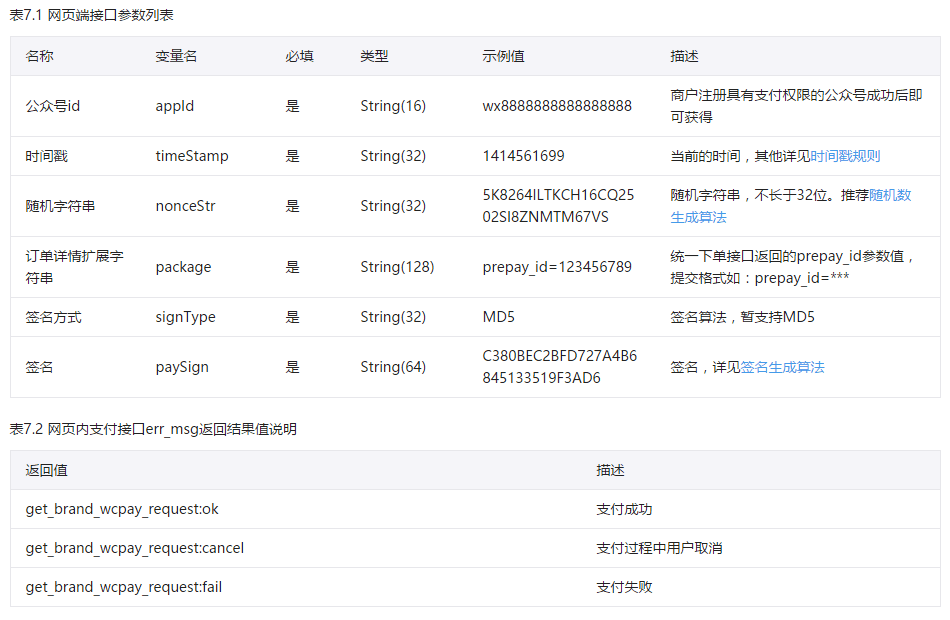
(2):参考api

(3):<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 页面中引入微信的内置js可以用WeixinJSBridge对象
(4):js内容
$.ajax({
url:'向后台的请求url地址。。。。',
type:'post',
dataType:'json',
data:{data},
success:function(data){
if(获取数据成功){
var appIdVal=data.data.appId;
var timeStampVal=data.data.timeStamp;
var nonceStrVal=data.data.nonceStr;
var packageVal=data.data.package;
var signTypeVal=data.data.signType;
var paySignVal=data.data.sign;
onBridgeReady();
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":appIdVal, //公众号名称,由商户传入
"timeStamp":timeStampVal, //时间戳,自1970年以来的秒数
"nonceStr":nonceStrVal, //随机串
"package":packageVal, //订单详情扩展字符串
"signType":signTypeVal, //微信签名方式:
"paySign":paySignVal //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
// 表示已经支付,res.err_msg将在用户支付成功后返回 ok。
window.location.href="回调成功的url,支付成功页面";
}
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
},
error:function(){
}
})
2:pc端微信支付
(1)用的是使用的是https://pay.weixin.qq.com/wiki/doc/api/index.html 中的

(2):商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。
注意:code_url有效期为2小时,过期后扫码不能再发起支付。
(3):前端只需向后台发ajax请求拿到code_url。对应链接格式:weixin://wxpay/bizpayurl?sr=XXXXX。
利用基于jquery类库的jquery.qrcode.js的 插件绘制二维码展示到页面中。
生成二维码之后设置定时器去查询下订单。订单支付成功之后。跳转window.location.href="回调成功的url,支付成功页面";
generateQRCode("table",300, 300, erweima);
// 查询接口
timer=setInterval(checkorderinfo, 3000);
3:支付宝支付
对于前端都是后台返回的一个发起支付宝的url(pc端和手机端url不同)
(1)pc端新开窗口打开支付宝扫码支付。window.open(注意ajax内部的拦截现象)
https://excashier.alipay.com/standard/auth.htm?payOrderId=。。。。。。。。。。

