android 标签页<include /> 的使用
在android页面布局设计中,有时候需要用到很多相同的布局设计。如果每个用到该布局的xml里都写那个相同布局的话,会造成语句冗余,而且可读性很差。
为了解决这个问题的话,我们可以把相同布局的代码单独写成一个模块,然后用到的时候可以通过<include /> 标签来重用layout代码。
具体实现:
在xml需要使用 某个相同的布局模块的时候直接使用<include /> 标签页进行引用。
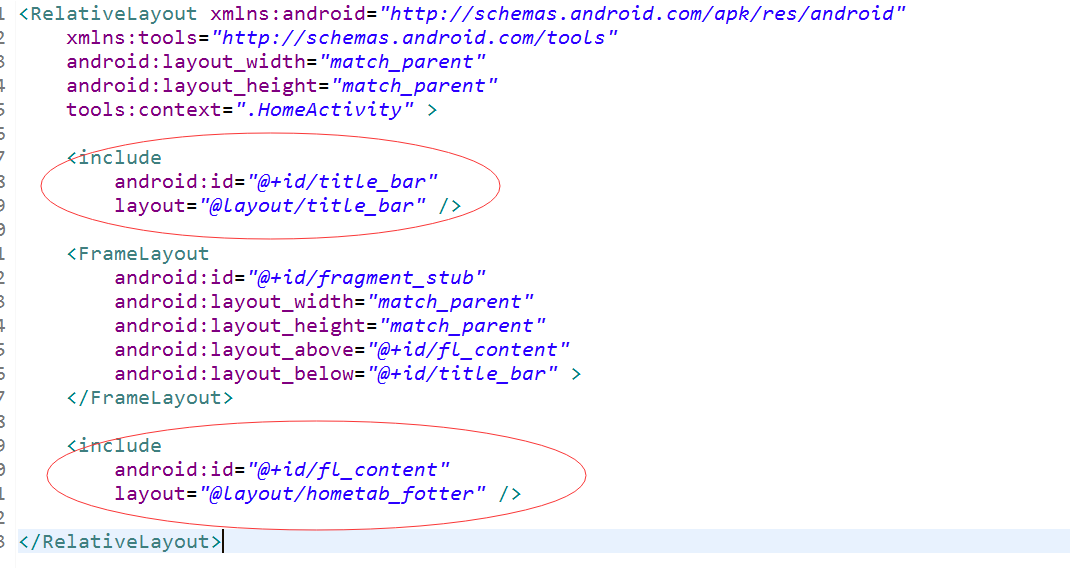
大致需要那个相同布局模块的id 和res/layout/ 内xml 名字:

由上图可知一共使用了两个<include /> 标签页。其内的子项目前来看是只有id 和layout 名字就行。
在查看别人项目时遇到了这种用法,于是就记下来啦。
参考:
http://blog.csdn.net/wangljgood/article/details/6556175
http://blog.csdn.net/race604/article/details/7564088
android 标签页<include /> 的使用的更多相关文章
- Android 多个include标签的监听事件处理
include标签的作用是为了xml文件代码的模块化,详细不再多提.主要是说说include标签的监听. 网上也有很多例子,不过大多是只写了一个include标签的监听,如果需要实现多个include ...
- 【Android进阶】使用Andbase快速开发框架实现常见侧滑栏和滑动标签页组合效果
最近闲来无事,在网上寻找源代码看,突然发现了一个国内技术牛人开发的快速开发框架Andbase,花了一天时间研究了下源码和怎么使用,现将开发常见的侧滑栏和滑动标签页组合效果的使用介绍个大家,希望可以减少 ...
- Android之ActionBar、Tabs、Fragment、ViewPager实现标签页切换并缓存页面
感觉 Android 到处都是坑,每个地方都要把人折腾半天. 今天来简单说说 Android之ActionBar.Tabs.Fragment.ViewPager 实现标签页切换并缓存页面 关于他们的介 ...
- Android Viewpager+Fragment实现滑动标签页
ViewPager 结合Fragment实现一个Activity里包含多个可滑动的标签页,每个标签页可以有独立的布局及响应. 主页布局 <?xml version="1.0" ...
- android studio学习---标签页分离,满足查同一个文件的不同部分
分离一个标签窗口:右键标签页,打开上下文菜单,选择Split Vertically or Split Horizontall改变分离窗口的摆放方式:右键标签页,打开上下文菜单,选择 Change Sp ...
- ActionBar+Fragment实现顶部标签页
用ActionBar的TABS模式,和Fragment实现程序顶部的标签页切换. 一. MainActivity public class MainActivity extends A ...
- Android UI优化——include、merge 、ViewStub
在布局优化中,Androi的官方提到了这三种布局<include />.<merge />.<ViewStub />,并介绍了这三种布局各有的优势,下面也是简单说一 ...
- [原创]java WEB学习笔记16:JSP指令(page,include),JSP标签(forwar,include,param)
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- MFC 标签页Tab Control
自带的标签页不好用,因此借助了TabSheet文件TabSheet源码 1.在解决方案资源管理器——项目处鼠标右键——在文件资源管理器中打开文件夹(或者按下图,更方便),把TabSheet.h.Tab ...
随机推荐
- Django rest_framewok框架的基本组件
快速实例 序列化 视图三部曲 认证与权限组件 解析器 分页 回到顶部 快速实例 Quickstart 回到顶部 序列化 创建一个序列化类 简单使用 开发我们的Web API的第一件事是为我们的Web ...
- 在Windows下为PHP5.6安装redis扩展
Redis 安装 Window 下安装 下载地址:https://github.com/MSOpenTech/redis/releases. Redis 支持 32 位和 64 位.这个需要根据你系统 ...
- css 中 overflow: hidden清楚浮动的真正原因
1. 先上一段代码清楚浮动的代码, 外层ul设置overflow为hidden, 内层li设置float为left左浮动 <!DOCTYPE html> <html> < ...
- css权威指南读书笔记
今天翻手机,翻到了许久之前看css权威指南时的笔记,遂移到博客中来. 1.属性选择器p.one class名为one的p元素p[class][name] 含有class和name属性的p元素p[cla ...
- Uncaught TypeError: Cannot read property 'decimalSeparator' of undefined
1.错误描述 jquery.jqGrid.min.js:477 Uncaught TypeError: Cannot read property 'decimalSeparator' of undef ...
- 抓https包
一.charles抓https 1.打开charles,打开Help--SSL Proxy--Install Charles Root Certificate,charles安装证书,傻瓜式安装即可 ...
- InnoDB MVCC RR隔离级别下的数据可见性总结
一.背景 熟悉数据库隔离级别的人都知道,在RR(可重复读)隔离级别下,无论何时多次执行相同的SELECT快照读语句,得到的结果集都是完全一样的,即便两次SELECT语句执行期间,其他事务已经改变了该查 ...
- 拦截器springmvc防止表单重复提交【3】自己实际项目
1:[定义注解] package com.jspxcms.ext.interceptor; import java.lang.annotation.ElementType; import java.l ...
- 【抽时间 试验】hibernate集合映射inverse和cascade详解
http://www.cnblogs.com/amboyna/archive/2008/02/18/1072260.html
- bzoj 3195 奇怪的道路
Written with StackEdit. Description 小宇从历史书上了解到一个古老的文明.这个文明在各个方面高度发达,交通方面也不例外.考古学家已经知道,这个文明在全盛时期有\(n\ ...