(2)h5浏览器。直接 window.location.href =locationurl;
直接可以发起支付宝app去支付。
(3)支付成功后台设置成功回跳的url.支付成功页面。
在url中携带一些参数
http://www.xxx.com/shop/pay/xxx.html?total_amount=xxx×tamp=2017-08-03+16%3A18%3A57&sign=Wc7Q3DQ1d7tdRKO0ZqDW8MkkiRH6HhRazZOplZc0AhdNu8K7%2BsbN11WYMITrZ9MMNWJHW2QKXHM6WyUKWurmtLj44bPv%2F91uOqtop9QCNAr1Vs5B%2BoflTdoPHw8JLsied5z8eYIsI07smiETI5fvOgqc1fRsNrU2WyfH7nSm4FLkkAVtkKJkYlSakNd0ALz9qTEOd1Cxrbi3GjyNEEoqZm0L2cz3glsMf%2Fk9RnW8dOEXbvrdfGDMAgrCRkzeUOCkdXnweW60YojZHISDrtyisFcBrnuybKvPU9XWVSFdf0NwuwI0v%2BWnSd6ep9MNZWMtBNZNImop8pZWXnb4TVp9aQ%3D%3D&trade_no=xxxxxx&sign_type=xxx&auth_app_id=xxxxxx&charset=utf-8&seller_id=xxx&method=alipay.trade.page.pay.return&app_id=xxx&out_trade_no=xxx&version=1.0
通过参数获取相应的信息比如
total_amount支付总金额
out_trade_no订单号 等等
可以去后台查询购买状态
前端:微信支付和支付宝支付在pc端和h5页面中的应用的更多相关文章
- 微信支付、支付宝支付和QQ钱包支付
最近忙于对接微信支付和支付宝支付,注册微信公众号,认证公众号,注册微信支付商户号并进行认证: 签约支付宝支付产品(手机网站支付.PC网站支付),注册支付宝企业账号(企业账号权限更大): 注册QQ钱包商 ...
- APIcloud制作APP 微信支付与支付宝支付
首先要在云端绑定相应模块如alipay和wxpay其次编写代码. 配置区域 var cfg = { webName:'',//APP名字 payDebug:true, isUseWxPay:true, ...
- apicloud含有微信支付。支付宝支付和苹果内购的代码
apicloud含有微信支付.支付宝支付和苹果内购的代码 <!DOCTYPE html> <html> <head> <meta charset=" ...
- 微信支付与支付宝支付java开发注意事项
说明:这里只涉及到微信支付和淘宝支付 以官网的接口为准,主要关注[网关].[接口].[参数][加密方式][签名][回调] 第一步,了解自己的项目要集成的支付方式 常见的有扫码支付.网页支付.APP支付 ...
- 前端视频直播技术总结及video.js在h5页面中的应用
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/12557070.html,多谢,=.=~ (如果对你有帮助的话请帮我点个赞啦) 目前有一个需求是在 ...
- PHP后台支付的开发:微信支付和支付宝支付
关于支付的流程之类的就不做解释,大家可以自行搜索! 微信支付 项目前提:本人用的是tp框架,PHP语言下载到微信平台提供的微信支付接口文件,放在了tp第三方类库vendor,命名为WxpayAPI, ...
- H5中的微信支付、支付宝支付
微信支付的申请: 公众号支付.扫码支付等在微信公众平台.移动端的申请在微信开放平台 公众号支付流程:申请微信公众号(服务号并完成微信认证)——申请微信支付商户号(申请微信支付,资料审核通过以后,请前往 ...
- iOS----支付(微信支付、支付宝支付、银联支付控件集成支付)(转)
资料 支付宝 //文档idk都包含了安卓.iOS版 银 联 银联官网资料 Demo Demo给了一个订单号,做测试使用,若出现支付失败什么的,可能是已经被别人给支付了,或者是服务器订单过期了 ~ 一. ...
- 转《基于Ionic3实现微信支付和支付宝支付》
在Ionic应用里实现支付并不难,但是有的坑真是不爬不知道. 一:支付宝支付 网上关于支付宝支付cordova插件真是非常多,但是大多会报一些让你很无语的错误.比如sdk早已过时不是最新的,或者没有出 ...
随机推荐
- bzoj1575 [Usaco2009 Jan]气象牛Baric
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1575 [题解] 动态规划,令f[i,j]表示前i个选了j个,且第i个必选的最小值. 转移就枚 ...
- Linux : 从私钥中提取公钥
已知一个私钥, 如何从其中提取公钥出来? 提取公钥 ssh-keygen -y -f /path/to/private_key > /path/to/public_key
- 安装l Xposed Framework
How to install Xposed Framework on Android 4.x.x : 1. For Android 4.0.3 through 4.4.4 Visit this X ...
- springboot 全局异常处理
springboot 全局异常处理 研究了半天springboot的全局异常处理,虽然还是需要再多整理一下,但是对于常见的404和500足以可以区分开,能够根据这两个异常分别处理 首先配置视图解析路径 ...
- 理解Java中【包】的概念
Java中用package关键字定义一个包,下面通过几个实验,理解Java中的包的概念和作用. 实验1:先看一个无包的情形 在G盘下新建一个Test.java,如图1: 写下面这些代码 <spa ...
- 【转】巧用局部变量提升javascript性能
转自:http://www.jb51.net/article/47219.htm 巧用局部变量可以有效提升javascript性能,下面有个不错的示例,大家可以参考下 javascript中一 ...
- pycurl mac 安装报错Curl is configured to use SSL,
1.使用安装第三方插件的方式安装pycurl:pip3 install pycurl 报错提示如下: Curl is configured to use SSL, but we have not be ...
- HDU 6273.Master of GCD-差分数组 (2017中国大学生程序设计竞赛-杭州站-重现赛(感谢浙江理工))
Super-palindrome 题面地址:http://acm.hdu.edu.cn/downloads/CCPC2018-Hangzhou-ProblemSet.pdf 这道题是差分数组的题目,线 ...
- CSU七月校赛A
/*#include <iostream> #include<cstdio> #include<algorithm> #include<cstring> ...
- 19、Flask实战第19天:CSRF攻击与防御
CSRF攻击原理 网站是通过cookie来实现登录功能的.而cookie只要存在浏览器中,那么浏览器在访问这个cookie的服务器的时候,就会自动的携带cookie信息到服务器上去.那么这时候就存在一 ...
